La semaine en pixels – 12 septembre 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Cette semaine vous n’aurez plus d’excuse pour ne pas pouvoir donner l’heure à vos collègues de manière totalement classe. Quelques jolies lectures sur du mobile et de la performance et une partie ressources très fournie avec de la typographie, de l’iPhone 6 forcément, des photos à télécharger et quelques outils d’UI.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
On a la chance d’avoir de grands geeks dans la communauté qui font des trucs de dingue juste en HTML/CSS/JS. Cette semaine je vous ai selectionné 4 horlogues dans le navigateur, just for fun :
Les articles de la semaine
#Performance
Improving Smashing Magazine’s Performance: A Case Study
#UX
10 Characteristics Of A Bad User Experience
#Design
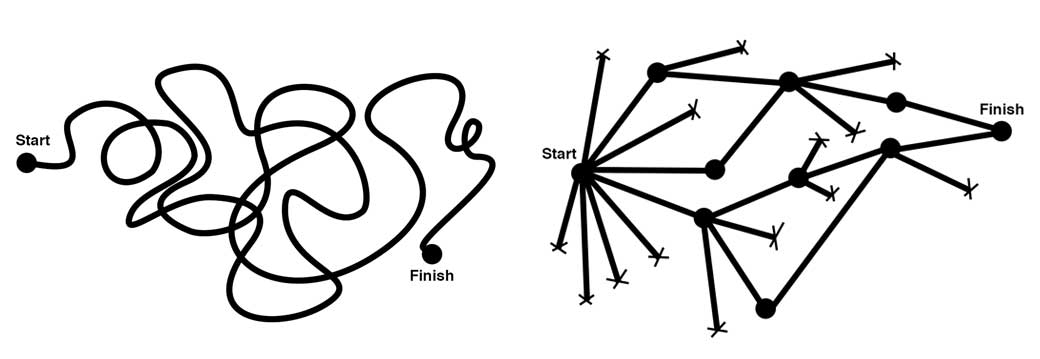
Junior Designers vs. Senior Designers : des petits schémas qui mettent en avant la différence entre un jeune designer et un designer senior

Make Right Click Your Habit in Creative Cloud Applications : le clique droit sur les applications Adobe donne souvent accès à pleins de raccourcis cachés
#Burger #Mobile
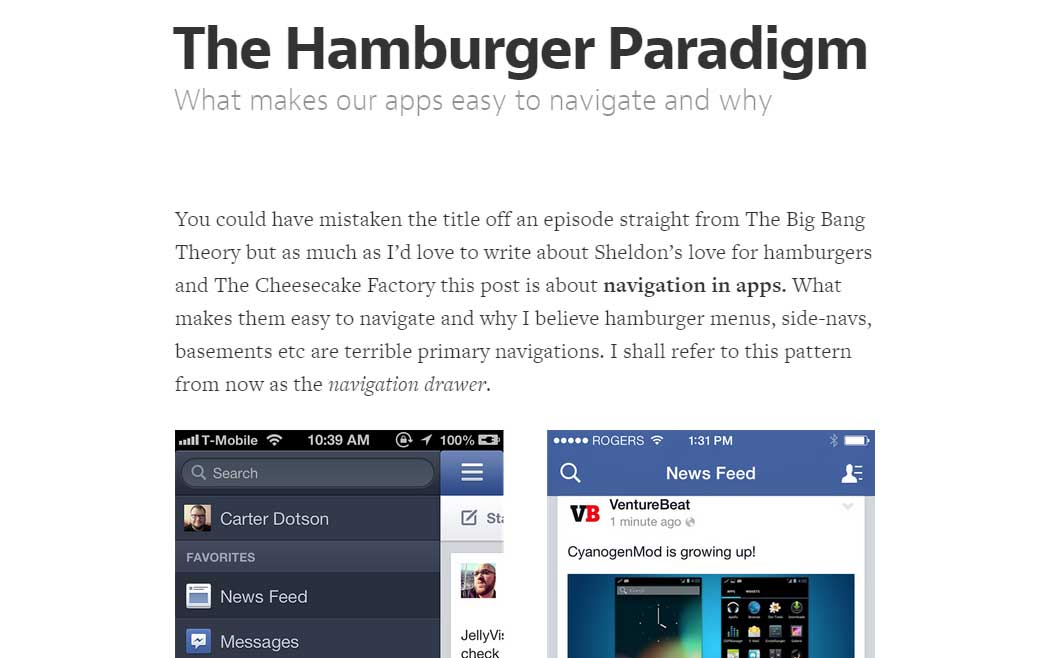
The Hamburger Paradigm – What makes our apps easy to navigate and why jolie lecture sur la navigation mobile
De l’inspiration et de jolies idées
#Portfolio
Niceportfol.io un peu d’inspiration de portfolio
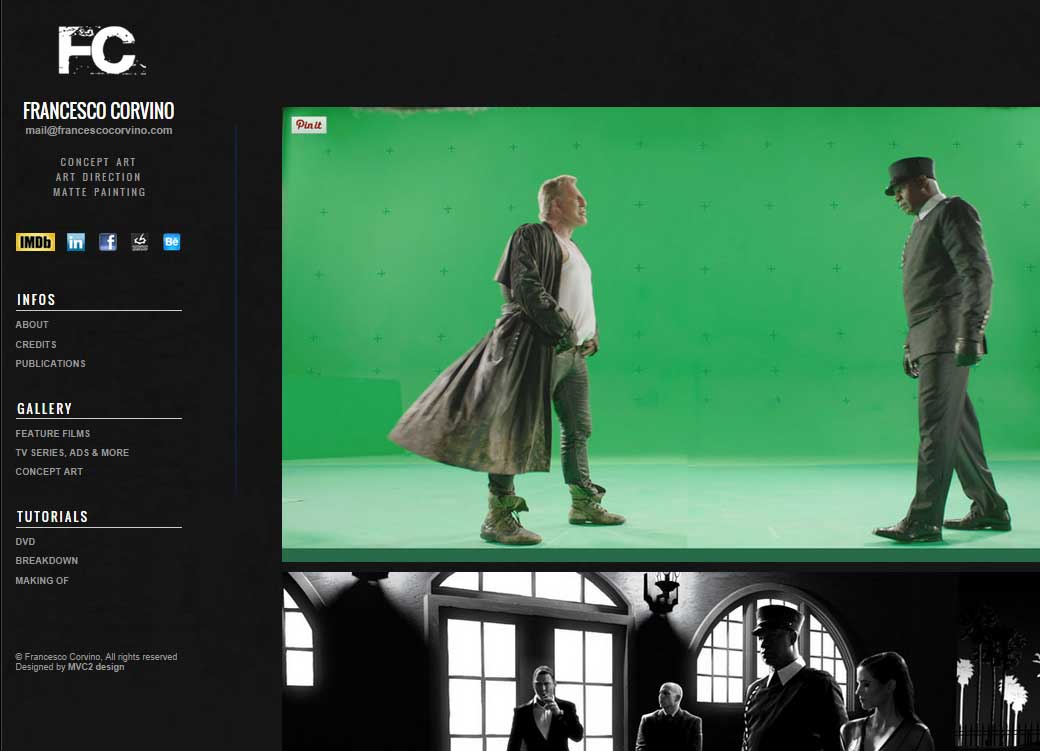
#Films
Des images du making off sur fond vert de Sin City
#T-Shirt
Thisisashirt.com : le concept est marrant et me rappelle un peu les chaînes de lettre quand j’étais gamine (donne ton nom et le prochain qui achète un T-Shirt l’aura dessus)
Des ressources utiles
#Responsive
Un podcast qui parle du Responsive Web Design
#Appareils
Moblie devices in pure CSS : Marvelapp a créé des appareils mobiles en CSS qu’ils utilisent lors de la présentation des prototypes. Malin.
#iPhone6
Some iPhone 6 and iWatch templates (PSD, Sketch)
#Typography
7 Alternatives to Popular Web Typefaces for Better Performance 7 alternatives à des polices d’écriture qui se chargent plus vite
#Pictures
Pexels.com encore un site où trouver des photos utilisables gratuitement, avec un formulaire de recherche : très pratique
#CSS CSS
Shapes Editor for Chrome un outil pour éditer les “shape” CSS directement dans Chrome
Des outils et plugins pour vous faciliter la vie
#GIF #Video
Recordit.co un outil pour capturer votre écran et transformer la capture en GIF / vidéo
#UI
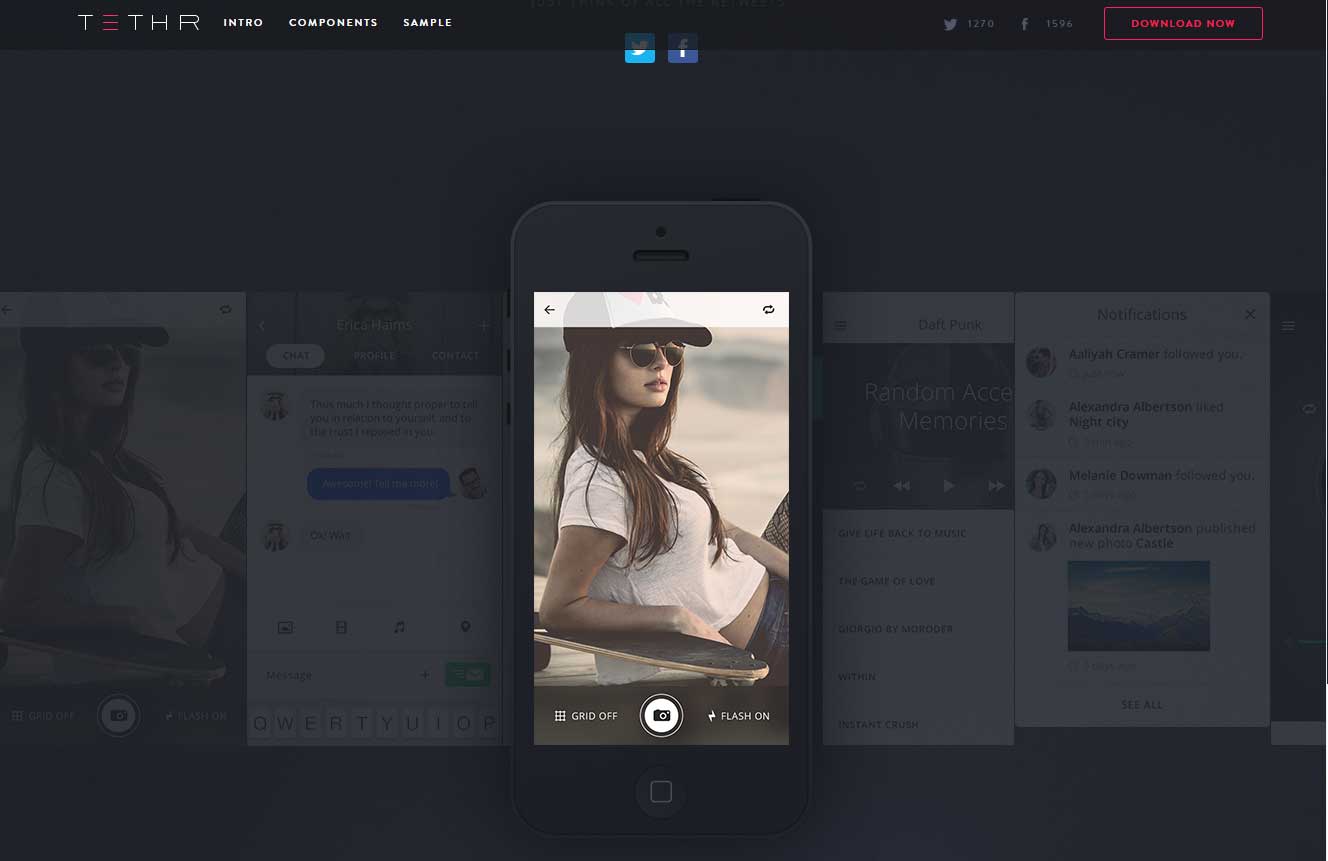
Tethr un joli UI kit iOS par @InVisionApp
Pour le fun: jeux et démos sympas et impressionnantes
#Glitch
Un démo fun: Glitch text effect en CSS
#Tampons#Jeu
Teens Invent ‘Tampon Run’ Game to De-Stigmatize Periods : des adolescentes inventent un jeu pour dé-stigmatiser les menstruations, de quoi procrastiner ce matin au bureau tranquillou en balançant des tampons ^^