
Les super pouvoirs des navigateurs mobiles
Cet article est une traduction de The (not so) secret powers of the mobile browser publié sur Smashing Magazine et est une sorte de transcription un peu plus long de ma conférence Forget about apps, could the future be in the mobile browser?
En 2009, Apple nous vendait ses téléphones avec un slogan simple : “There’s an app for that” (il y a une application pour ça). Et bien sûr nous y avons cru. Comment aurait-il pu en être autrement ? Mais de l’eau a coulé sous les ponts depuis 2009. Nos utilisatrices mobiles ont acquis en maturité, et lorsque vient le choix entre télécharger et installer votre grosse application e-commerce ou conserver de l’espace de stockage pour prendre plus de photos, l’intérêt envers l’application commence à être remis en question. Les navigateurs ont de leur côté pendant ce temps également bien évolué et permettent le support de plus en plus de fonctionnalités réservées jusque-là aux applications natives grâce à de nouvelles APIs.
Nous pouvons désormais accéder directement depuis le navigateur à l’appareil photo, prendre des vidéos, capturer de l’audio et utiliser WebRTC pour construire un système de messagerie dans le navigateur sans avoir besoin d’installer le moindre plugin. Il est également possible de construire des Progressive Web Apps qui, grâces à une icône de lancement, des notifications ou encore des fonctionnalités disponibles hors connexion, etc., permettront de reproduire une expérience proche de ce qu’offraient jusque-là les applications natives. Et pourquoi s’arrêter en si bon chemin ? Il est possible d’aller bien au-delà du Responsive Web Design et construire des sites qui s’adapteront auto-magiquement aux besoins et contexte des utilisatrices en utilisant de la géolocalisation, en détectant le niveau de batterie et la lumière ambiante, en tirant partie du Bluetooth et de ce que Google appelle The Physical Web.
Pour nous aider à plonger dans ce nouveau monde et ces nouvelles (et pas si nouvelles) fonctionnalités, nous guider dans notre voyage dans le monde de “Tout est possible dans un navigateur mobile”, je vais illustrer cet article avec des exemples fictifs mais réalistes. Chères lectrices et lecteurs, je vous présente Zoe, mon utilisatrice. Âgée de 30 ans, elle est développeuse dans un futur pas très éloigné. Elle passe sa journée de boulot sur un ordinateur et ne souhaite pas en avoir un à la maison. Elle utilise donc son Smartphone comme principal moyen d’accès à internet.
Accéder et utiliser des images, de la vidéo et de l’audio directement dans le navigateur
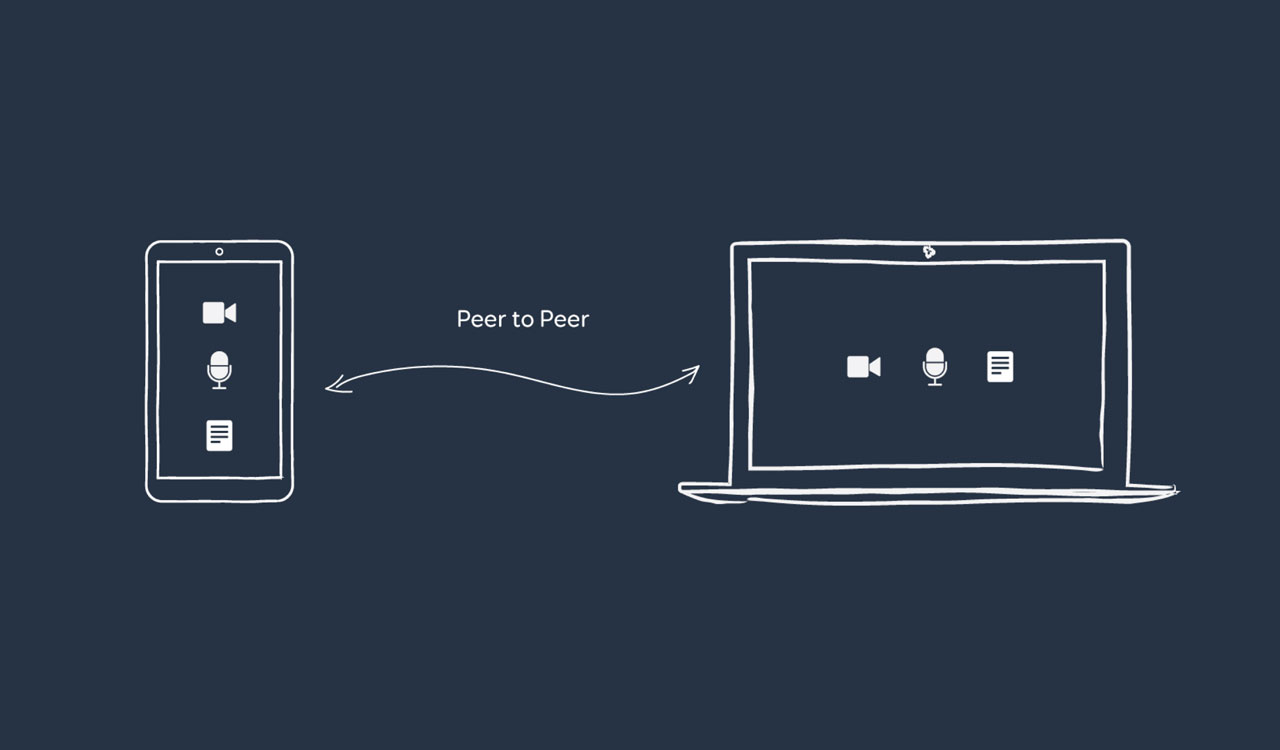
Un système de conférence audio et vidéo dans le navigateur avec WebRTC.
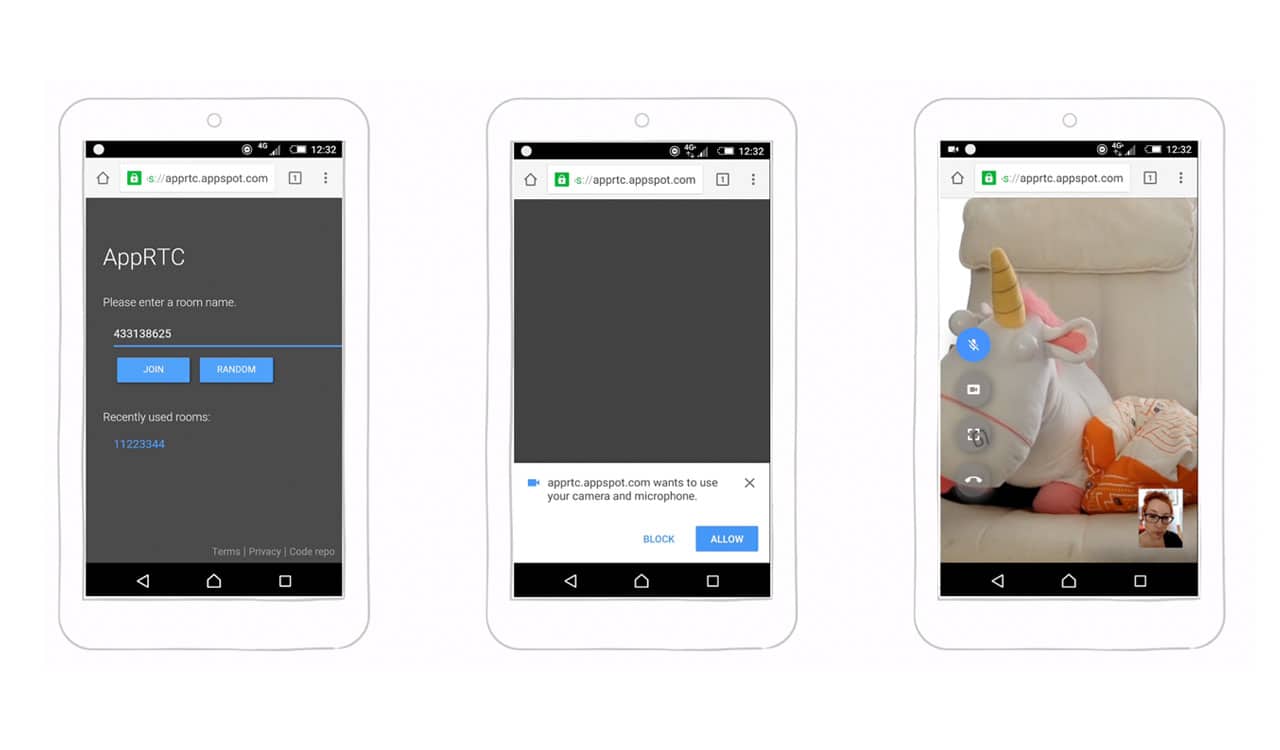
Zoe a été invitée à donner une conférence à Super Conf, la plus grande conférence de son pays. Souvent les organisatrices souhaitent discuter un peu du sujet avant de vive voix. Au lieu d’ajouter Zoe sur Skype comme la plupart des gens font généralement, les organisateurs de Super Conf lui envoient un lien vers un système de visio-conférence en ligne : Apprtc
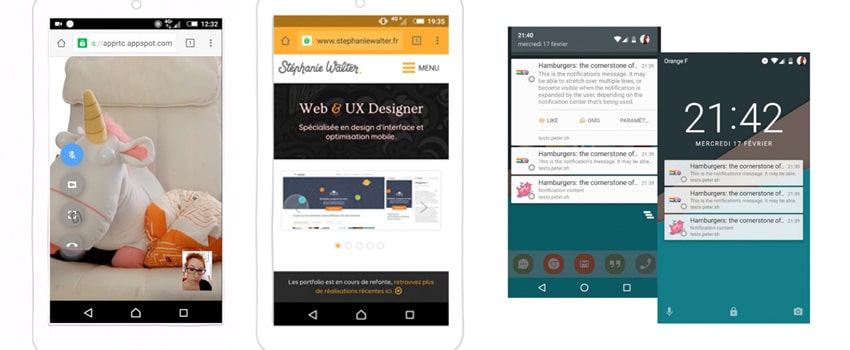
Zoe entre le numéro de salle donné par les organisateurs. Le navigateur demande alors la permission d’accéder à l’appareil photo et au microphone, elle accepte et la voilà connectée directement avec son interlocutrice. Zoe n’a rien eu besoin d’installer, ni plugin, ni application. Tout s’est directement passé dans le navigateur de manière totalement transparente ou presque pour elle.
Zoe n’a rien besoin d’installer pour faire une visio conférence dans le navigateur :
Les applications natives demandent à leurs utilisatrices toutes les permissions dont elles vont avoir besoin au moment de l’installation. Le navigateur fonctionne différemment : les utilisatrices vont devoir autoriser l’accès API par API (donc fonctionnalité par fonctionnalité).
Et donc, comment ça fonctionne ? En utilisant WebRTC, il est possible d’ouvrir un canal de communication directe et en temps réel (Peer to Peer) entre deux clients. Ensuite vous pouvez envoyer du son, de la vidéo ou même des données entre les deux clients.
C’est plutôt puissant mais pour le moment uniquement supporté dans Firefox et Chrome et en cours de développement pour MS Edge et Safari. Il vous faudra également utiliser l’API getUserMedia/Stream (pas supportée sous IE et Safari) pour avoir accès aux flux audio et vidéo de l’appareil.
Ce genre de technologies pourrait servir à re-créer une web app Google Hangout ou un Facebook Messenger directement dans le navigateur. Pour égaler l’application, il manquerait cependant l’accès au répertoire téléphonique de l’utilisatrice. Pour le moment aucune API ne permet hélas cela.
Ajouter une photo de profil directement depuis son appareil photo
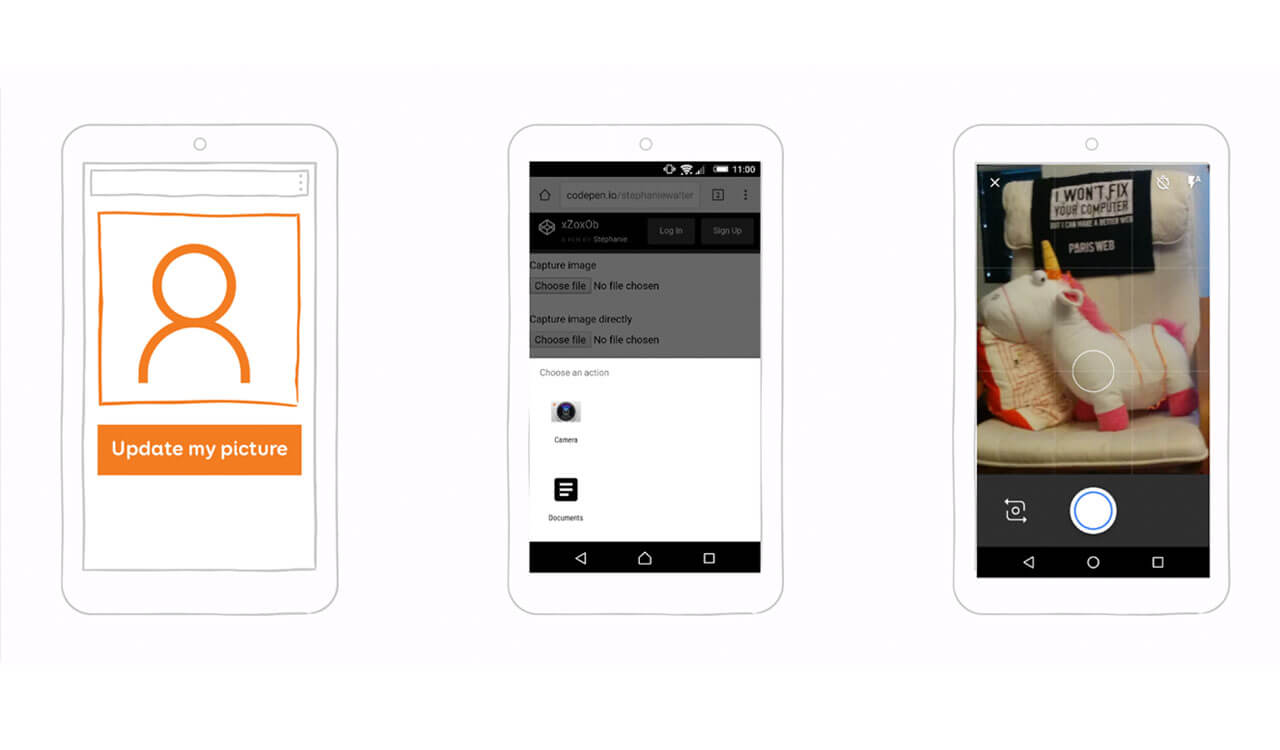
Après avoir discuté du sujet, les organisatrices demandent à Zoe de bien pouvoir remplir son profil sur le site de la conférence. Elle se connecte, se rend sur son compte et trouve le bon endroit où le faire. Lorsqu’elle appuie sur le bouton “update my picture”, elle peut choisir entre prendre une photo directement avec son téléphone ou accéder à ses documents pour utiliser une photo déjà stockée. Elle choisit la première option et remplit son profile.
Zoe choisit de prendre la photo directement avec son téléphone :
Si vous souhaitez éviter la boîte de dialogue et ouvrir directement l’appareil de photo il suffit d’ajouter l’attribut capture comme ceci :
Et ça fonctionne aussi avec la capture de vidéo ou de son :
Si vous voulez vous amuser j’ai fait une petite démo des différents cas possibles.
Un nouveau monde des possibles s’ouvre à nous maintenant que l’on peut accéder aux médias (vidéos, images et audio) directement dans le navigateur. On peut imaginer changer directement son avatar sur n’importe quel site Responsive ou réseau social en prenant directement une photo depuis le navigateur, prendre des photos ou des vidéos depuis le navigateur pour les mettre dans sa timeline. Plus besoin de prendre en avance les photos de son vélo et les transférer sur son pc pour le vendre sur Leboncoin, il suffirait de les prendre à la volée directement dans le navigateur au fur et à mesure de la complétion de l’annonce.
S’amuser avec les champs de médias
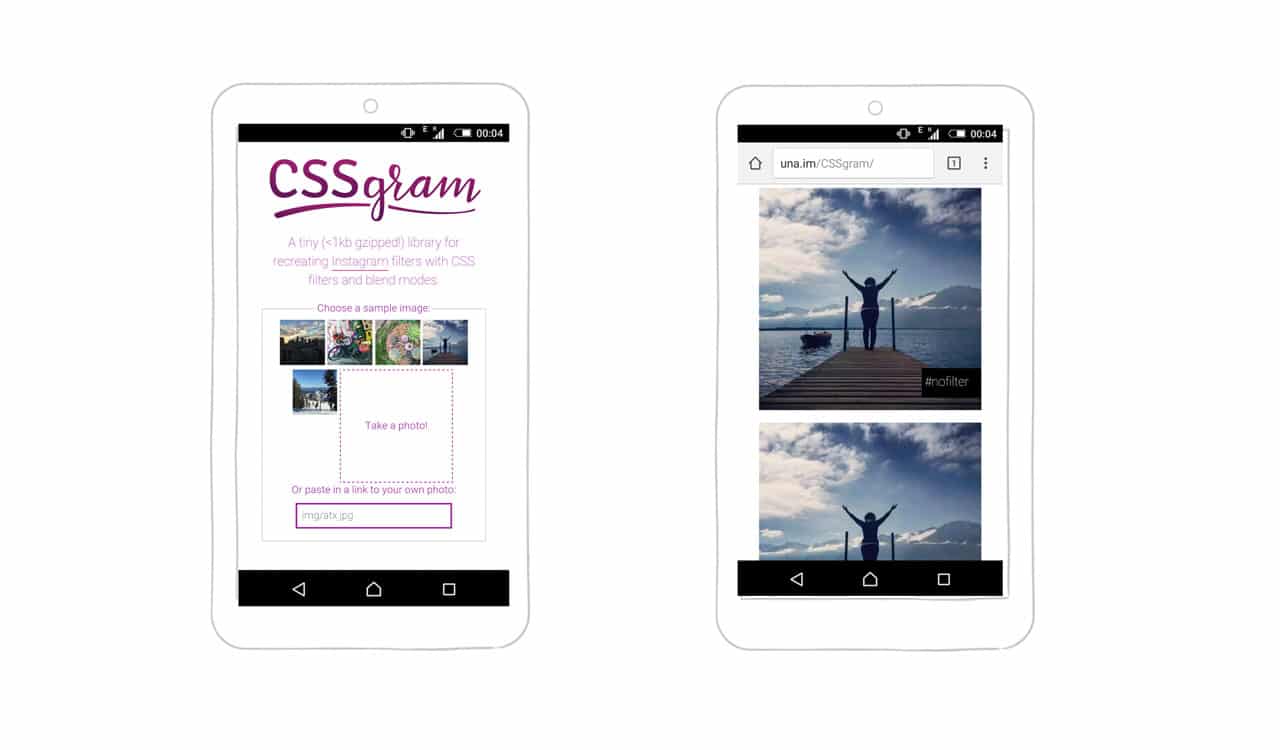
Si on va un cran plus loin, on peut imaginer combiner un champ qui prend une photo avec des filtres CSS3 pour recréer Instagram directement dans le navigateur mobile.
C’est ce que Una s’est amusée à faire avec CSS gram :
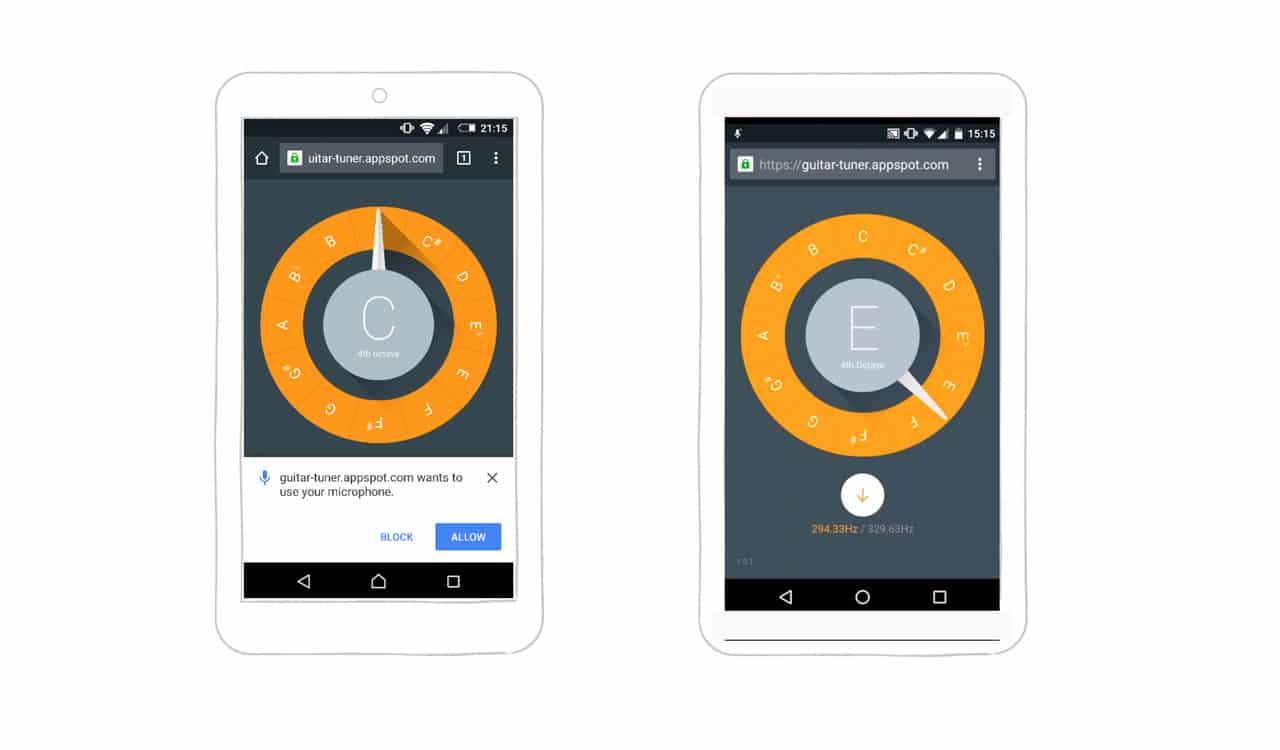
Guitar-tuner est une web app plutôt fun qui demande l’accès à votre microphone pour ensuite vous aider à accorder votre guitare. Le tout directement dans le navigateur sans la moindre applications à installer. Plutôt pratique non ?
Améliorer son site de conférence pour en faire une Web App fonctionnelle
Dans cette seconde partie, je souhaite vous montrer comment il est possible de partir d’un site responsive de conférence pour en améliorer l’expérience utilisateur et le transformer en Web App. Le concept d’amélioration est sans doute, du moins je le souhaite, assez familier pour vous. Je ne peux que vous encourager à traiter ce qui va suivre comme des améliorations progressives à appliquer par-dessus un site existant déjà fonctionnel. Assurez-vous avant tout que les fonctionnalités principales qui font le cœur de votre site soient accessibles et fonctionnent sur le plus grand nombre d’appareils possibles. Et ensuite seulement, améliorez progressivement votre site avec une icône de lancement, des notifications, du support hors ligne pour construire une expérience enrichie pour les navigateurs qui supportent ces APIs.
Installer et lancer son site en tant que Progressive Web App
Pour accéder à vos sites, la plupart des utilisatrices l’ont soit déjà perdu au milieu d’un océan de favoris plus ou moins bien rangés et vont cliquer dessus, vont taper l’url dans la barre du haut (s’ils ont réussi à la mémoriser ou viennent souvent) ou alors vont tout simplement le chercher dans leur moteur de recherche favoris. Un des gros avantages des applications natives est leur icône de lancement : elles sont présentes, là, à attendre sagement les utilisatrices sur l’écran d’accueil du mobile, prêtes à être lancées directement à tout instant.
Un favicon sur l’écran d’accueil
Imaginez maintenant que l’on puisse faire la même chose avec un site web et le lancer depuis l’écran d’accueil de son mobile comme n’importe quelle application native. Cette option est en faite déjà présente dans la plupart des navigateurs mobiles modernes.
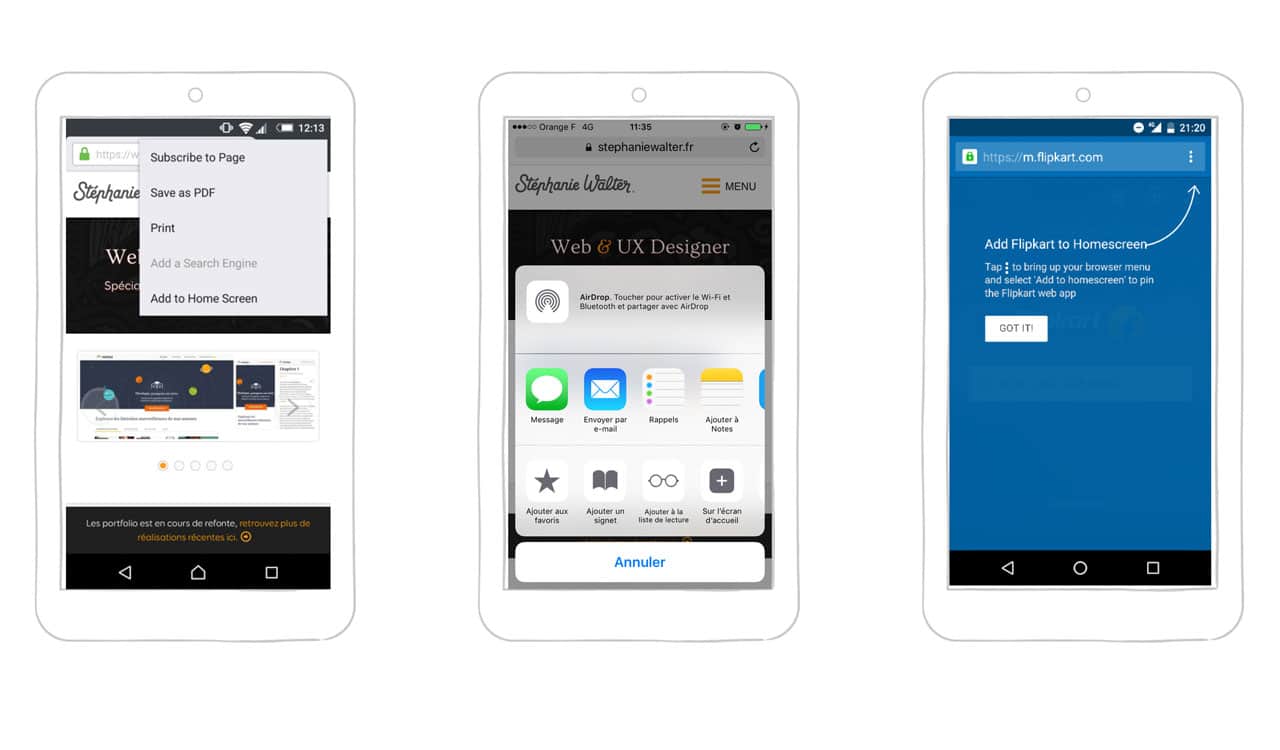
Ajouter son site à l’écran d’accueil depuis Firefox, Safari et dans le menu de Chrome :
Il vous faudra cependant créer plusieurs icônes de différentes tailles pour satisfaire tous les navigateurs du marché, mais ça fonctionnera sur iOS, Android et Edge Mobile.
Le favicon de mon portfolio sur différents OS mobiles :
Chrome 42+ et sa bannière d’installation
Toutes les utilisatrices sont hélas loin de se douter que cette fonctionnalité existe dans leur navigateur. Pour les aider, Chrome propose depuis sa version 42 une petite bannière en bas sobrement appelée “App Install Banner”. Elle permet aux utilisatrices d’ajouter directement le site à l’écrans d’accueil sans avoir à aller chercher l’option dans les menus du navigateur. Pour le moment la bannière apparaît si l’utilisatrice a visité le site au moins deux fois avec une intervalle d’au moins 5 minutes entre les visites. Mais Chrome affine souvent son algorithme donc c’est susceptible de changer.
En préparant sa conférence, Zoe visite plusieurs fois le site. Après plusieurs visites, une petite bannière apparaît en bas de l’écran et lui permet d’ajouter le site directement à son écran d’accueil.
Il y a également quelques critères techniques supplémentaires à respecter pour avoir la bannière sur son site parmi lesquels avoir un Service Worker déclaré et être en HTTPS (j’y reviendrai en détails dans la suite de l’article) et avoir un fichier de manifest.json valide.
Le fichier de Manifest pour les Web Apps
Le W3C Web App Manifest est un simple fichier JSON qui va permettre à la développeuse de contrôler différents aspects de sa Web App : son nom, l’icône de lancement, l’écran de lancement, la couleur du thème et comment elle souhaite que son application soit lancée. Il existe un outil en ligne qui vous permet de vérifier la validité de votre manifest. Une fois le fichier créé, il faudra encore le lier à votre site web avec la balise link.
{
"short_name" : "SuperConf",
"name": "SuperConf, an amazing conference",
// Defines a default URL to launch
"start_url": "/index.html",
"icons": [
{
"src": "launchicon.png",
"sizes": "96x96",
"type": "image/png"
}
// Other icons go here
],
// Launches the website without a URL bar
"display": "standalone",
// Provides a site-wide theme color
"theme_color": "#fa9c00",
// Provides a background color for the launch screen
"background_color":"#ffffff"
}
Le Manifest est actuellement supporté sur Android Webview, Opera Mobile et Chrome pour Android ainsi que sur Firefox.
Ecran de lancement
A partir de Chrome 47, les navigateurs vont récupérer dans le fichier de manifest theme_color, background_color, name et votre favicon pour générer automatiquement un écran de lancement qui sera affiché pendant que le site se charge.
Quand la connexion de Zoe est lente, elle verra durant le chargement un écran de lancement composé de l’icône du site de la conférence avec une barre orange en haut et un fond blanc :
Personnaliser le mode d’affichage du site
Avec la propriété display mode du manifest, les développeuses peuvent choisir comment le site se lancera depuis l’écran d’accueil :
- « display »: « standalone » lance le site en plus grand écran sans barre d’URL en haut, un peu comme une application native (actuellement supporté dans Chrome et Opera)
- « display »: « browser » lance le site de manière classique en laissant affichée la barre d’URL.
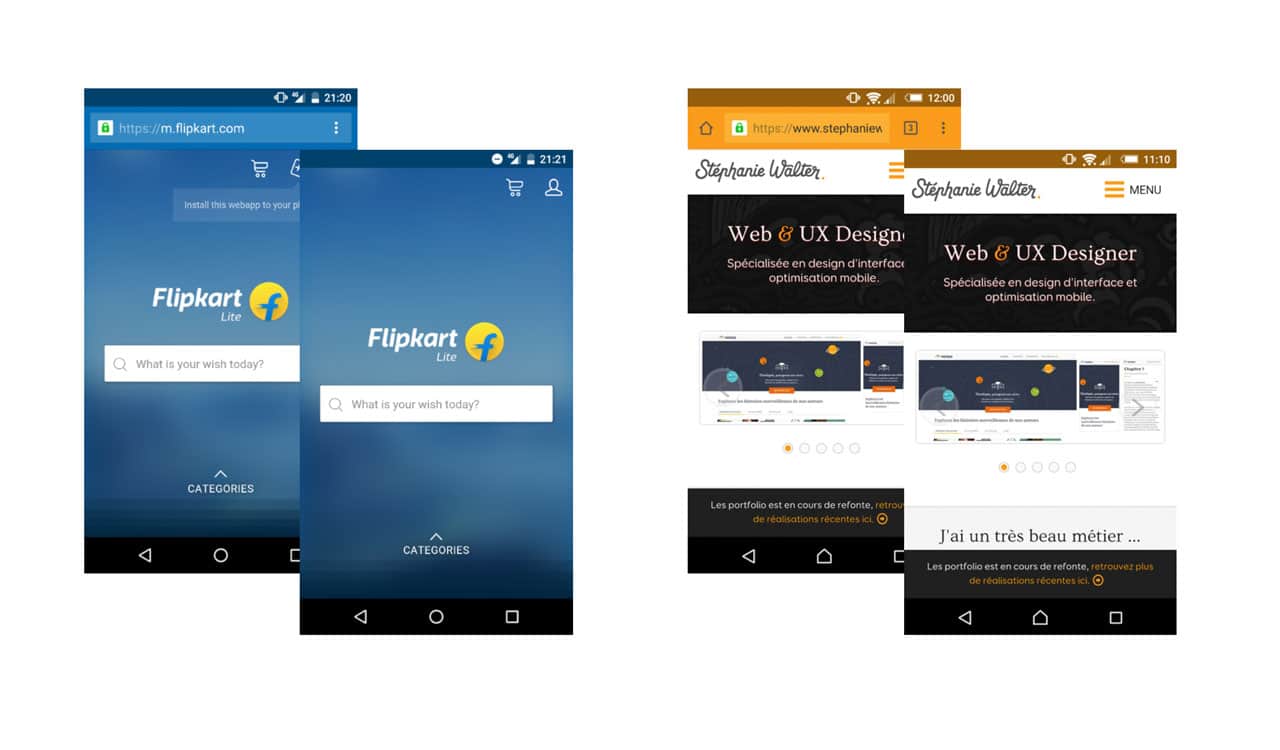
« display »: « browser » à gauche VS « display »: « standalone » sur la partie droite pour deux différents sites :
Les spécifications mentionnent également un mode plein écran (fullscreen mode) qui devraient lancer le site dans l’espace total disponible sur le mobile (donc sans doute en retirant les barres du système également) et un mode minimal-ui qui devraient permettre à l’utilisatrice d’accéder à un nombre minimal d’éléments d’interface mais aucun ne semble supporté nulle part pour le moment.
Les développeuses peuvent également forcer l’orientation entre « orientation »: « landscape » et « orientation »: « portrait ». Mais franchement, à moins que vous soyez en train de construire un jeu vidéo, je vous conseille fortement de ne rien forcer et laisser l’utilisatrice choisir en fonction de ses préférences.
Attention à <meta name= »apple-mobile-web-app-capable”> sur iOS
Le display mode n’est pas supporté sur iOS. Il existe cependant dans la documentation apple ceci : <meta name= »apple-mobile-web-app-capable”>. Ça semble faire la même chose, mais au final pas vraiment. Sur une Web App avec aucun lien en dur (par exemple du full Ajax) cette balise semble fonctionner comme le display mode et va lancer votre Web App dans une sorte de mode standalone. Mais si vous l’utilisez sur un site avec des vrais liens, les choses se gâtent. Lorsque que le site est lancé depuis l’icône sur l’écran d’accueil, il se lance bien en plein écran. Par contre dès que vous allez cliquer sur un lien, ce lien s’ouvrira dans un nouvel onglet Safari. La seule façon d’empêcher ça, est d’utiliser du JavaScript pour passer par-dessus les événements au clic / touch. Ceci n’est pas forcément une super idée.
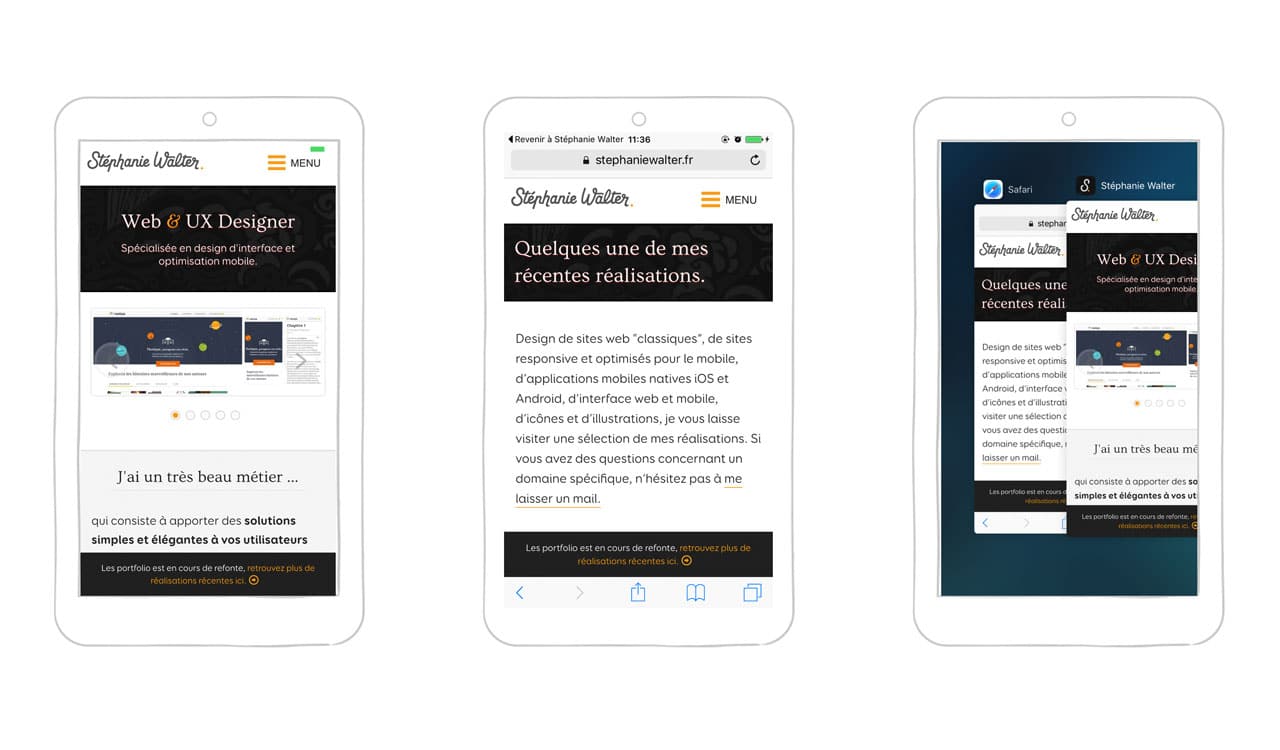
Le site s’ouvre par défaut en plein écran quand il est lancé depuis l’écran d’accueil, puis l’URL ouvre un nouvel onglet :
Changer la couleur de la barre d’URL
Pour amuser les utilisatrices ou simplement pour des questions de branding, vous pouvez changer la couleur de la barre d’URL de votre navigateur. Pour cela il faut ajouter le code suivant à chaque page :
Le site français Archiduchesse utilise de façon très astucieuse cette fonctionnalité. Leur succès est basé sur la vente d’un seul produit, des chaussettes, déclinées en différents coloris. La couleur de la barre d’URL change et correspond ton sur ton à chaque coloris de chaussette disponible. C’est un tout petit détail, certes, mais il contribue à une expérience globale un peu plus sympa pour les utilisatrices du site sur Android. La couleur de la barre d’URL est coordonnée à la couleur des chaussettes :
Si vous ne souhaitez pas définir une couleur par page, vous pouvez définir une couleur d thème globale pour tout le site en ajoutant cette fois à manifest.json « theme_color »: “#133742″
Les utilisatrices verront cette couleur dans la barre d’URL sur Android mais également sur le haut du site si celui-ci est lancé en “browser mode”. Elle est également utilisée pour la barre du haut de l’écran de lancement comme expliqué déjà plus haut et en mode tiroir d’applications quand vous en avez plusieurs d’ouvertes.
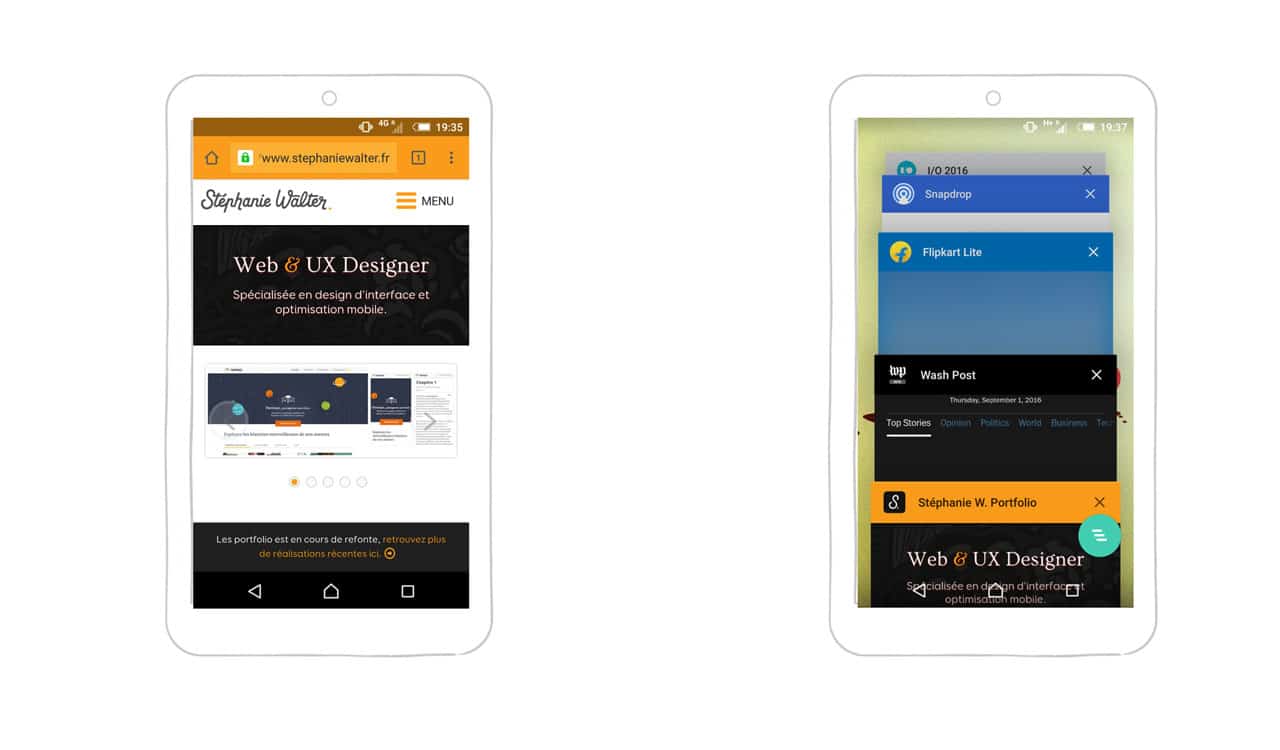
“theme_color »: “#133742″ me permet d’avoir un joli thème orange sur mon site :
 Un outil pour les générer tous
Un outil pour les générer tous
Tous ces petits détails participent à améliorer l’expérience de vos utilisatrices sur les différentes plateformes mobiles. Mais leur mise en place peut devenir très vite chronophage. Il vous faudra par exemple créer les icônes dans plusieurs tailles et formats très différents pour chaque système d’exploitation. Pour vous faciliter la vie il existe un générateur en ligne : Favicon Generator. Vous y chargez votre fichier de favicon dans la plus grande taille, vous choisissez les différentes options dans l’interface dont par exemple les options de manifest.json mentionnées plus haut. Il ne vous reste plus qu’à télécharger le .zip et l’installer sur votre site.
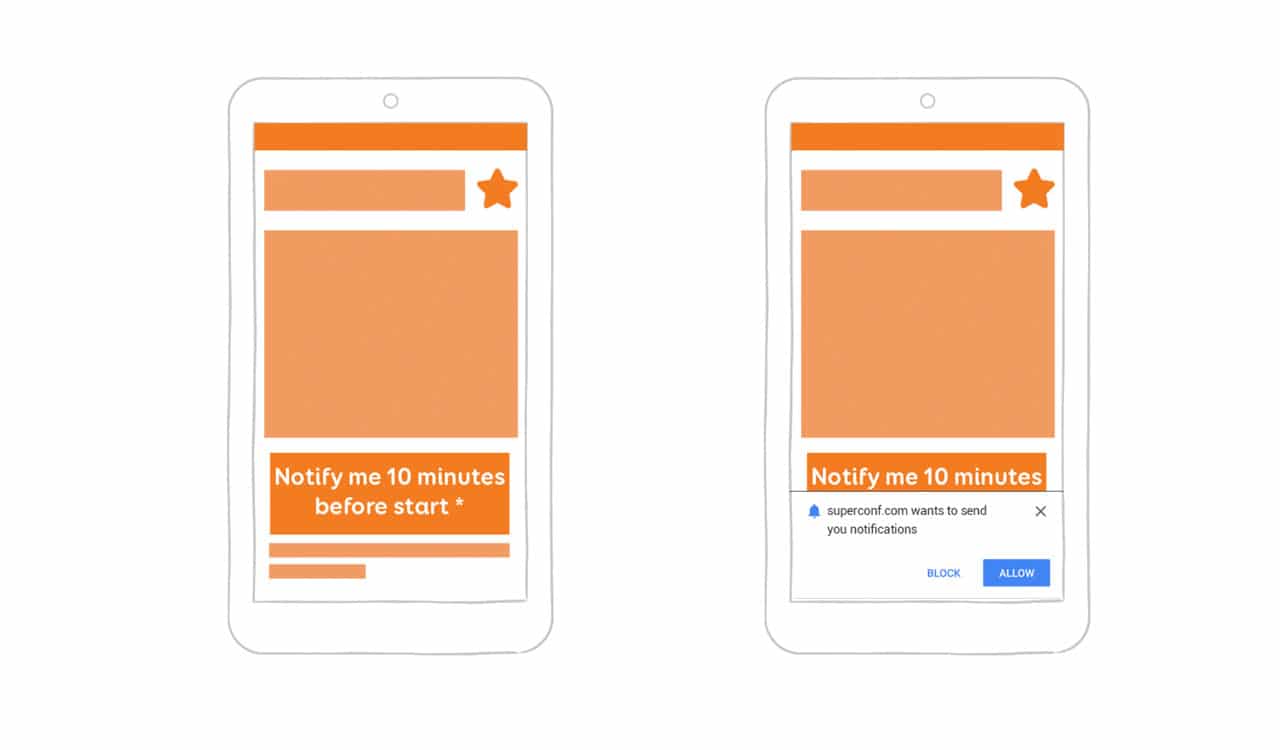
Un accès aux notifications
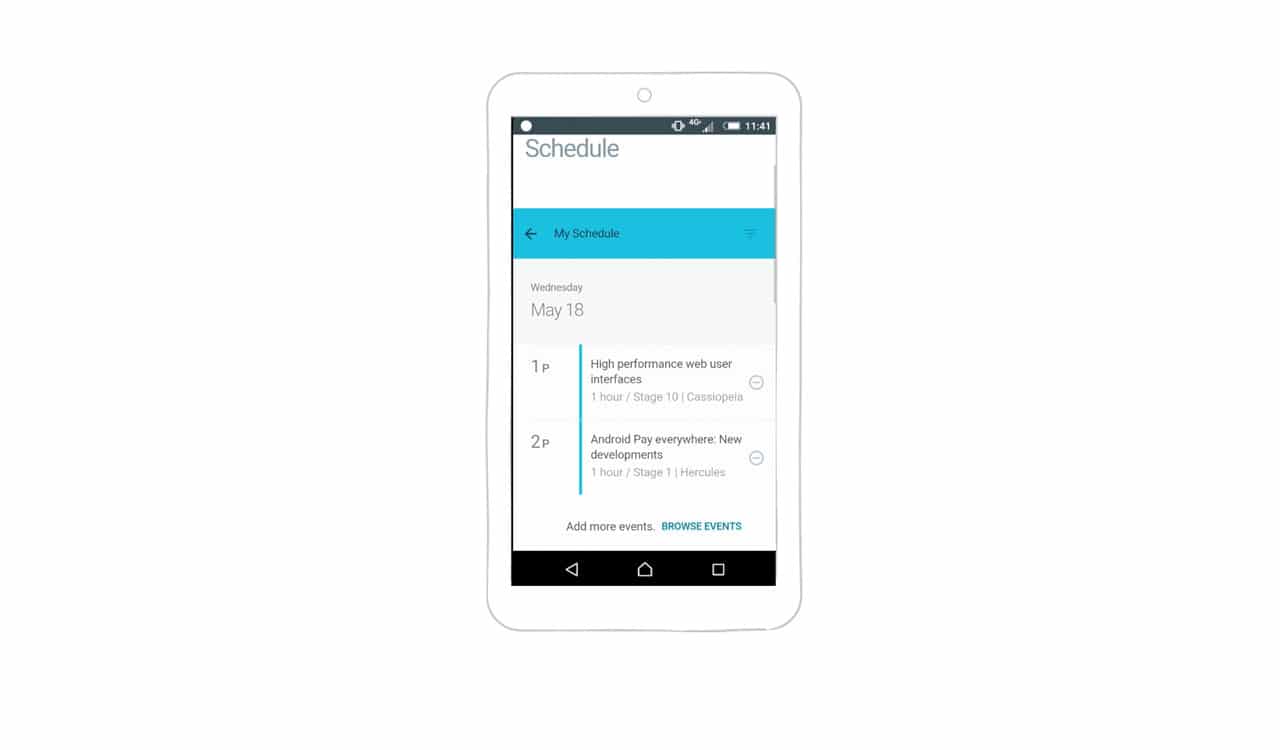
Avant d’aller à la conférence, Zoe consulte le programme et découvre qu’il y a un petite icône à côté de chaque conférence. En lisant les descriptions, elle comprend qu’elle peut utiliser cette icône pour ajouter les conférences qui vont l’intéresser en tant que favoris à son planning personnalisé. Sous chaque conférence elle voit également un bouton “Notifiez moi 10 minutes avant le début”. Une explication lui fait comprendre que ce bouton lui permet de recevoir 10 minutes avant le début de chaque conférence une petite notification pour l’en informer.
La première fois que Zoe clique sur le bouton de souscriptions aux notifications, le navigateur demande l’accès au centre de notifications pour le nom de domaine du site de la conférence :
Ces notifications fonctionneront même si le site n’est pas ouvert dans le navigateur. Les utilisatrices vont cependant devoir donner l’accès aux notifications via une petite boîte de dialogue.
Attention à comment vous demandez l’accès aux notifications
Retenez une chose : dans le navigateur, vous n’avez quasiment qu’une seule chance de demander cet accès. Si une utilisatrice refuse l’accès, le navigateur ne sera pas en mesure de le redemander à nouveau (sauf si la personne va dans les paramètres du site pour effacer les données de navigation autant vous dire que ça n’arrive pas souvent). Il va donc falloir être très malin lorsque vous allez demander les accès aux notifications, ou à n’importe quelle API qui aura besoin d’un accès (médias, géolocalisation, etc.)
L’équipe de Chromium a rédigé un document qui présente des bonnes pratiques lorsqu’il s’agit de demander l’accès aux notifications : Best Practices for Push Notifications Permissions UX. Il va falloir faire comprendre à vos utilisatrices ce qu’elles ont à gagner à garantir à votre site l’accès aux notifications. Il va falloir non seulement leur expliquer ce que vous allez en faire, mais également leur expliquer au bon moment, en contexte. Je vois de plus en plus de sites et de blogs qui demandent un accès aux notification à la toute première arrivée, que ce soit sur l’accueil un article ou autre. Mais ces utilisatrices ne connaissent peut-être pas le blog ou le site. Elles sont peut-être arrivées via n’importe quel lien suivi depuis un réseaux social et n’ont strictement aucune idée de là où elles viennent d’arriver, ni ce que votre site a à leur offrir. Il va donc leur falloir bien plus de contexte que ça pour accepter de donner cet accès et éviter de les faire fuir.
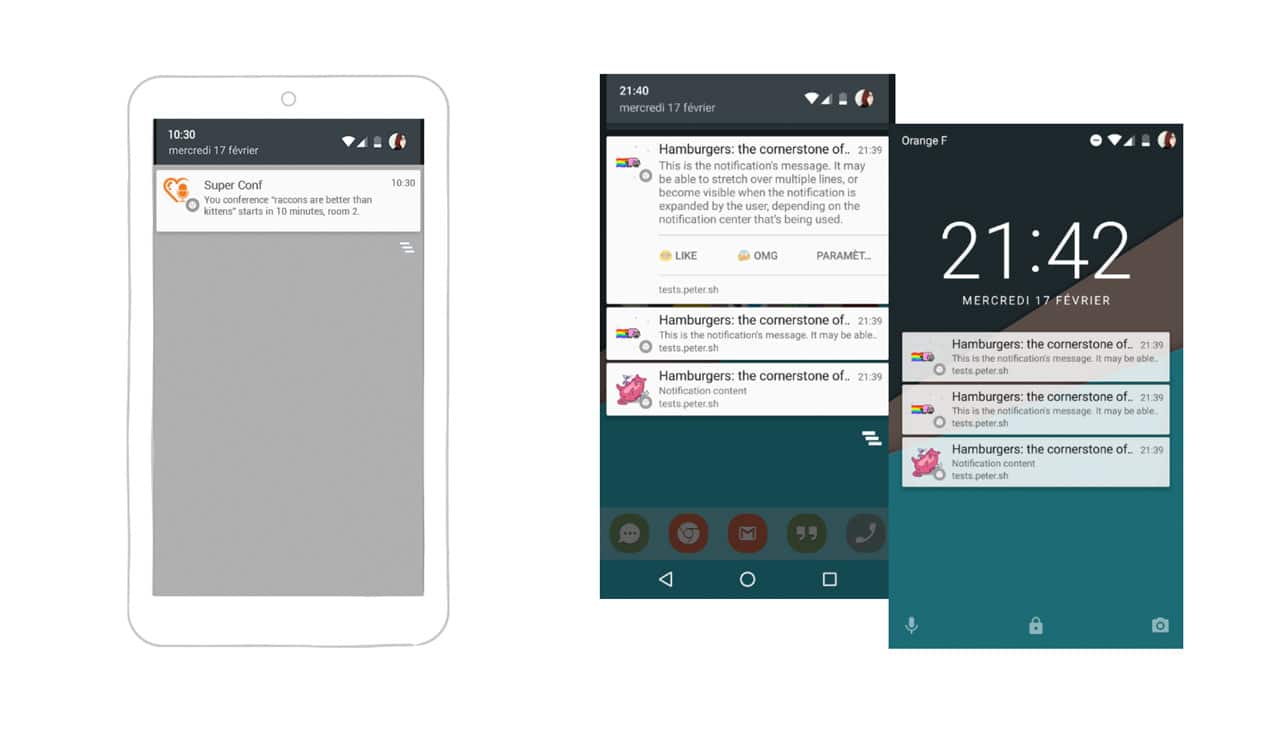
Les notifications intégrées dans le système d’exploitation de l’appareil
Le jour J est finalement arrivé pour Zoe, elle arrive à la conférence. Elle se cherche un café après avoir laissé son manteau au vestiaire quand son téléphone vibre. Même si elle avait fermé le site web de la conférence depuis un petit moment, elle voit une notification directement sur l’écran de verrouillage de son téléphone qui l’informe que la première conférence qu’elle a choisi dans son planning va commencer dans 10 minutes.
Exemple de notifications web intégrée dans le centre de notification natives de l’appareil :
Aujourd’hui les notifications des navigateurs mobiles (en tout cas sur Android) peuvent entrer en compétition directe avec les notifications des applications natives : elles sont directement intégrées dans le centre de notifications de l’appareil. Cela signifie qu’elles seront affichées à l’extérieur du navigateur même si le site ou la web app ont été fermés. Elles pourront également en fonction des paramètres de confidentialité être affichées sur l’écran de verrouillage de l’appareil. Sur Chrome desktop, les notifications peuvent également être désormais affichées dans le centre de notification de Windows 10 et de MacOSx.
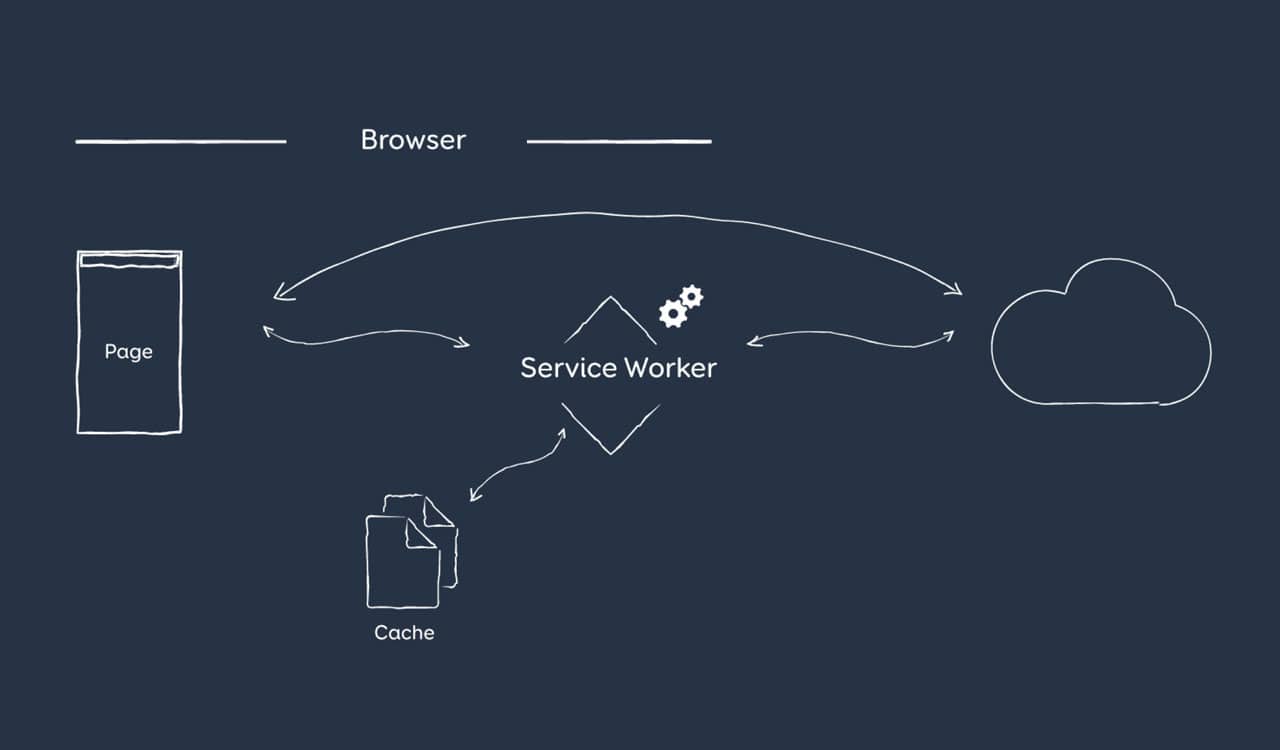
Laissez-moi vous présenter Push API et Service Workers
Un Service Worker est un petit morceau de JavaScript qui, une fois installé, s’exécutera en tâche de fond dans votre navigateur. Il se comporte un peu comme une sorte mini proxy. Il peut être entre autres utilisé pour pousser des notifications dans le navigateur mobile grâce à Push API (qui fait partie de la famille des technologies Service Workers). Une fois qu’il a été activé pour la page ou le domaine, le Service Worker va recevoir les messages en push et vous pouvez ensuite choisir quoi en faire (alerter l’utilisatrice à l’aide de notifications Push ou préférer des notifications directement inline dans la page par exemple). Au moment de l’écriture de cet article, les Service Workers sont supportés sur Chrome, Firefox, Opera, Android Browser et Chrome pour Android et sont en “Consideration for Webkit” et Push API est pour le moment uniquement supporté dans Firefox, Chrome et Chrome Android 51+
Pour faire simple, pour profiter des notifications dans votre navigateur mobile il vous faudra :
- Avoir votre serveur en HTTPS
- Avoir déclaré un Service Worker
- Supporter Push API
- L’accord de l’utilisatrice donné via la petite boîte de dialogue.
On atteint ici la limite de mes compétences techniques (oui je suis designer moi, pas développeuse ^^). Je vous laisse donc quelques ressources si vous souhaitez explorer plus loin l’implémentation technique des Service Workers et de l’API Push :
- Pour tester les notifications : notification-generator, simple-push-demo.appspot.com et try-web-push
- Introduction to Service Worker, une petite introduction sympa et Beyond Offline pour découvrir d’autres choses que vous pourrez faire avec les Service Workers
- Web Push Notifications: Timely, Relevant, and Precise
- Using the Push API, a long but interesting article
- Le statut des Service Workers : isserviceworkerready
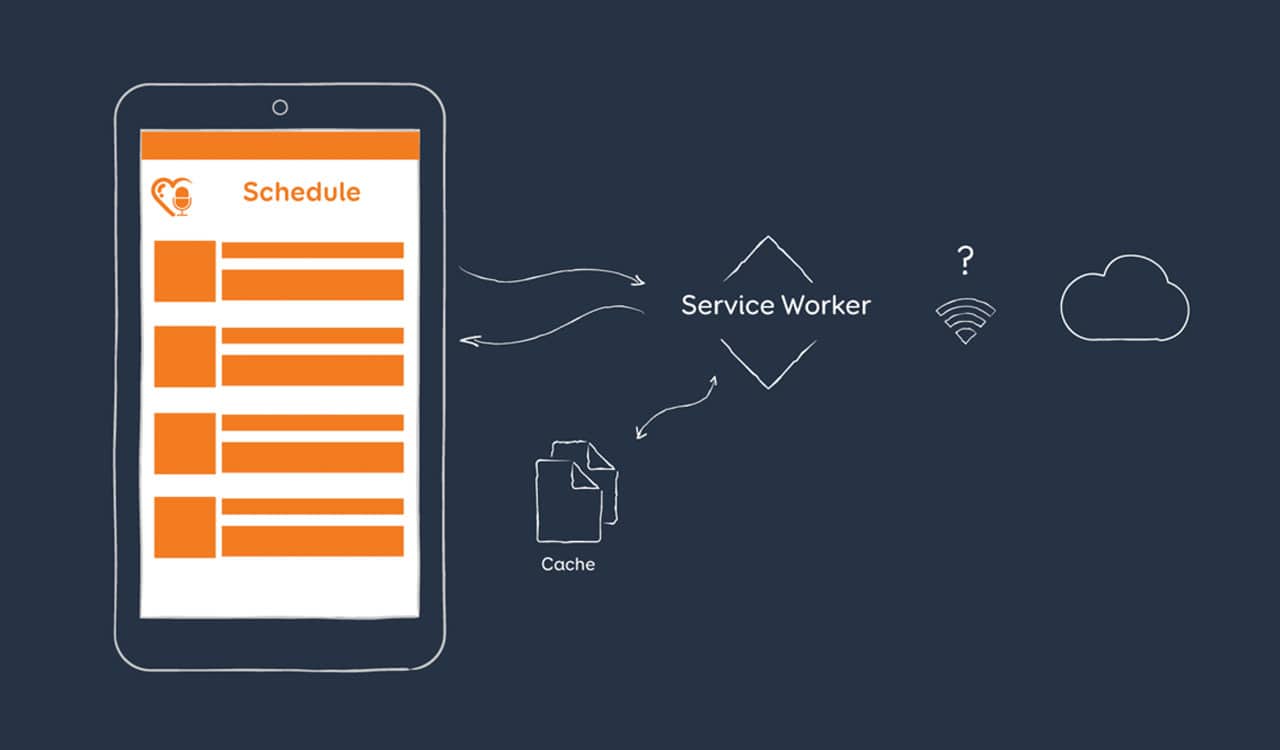
Un accès hors ligne
Zoe ne s’en est peut-être pas rendu compte mais le programme de la conférence a été mis en cache pour un accès hors ligne lorsqu’elle visitait le site. Même si la connexion est lente, ou inexistante (ce qui arrive parfois sur les wifis ouverts des conférences), elle va quand même pouvoir accéder au site dans des conditions optimales.
Pour ce petit tour de magie, nous allons à nouveau faire appel à nos Service Workers. Je vous avais dit qu’ils fonctionnaient un peu comme des sortes de mini proxy. Ils peuvent intercepter la requête avant qu’elle aille au serveur et proposer des fichiers directement disponibles dans le cache pour accélérer les pages ou les afficher même s’il n’y a pas de connexion. Dans ce cas, le navigateur n’ira pas chercher les fichiers sur le serveur mais va en premier les proposer à partir du cache. En tâche de fond ensuite il pourra aller comparer les fichiers proposés depuis le cache à ceux disponibles sur le serveur et ne les récupérer que si leur version est plus récente (pour ensuite mettre à jour le cache). On peut se servir de cette technique pour faire fonctionner des pages hors ligne, mais aussi pour mettre en cache par exemple une partie de l’interface pour charger ensuite uniquement le contenu en asynchrone et rendre les sites ou Web Apps plus rapides.
J’ai imaginé mes scénarios avec Zoe en mars 2016 pour Confoo. Je voulais au départ créer une page de démo pour montrer ce qui serait faisable. Au final Google a lancé en juin le site de la Google IO en implémentant plus ou moins tout ce qui est décrit ci-dessus. Plutôt que de monter une démo, je vous laisse donc jouer avec le site : events.google.com/io2016. Si vous avez Chrome (Android de préférence) visitez-le sur mobile, baladez-vous sur le planning, ajoutez des événements à votre liste (vous pouvez vous connecter en utilisant un compte Google). Ajoutez ensuite le site à votre écran d’accueil, puis fermez chrome pour le relancer. Continuez d’ajouter des conférences à votre liste depuis la Web app cette fois et passez en mode avion. Vous devriez voir une petite notification qui vous indique que vous n’avez plus de connexion. Pourtant vous pourrez continuer à naviguer sur le site, ajouter des conférences à votre planning. Sortez du mode avion : dès que la connexion est revenue le site synchronise les changements apportés à votre planning.
Il y a deux petites démos que j’aime beaucoup :
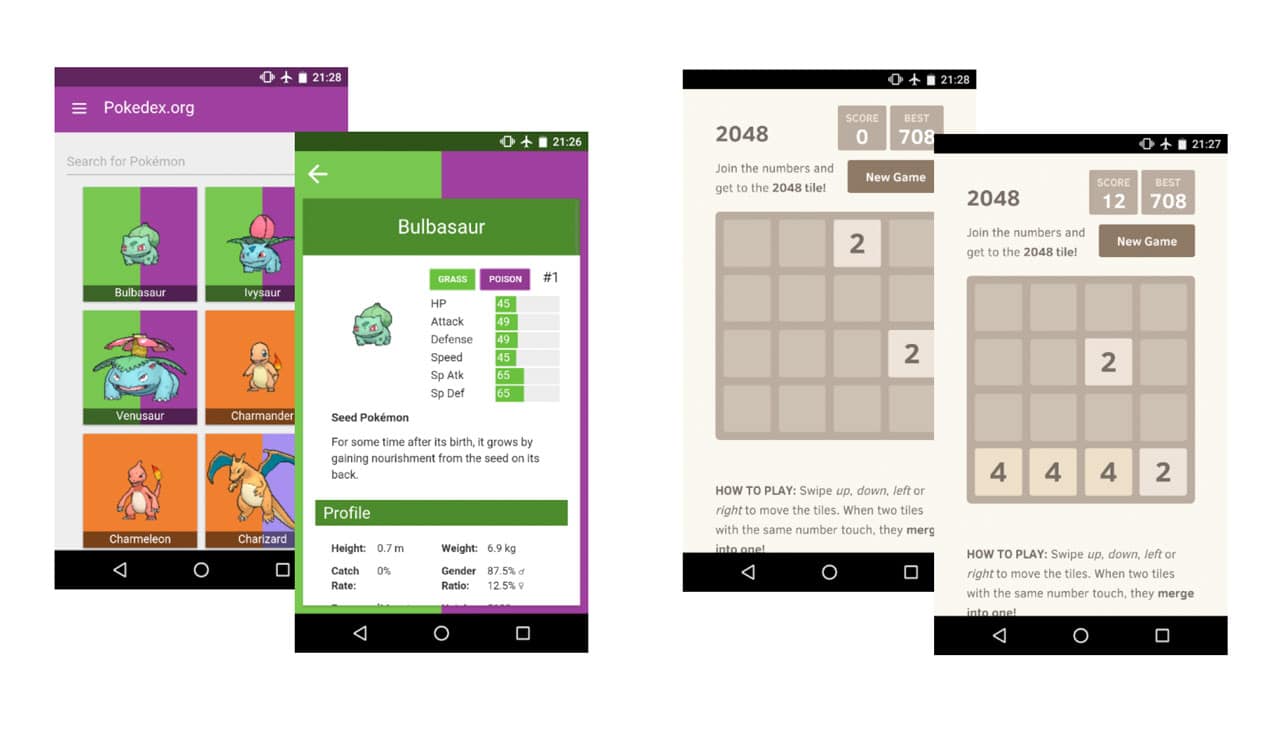
- Pokedex.org est un pokedex qui fonctionne hors ligne (il existait avance le lancement de PokemonGo ahaha)
- 2048 est un petit jeu de chiffres qui fonctionne en offline et m’a sauvé de l’ennui de nombreuses heures de train et d’avion.
Encore une fois : ouvrez les sites, passez-en hors ligne et revenez.
Si vous voulez aller plus loin dans le code voici quelques lectures :
- Create a really, really simple offline page using Service Workers
- Offline Storage for Progressive Web Apps
- Making a Simple Site Work Offline with ServiceWorker
L’étape suivante : le Full Progressive Web Apps
Plus haut je vous ai décrit comment améliorer les fonctionnalités de vos sites web pour les rapprocher des capacités des applications natives. L’étape suivante est désormais de transformer ce site en Progressive Web App. Dans leur article “Instant Loading Web Apps With An Application Shell Architecture”, Addy Osmani et Matt Gaunt décrivent les Progressive Web Apps (ou PWAs) comme “une web app qui peut progressivement évoluer avec les usages et l’accord des utilisatrices pour proposer une expérience plus proche de l’applications native”. Alex Russell quant à lui les décrit comme “Just websites that took all the rights vitamins”.
D’après la documentation pour les développeurs de Google, voici ce que sont les Progressive Web Apps :
- Progressives, elles fonctionnent pour toutes les utilisatrices quel que soit leur choix de navigateur car elles ont été construites sur des principes d’amélioration progressive. Pour en revenir à ce que j’ai écrit plus haut au début de cette section, il est primordial de faire en sorte que les fonctionnalités cœur de votre site, fonctionnent même si les navigateurs ne supportent pas tous toutes les technologies. Traitez ces technologies comme de l’amélioration progressive !
- Responsive, elles fonctionnent avec n’importe quelle taille d’écran actuelle et future
- Non dépendantes d’une connexion, elles peuvent fonctionner hors ligne grâce aux Service Workers,
- Toujours à jours grâce encore une fois à des systèmes de mise à jours liées aux Service Workers,
- Sécurisées car elles fonctionnent obligatoirement en HTTPS pour éviter le snooping et l’injection de contenus,
- Découvrables facilement, elles sont identifiées comme “application” grâce au manifest W3C et restent trouvables et indexables par les moteurs de recherche, comme n’importe quel bon vieux site web,
- Favorisent l’engagement grâce à des fonctionnalités comme les notifications push. Encore une fois, à utiliser avec précaution surtout lorsque vous demandez l’accès pour la première fois
- Installables, comme décrit juste au-dessus, l’icône de lancement permet aux utilisatrices de garder les PWAs les plus utilisées sur leur écran d’accueil de leur Smartphone sans avoir à passer par un store ou market pour l’installation.
- Faciles à partager, comme n’importe quel site web, vous pouvez facilement les partager grâce à leur URL.
- App-like, elles ont le look and feel d’une application native, le même type de navigation et d’interactions et sont construites sur un système d’application shell (j’y reviens plus bas).
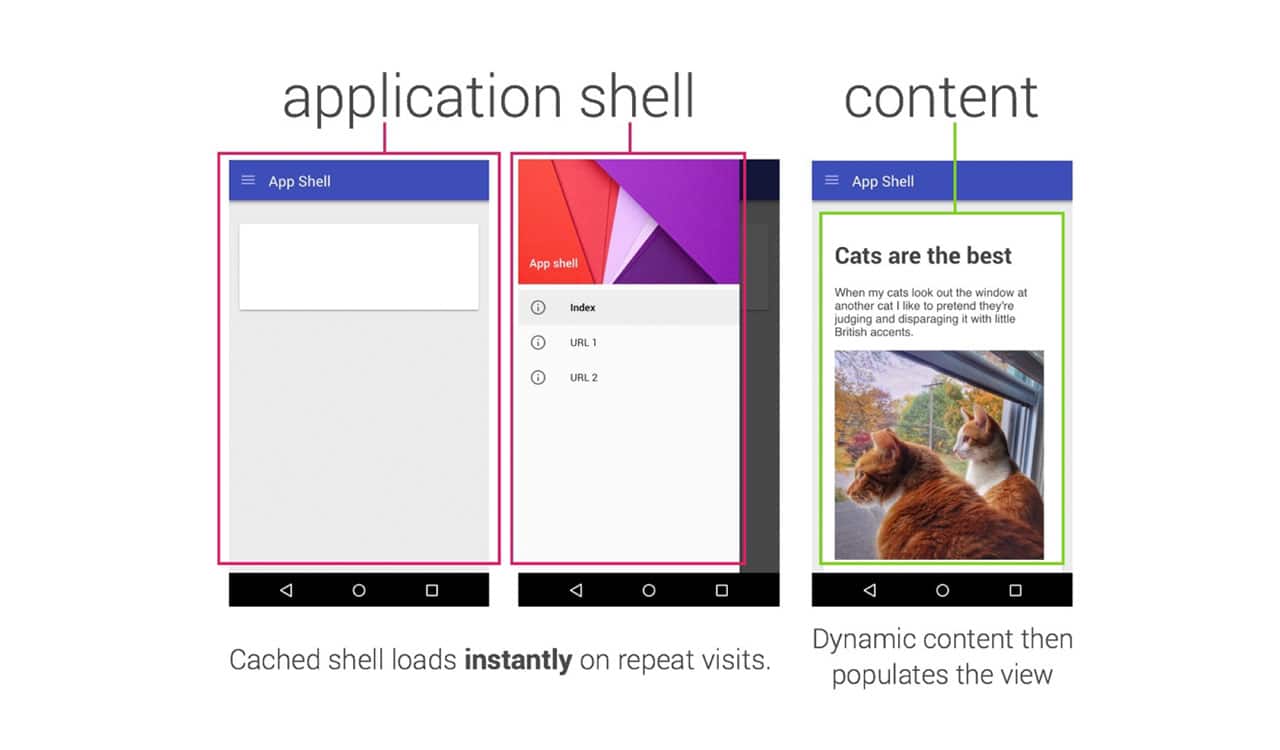
Le dernier point sur l’app shell est là où le fossé entre PWAs, site responsive classiques et applications natives se réduit. Celles d’entre vous qui ont déjà construit des applications natives sont plutôt familières avec le concept. Au final lorsque l’utilisatrice télécharge une application native, elle télécharge déjà une grande partie de l’UI (les icônes, les fonds, les polices, etc.) lors de son installation. Quand elle lance l’application, tout est déjà prêt pour l’affichage et le contenu est ensuite souvent récupéré dynamiquement sur le serveur.
Le concept d’application shell est assez similaire : il rassemble le minimum de HTML, CSS et JS requis pour afficher l’interface. Le tout sera ensuite mis en cache pour charger la PWA plus rapidement. Le reste du contenu est ensuite affiché dynamiquement sur les différentes vues, comme pour une application native.
Instant Loading Web Apps with An Application Shell Architecture :

Un grand pouvoir implique…
Vous connaissez la suite (bon ok pour ceux qui n’ont jamais vu aucun Spiderman, un grand pouvoir implique de grandes responsabilités). Il y a eu quelques débats dans la communauté web sur différentes thématiques concernant les PWAs et plusieurs questions ont été posées :
- Est-ce une bonne idée de cacher les URLs dans les PWAs ? En effet les développeurs ont le choix de la façon dont ils préfèrent lancer la Web Apps, mais Chrome semble favoriser le mode Standalone. Si l’URL est masquée, comment les utilisatrices peuvent-elles partager la PWA (retour des horribles boutons de partage embarqués par exemple) ?
- Beaucoup de démos et d’exemples de PWA actuels semblent se concentrer beaucoup sur l’aspect “application” et oublie un peu la partie web : est-ce que l’on est en train de revenir vers un modèle avec deux sites, un desktop et un optimisé mobile ? De mon côté j’ai vraiment hâte de voir plus de sites responsive bien construits du côté des Progressive Web Apps
- Charger l’application shell est un peu comme charger une coquille vide de décoration avant de charger le contenu alors que de plus en plus de personnes tentent de favoriser une approche “content first” du web qui dit exactement l’inverse. Est-ce que les utilisatrices sont prêts à attendre que le contenu se charge dans une coquille vide, ou est-ce que l’on ne risque pas de les frustrer à la longue ?
Selon moi, tous les sites n’ont pas vocation à devenir des Progressive Web apps. J’ai par exemple transformé mon portfolio en début de PWA (vous pouvez l’installer depuis votre navigateur mobile sur votre page d’accueil mais il n’y a pas d’offline ou de Service Worker pour le moment). Je m’en sers pour de la démo et des tests, mais soyons honnêtes, transformer un portfolio en web app c’est totalement inutile dans la vrai vie. A part ma maman (coucou maman si tu me lis), personne ne va aller installer mon portfolio comme application pour le consulter souvent depuis son téléphone. Et c’est tout à fait normal, car mon portfolio n’a rien d’une expérience de web app.
Je pense donc que les PWAs sont une super idée pour les sites que les utilisatrices ont tendance à visiter souvent, comme des sites de news ou des blogs à contenu souvent mis à jour (le genre de sites pour lesquels Chrome proposer une bannière d’installation). Ça pourrait également être utile pour des sites e-commerce (hum oui Amazon je pense à toi) ou des sites de livraison de restaurants où les utilisatrices reviendraient également souvent. Bref, des sites à forte valeur ajoutée des sites déjà orienté Web Apps de base qui permettent d’accomplir des tâches sur lesquels les utilisatrices pourraient également tirer une valeur ajoutée des fonctionnalités décrites dans cet article (médias, notifications, offline, géolocalisation, etc.)
J’ajouterais bien les réseaux sociaux comme Facebook à la liste, mais honnêtement, ça serait peu intéressant pour eux de construire une PWA : les données qu’ils pourraient collecter (et revendre) depuis le navigation sont moins intéressantes et nombreuses que celles auxquelles ils ont accès depuis l’application native.
Le site mobile de Facebook fonctionne plutôt bien. Mais dès que vous essayez de lire vos messages et accéder à messenger, le site tente de vous forcer à ouvrir (et donc télécharger) l’application Facebook Messenger. C’est d’autant plus fun que Messenger est en fait un site desktop très bien optimisé en Responsive qui pourrait s’afficher sur de petits écrans sans (trop?) de soucis. Je vous laisse jouer avec et le réduire dans tous les sens. MAIS dès que vous visitez ce même site depuis un appareil mobile (ou avec un User Agent mobile), vous arrivez sur une version mobile dédiée qui vous force à installer l’application pour l’utiliser. Quand on en vient au débat sites web responsive (ou PWAs) vs Application native, même si aujourd’hui nous avons les outils et les capacités de construire BEAUCOUP de choses dans nos navigateurs mobiles, la décision ne sera pas toujours uniquement technique. Et le fait que l’on ne puisse pas accéder au carnet de contacts depuis le mobile doit également peser dans la balance dans cet exemple précis.
Si vous souhaitez en savoir plus sur le sujet des Progressive Web Apps :
- A Beginner’s Guide To Progressive Web Apps
- How we made the RioRun Progressive Web App
- Progressive Web Apps, conference slides by @nolanlawson
- Progressive Web App: A New Way to Experience Mobile
- Washington Post Unveils ‘Lightning-Fast’ Mobile Website
- Designing Responsive Progressive Web Apps
Adapter son site / web app au contexte et besoins de l’utilisatrice
Nos mobiles sont aujourd’hui équipés de toute une panoplie de capteurs grâce auxquels il nous est possible, pour le meilleur et le pire, de recueillir de précieuses informations sur nos utilisatrices. La dernière partie de cet article se concentrera sur les possibilités d’améliorer l’expérience de nos utilisatrices en fonction de leur localisation géographique, leurs besoins actuels, situation ou contexte.
La détection de la luminosité ambiante
Revenons à Zoe un court instant. Grâce aux notifications sur son écran, elle est arrivée à l’heure pour la première conférence. Elle s’assied confortablement dans le siège de théâtre, la salle devient sombre et la première oratrice arrive sur scène, prête à commencer sa conférence. Quand Zoe visite une dernière fois le site de la conférence avant de ranger son mobile.
A sa grande surprise, les couleurs du site ont changé au profit d’un thème plus sombre qui permettra aux personnes autour de Zoe de ne pas être éblouies par la lueur autrement blanche de son téléphone portable
Il est possible d’adapter la luminosité et le contraste d’un site en utilisant les détecteurs de lumière ambiante des appareils mobiles. Il existe bien plus d’usages possibles que simplement assombrir le site si l’utilisatrice est dans une salle sombre. Beaucoup de sites que l’on construit finissent utilisés dans des environnements sombres (dans le canapé en regardant la TV par exemple) mais ce n’est pas le cas de beaucoup d’interfaces utilisées dans une milieu professionnel qui seront souvent utilisées “sur le terrain”. Et par là entendez en extérieur, qu’il neige, pleuve ou sous un soleil radieux.
J’ai par exemple travaillé sur un dispositif de monitoring de grues de chantiers. L’interface est une web app qui fonctionne sur Chrome desktop et tablette. L’opérateur surveille les grues du chantier et reçoit des alertes si la vitesse du vent devient trop élevée dans le but de pouvoir intervenir et éviter la collision. Ce genre de dispositif peut être installé dans une cabine de chantier où il peut à la fois faire très sombre et très clair en plein milieu de la journée quand le soleil tape de plein fouet sur la fenêtre. En utilisant la détection de luminosité, on peut imaginer renforcer les contrastes lorsque la pièce devient trop lumineuse pour s’assurer que notre opérateur verra toujours les précieuse alertes de l’interface.
Il existe en théorie deux technologies qui peuvent nous permettre de créer cette interface. La première est Ambient Light Sensor API qui permet d’accéder à l’intensité lumineuse mesurée par le capteur de l’appareil. Au moment de l’écriture de cet article, seul Edge et Firefox Desktop supportent cette API. Il existait également une Media Query Level 4 qui s’appelle light-level query, mais il semblerait qu’elle ait été reportée dans le module Media Queries Level 5. Ce n’est donc pas forcément de suite que l’on pourra détecter la luminosité ambiante en CSS.
Une démo codepen si vous souhaitez tester l’API.
Des retours sur la conférence en utilisant du transfert d’URL en Bluetooth
A la fin d’une conférence, les organisatrices et oratrices aiment souvent collecter les retours des participantes. Lorsque j’étais à Confoo, nous recevions à la fin de chaque conférence un petit papier à remplir à la main. L’équipe se chargeait ensuite de les collecter, les scanner, les résumer et envoyer à l’oratrice une note moyenne avec une sélection des remarques. C’était franchement génial et impressionnant de recevoir par mail les retours de sa conférence à peine 1h après l’avoir donnée. J’imagine cependant que ça devait être un travail très conséquent de la part du staff de Confoo.
Et si on essayait d’utiliser des technologies Bluetooth et des URLs pour améliorer ce processus et collecter rapidement les retours directement sur nos appareils mobiles ?
Le Physical Web appliqué aux retours de conférence
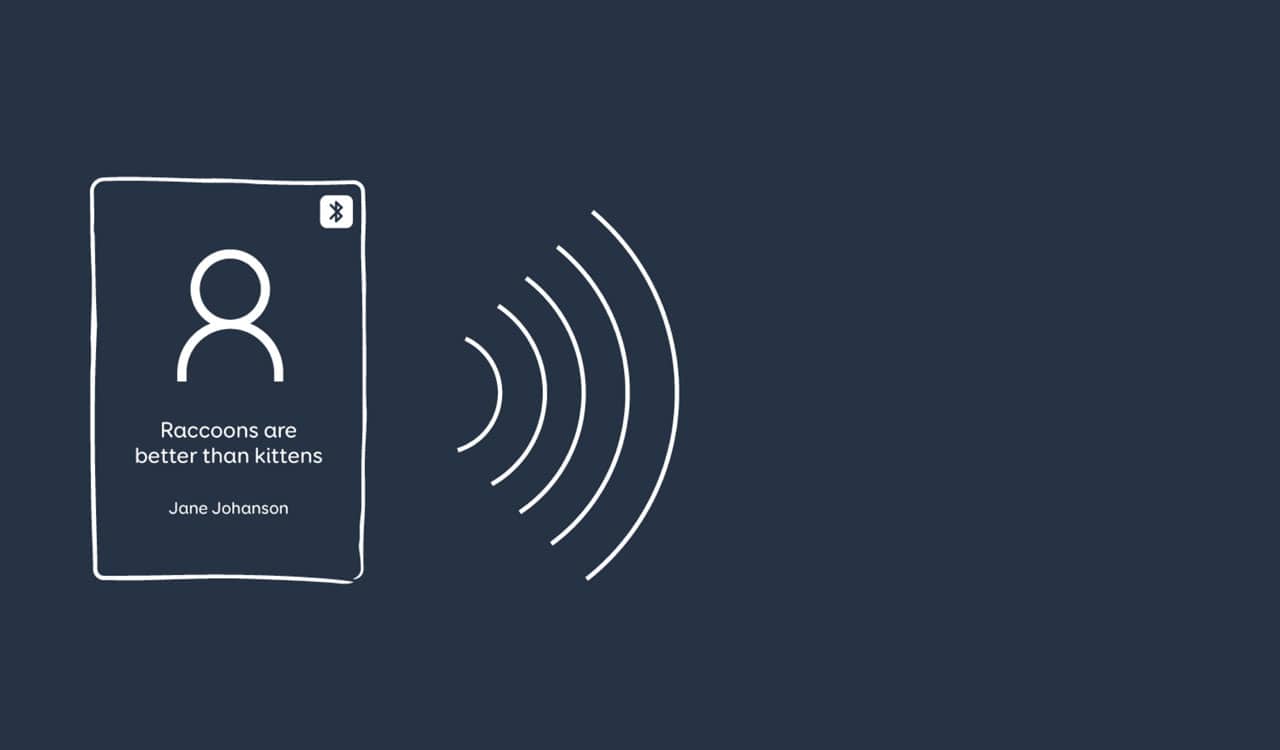
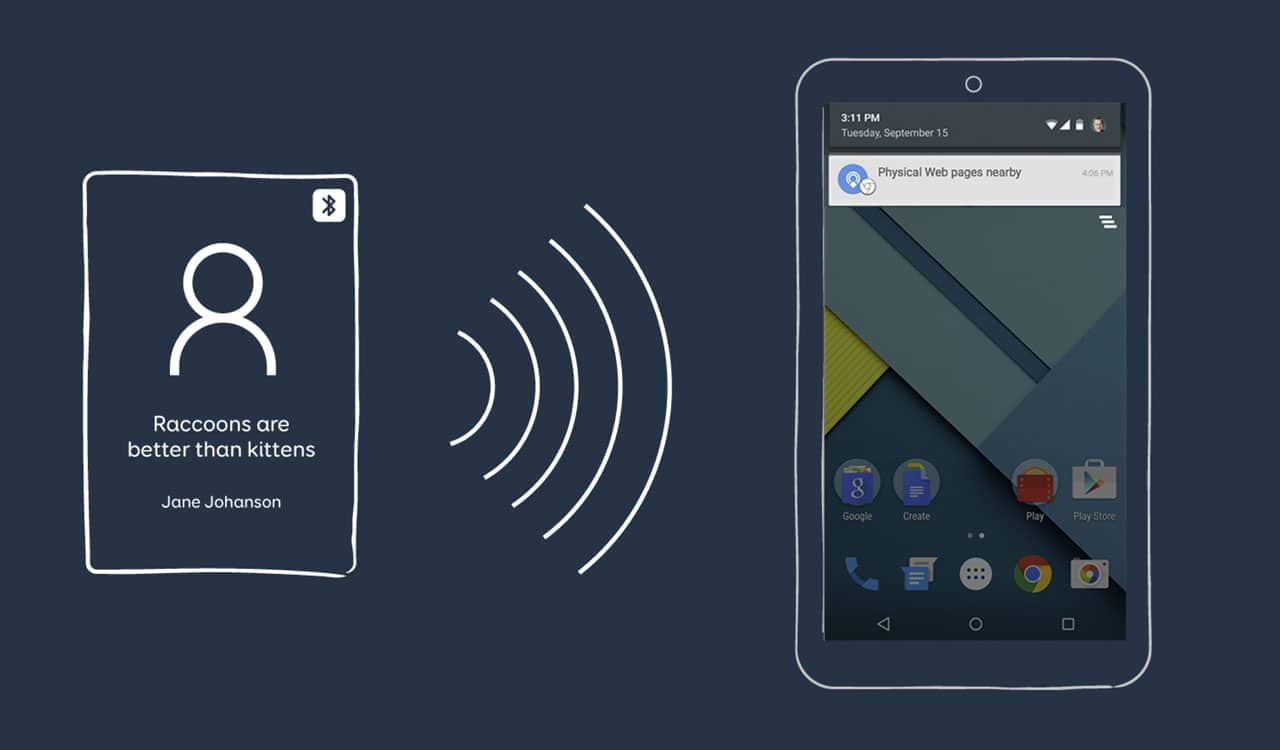
Si vous n’êtes pas encore familier avec le concept, laissez-moi introduire le “Physical Web”. Il s’agit d’une initiative lancée par Google (mais open source) qui tente de “permettre des interactions rapides et transparentes avec des objets physiques et des lieux”. L’idée est d’utiliser le super pouvoir du web, à savoir les URLs, pour partager le contenu et laisser les utilisatrices interagir avec des objets et leur environnement proche sans encore une fois avoir à installer la moindre application native. C’est un peu comme des QRcodes sous stéroïdes sans avoir besoin de scanner ces QRcodes.
La technologie est basée sur des beacons Bluetooth qui vont diffuser des URLs autour d’eux. Les utilisatrices pourront détecter ces URLs grâce à leur navigateur et directement ouvrir les sites et Web Apps associés pour accéder à un contenu, interagir avec un objet, etc.
Retournons à notre Zoe et notre conférence pour un instant. Un beacon BLE (Bluetooth Low Energy) supportant le protocole Eddystone a été placé sur le poster qui annonce sa conférence juste à côté de la porte.
Ce beacon va diffuser une URL autour de lui. Le navigateur de Zoe peut scanner et afficher ces URLs. Zoe voit une petite notification dans son navigateur lui indiquant qu’une URL Physical Web est disponible autour d’elle.
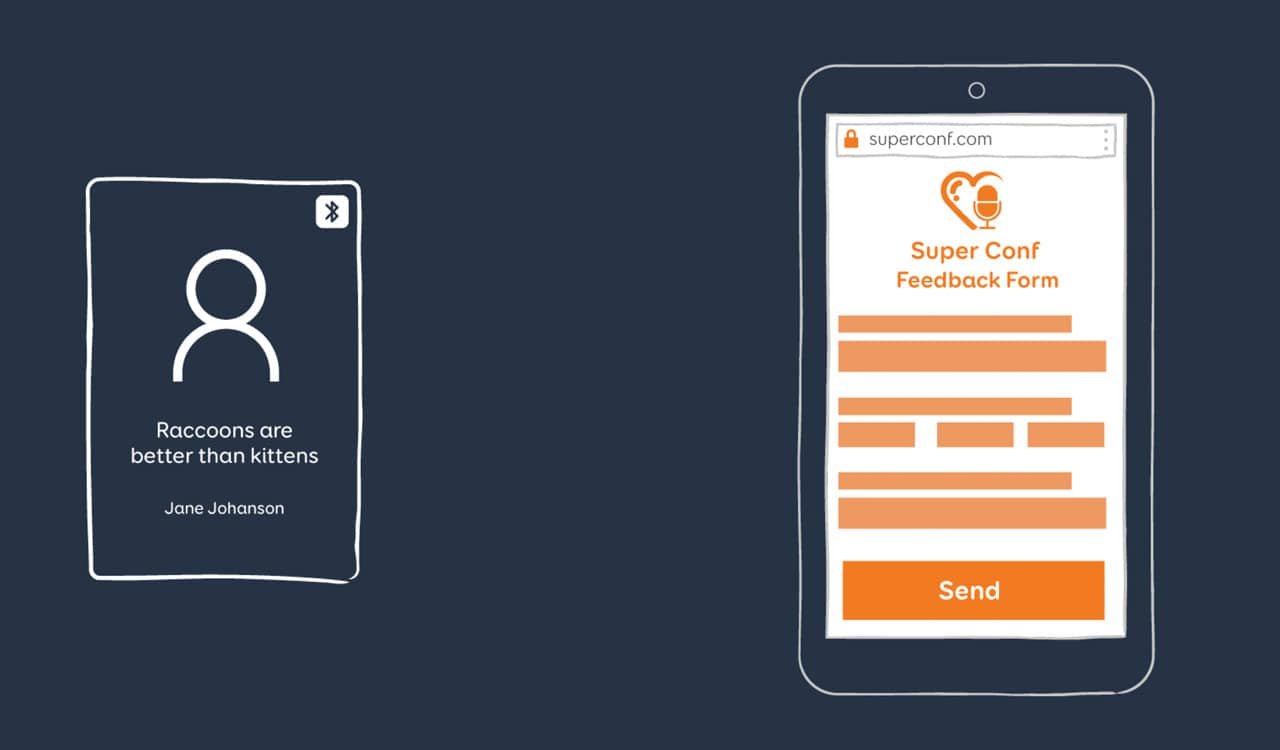
Zoe va ensuite ouvrir directement l’URL récupérée via le scanner dans son navigateur mobile. Elle pourra alors remplir le formulaire de retours de la conférence en ligne. Les membres du staff n’ont plus besoin de scanner tous les petits bouts de papiers. On peut imaginer avoir un beacon qui diffuse une URL unique sur chaque poster de conférence.
Pour faire fonctionner ce cas d’usage, les utilisatrices vont devoir activer en avance la partie Physical Web dans leur navigateur et bien sûre avoir également le Bluetooth de leur appareil activé. Pour le moment, le scanner Physical Web n’est PAS activé par défaut. On peut l’activer sur Chrome pour Android et iOS. Cette technologie est supportée dans Chrome iOS depuis juin 2015 et disponible sur Chrome Android à partir de la version 49 sur les appareils KitKat 4.4 et plus. Dans les démos IRL que j’ai vues pour le moment, j’ai d’ailleurs l’impression que ça fonctionne mieux sur les Chrome iOS de mes amis que sur mon Android.
Et ce qui se passe ensuite, c’est simplement, le web …
On peut imaginer attacher un beacon à tout et n’importe quoi : un poster de conférence ou une affiche dans la rue, un collier de chien, un système de location de vélos en ville, etc. Le but serait d’utiliser cette technologie pour des petites interactions pour lesquelles vous n’iriez pas jusqu’à construire une application, mais pour lesquelles il y aurait un intérêt de construire une page web simple. Scott Jenson dans sa vidéo d’introduction au Physical Web décrit un cas d’utilisation intéressant : pouvoir payer un parcmètre en utilisant uniquement le Physical Web et une URL. En résumé, tout le pouvoir du Physical Web réside dans sa capacité à amener facilement l’URL au téléphone. Tout ce qui se passe ensuite, est simplement, le web :)
Et c’est là qu’on va VRAIMENT pouvoir commencer à s’amuser un peu ! Dans sa conférence “The internet of things is for people”, Stephanie Rieger nous explique qu’à partir du moment où on peut combiner 3 choses, à savoir une URL, une localisation géographique (pas besoin de géolocalisation, si vous placez des beacons, vous savez où chacun se trouve très précisément) et un timestamp (pareil ici vous pouvez savoir à quel moment exact l’URL est visitée), on va pouvoir commencer à faire plein de choses très sympa et proposer des contenus plus personnalisés. En connaissant le contexte exact de votre utilisatrice, vous pouvez alors lui envoyer une URL personnalisée vers un site dont le contenu pourra être mis à jour en fonction de sa situation et lui proposer ainsi une expérience progressivement améliorée et adaptée à ses besoins. C’est le moment de sortir les Service Workers, WebRTC, les notifications, les Progressive Web Apps et toutes les technologies mentionnées plus haut dans l’article. Chères amies designeuses et développeuse, voilà entre vos mains un pouvoir surpuissant !
Un autre exemple intéressant tiré des slides de Stephanie est l’enseigne de Panic à Portland. L’équipe de Panic a construit une enseigne lumineuse interactive. Les personnes peuvent se rendre sur une petite web app dédiée et en changer la couleur. Plutôt sympa non ? Le site a même été optimisé pour en faire une Progressive Web App.
Bon, c’est marrant de changer la couleur d’une enseigne à l’autre bout du monde depuis chez moi, mais ça reste quand même un peu loin de chez moi. Et beaucoup de personnes qui se baladent dans la zone ne savent même pas qu’elles peuvent jouer avec la couleur de cette enseigne. Avec le Physical Web, on pourrait imaginer de diffuser cette URL directement autour des locaux de Panic pour permettre à n’importe qui se promenant autour de découvrir l’astuce et jouer avec la couleur de l’enseigne en temps réel !
Si vous cherchez d’autres idées bien fun autour de ces technologies, voici quelques liens :
- Jen Looper a créé une petite boîte à trésors beacon
- Physical Web Candy Machine
- Pas le Physical Web mais une idée fun et similaire, Disney’s Fun Wheel Challenge permet aux gens de se connecter à un wifi et s’amuser avec la grande roue en temps réel en attendant leur manège, sans la moindre application à installer.
- Physical Web par Jeff Prestes
Aller plus loin avec Web Bluetooth API
Le Physical Web n’est qu’un projet parmi d’autres pour amener la technologie Bluetooth dans nos navigateurs. Par exemple Web Bluetooth API permet aux Web Apps et sites d’accéder directement aux services Bluetooth d’un appareil. Pour un futur plus ou moins proche, cela veut donc dire que l’on pourrait potentiellement connecter directement des appareils Bluetooth comme des smartwatches, des capteurs, des thermostats intelligents, etc. à un navigateur via Bluetooth. J’écris “dans un futur” parce que bon, pour le moment seul Chrome et Opera desktop le supportent, et encore, il faut activer le flag.
Avec un support plus massif, on pourra faire des choses fun comme par exemple changer les couleurs et l’humeur de cette adorable petite tortue en utilisant uniquement un site web et une connexion Bluetooth.
Géolocalisation et statut de la batterie
Quelques heures plus tard, la conférence se termine. Zoe est fatiguée et décide de rentrer à son hôtel en utilisant le service de location de vélo “Vélibre”.
S’adapter à la situation géographique de l’utilisatrice
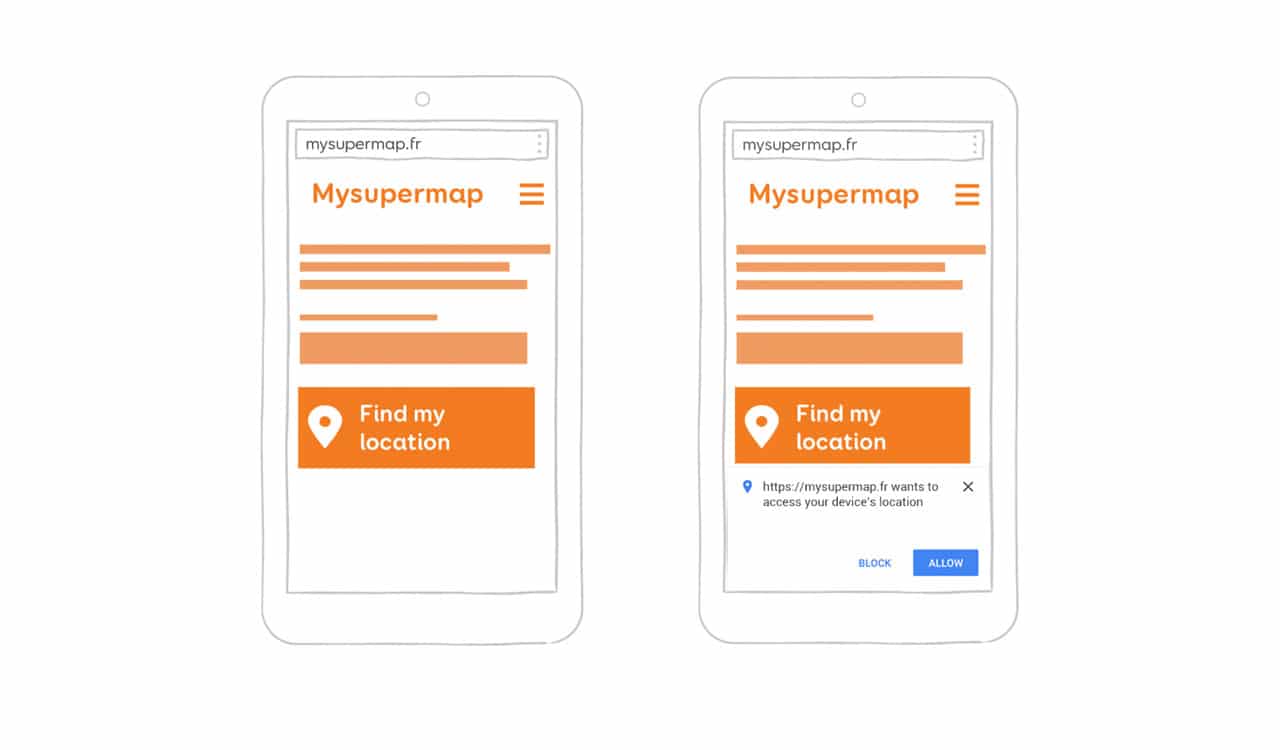
Zoe ouvre le site de Vélibre. Elle voit un gros bouton “me géolocaliser” et un petit texte qui lui explique qu’elle pourra alors trouver la station de location de vélo la plus proche de là où elle se trouve une fois qu’elle aura accepté de donner au site l’accès à sa position.
Zoe appuie sur le bouton, une petite boîte de dialogue lui demande l’autorisation d’accéder à sa position, ce qu’elle accepte dans la foulée :

Dans une optique d’amélioration progressive, pensez également à vos fallbacks. Parfois tout ne se passe pas comme prévu : la géolocalisation peut ne pas fonctionner, le GPS peut ne plus capter, ou les utilisatrices peuvent ne pas avoir vu la petite boîte de dialogue pour accepter l’accès (je l’ai vu de mes propres yeux dans une session de test, c’est TRÈS frustrant). Pensez à fournir une solution de repli dans ces cas-là, ça peut simplement être un champ texte pour entrer manuellement l’adresse.
Enfin, ne partez pas du principe que vos utilisatrices souhaitent profiter de votre service forcément à l’endroit où elles se trouvent, laissez-les changer la localisation. L’application de cinéma que j’avais téléchargée par exemple me proposait à une époque uniquement les séances de cinéma autour de l’endroit où je me trouvais. Pratique pour sortir le soir quand je suis chez moi, beaucoup moins lorsque je suis en déplacement ou en vacances à l’autre bout de la France et souhaite planifier une séance de cinéma ailleurs pour plus tard dans une autre ville. Éviter de faire des suppositions hasardeuses sur les besoins de vos utilisatrices et utiliser ces technologies comme des améliorations progressives et non des fonctionnalités par défaut est toujours une bonne idée.
S’adapter au niveau de batterie
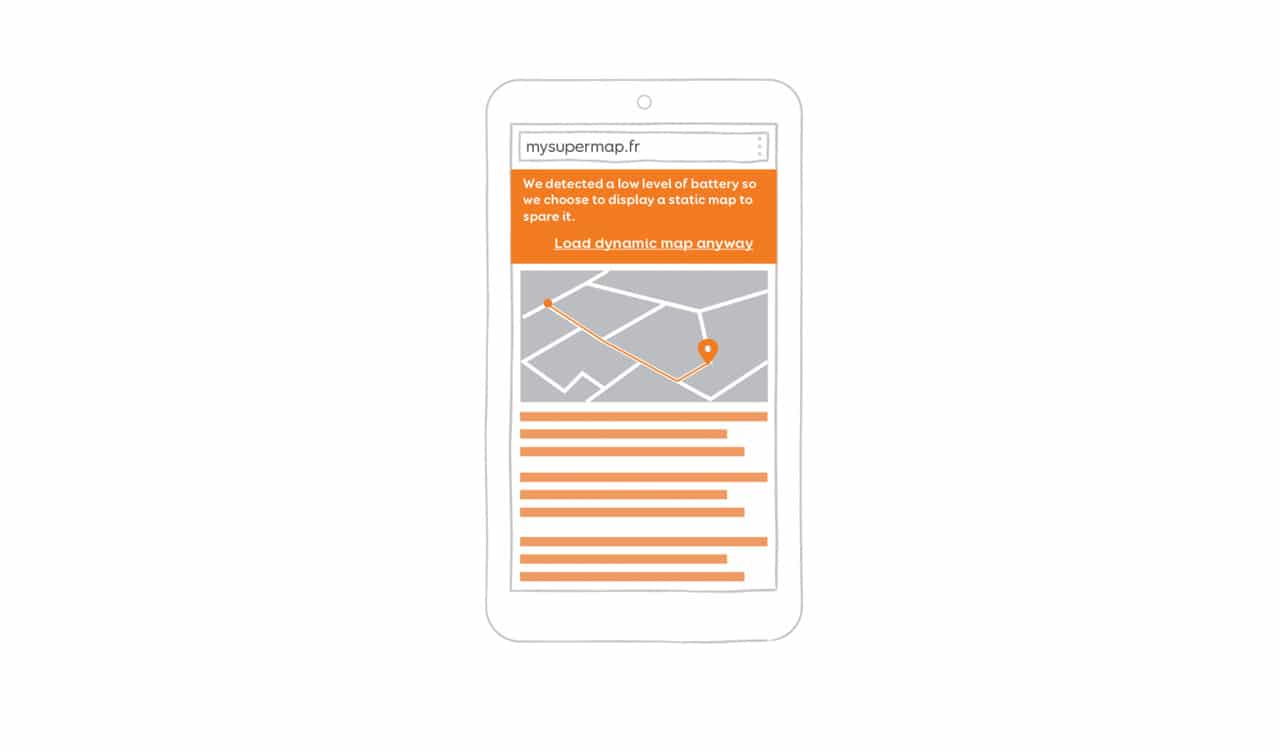
La journée a été longue, Zoe a beaucoup utilisé son téléphone et sa batterie est presque vide. Elle appuie sur le bouton qui lui permet de voir la station de vélo la plus proche de son lieu actuel et demande un calcul d’itinéraire. Le site détecte que le niveau de la batterie de Zoe est très bas et va charger automatiquement une image statique du trajet au lieu d’une carte interactive et ce dans le but de préserver le peu de batterie qu’il lui reste.
Un petit “toast” en haut de l’écran informe Zoe du changement sur le site et lui propose un bouton qui lui permettra si elle le souhaite de quand même accéder à la carte dynamique :
L’API Battery Status permet d’accéder au niveau de batterie de l’appareil. Sur un web responsable (et responsive ^^), on pourrait par exemple imaginer de charger des ressources qui consomment moins de batterie si l’on se rend compte qu’elle est presque vide du côté de nos utilisatrices. Ce genre d’optimisations pourraient être très intéressantes pour des fonctionnalités qui sont justement très gourmandes en énergie comme le GPS, les protocoles P2P, les animations, etc.
Il y a une petite démo en ligne si vous souhaitez jouer avec l’API qui est actuellement supportée sur Chrome, Firefox et Opera Desktop et la dernière version d’Android Chrome.
Conclusion
Dans cet article, inspiré par une conférence que j’ai donné en français puis en anglais, je voulais vous présenter des APIs et technologies qui pourront faciliter la vie à nos utilisatrices. Le futur dans le navigateur mobile s’annonce vraiment prometteur et très fun et je pense qu’on va pouvoir bien s’amuser en tant que designeuses et développeuses et construire des interfaces très puissantes à l’avenir.
La personne avisée et attentive aura sans doute constaté en lisant que le support de ces technologies est pour le moment dominé par Android Chrome, suivi de Firefox, Opera puis Microsoft Edge. Ces acteurs semblent essayer de faire avancer et améliorer l’expérience des applications web dans les navigateurs mobiles. iOS quant à lui traîne la patte. Le plus gros souci selon moi pour le moment est le manque de support des Service Workers. Si on veut proposer une expérience web qui puisse rivaliser avec l’expérience apportée par les applications natives, pouvoir proposer des notifications et de l’offline (deux fonctionnalités pour lesquelles vous aurez besoin de SWs) devient crucial pour beaucoup de sites et de services.
D’un point de vue plus global, le problème va bien au-delà du simple support navigateur. Le modèle économique d’Apple s’est construit sur un fort écosystème d’applications disponibles depuis leur store, “there’s an app for that”, vous vous souvenez ? Quel intérêt aurait la grosse pomme aujourd’hui à ouvrir cet écosystème pour laisser les développeurs construire des applications webs qui seraient accessibles à l’extérieur de ce store ? Sachant qu’en plus, Apple se rémunère également sur une partie des revenus in app, on comprend assez vite le challenge et les soucis qu’une ouverture au monde du web pourrait engendrer.
Faut-il cependant laisser le manque de support sur iOS nous freiner dans l’implémentation de ces technologies ? Personnellement, je pense que non. Il ne faut pas foncer tête baissée bien sûr et utiliser ces APIS comme si elles étaient supportées partout. Mais travailler sur de la Progressive Web App veut surtout dire au final construire un site responsive (ou un web app optimisée mobile) performant qui propose la meilleure expérience utilisateur possible sur n’importe quelle plateforme et navigateur. Il nous suffit d’être malins et d’utiliser des techniques d’amélioration progressive pour nous assurer que les utilisatrices avec des appareils qui ne vont pas supporter toutes ces jolies nouvelles APIS ne soient pas frustrées à cause d’une page blanche ou d’un manque de fonctionnalité.
Je ne suis qu’une simple designeuse, je ne suis qu’un tout petit maillon de la chaîne. C’est désormais à vous de construire, jouer avec les APIs et partager ce que vous allez construire avec ces technologies. Le futur du web dans le navigateur mobile est prometteur, souvenez-vous-en !








 Un outil pour les générer tous
Un outil pour les générer tous