
La veille en pixels – 26 juillet 2020
Je partage différentes ressources tous les jours sur twitter. Je vous propose ici un condensé de cette veille web design, UX (expérience utilisateurs), design d’interface et mobilité, HTML et CSS, mais aussi des outils et ressources et de l’inspiration en tout genre.
Une sélection francophone de veille UX, UI design et Front-end : emojis et accessibilité, une BD fun sur la disparition des objets, un jeu vidéo accessible aux personnes aveugles, de jolies polices, dataviz et UX, l’histoire de la disquette, un générateur de faux noms francophones, une jolie BD sur les biais cognitifs, un webinar sur la gamification, etc.
Ce que j’ai fait ces dernières semaines
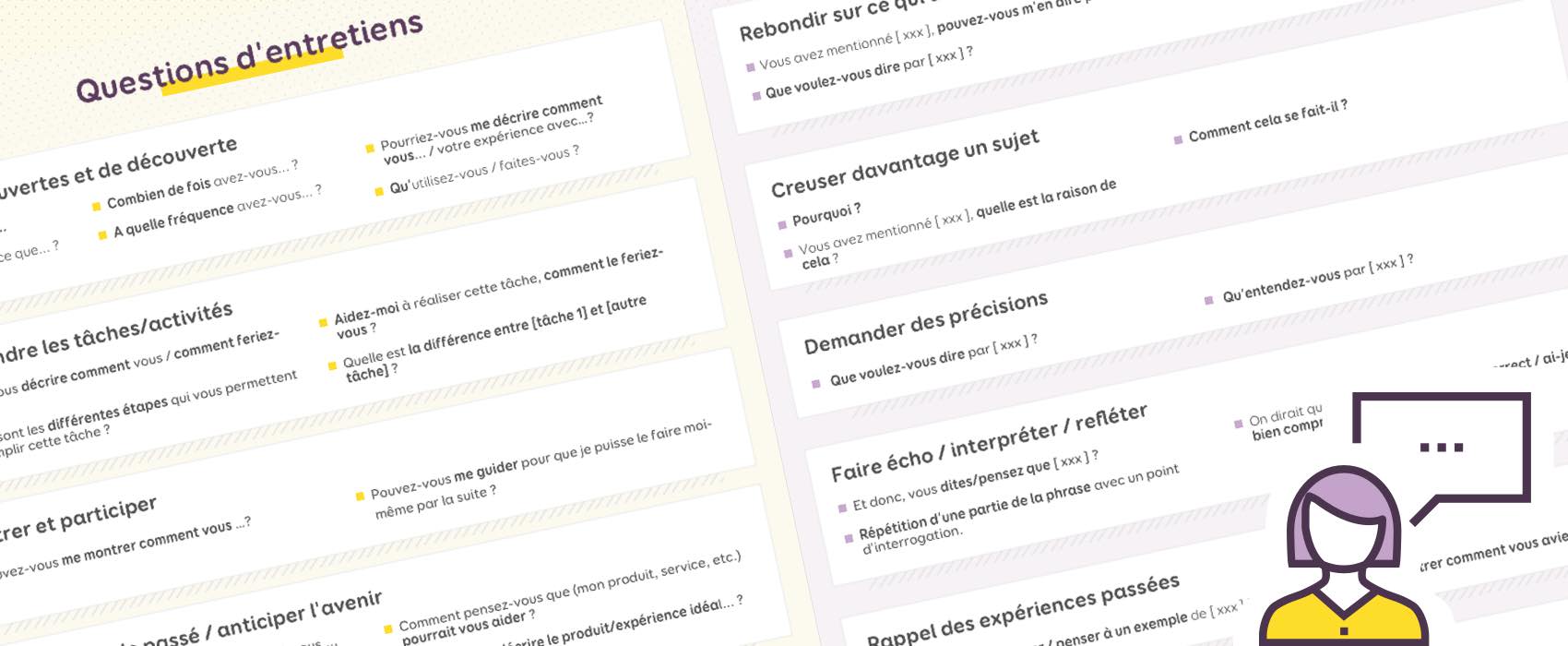
Si vous êtes faites de la recherche utilisateur, ce petit aide mémoire de « Questions Type et Relances d’Entretiens Utilisateur » que j’ai publié pourrait vous être très utile.
J’ai également participé à plusieurs webinars dans lesquels je parlais d’optimisation de l’experience utilisateur mobile grâce à différentes APIs. Les slides ainsi qu’un lien vers la video en français sont disponibles ici: There is an app, NO, a web API for that – conference talk.
Enfin, si vous vous demandez comment je suis devenue UX designer, en quoi ça consiste, vous pouvez lire mon interview pour WIDE où je parle de mon métier mais également de la place des femmes dans la tech.
Les articles et resources en français qui ont retenu mon attention
#Accessibilité
Des emoji accessibles, Anne Sophie vous explique comment les lecteurs d’écran lisent les emojis et pourquoi elles peuvent poser des soucis d’accessibilité.
#Psychologie
L’effet Janis en action, où quand la préservation du groupe prime sur la réalité.
#Polices #Fontes
Si vous êtes fans de jolies polices d’écriture, mon amie Laurence Vagner vous propose 2 nouvelles polices à télécharger : Bonnevoie & Belair
#FauxContenu
Lorraine-hipseau.me un générateur de nom pour vos maquettes basé sur les données statiques des noms et prénoms en France
#Front-End #Code
Geoffrey Crofte vous a préparé une petite démo et un article pour vous expliquer comment créer un formulaire de champ de vérification de code unique qui fonctionne sur tout type d’appareils
De chouettes BDs
#BD #Fun
Cy vous propose une BD sur la disparition des objets du quotidien
#biaiscognitifs
Si les biais cognitifs vous intéressent voilà une petite BD par @curieuxlive qui en résume quelques uns de manière ludique et sympatique (illustrations par Clémence Gouy)
Quelques vidéos et webinars
#Jeuvideos #Accessibilité
On continue dans l’accessibilité avec une vidéo d’une personne aveugle qui joue à Last of Us II, un jeu qui propose beaucoup d’options d’accessibilité dans le gameplay pour les personnes aveugles et non voyantes.
#Video #Icons
Une chouette vidéo où Amélie Boucher explique pourquoi avons nous encore une icône disquette pour sauvegarder nos documents ?
#Webinar #Datavis
« Webinar UX #8 – Dataviz : Quelle UX pour la Data ?« , le replay de l’excellent webinar proposé par Ludotic et Gabriella Amenduni
#Gamification
Gamification, un nouvel épisode du webinar de Teresa Colombi
#frenchtech
« Professeur de Franglais » le show de Karim Duval qui est vraiment uber amazing et fait totalement du sens :D
#cyclisme
Une petite video pour rappeler aux cyclistes les bases, ça serait cool de les rappeler aussi aux automobilistes qui m’insultent quand je fais ce qui est autorisé par le code de la route (tourner à droite au feu avec le petit panneau et le double sens cycliste autorisé sur un sens unique), bisou
Les liens en anglais
Pour encore plus de ressources, d’outils et d’articles, vous avez la version anglaise : Pixels of the Week – July 26, 2020
Et vous trouverez encore plus d’articles, d’outils de ressources chaque semaine dans la section des ressources de la semaine en version anglais :