Des pixels et du code #86
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. Au programme de la semaine du retour d’expérience sur des sites responsive et design iOS7, de jolies illustrations, des outils et plugins Photoshop et pour générer des favicons pour différents navigateurs.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#CSS3 #Typography
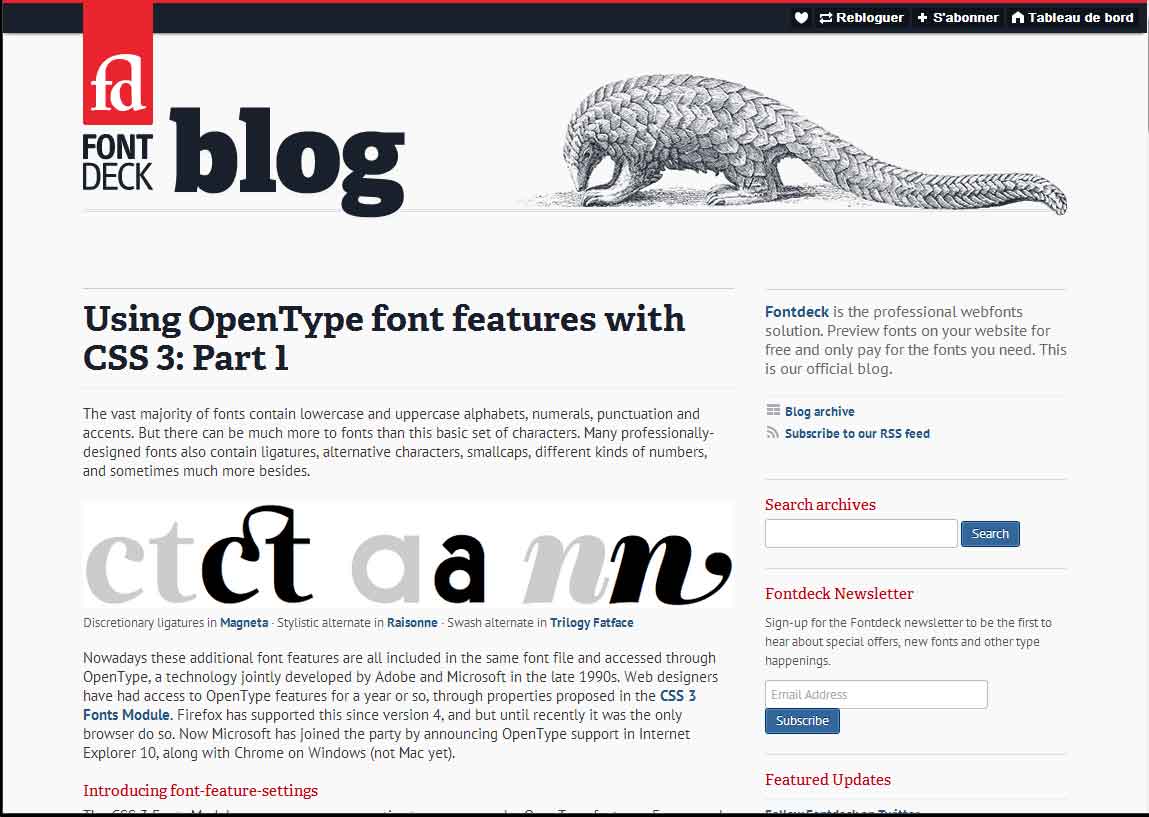
Using OpenType font features with CSS 3: Part 1 (and some OpenType demos)
#Usecase #iOS7
iOS 7 Design Case Study,Adapting designs from iOS 6 to iOS 7 retour d’expérience sur un redesign iOS7 avec une jolie solution technique et esthétique trouvée pour la navigation.
#Responsive Web Design
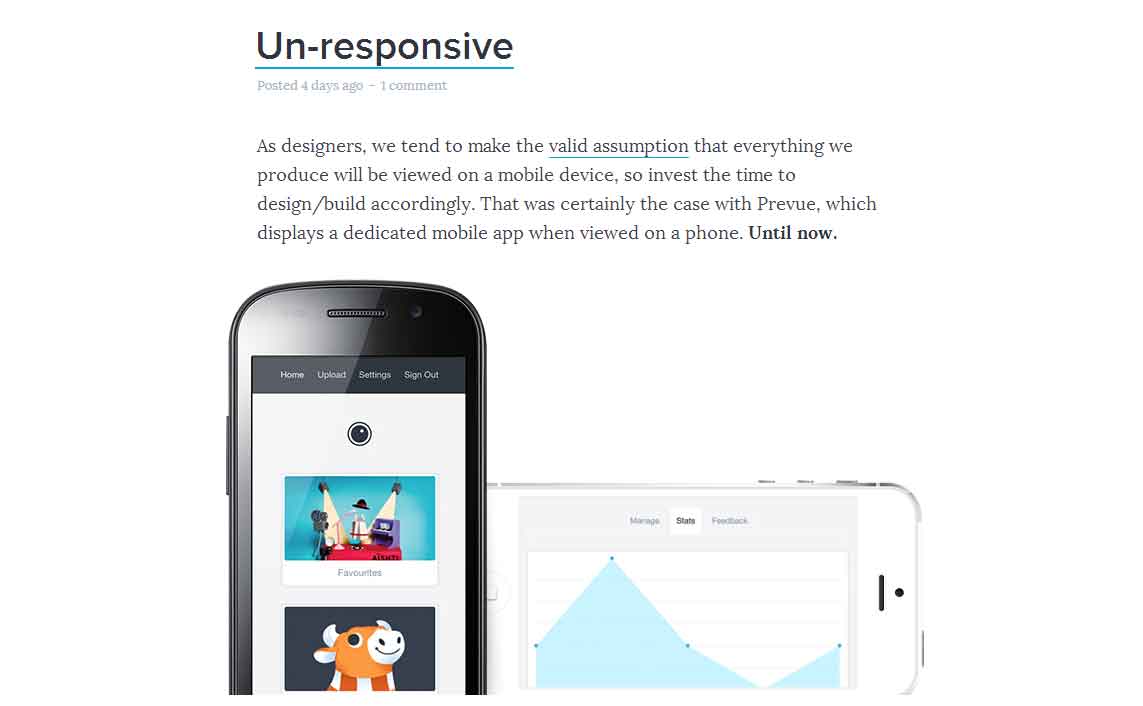
Un-responsive, ou comment étudier les habitudes de ses utilisateurs sur mobile peut vous éviter de vous lancer inutilement dans un site “full responsive” dont ils n’auront au final peut-être pas besoin
Responsive Web Design: Relying Too Much on Screen Size, aller au delà de la détection de la taille de l’écran en Responsive
Inspiration
#Illustration
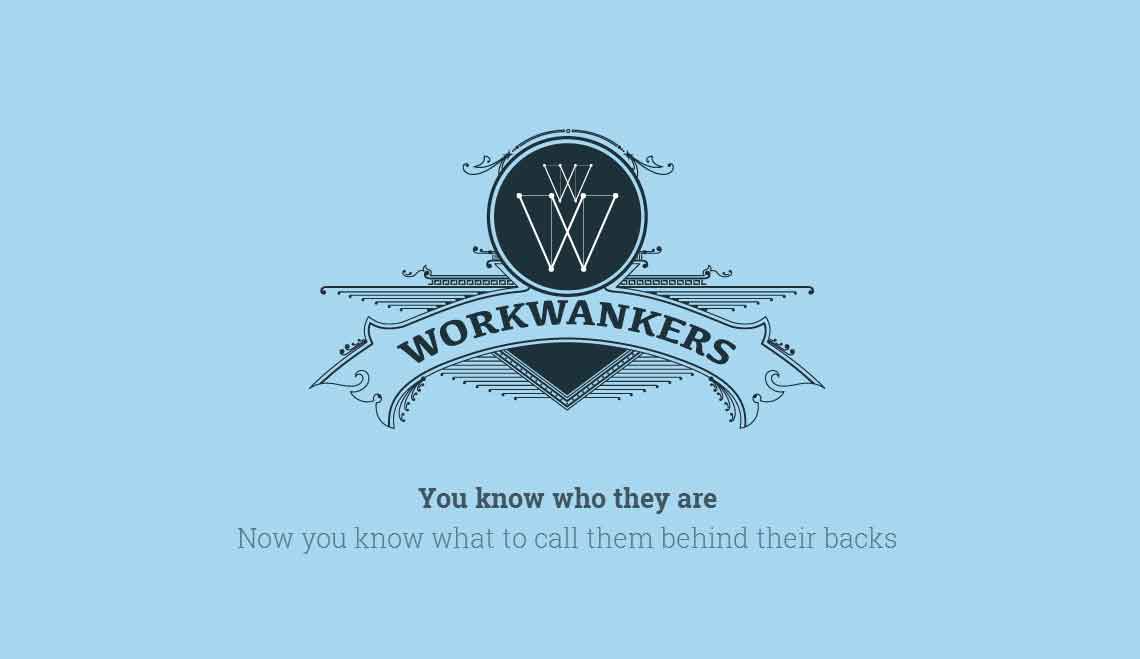
Workwankers.com faites défiler la page pour découvrir de très belles illustrations et typographie
#Agregator
Lookwork.com Un agrégateur visuel de flux RSS (ne vous laissez pas arrêter par l’oeil atroce, la suite est sympa)
#Background
Anime-backgrounds.tumblr.com un tumblr qui rassemble des illustrations d’arrière plan d’animés
#Typography
The Type Fight, une arène de jeu pour les fans de typographie et de jolies lettres
#Illustration
Le portfolio DeviantArt de Gael Bertrand’s, haut en couleurs
#Slogan
Honest Slogan, des faux slogans de marques basés sur l’image que les gens ont d’elles
Des ressources utiles
#icon #iOS7
An iOS 7 App Icon Template for Obsessive Designers un template pour créer les icônes d’iOS7 sur Photoshop
#Faux Text
Contentsnippets.com propose des exemples de faux texte (en anglais) pour certaines parties de votre application (messages d’erreur, instructions, etc.)
#CSS
CSS Color Palette extractor, un outil en ligne pour récupérer les palettes de couleur présentes dans votre CSS
Des ressources gratuites
#Favicon
Favicon Generator. For real un outil en beta pour générer les favicons pour iOS Android et Windows
#Photos
8 Unique Places to Find Quality Free Photos 8 sites pour trouver des photos gratuites de qualité
Les outils et plugins pour vous faciliter la vie
#Photoshop #Plugin
SpecKing, a plugin to measure and create design specs in Photoshop un plugin Photoshop pour créer des spécifications (hauteur, largeur, marges, padding, typographie, etc.) directement dans vos .PSD
Et s’il devait n’en rester qu’un ?
#Design
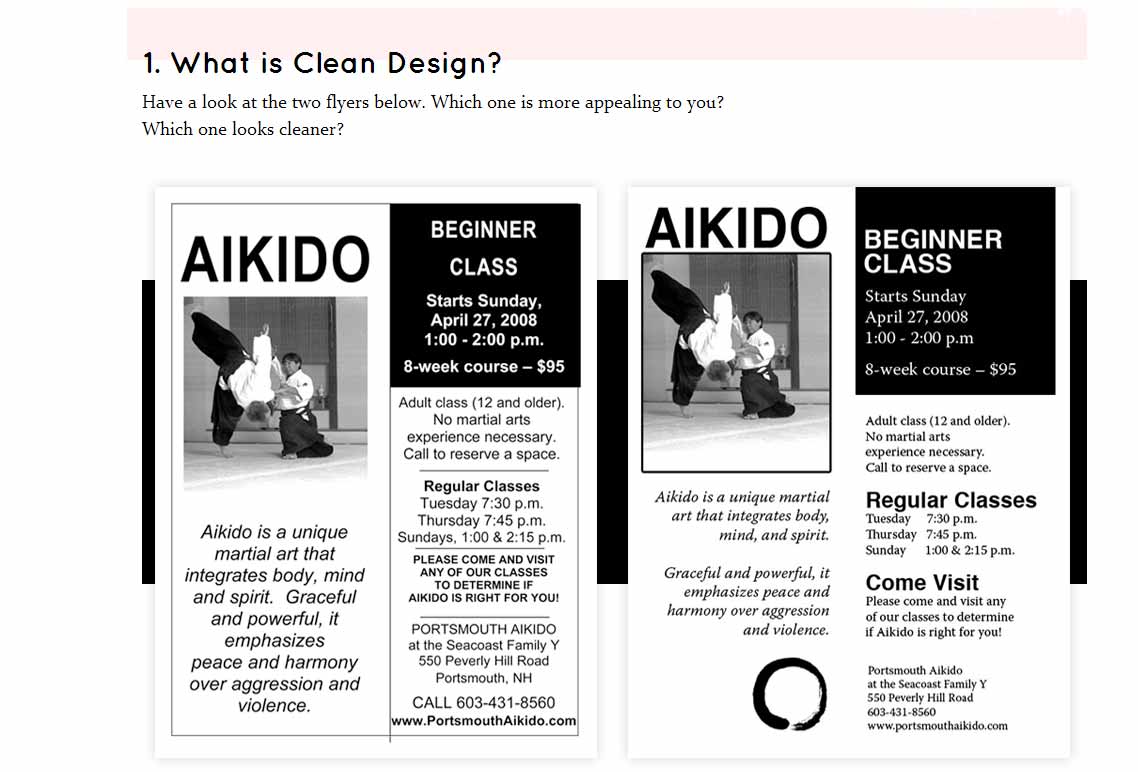
Guide to Visual Design for Everyone #old mais toujours utile, quelques rappels sur les règles de bases de design
Pour finir avant ce long weekend, un générateur de titre WTF pour Medium: « how… changed/influences/revolutionised … »