
La semaine en pixels – 29 juillet 2016
Me voilà de retour de vacance, et comme chaque semaine, vous avez droit à un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : processus d’illustration chez Shopify, accessibilité des composants d’UI et des formulaires, psychologie et linguistique, progressive web apps sur desktop, astuces CSS, mesurer l’UX et le numérique au Japon. Du côté de l’inspiration une astuce pour réussir vos images, des graffitis. Ne manquez pas les tutoriels SVG et Illustrator ainsi que les conseils Sketch et une collection d’outils pour web designer.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Web Design
Web Design in 4 minutes, une petite expérience pour vous faire comprendre ce qu’est le web design
Les articles de la semaine
#Illustrations
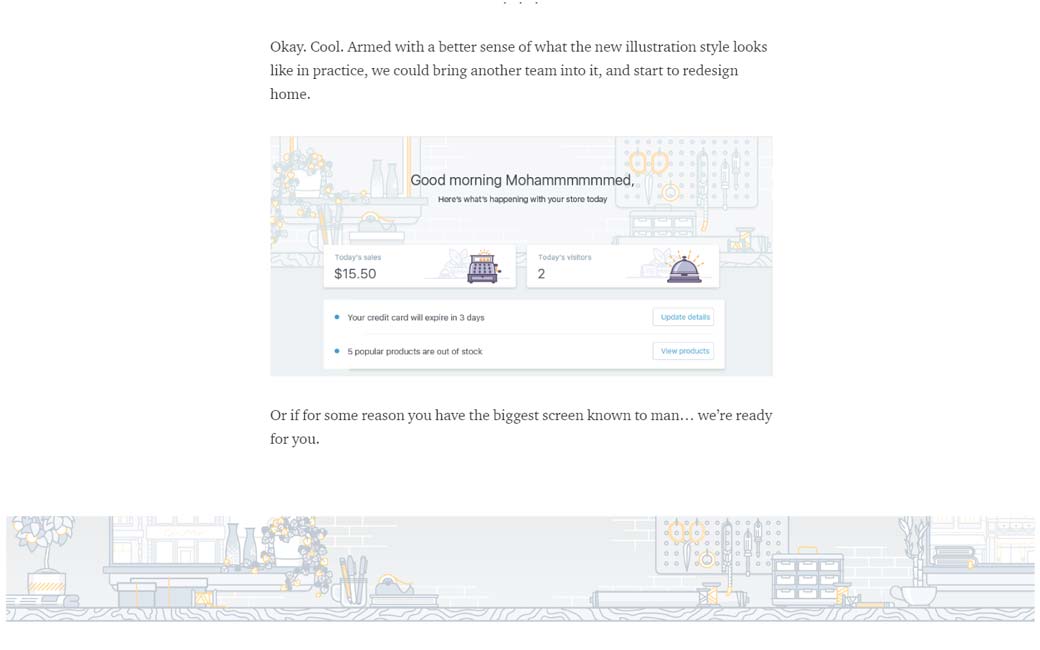
Building a New Illustration Style for Shopify, le processus créatif derrière les nouvelles icônes de Shopify
#UX
Flupa UX Days 2016 – mes notes de la journée de conférences
#PWA
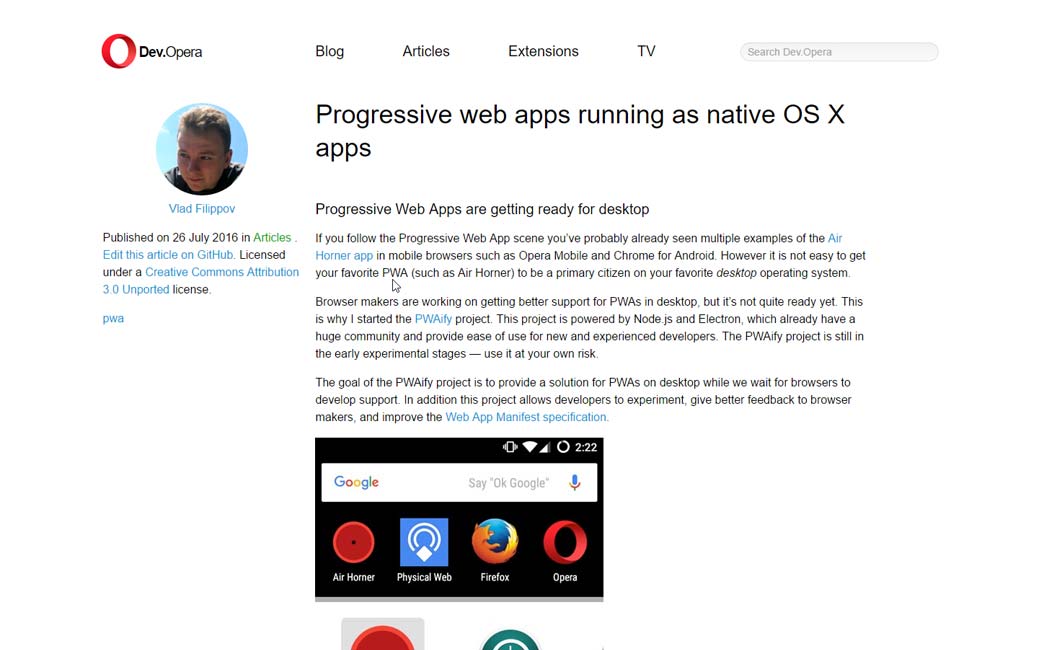
Progressive web apps running as native OS X apps, transformer les PWA en apps natives like pour OS X avec PWAify project
#Psychology
31 Copywriting Tips Based on Psychology and Linguistics, l’écriture pour le web basée sur de la psychologie, une longue lecture
#A11Y
Accessible UI Components For The Web, conseils sur l’accessibilité, des contrastes en passant par le clavier et les handicapes cognitifs.
#UX
Un retour d’expérience sur un Sprint design / UX de 5 jours : Our First Design Sprint
#CSS
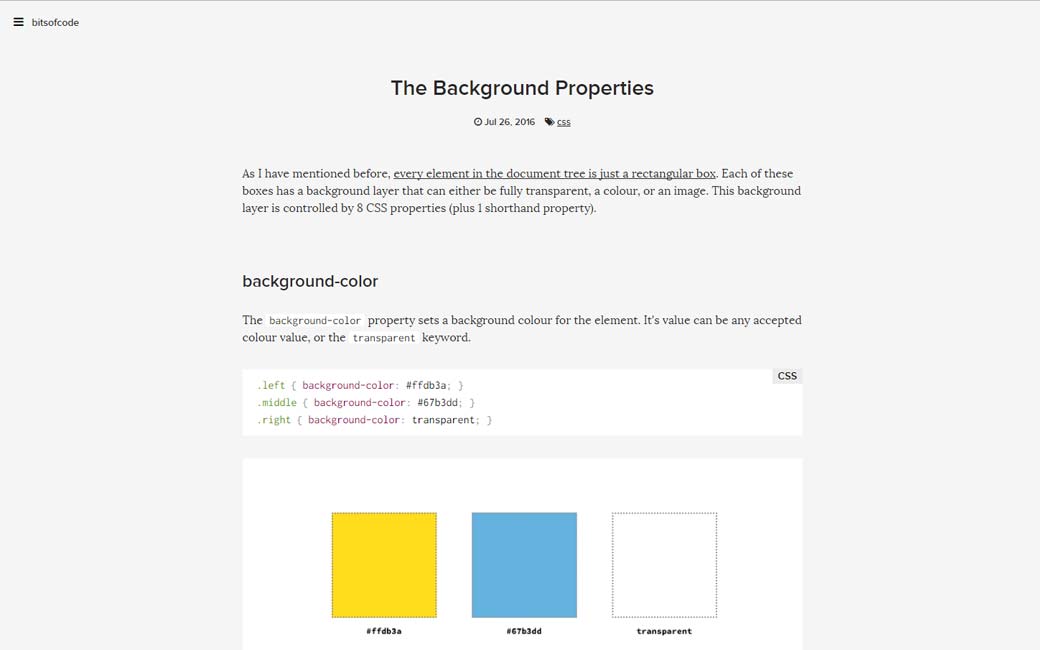
The Background Properties par @ireaderinokun pour tout savoir sur la propriété CSS background
#Design #Culture
Five things you should know about digital Japan, 5 différences à connaître sur l’utilisation du numérique au Japon
#UX
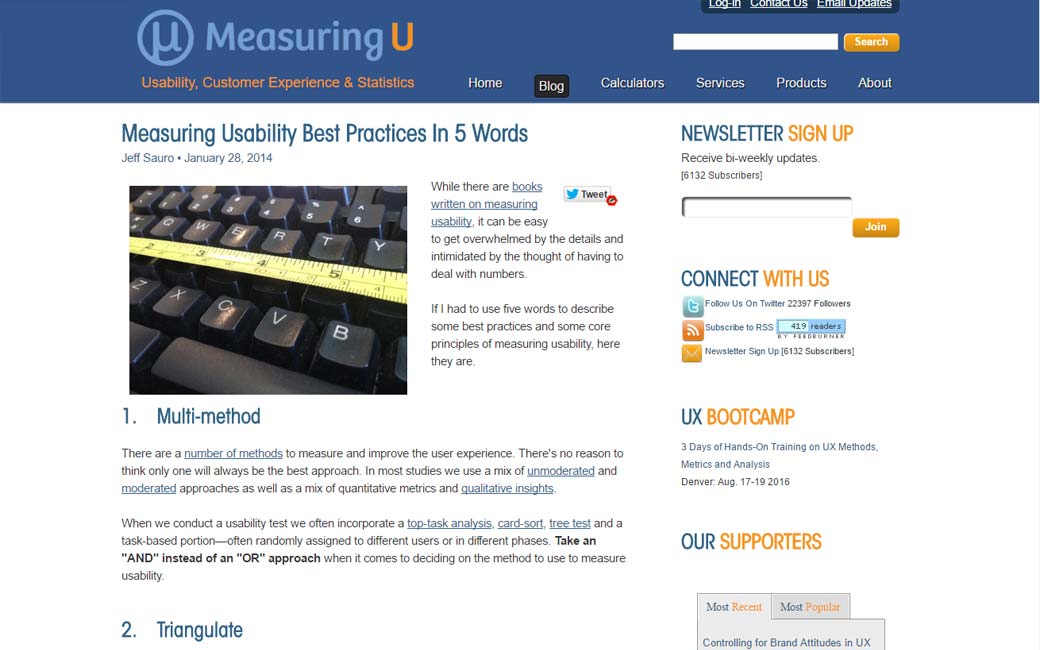
Measuring Usability Best Practices In 5 Words
De l’inspiration et de jolies idées
#Portfolio
danielportuga.com, le joli portfolio de @danielportuga
#Graffiti
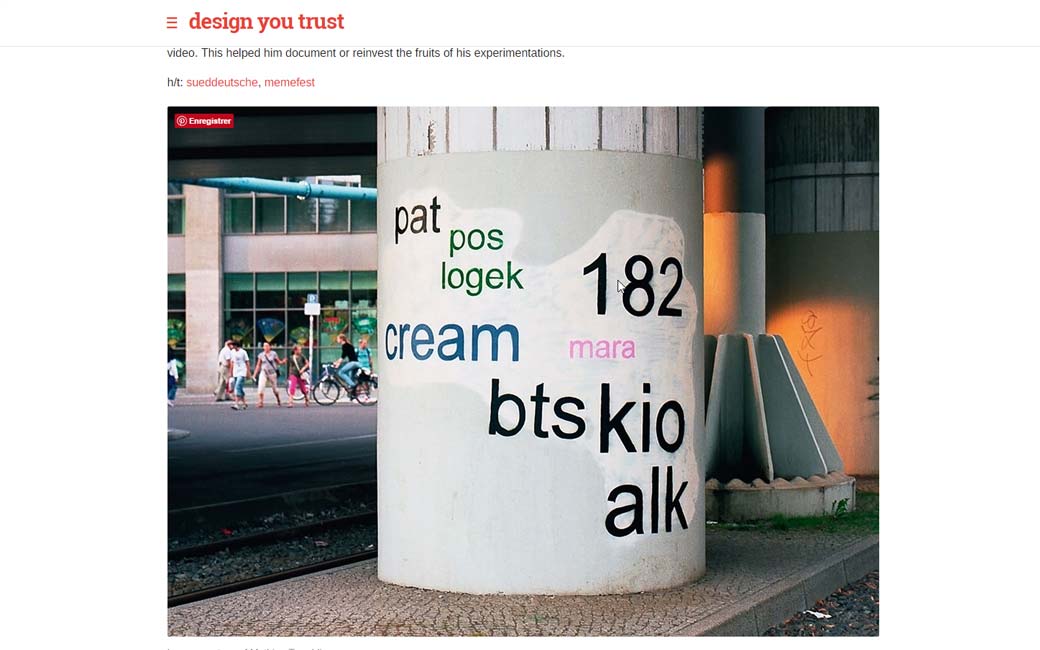
Guy Paints Over Shit Graffiti And Makes It Legible, peindre par dessus les graffitis pour les rendre lisibles, qui n’en a jamais rêvé ? :)
Les tutoriels de la semaine
#Image
Ten Tips for Making Interesting Images, 10 petites astuces pour rendre vos images / photos plus intéressantes
#Illustration
How To Create a Cute Dinosaur Character in Adobe Illustrator, ou comment dessiner un joli petit dinosaure dans Illustrator
#HTML #Form
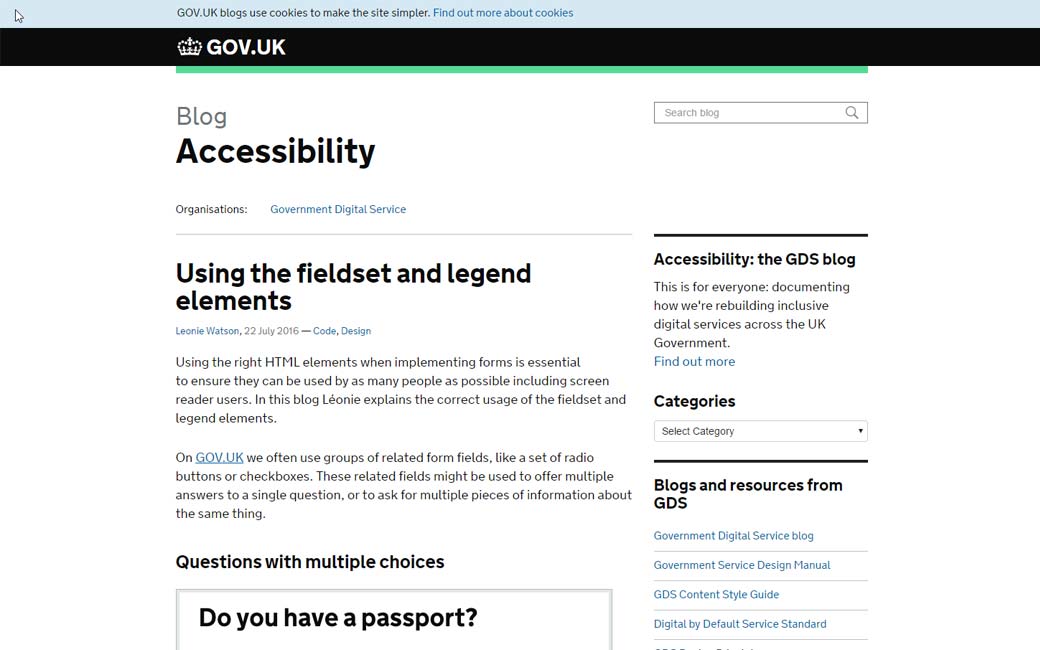
Using the fieldset and legend elements, utiliser correctement les éléments fieldset et legend
#Productivity
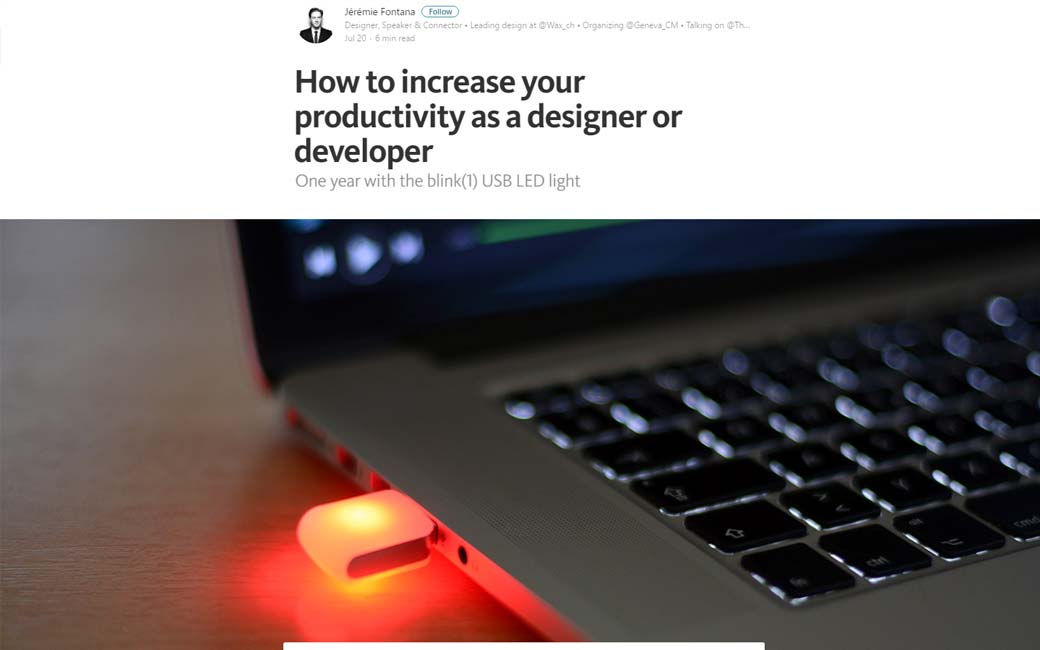
How to increase your productivity as a designer or developer, comment augmenter votre productivité grâce à une petite lampe rouge et verte
#CSS
Full Width Containers in Limited Width Parents, une astuce simple pour avoir des éléments full screen dans un parent limité en taille
#SVG
The Illusion Of Life: An SVG Animation Case Study, étude de cas d’animation SVG
Des ressources utiles, outils et plugins pour vous faciliter la vie
#JS #Touch
Zingtouch, une librairie JavaScript pour les gestes au touch
#Sketch
Become a Sketch Pro with 9 Tiny Tips, 9 astuces Sketch pour améliorer votre productivité
#Tools
Sansfrancis.co, une collection d’outils pour vous aider au quotidien
#Form
Testing Credit-Card Numbers In E-Commerce Checkouts (Cheat Sheet), une cheatcheet bien pratique pour tester les numéros de carte de crédit