
La semaine en pixels – 10 juin 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : collaboration développeur/ designer dès le début du projet, WebGL, Expérience Utilisateur (première utilisation, gestion de l’espace blanc, découverte progressive, permissions sur mobile),conseils de portolio, workflow, plusieurs lectures sur les progressive web apps, tendances de logo et mega menus pour 2016, mise à jours de la politique tarifaire de Sketch. Du côté des outil, de quoi comparer deux polices, des effets au survol, des librairies JS, apprendre les termes techniques de la typographie et une jolie font.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Typography
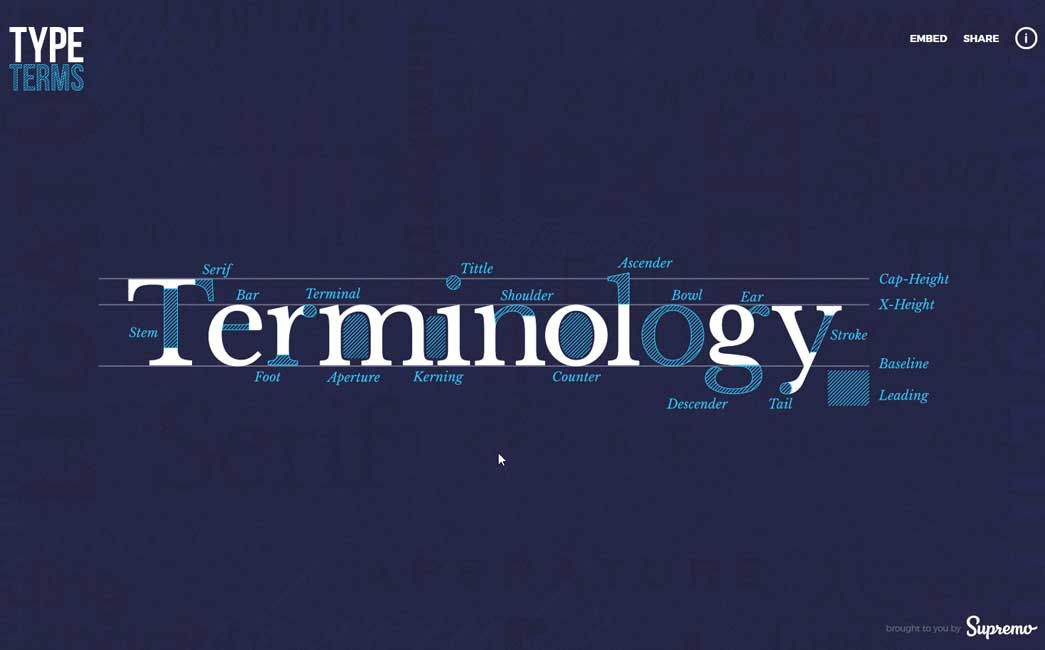
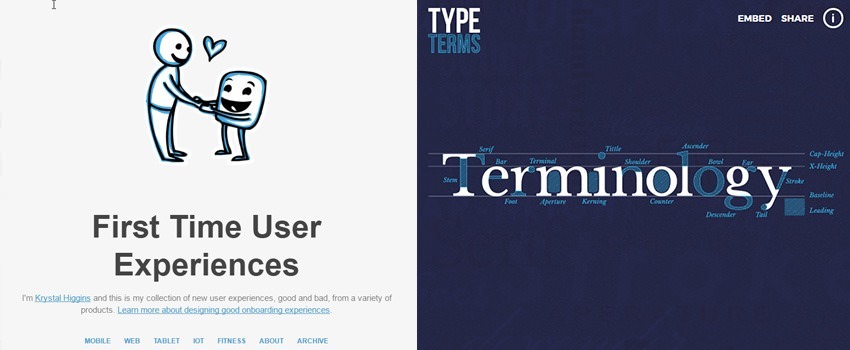
Typeterms, une ressource en ligne pour apprendre le vocabulaire de la typographie
Les articles de la semaine
#Design
Design With Your Developer, inclure les développeurs dans le processus de design dès le début du projet permet non seulement de s’assurer de la faisabilité technique de ce qu’on propose, mais ouvre parfois de nouvelles portes à des solutions que l’on avait pas imaginé, par manque de connaissances techniques
#WebGL
How WebGL is reinventing Flash’s legacy, flash est mort, WebGL commence tout doucement à proposer des alternatives pour des interfaces riches
#UX
Some ideas for evaluating onboarding experiences, quelques idée pour évaluer la 1er utilisation de votre produit
#Portfolio
Portfolio review in a hurry, a few nice advise, quelques bons conseils par quelqu’un qui a du passer au peigne 500 portfolio pour une offre d’emploi
#Whitespace
Why White Space Is Crucial To UX Design, ou pourquoi plus d’espace blanc aide à rendre les sites plus utilisables
#Design #Mobile
Design Patterns: Progressive Disclosure for Mobile Apps, le principe de découverte progressive de l’interface
#Pub
2016 Mobile Adblocking Report, un rapport de 2016 sur le blocage de publicité sur mobile
#Notification
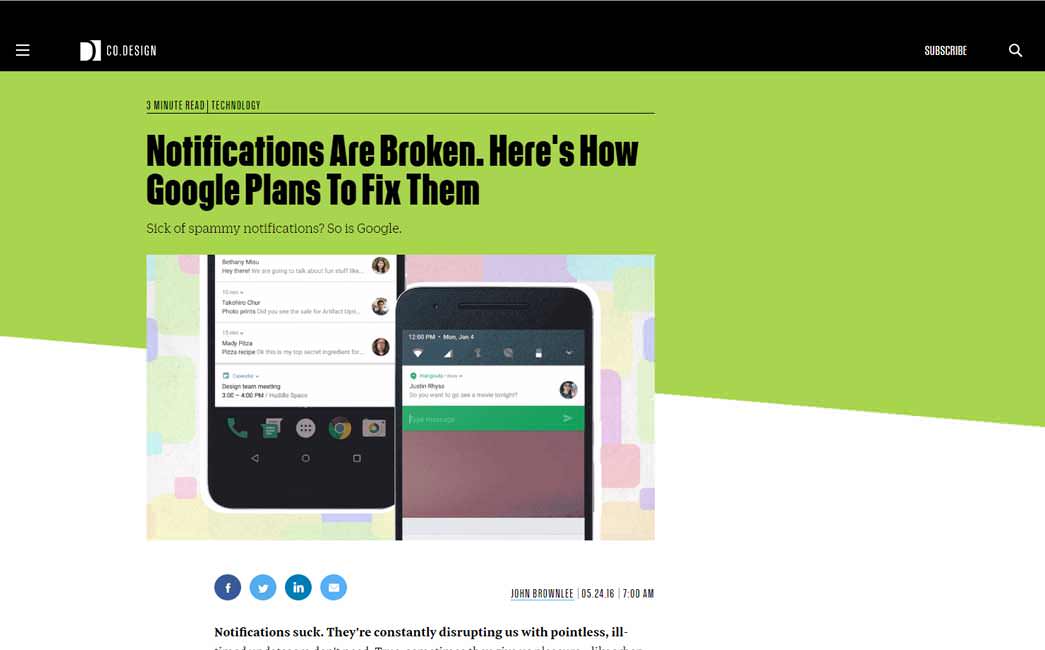
Notifications Are Broken. Here’s How Google Plans To Fix Them : le plus gros souci avec les notifications est que les attentes utilisateur sont souvent bien différentes de la façon dont les développeurs vont les implémenter
#UX #Mobile
Mobile UX Design: The Right Ways to Ask Users for Permissions, comment demander les permissions pour les notifications à vos utlisateurs (sur une app)
#PWA
Progressive Web Apps and our regressive approach une nouvelle approche sur les Progressive Web Apps
#Design #Dev
Collaboration and interdisciplinarity on product development de la collaboration designer/développeur tout au long des étapes d’un produit
#UX #A11Y
In Plain Sight: Text, Contrast, and Accessibility contraste et accessicilité, par l’UX team de Shopify
#Design
The Ideal Design Workflow, faites moi confiance, lisez le en entier :)
#UX #Mobile
Mobile UX Design: User Errors, les erreurs à éviter en ergonomie mobile
#WebApp
Progressive web apps – let’s not repeat the errors from the beginning of responsive web design, ne pas refaire les mêmes erreurs que nous avons fait au début du responsive
#BienEtre
Guérir le burnout par Goulven Champenois, le transcript, les slides et la vidéo
#Push
Quelques données intéressantes sur les notifications push pour les applications natives
De l’inspiration et de jolies idées
#Logo
#Trend #Menu
Mega-menu design trends in ecommerce: 2014 vs 2016 analyse des tendances des megas menu de 2014 vs 2016
#UI #Draw
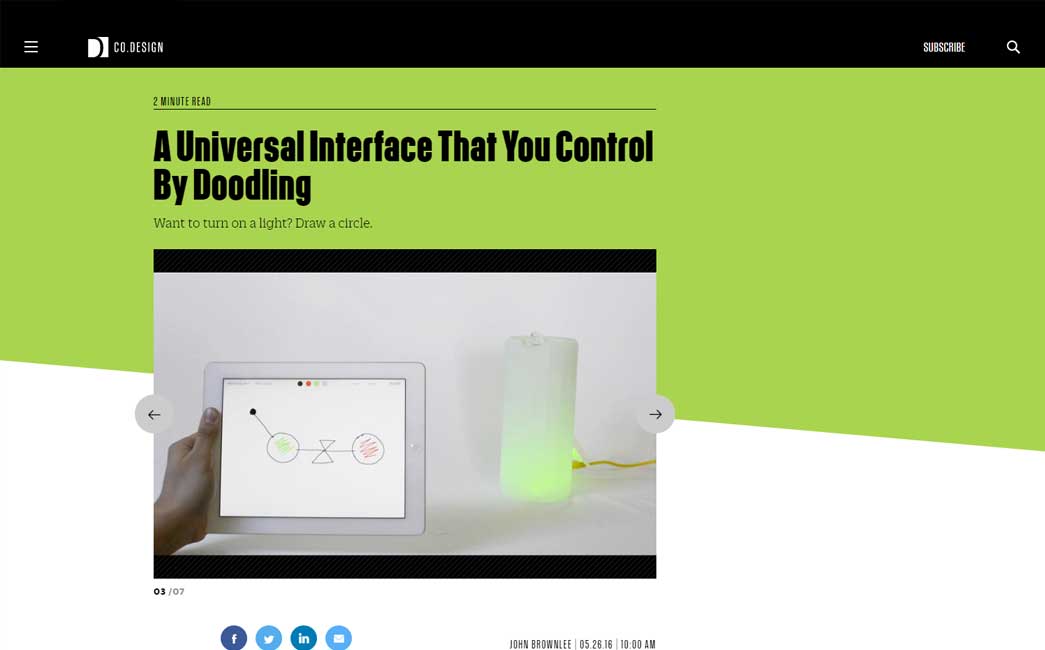
A Universal Interface That You Control By Doodling l’idée géniale d’une interface qui contrôle les objets en dessinant
#Awwwards
Awwwards Websites Deconstructed, la technique derrière les sites à awwwards
L’actualité webdesign
#CSS
CSS when / else, une proposition pour étendre les capacités CSS à des opérateurs logiques when / else
#Sketch
Sketch is updating its pricing policy, Sketch met à jour sa politique tarifaire : 99$ pour une année de mises à jours
Les tutoriels de la semaine
#CSS
You Don’t Need JavaScript for That! des solutions de pattern d’UI uniquement en CSS, attention à l’accessibilité quand même comme mentionné à la fin de l’article
#Design
Design for Programmers, un petit tutoriel avec les bases de design à destination des programmeurs (ou n’importe quel débutant)
#CSS
Punch-Out Avatar, un avatar avec une bordure transparente qui demande beaucoup d’ingéniosité en CSS
Des ressources utiles, outils et plugins pour vous faciliter la vie
#a11y
frend.co une librairie d’éléments d’interface accessibles
#Font
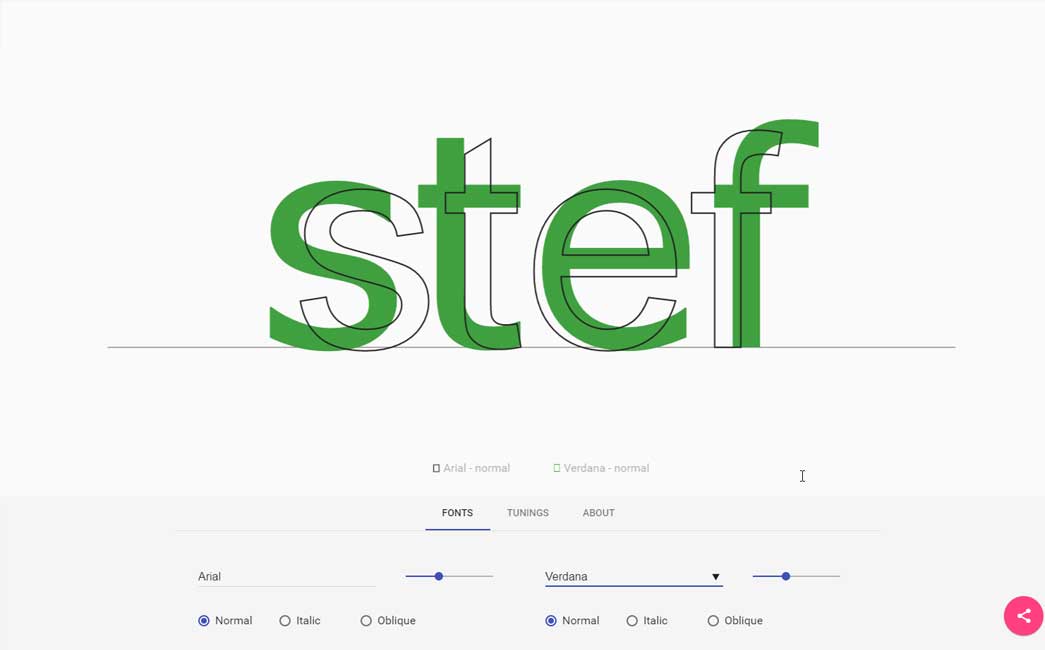
Un outil en ligne pour comparer 2 fonts
#Images #CSS
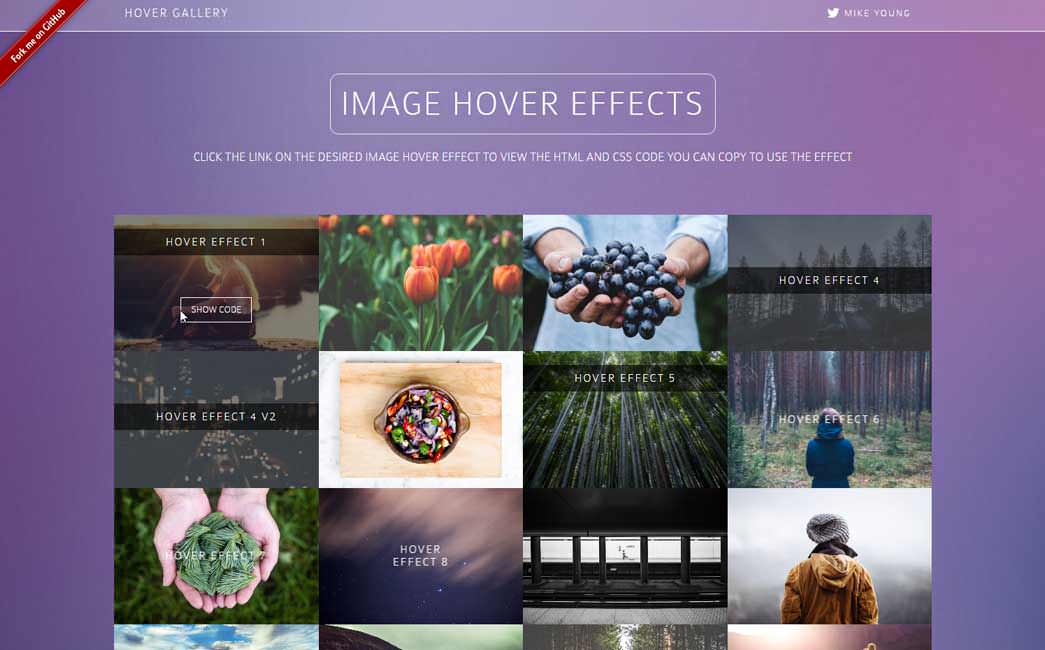
Une galerie d’images au survol
#JS
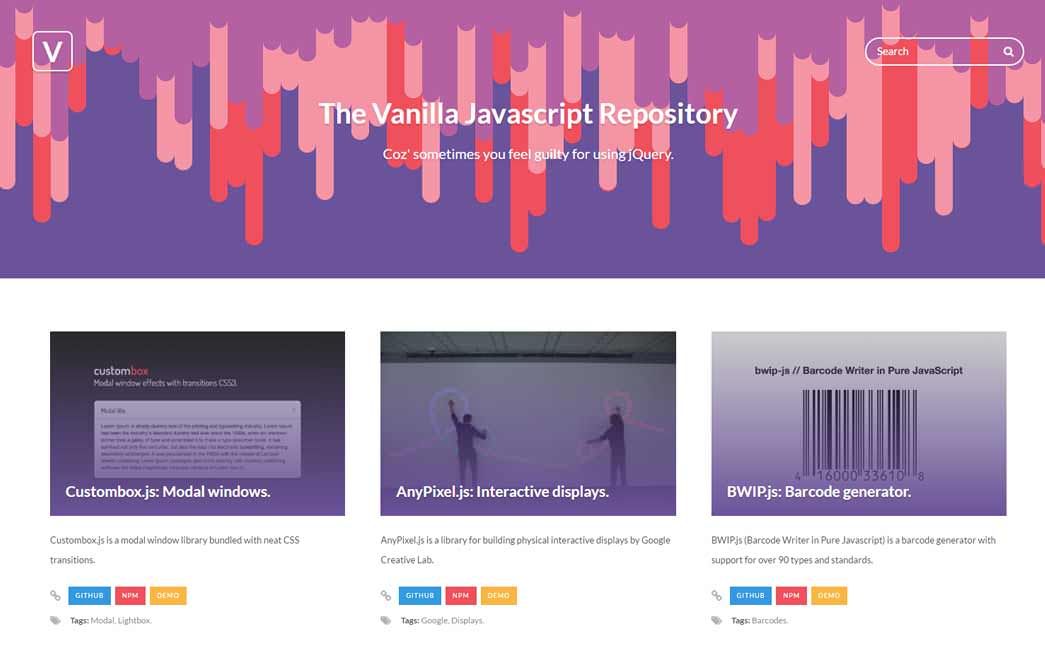
The Vanilla Javascript Repository, une galerie de scripts qui n’ont pas besoin de plugins JS (comme jQuery)
#Podcast
humantech.theteamw.com un podcast à l’intersection entre le cerveau humain et la technologies
#Typographie
Les guidelines typographique pour le site de la BBC
#Font
Redisdead, une police fait main avec amour et Crayolas