La semaine en pixels – 21 octobre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : plusieurs articles pour vous aider dans le design de formulaires mobile et desktop, designer pour le touch screen, accessibilité, expérience utilisateur, conseils Sketch/ Photoshop, du CSS flexbox, quantity queries et du SVG, des conseils pour faire venir la créativité, de très jolies illustrations et sites webs pour vous inspirer, un outil pour voir vos fichiers Sketch en ligne, des ressources de design made in Facebook et des icons et effets typographie en CSS.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Design #Accessibilité
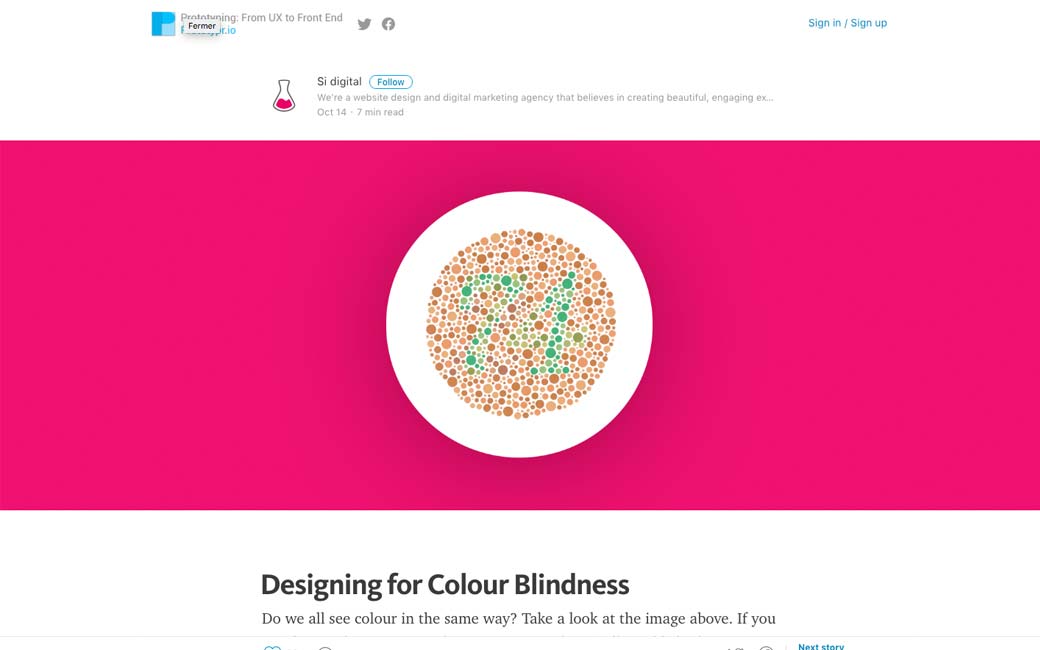
Designing for Colour Blindness, designer pour les daltoniens
Les articles de la semaine
#Mobile
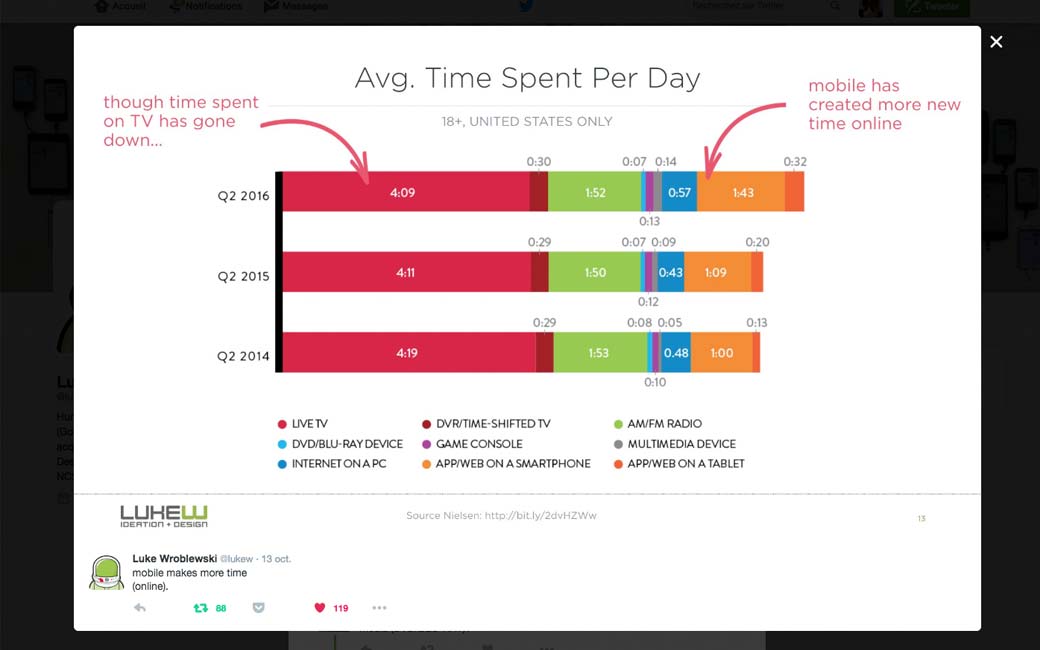
Average time spent online, les utilisateurs passent de plus en plus de temps “online” sur leurs appareils mobile
#Mobile
How To Design an Error Message For a Mobile App?, comment designer les messages d’erreur d’une application mobile
#UX
Essential Skills To Become A Great UI/UX Designer pour les débutants, une liste de skills pour devenir un bon UI/UX designer
#Design
Quelques conseils pour garder ses fichiers Sketch / Photoshop propres
#UX
5 reasons why your first user research activity should be a usability test, un test d’utilisabilité n’est pas forcément toujours la première chose à faire, MAIS elle permet souvent de faire comprendre l’importance de l’expérience utilisateur à une entreprise réticence.
#Inspiration #Creativity
7 Ways to Come up with Creative Ideas, Backed by Psychology, 7 façons de trouver l’inspiration basées sur des études psychologiques
#PWA
Why does The Washington Post’s Progressive Web App increase engagement on iOS? pourquoi la progressive web app du Washington Post a augmenté le taux d’engagement sur iOS même si ces technologies n’y sont pas supportées ? Le temps de chargement semble y être pour beaucoup
#CSS
Quantity queries and Flexbox part 2, compter les éléments grâce aux quantity queries en CSS
#Touch
Une lecture intéressante sur le design d’interface au touch quelque soit la taille de l’écran (et donc prendre en compte également les grands écrans) Factors to Consider in a Multi-Screen World
#UX #UserTesting
Quelques conseils pour faire des tests utilisateur à moindre coût : Benchmark Your UX at All Costs
#UX
Why Formatted Data Fields Always Need Input Masks, ajouter un masque aux champs nécessitant un formatage
#UX #Form
Should You Use Required Fields on Your Form?
#UX #Form
Quand demander le sexe ou le genre de la personne dans les formulaires
De l’inspiration et de jolies idées
#Illustration
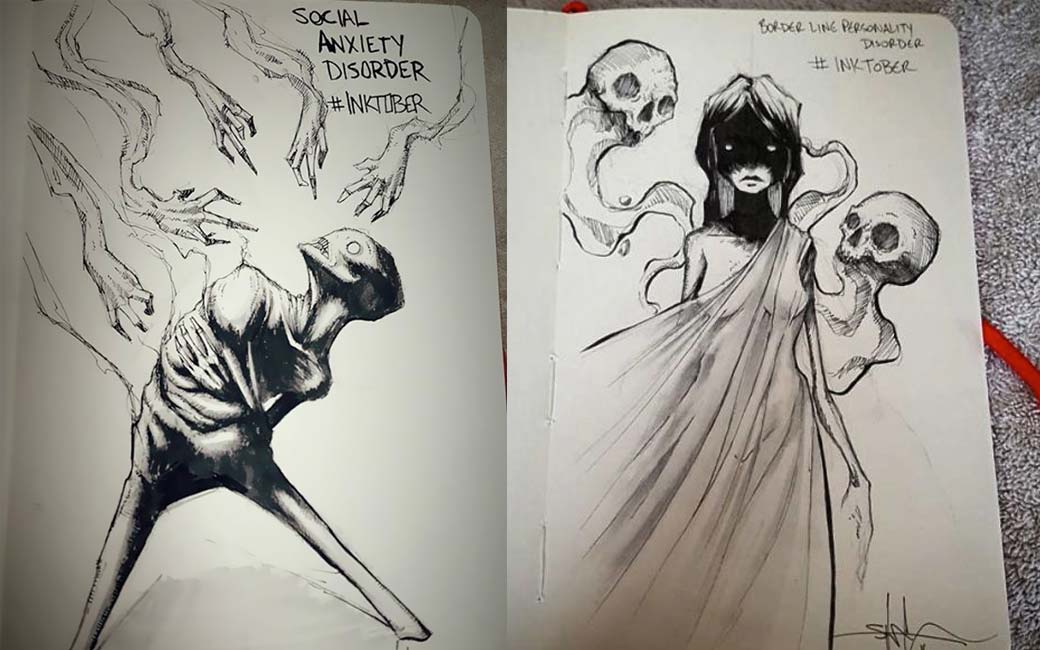
I Illustrated Mental Illness And Disorders For Inktober, de jolies illustrations un peu creepy
#Illustration
alwayswithhonor.co, un studio d’illustrations vraiment très sympa
#WebDesign
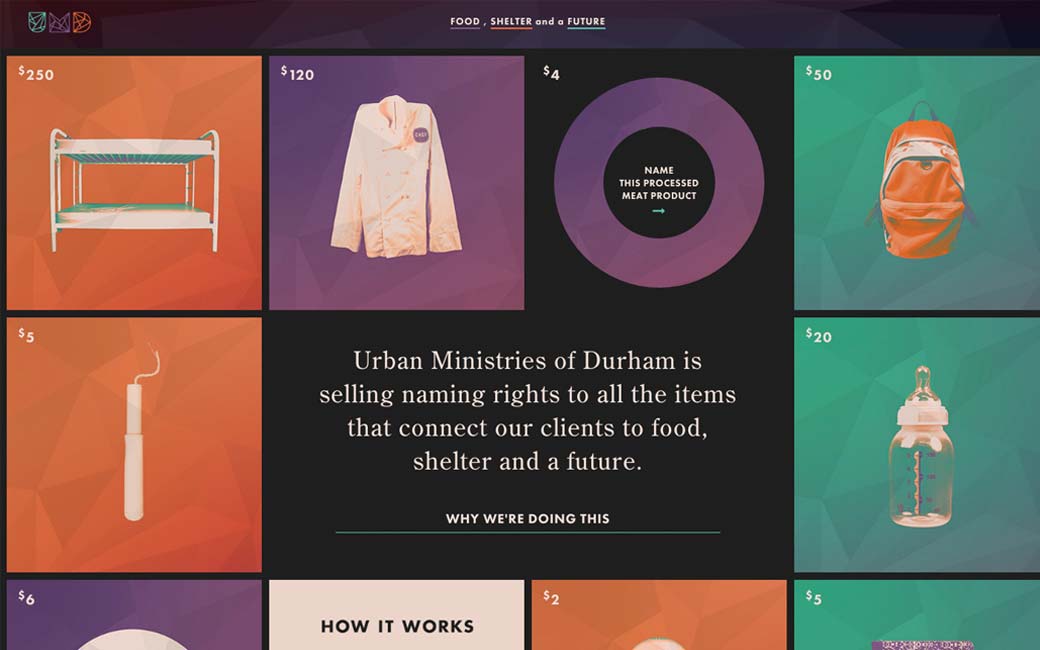
Super idée, superbe design : www.namesforchange.org <3
#Typography
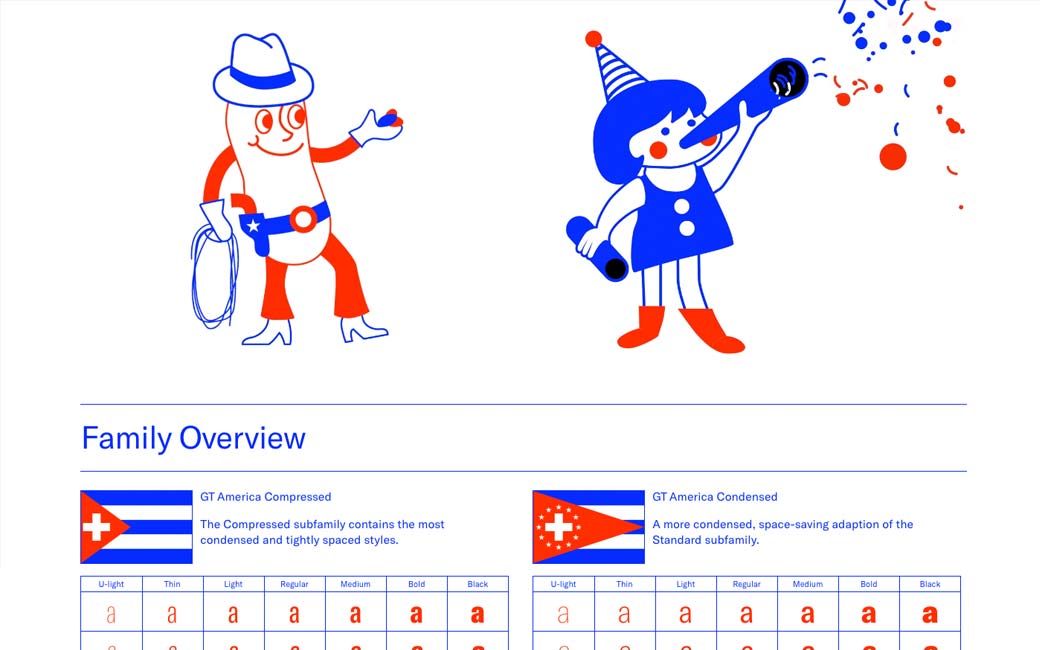
GT America, le site pour présenter la police est juste parfait
Les tutoriels de la semaine
#Accessibility
How Visible vs. Hidden Elements Affect Keyboard/Screen Reader Users, une vidéo sur les éléments masqués des pages et les lecteurs d’écran / l’accessibilité au clavier
#CSS
How to make HTML disappear completely, différentes façons de faire disparaître du HTML avec une jolie métaphore à base de pac man
 Des ressources utiles, outils et plugins pour vous faciliter la vie
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Debug
Un script qui affiche les messages de votre console dans des notifications navigateur, une idée intéressante mais je me demande au bout de combien de temps il commence à taper sur le système
#Sketch
Sketchviewer.com, un outil en ligne pour versionner du Sketch
facebook.design, quelques articles, vidéos et ressources partagées par l’équipe de design de Facebook
#Font
Fontreach, un outil qui scanne le web pour vous donner des statistiques sur l’usage d’une police
Pour le fun: jeux et démos sympas et impressionnantes
#SVG
Orbital Resonance in SVG, pour les nostalgiques du spirographe <3
#CSS
Des icônes en full CSS, pas sûre de l’utiliser un jour, mais c’est intéressant de voir les construction
#CSS
Nice letter effects, des effets de lettres sympa en CSS


















 Des ressources utiles, outils et plugins pour vous faciliter la vie
Des ressources utiles, outils et plugins pour vous faciliter la vie