
La semaine en pixels – 20 janvier 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : un outil pour construire des palettes accessibles, l’utilisabilité d’instagram, des boutons d’action dans des boites de dialogue et les placeholders dans les formulaires, des techniques Sketch plutôt cools, design d’icônes, idéation et conseils pour débutant dans l’UX. Vous trouverez également quelques tutoriels pour faire fonctionner un site offline, un tour de magie en WebSockets et un outil pour planifier des test utilisateur.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Accessibility
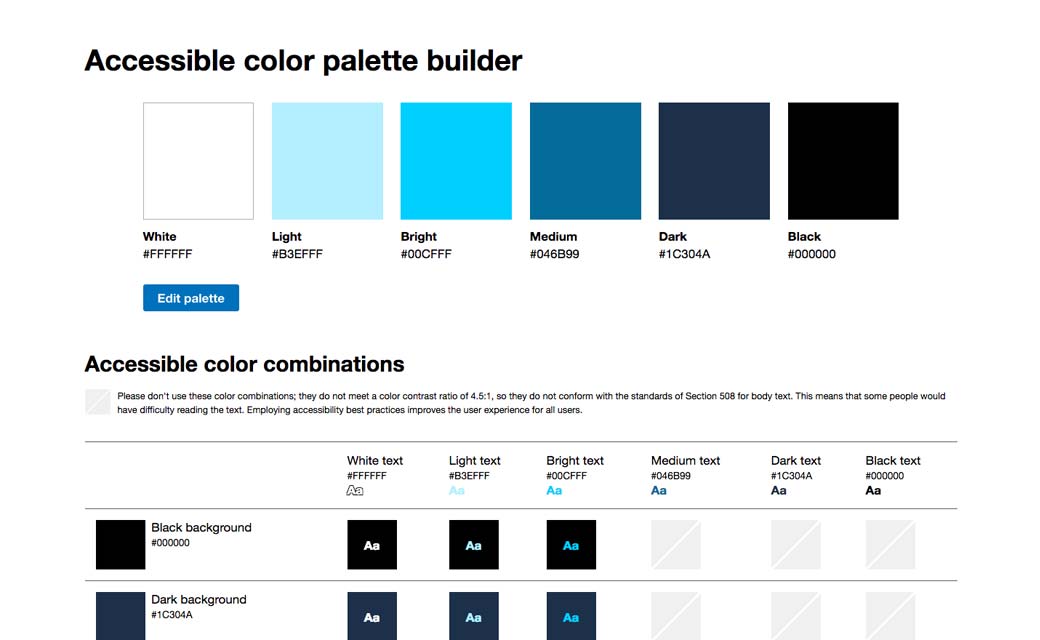
Accessible color palette builder ??
Les articles de la semaine
A Usability Test on the Instagram iOS App
#Form
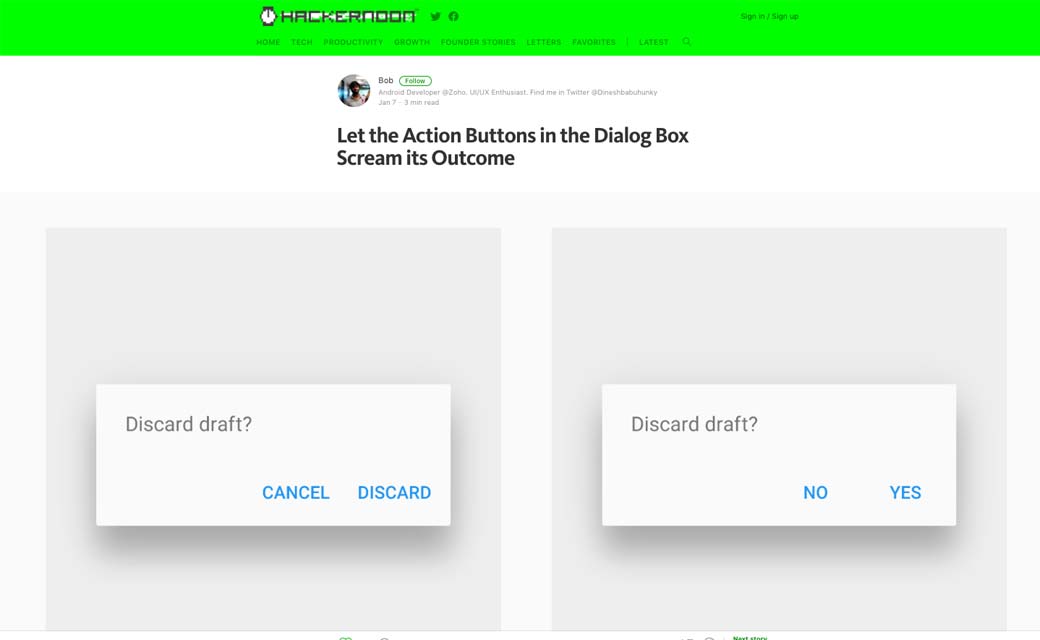
Let the Action Buttons in the Dialog Box Scream its Outcome, on modal action button verbs
#Sketch
This is, without a doubt, the coolest Sketch technique you’ll see all day., really nice techniques and this is also why we need a better way to override colors in symbols
#Social #Conferences
Alcohol and Inclusivity: Planning Tech Events with Non-Alcoholic Options
#Icons #Design
8 simple steps to better icon design
#Responsive
How to Design a Large Scale Responsive Site
#SVG
How Designers Should Think About SVG
#Critical
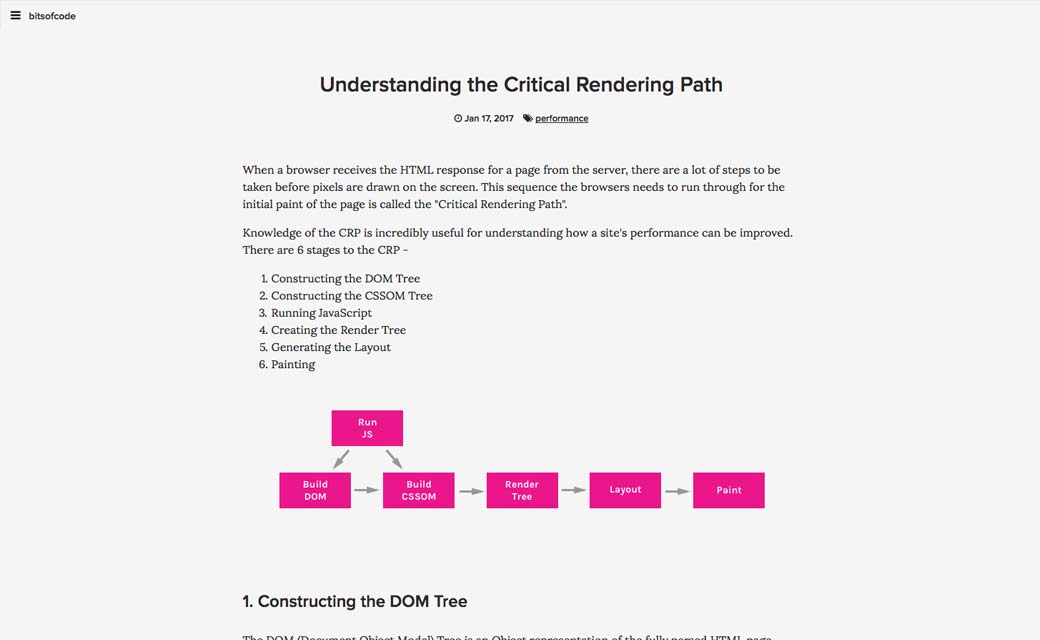
Understanding the Critical Rendering Path
#UX #Ideation
Ideation for Everyday Design Challenges
#Form #Placeholders
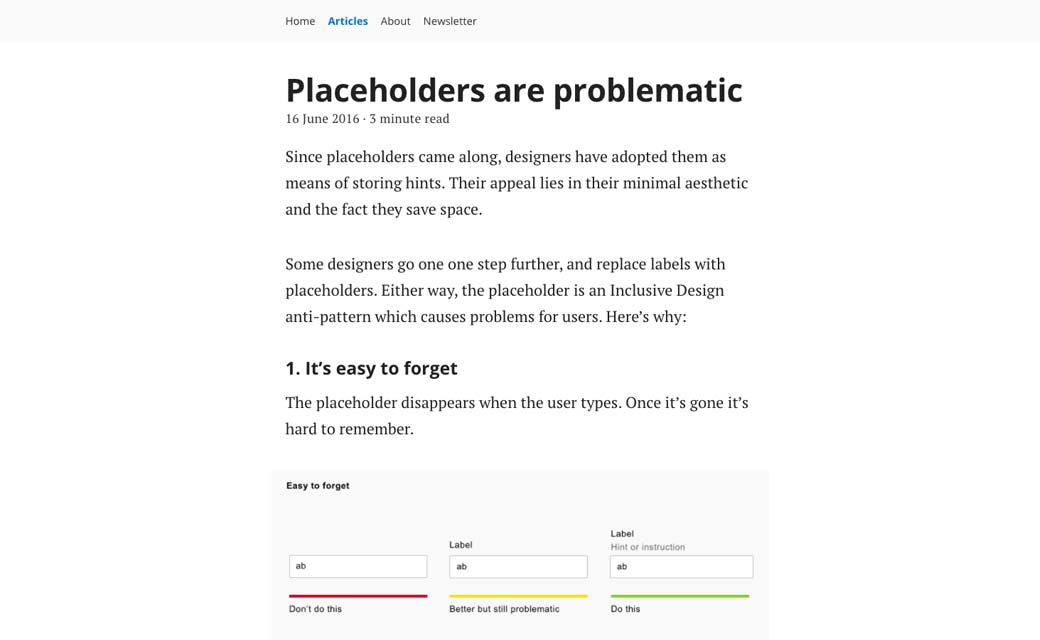
13 reasons why placeholders are problematic
#Performance
A Designer’s Guide to Perceived Performance
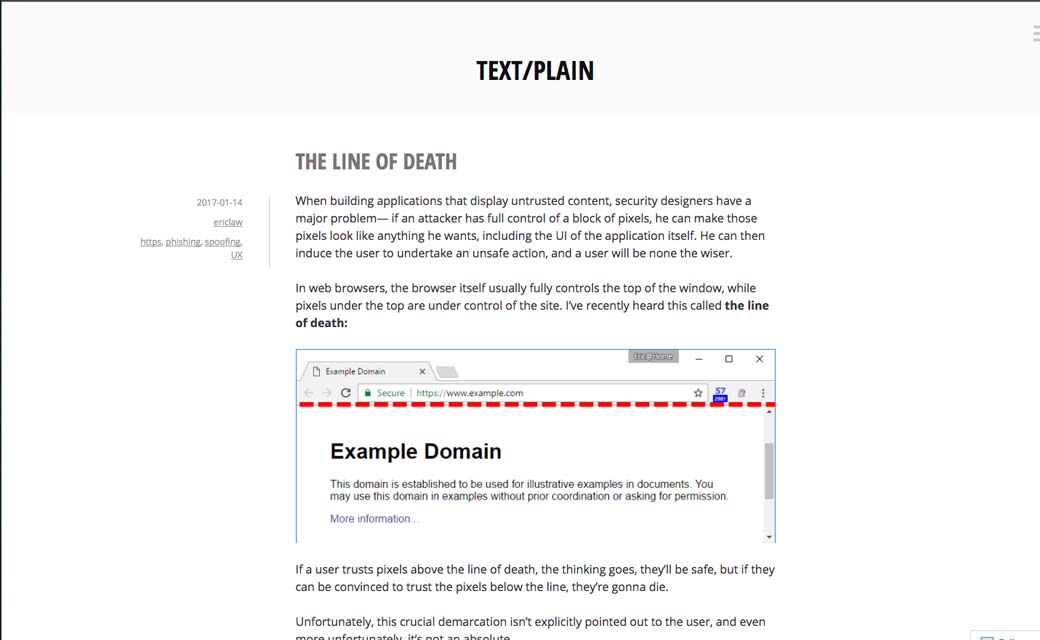
#Security
#UX
If you are a student (or else) looking for some answers on how to get started in UX design
De l’inspiration et de jolies idées
#Porfolio
headofffice.com, un portfolio sympa
Tutoriels
#CSS #WebSockets
Making Magic with WebSockets and CSS3
#Service Workers
Making Resilient Web Design work offline
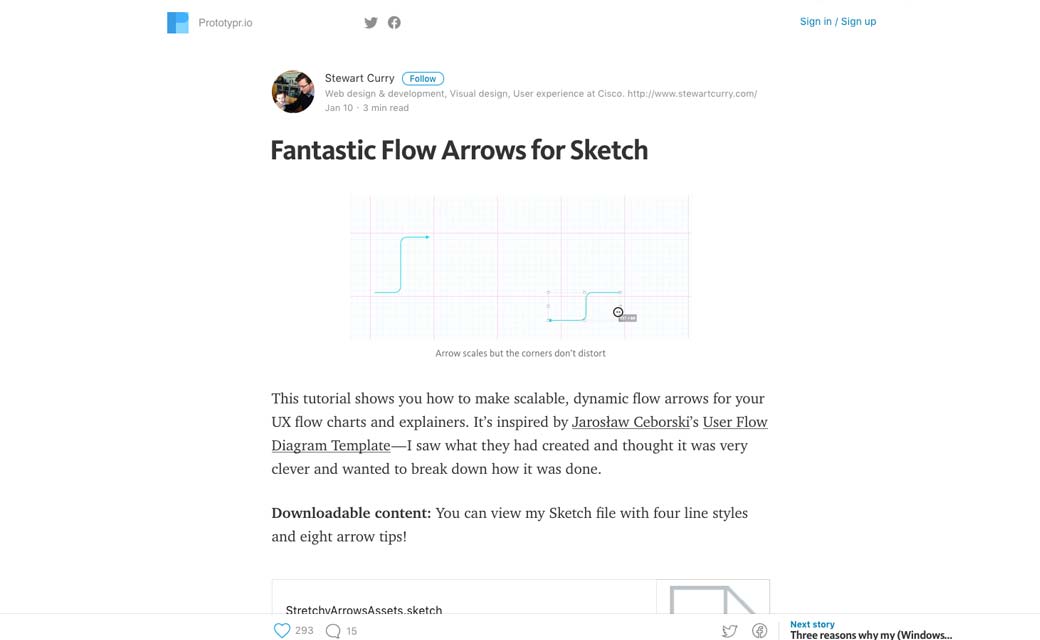
#Arrow #Sketch
Fantastic Flow Arrows for Sketch
Des ressources utiles, outils et plugins pour vous faciliter la vie
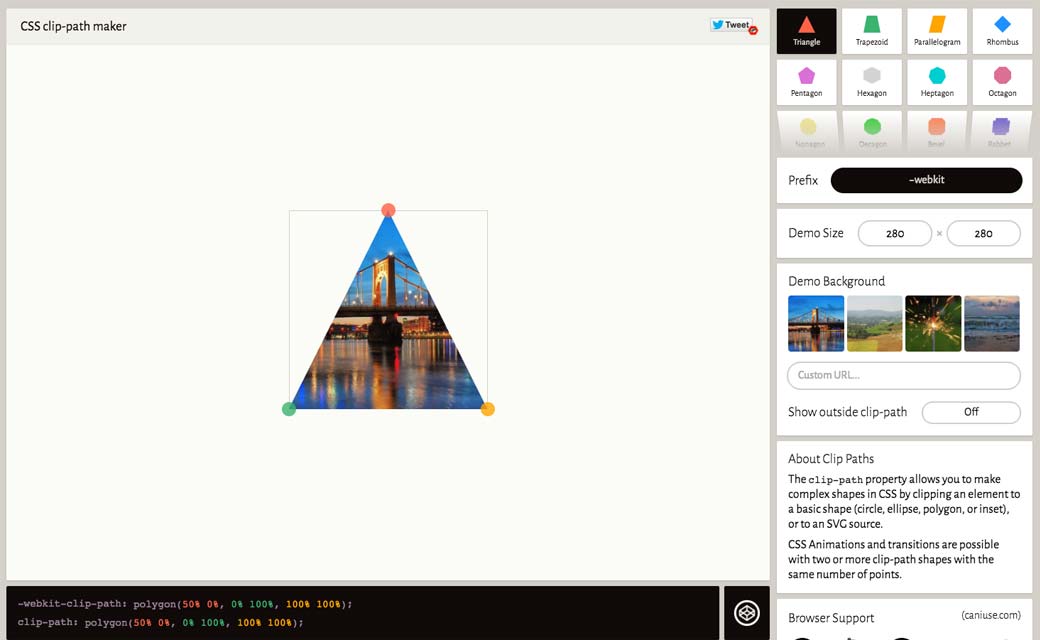
#Clip
Clippy — CSS clip-path maker
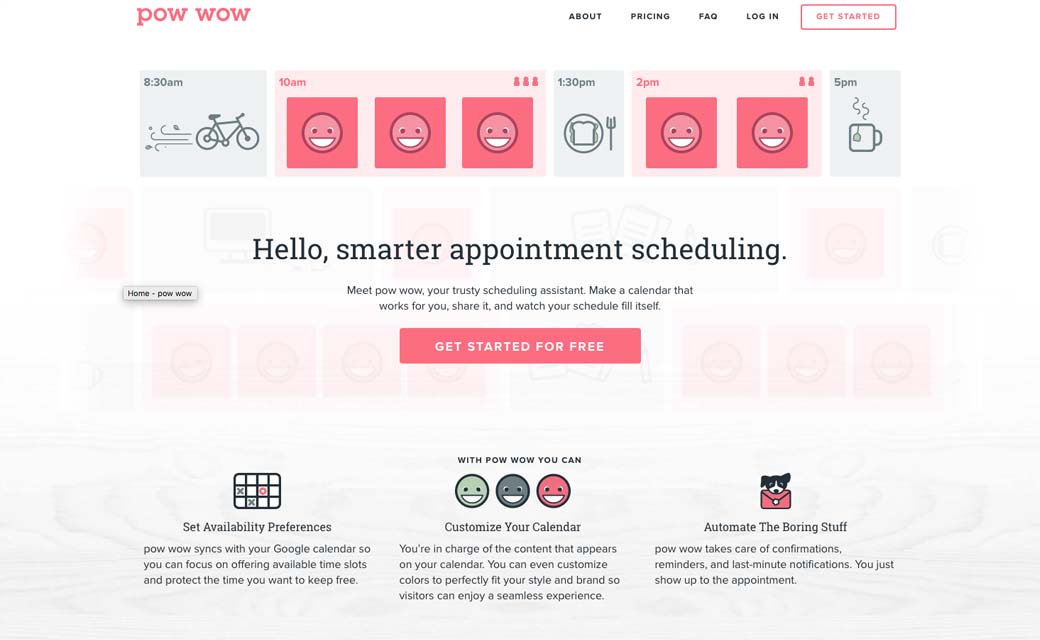
#UX
usepowwow.com, un outil pour planifier vos test utilisateur et autre choses à planifier