
Touch Template, la petite règle pour tester vos interfaces mobile de 4ourth
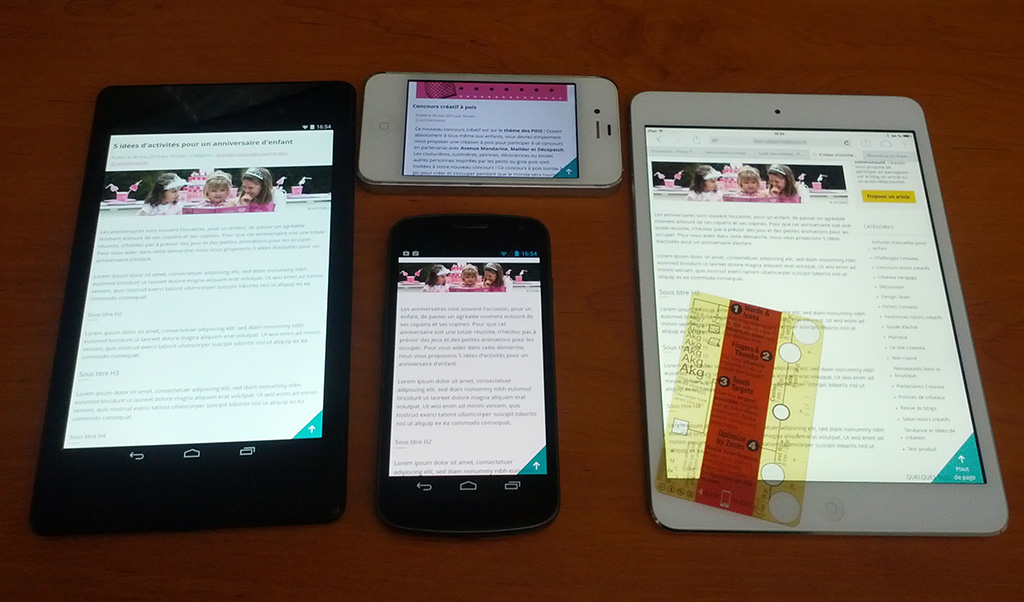
Plusieurs d’entre vous m’on demandé suite à la publication de ma photo de test multi appareils sur Instagram ce qu’était l’étrange petite réglette que j’avais mis sur l’iPad. J’en avais rapidement parlé en mai dans la semaine en pixels, mais du coup je me suis dit qu’elle mérite bien son article dédié. Cette petite réglette est donc la « Touch Template » développée par 4ourth.com
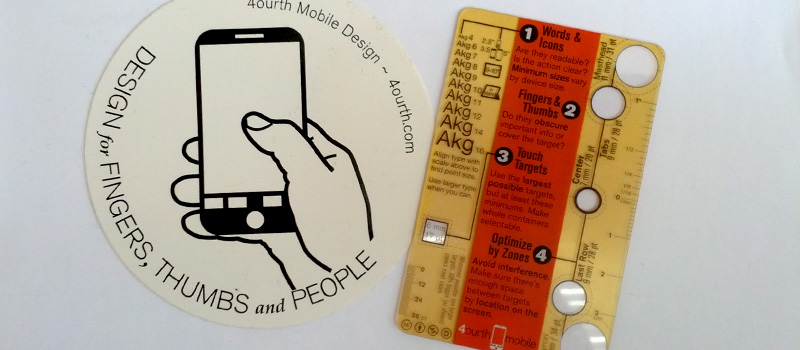
Il s’agit en fait d’un petit morceau de plastique à moitié transparent qui propose différentes grilles et guidelines pour tester plusieurs choses :
- la taille minimale de lisibilité des polices d’écriture en fonction du type d’appareil
- la taille optimale des zones au touché en fonction de leur placement sur l’écran ainsi que l’espacement entre les différentes zones
- un petit aide mémoire imprimé au milieu
Ces différentes zones et tailles n’ont pas été choisies au hasard et minutieusement calculées en fonction de différentes études menées dont vous pourrez retrouver un condensé dans la conférence « How People Really Hold and Touch (their Phones) » de Steven Hoober (disponible également sur youtube). D’ailleurs si vous êtes curieux (et motivés il est assez long) vous pouvez lire « Desining Mobile Interfaces« .
La petite règle coûte 4$ et ils livrent même en France :)