La semaine en pixels – 15 avril 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : animations CSS performantes et transformations, le CSS du futur avec variables et mixins natives, le pouvoir des web apps, corrections visuelles de logos, bonnes pratiques de formulaire, introductions à la hiérarchie visuelle, conseils de typographie pour améliorer l’UX, comment développer son œil de designer, un petit topo sur les bonnes pratiques et apprendre l’histoire du design sous forme de petites anecdotes. Ne manquez pas dans les ressource une liste de livres, de l’inspiration mobile, un script Photoshop pour créer des effets de pixels fondus et un site pour automatiser la création de logos si vous avez envie de rire un peu.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Animations #Transform
Fast CSS animations, une librairie pour créer des animations qui ne cause pas de repaint ou de reflox, et What are Transformations ? qui explique les transformations CSS qu’on utilise très souvent avec les animations
Les articles de la semaine
#Design
QUOIIIIIII t’es PAAAAAS sur SKEEEETCH et le dernier super outil de ouf ??? Forgetting how the other half designs – Some designers are stuck with shitty workflows. AMEN!
#Mobile
Native or Not? The Untapped Power of Web Apps native ou pas, le pouvoir des web apps qu’on oublie un peu trop souvent comme stratégie mobile tout à fait viable en fonction des besoins du client.
#Design
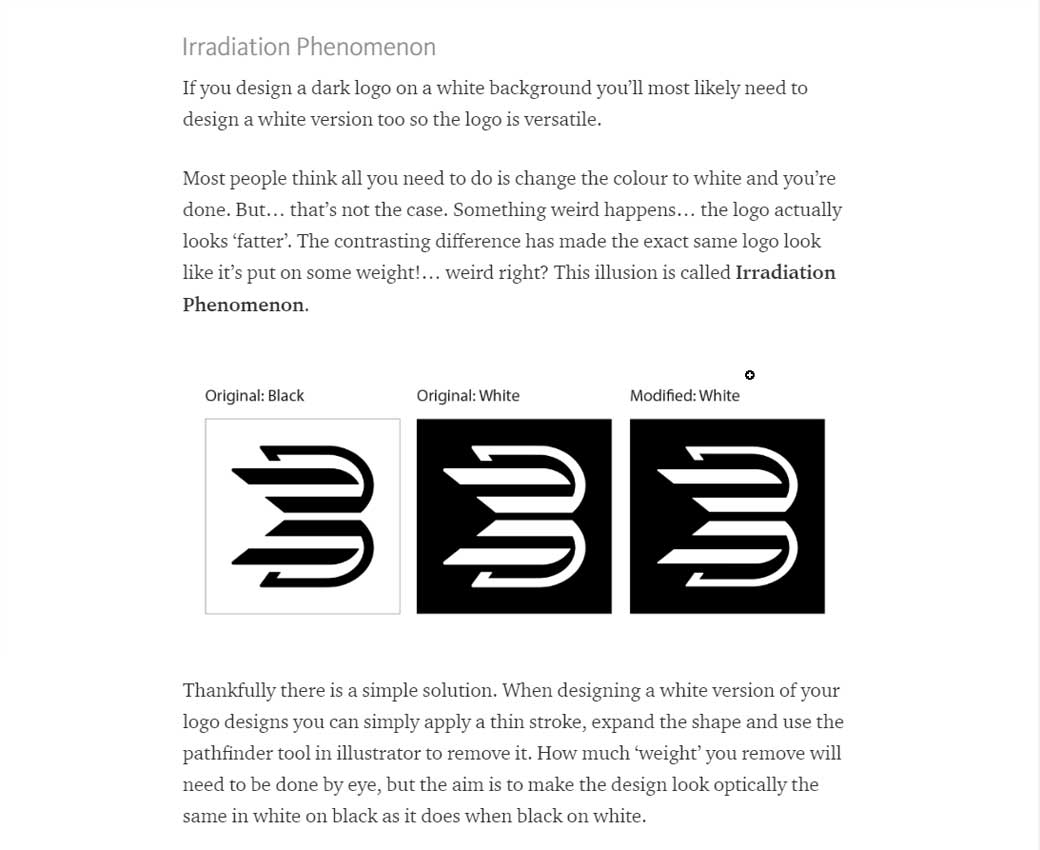
Optical corrections in logo design, corriger visuellement les logos, l’astuce pour le logo noir et blanc est plutôt maline
#Form
Web Form Design Best Practices: 5 Useful UI Patterns, 5 bonnes pratiques pour vos formulaires
#Design
The Design School Guide To Visual Hierarchy, un petit guide pour vous aider à maîtriser la hiérarchie visuelle
#CSS
CSS from the Future, quand est-ce que ce le CSS vanilla sera aussi puissant que Sass, LESS, Stylus et autres
#Front-end
iframe, or not, that is the question iframe ou injection JavaScript pour un widget, une comparaison intéressante
#typography #UX
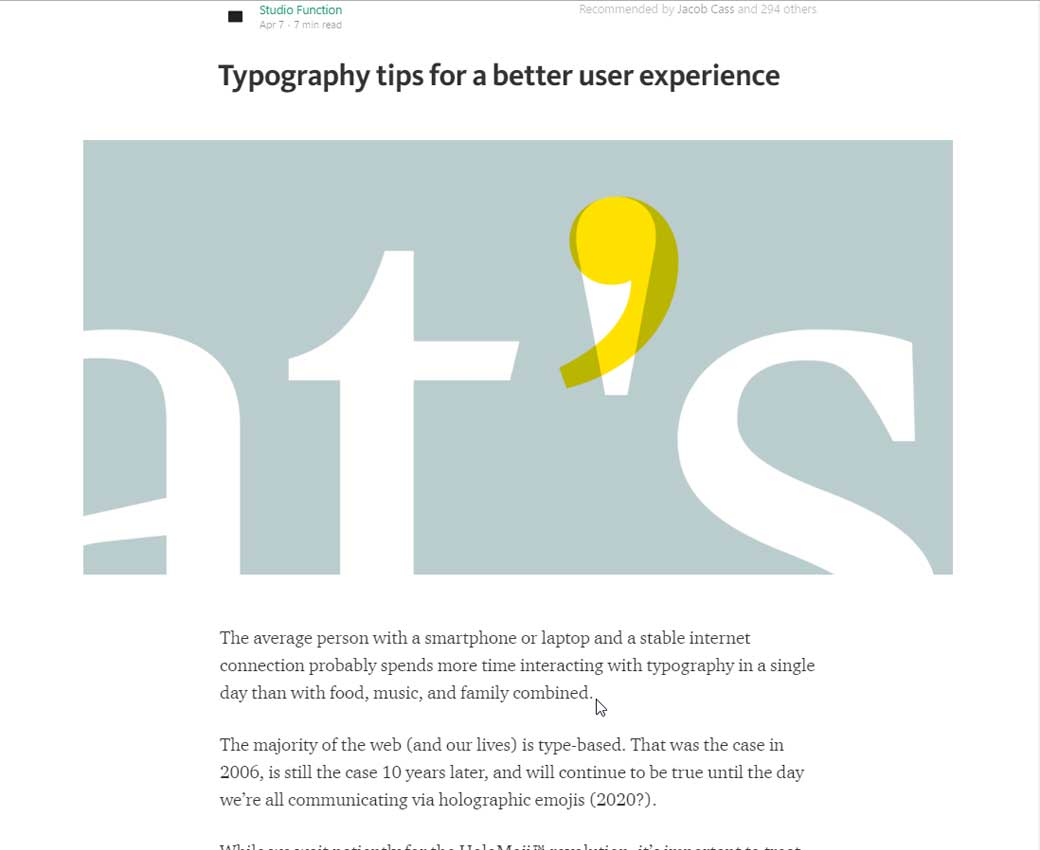
Typography tips for a better user experience, des conseils de typographie pour améliorer l’expérience utilisateur
#Design
Un article sympa si vous cherchez des moyens de développer vos talents de designer : Developing your eye for design

The Road to Mediocrity Is Paved with Best Practices, parfois les bonnes pratiques ne sont pas forcément ce qui va fonctionner pour votre entreprise

15 Website Accessibility Tips That Increase Everyone’s Engagement
De l’inspiration et de jolies idées
#Portoflio
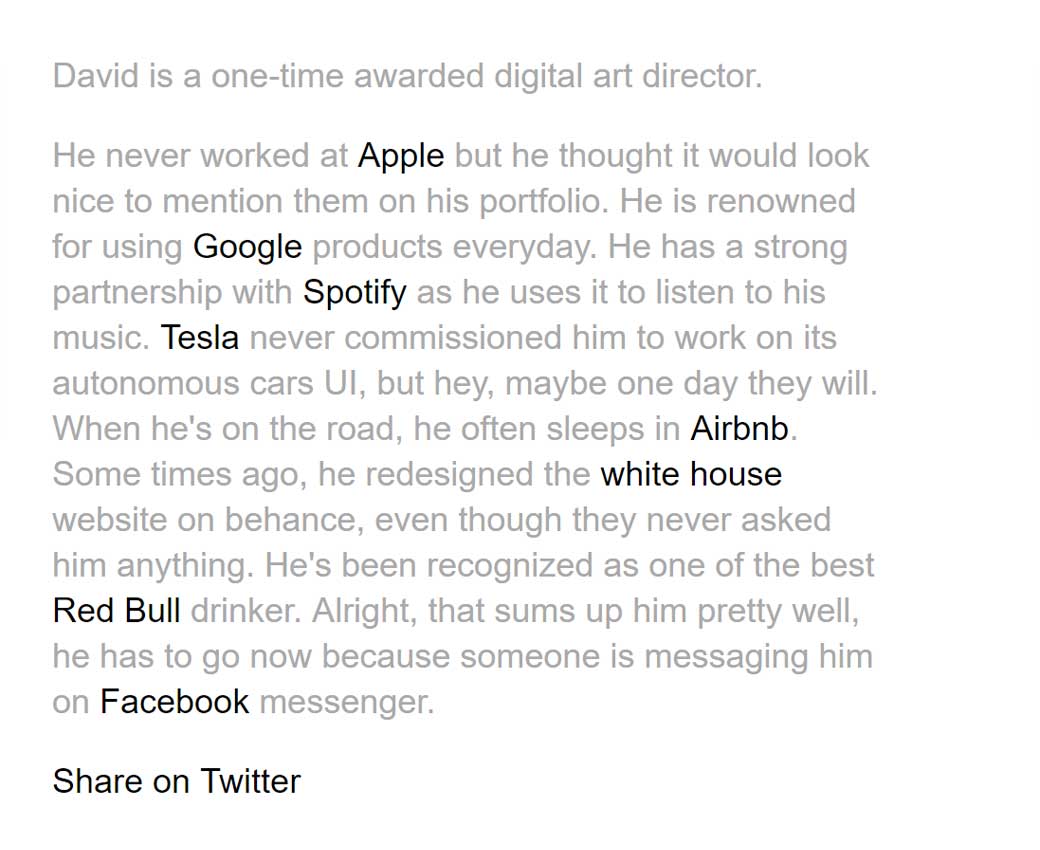
Hahaha la page à propos un peu fun de la semaine davidprati.fr ^^
#Design
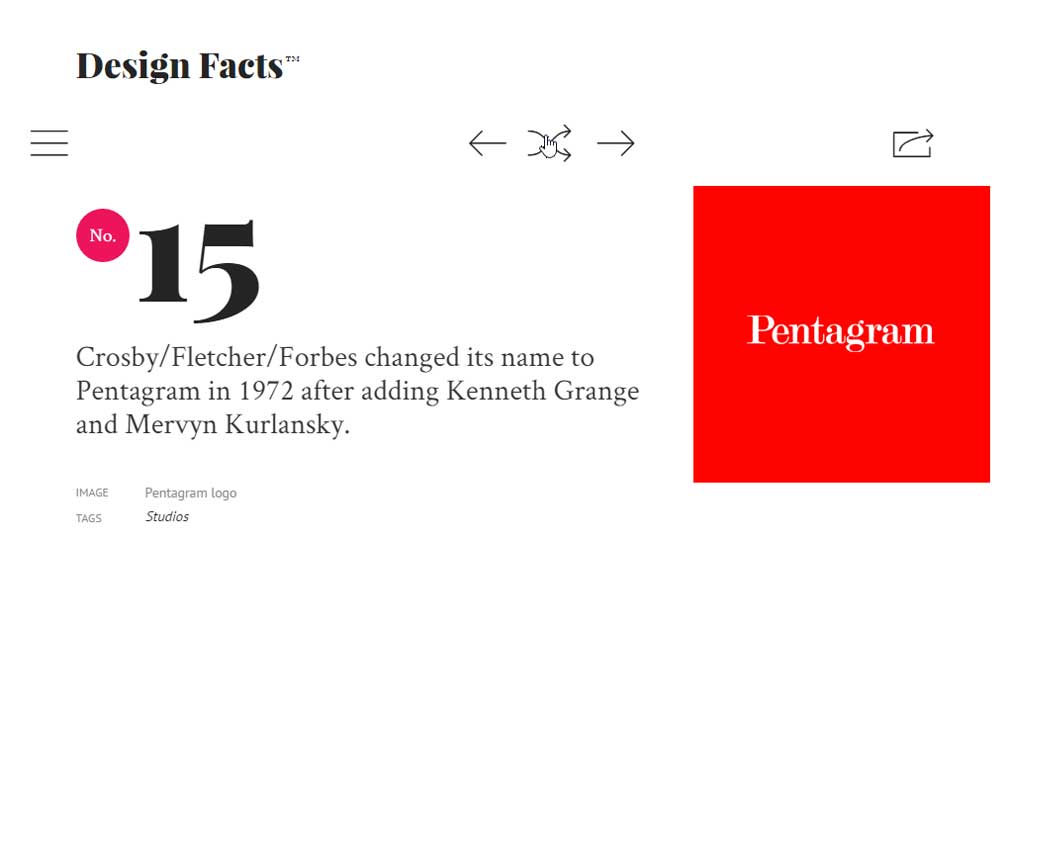
Une plate-forme plutôt sympa pour apprendre l’histoire du design au travers de petits anecdotes Design Facts
#Illustration
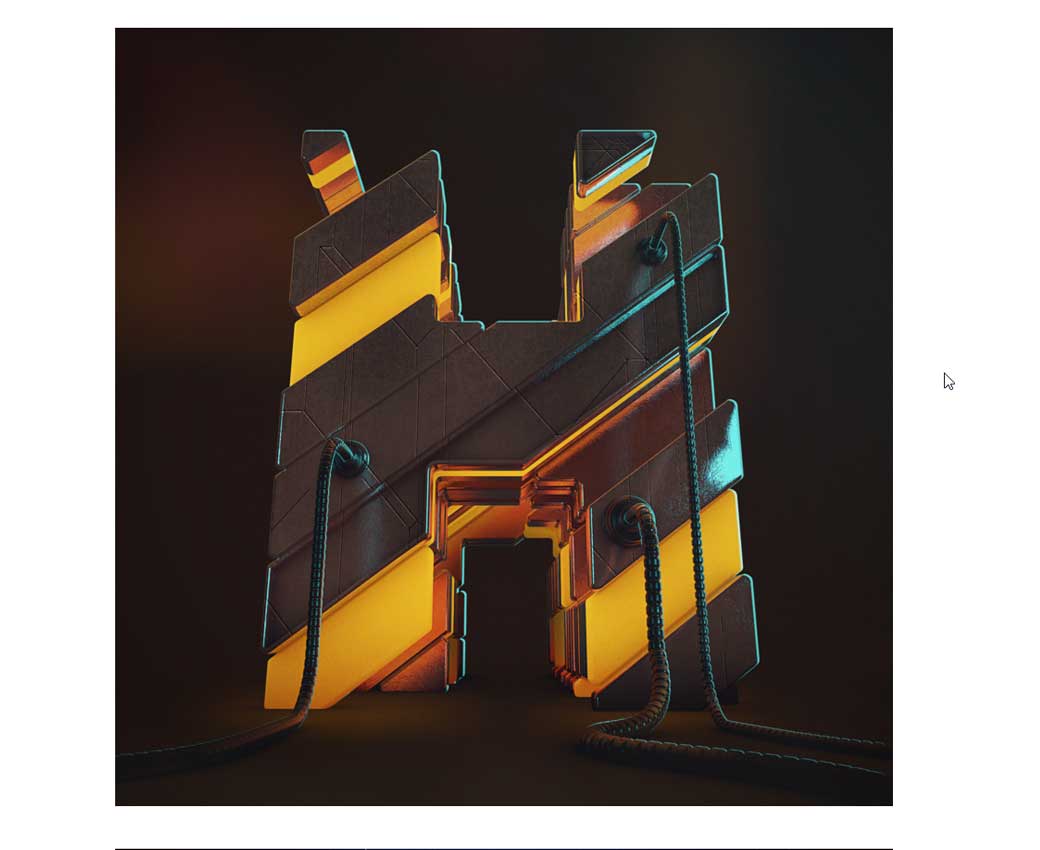
Ow <3 Alphabet Illustrations
#Mobile
Si vous cherchez de l’inspiration mobile voici une jolie liste de blogs à suivre
 L’actualité webdesign
L’actualité webdesign
Google now blocks searchers from sites with deceptive download buttons, Google bloque désormais des résultats de recherche les sites avec des boutons qui pourraient être malicieux
Les tutoriels de la semaine
#API
Record almost everything in the browser with MediaRecorder, on va pouvoir enregistrer de plus en plus de choses sur les appareils de nos utilisateurs
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Books
Plus de livres : 50 essential books every graphic designer should read
#Action #Photoshop
Free Pixel Sorting Photoshop Action for Creating Glitch Art, une action Photoshop pour créer des effets de glitch visuel assez sympas
#CSS
Styleguide – Living Styleguide Made Easy un outil pour vous aider à faire des styleguides
#Devis
How much does a website cost? un outil en ligne pour calculer combien coûtera un site web, la liste de questions est toujours intéressante pour aider pour un cahier des charges
#CSS
CSS Pseudo, une présentation pseudo classes et pseudo elements CSS
Pour le fun: jeux et démos sympas et impressionnantes
#Spotify
Quelqu’un a fait une version responsive de la page artiste de Spotify
#Logo
Procrastination time : un générateur automatique de logos en ligne












 L’actualité webdesign
L’actualité webdesign