
La semaine en pixels – 5 août 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : design d’interface, réflexion sur l’utilisation du survol, un petit retour sur l’UX de Pokemon Go, de la performance web, des tableaux, des dropdowns et des formulaires mobiles, un peu de typographie, un tutoriel de progressive web app et un indicateur de scroll en CSS, quelques conseils pour faire des graphiques sous Sketch et un petit clin d’oeil aux fans d’Instagram ainsi qu’à ceux de Stranger Things.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Performance
Why our website is faster than yours, une liste d’astuces et bonnes pratiques pour améliorer la performance de votre site web
Les articles de la semaine
#Design
Design Doesn’t Scale de la complexité de maintenir une cohérence graphique dans une interface avec autant de personnes qui travaillent dessus et les méthodes utilisées chez Spotify
#Hover
Hover is dead. Long live hover. TLDNR: N’utilisez pas le survol pour l’action principale de votre interface
#UX
Beyond the Hype: A UX Reality Check on Pokemon Go: analyse des points forts et points faibles de PokemonGo d’un point de vue expérience utilisateur
#CSS #Performance
Fake it ’til you Make it CSS, quelques astuces CSS pour gérer la perception de l’attente côté utilisateur#CSS
#Table #Mobile #Accessibilité
Lessons from building mobile-friendly, accessible data tables, un retour d’expérience sur des tableaux accessibles et mobile
#Design
Stop designing interfaces, Start designing experiences, retour d’expérience chez Blablacar sur la création d’un système de design en légos pour que les designer puissent se concentrer sur l’expérience et pas sur l’alignement des pixels dans Sketch
#Mobile
10 Rules For Efficient Form Design, 10 conseils pour le design de vos formulaires mobile
#Mobile
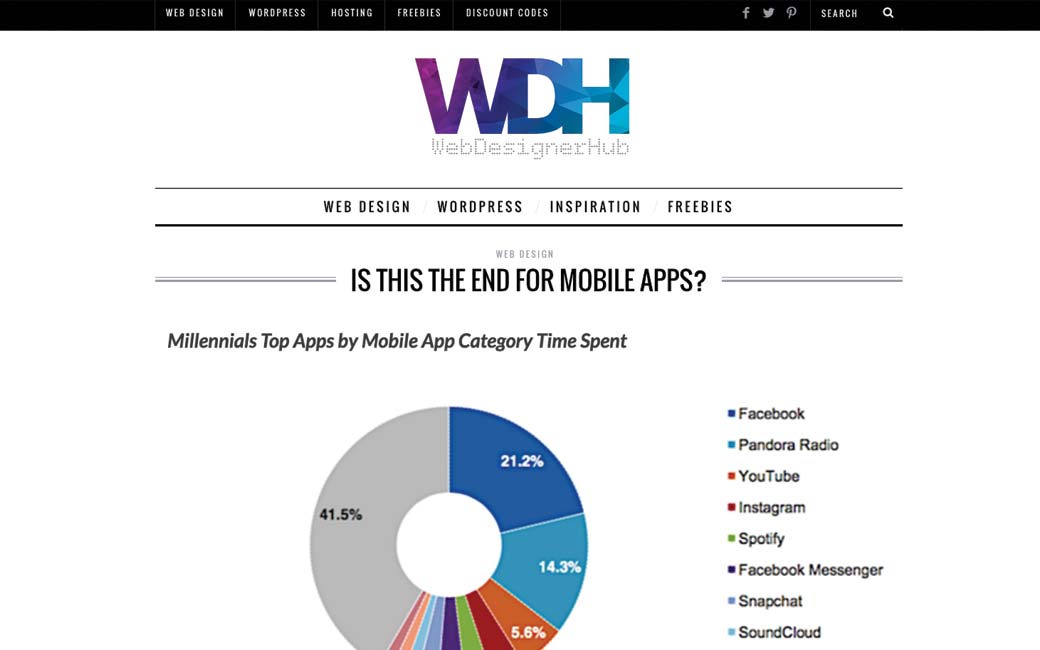
Is this the end of mobile apps? une analyse sur la ligne de démarcation de plus en plus fine entre applications natives et contenus accessibles sur un site, la monté des progressive web apps et du deep linking de Google.
#Mobile #Form
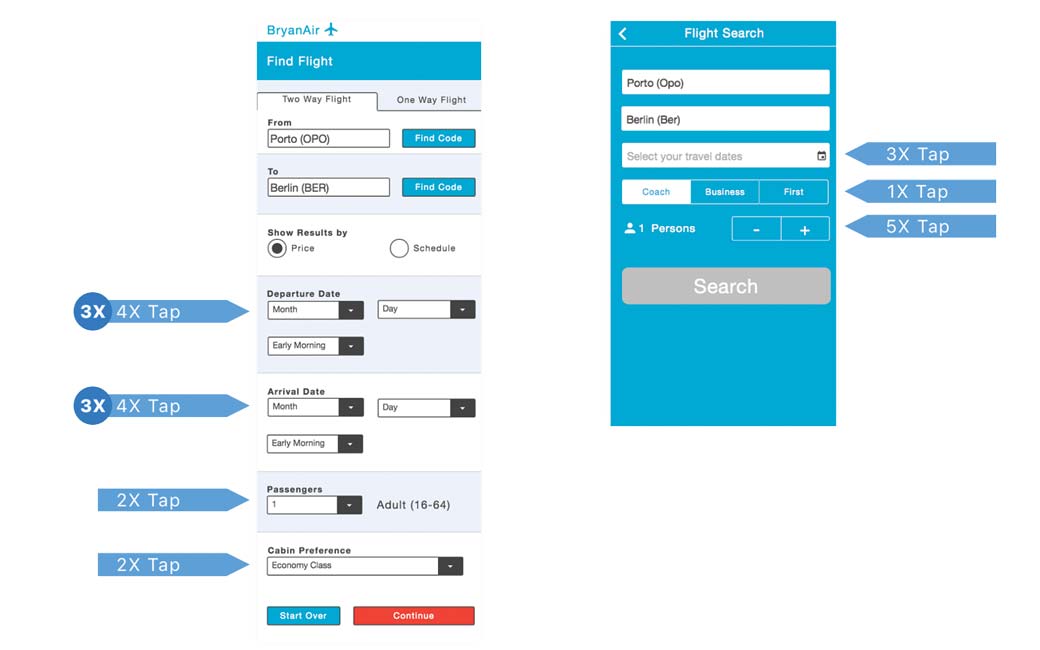
Mobile DropDowns Revisited, revoir les composants des formulaires mobiles pour améliorer leur utilisabilité
#Web
Hidden Expectations,les plus difficile dans la construction d’un site, c’est tous ces petits détails qu’on ne voit pas mais qui restent essentiels
#Typography
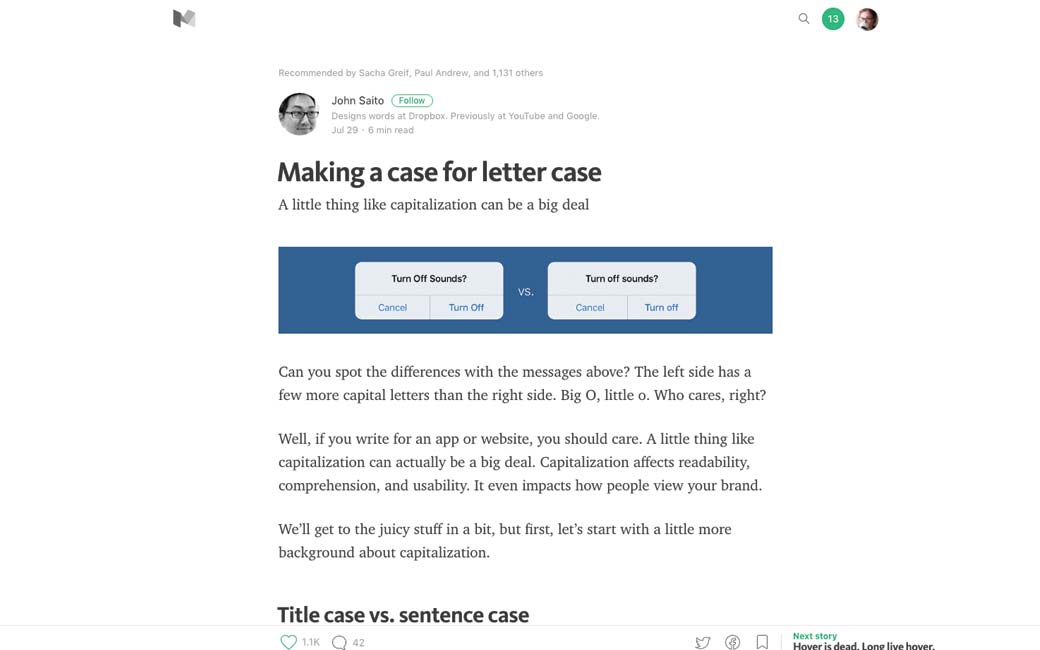
Making a case for letter case. utiliser des majuscules en début de chaque mot pour accentuer les titres dans les interfaces ou pas, un article intéressant (pas sûre que ça s’applique au français par contre)
#Design
Explaining Graphic Design to a Five Year Old, expliquer le design à un enfant de 5 ans :)
#CSS
Neat uses for CSS’s awesome viewport units, quelques idées sympas pour utiliser les unités de viewport
De l’inspiration et de jolies idées
#Video
Quand Ikea nous trolle avec une parodie d’instagram, c’est très drôle
L’actualité webdesign
#Dropbox
Nouvel outil de collaboration en ligne pour Dropbox, quelqu’un a testé ?
Les tutoriels de la semaine
#PWA
How to build a progressive beer web app, tous les conseils pratiques dans un tuto très détaillé pour tirer profit de la technologie des progressive web apps
#CSS
CSS only scroll indicator : très malin, une technique pour faire un indicateur de scroll uniquement en CSS
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Design #Sketch
10 Sketch Tips for Beautiful & Maintainable Charts (GIF Warning!), 10 astuces Sketchpour créer des graphiques maintenables
#CSS #Animations
Book in Brief: Designing Interface Animation, un petit résumé d’un livre sur les animations
Pour le fun: jeux et démos sympas et impressionnantes
#Stranger Things
Bye bye productivity : strangergif.com