
Accessibility for designer: where do I start?
Articles, resources, checklists, tools, plugins and books to design accessible products
When talking about accessibility, especially to designers, I’m often asked “where should I start if I am interested in the topic and want to learn more?”. If you know my content, you know I’m hoarding many resources. So, here we are: I put together (and will update) this list of resources, articles, blog posts, and checklists to help you, designers, get started on your “building more accessible products” journey.
Last update: April 2025
Please note that while I update this article regularly, some of the resources linked here might not have been updated to WCAG 2.2 yet. BUT, I won’t promote any overlay solutions.
Here’s the outline to jump to a section:
- Understand how disabled people use the web
- Making the case for accessibility
- Getting started – the bare minimum you can do
- Design accessibility checklists
- More “technical” checklists
- Accessibility training, videos and books
- Help to design accessible components (with examples)
- Some tools and plugins to design accessible products
- Testing accessibility: automated, manual and with users
- More places to find content about accessibility
- Resources on Inclusive design
About what went on that list, why, what did not, and what language I use
A lot of accessibility issues can be prevented in the design phase. So, this list focuses mostly on designers. I won’t go into details on accessibility for developers, it would deserve its own list one day. I also do not recommend things I haven’t read or watched. And I do not recommend things I haven’t used and or tested. I value quality over quantity. So, this list is, of course, non-exhaustive. There are tons of content out there on the topic. Some aren’t here because I read or tried them and didn’t think they brought enough value to me, my work, and my readers as well. Some are not here because I don’t know about them. If you have a tool or resource that you think is missing, reach out by email and I will check! Also, inclusive design resources and PDF (or general document accessibility) are beyond the scope of this article too, but I’ll put a list at the bottom to dig into those topics.
Also, I will use “disabled people” in this article to refer to anyone with a disability, visible or invisible. For more detail as to why, Kitty Giraudel explained it better than I could.
Understand how disabled people use the web
A first step in your journey towards accessibility and designing for accessibility is to understand how people with different disabilities use the web. Here you go:
- Web Accessibility Perspectives Videos: Explore the Impact and Benefits for Everyone some videos to understand the impact of accessibility for different people
- Tetra Logical has a YouTube playlist with videos showing how people browse the web with assistive technologies. They also have some really good articles to understand how people use assistive technologies to navigate: browsing with a desktop screen reader, browsing with a mobile screen reader, browsing with a keyboard, browsing with screen magnification, and browsing with speech recognition.
- Smashing TV: Léonie Watson on why semantic HTML document landmarks assist her using a screen reader, a very interesting short video where Léonie, a blind user, explains how she navigates a page with a screen reader.
Making the case for accessibility
You will need to convince people to give you time, and budget to train yourself and your team for accessibility. Here are some resources that should convince people that products and services need to be accessible:
- Accessibility Myths let’s start with the basics, if you want to make the case for accessibility, debunking a few myths is a nice place to start. Also check 5 Digital Accessibility Myths Busted on that topic too.
- The Case of the Ouch! Demonstrating Inaccessible UX to Bring Organisational Change: a great talk by Angela Hooker on evangelizing accessibility and inclusive design by showing people usability testing sessions with disabled users
- Accessibility Strategy for Product Management some tips to convince your team to focus more on accessibility
- Giving a damn about accessibility: a candid and practical handbook for designers by Sheri Byrne-Haber
- Empathy Reifies Disability Stigmas a great video talk by Liz Jackson. So many things to unpack about empathy and how much damage it can actually do, how we turn disabled people into “design problems we can fix”. We need to stop.
- Intopia updated the WCAG map to add the 2.2 criteria. It’s a very nice cheat sheet and visual way to educate about accessibility.
- 5 illustrations to understand and promote accessibility: I drew 5 illustrations to make the case for accessibility, if you need nice visuals, those could help.
- A Web Designer’s Accessibility Advocacy Toolkit Yichan Wang covers how to show your expertise as an advocate and help clients understand why it’s important, how to align with client goals, what are accessibility benefits, and how to define accessibility in the project scope. She offers some answers to a couple of the most common questions we get, that can help us address clients’ concerns around the topic. Finally, she explains how to leverage user research and manage incremental changes to push accessibility in the long term.
Getting started – the bare minimum you can do (and not do)
A few articles on the basics, aka, the minimum things you can do
- Government Design Principles, 10 design principles for more inclusive interfaces by the UK government
- The web accessibility basics – Marco’s Accessibility Blog
- The Web Accessibility Introduction I Wish I Had, is a nice introduction to different concepts around accessibility
- Web Accessibility: A Reference to Creating Inclusive Websites: a list of what you can do to start including accessiblity from the start in projects
- Overlay Fact Sheet explains what overlays solution are, and why they are not a good idea. Because, nope, overlays won’t magically solve the accessibility issues.
Design accessibility checklists and cheatsheets
People love checklists: they help process a lot of information in an easier way. It’s also a good way to get, an introduction to a topic. Then you learn where you need to dig further. So, to get you started, here are some accessibility checklists
So, if you want something like “checklists” maybe (sounds like a memory refresher)
- Access Guide this checklist presents accessibility guidelines in the form of small cards. And, I like small cards because they are easier to process
- Dos and don’ts on designing for accessibility some posters with guidelines for different types of disabilities
- Accessibility for Teams, a ‘quick-start’ guide for embedding accessibility into your team’s workflow. The guidelines are ordered into 5 categories: product, content, UX, visual design, front-end
- Accessibility for teams, another site (yes with the same name as the previous one) that offers starter guides to deliver accessible products for team members: a checklist for teams, and specific guides for product managers, content designers (coming soon), UX and UI designers (and soon front-end devs and testing). Because, at the end of the day, everyone has a role to play when it comes to delivering accessible products and services.
- WCAG for designers WCAG for designers as well
- Accessibility Not-Checklist, a checklist that guides you to make your you haven’t missed anything regarding the accessibility of a site. I like that you can filter by role, for example, what should designers pay attention to?
- How Inclusive Are Your Designs? Use This Audit to Find Out a PDF checklist you can download with items about accessibility, inclusive design, etc.
- Web Writing Checklist, not 100% accessibility, but a checklist to help you write better (which will impact different types of users with different disabilities)
- Reviewing a design for accessibility: this checklist is written as an article to understand what to be careful about when designing for accessibility (sadly this is a non-accessible PDF with no text version though)
A couple of “checklist articles”:
- Accessibility guidelines for UX Designers a list of guidelines as well that can be a good reminder
- Designing for Web Accessibility in 60 Seconds, a very small checklist to get you started
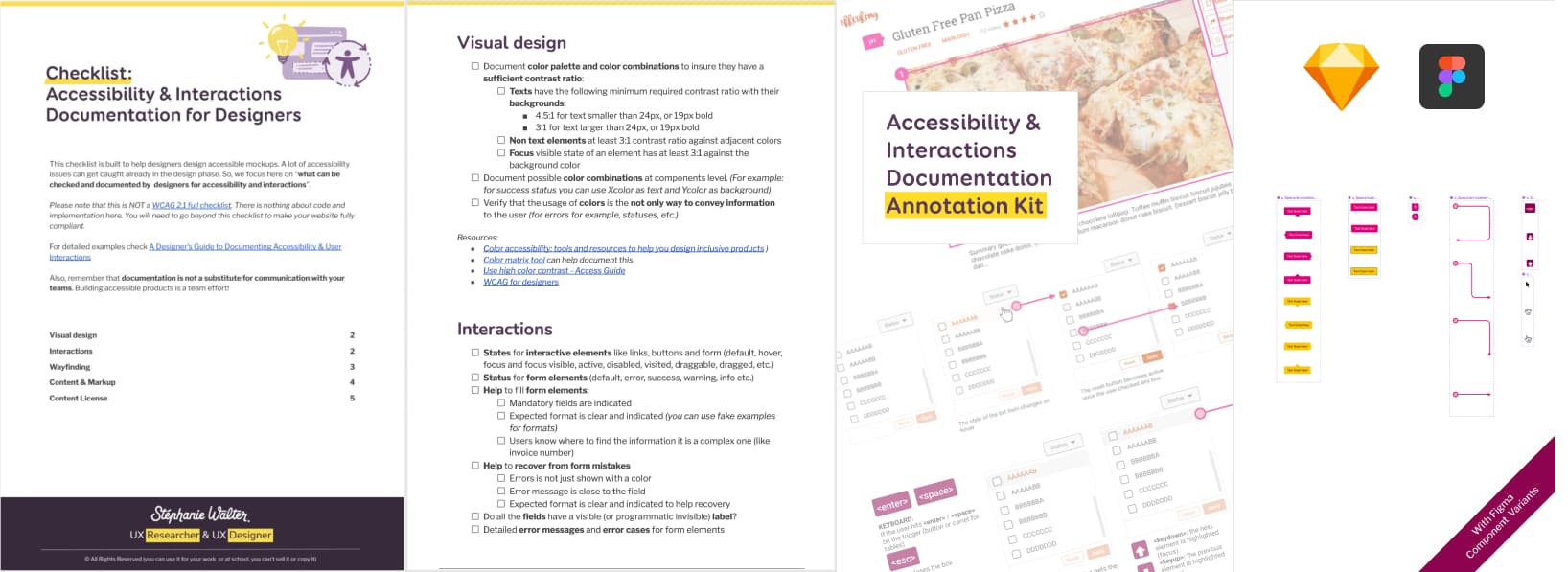
If you need help with accessibility documentation, I have my own A4 “Checklist – Accessibility & Interactions Documentation for Designers” that comes with some Figma and Sketch annotation kits, to document accessibility in the design phase.
Get the Checklist and Annotation kit
More “technical” checklists: WCAG and ARIA checklists
- How to meet WCAG (quick ref) version WCAG 2.2 and the “All WCAG 2.2 understanding docs” is the main reference for WCAG 2.2
- This is WCAG WCAG criteria, summarised and organized with filters to find the ones you need
- MagentaA11y – Web accessibility checklist a more technical checklist with acceptance criteria, this is gold for your testing team!!
- Checklist – The A11Y Project: a checklist that acts as a reference point and lists the WCAG criteria for different categories, with plenty of links to dig further
- Accessibility Checklist WCAG 2.1 all A, AA, and AAA criteria are ordered with the possibility to filter by different tags
- The Accessibility Cheatsheet is another cheat sheet but on the technical side as well
- Accessibility Cheatsheet a small checklist for developers with the main principles summaries into a printable A4
- WAI-ARIA 1.1 Cheat Sheet: a checklist designed specifically to help you with ARIA (Accessible Rich Internet Applications) roles, states, and properties.
- Web Accessibility Assessment Framework (RAWeb 1) Digital Accessibility Luxembourg did a gigantic job, creating the Web Accessibility Assessment Framework, and they used the Harmonised European standard EN 301 549 for that. So, if you want a nicely presented, digestible framework to start assessing your website to be EAA compliant, here you go.
Accessibility training, videos, and books
Free Accessibility Training
- Learn Accessibility a free online course was written by Carie Fisher, with input and review from Alexandra White and Rachel Andrew.
- Sara’s newsletter that brings accessibility content to your mailbox Practicle Accessibility
- Accessibility fundamentals Microsoft has some content that was recommended by a friend whose job is to make government websites accessible so I tend to trust him but it’s not focused on “designer”
- Assistive technologies and online learning a free online course on assistive technologies
- IBM Equal Access Toolkit: IBM offers free online training with some checklists and guidelines to help you with accessibility
- Abra has a small free Kick off training on accessibility (mostly targeted towards native mobile apps)
Free article series on accessibility topics
- Accessibility foundations if you are new to accessibility and you don’t know where to start, Tetralogical built this foundation series of articles that provide you overviews on core considerations.
- Learn About Accessibility a collection of articles on different topics around accessibility, from page structure to colors, font choice keyboard navigation, focus, images, forms, data viz and more, by ta11y
Free videos on accessibility
- 3Play Media Webinars 3playmedia has some nice videos (but you’ll have to dig)
- Axe-con: a conference on accessibility hosted by Dequee. You need to create an account but it’s free and you get access to the previous edition recordings
- Inclusive Design 24 has a big youtube channel with many videos about accessibility and inclusive design
- Deque Systems also has a lot of free content on their YouTube channel
- Events Archives – TPGi: you can access the recording of previous TPGi webinars
- Quick accessibility tests a YouTube playlist with different accessibility tests you can do (and how to do them)
- Knowbility’s conferences including AccessU and K12 Access Summit: you need to register but then you have access to the videos for free
Paid Training
- The A11Y Collective I know those people have nice $220 training
- Practical Accessibility, Sara Soueidan has a coming soon online course on accessibility
- What is Web Accessibility? This is a Udacy course on accessibility (so you will need to pay a Udacy subscription)
- Testing Accessibility is a self-paste workshop, with different pricing options to ship accessible products
- Knowbility Learning Center has some paid online accessibility courses (starting from $59)
- If you speak French I recommend Access42’s training, especially Formation Design d’interfaces accessibles : UX, UI, multimédia
For more freehand paid training you can check Digital Accessibility Training Courses Roundup and the Course List on the W3C site
Books
- Accessibility for Everyone, A Book Apart is THE book you need #notsponsored but she’s a person I really professionally admire ^^
- Giving a damn about accessibility: a candid and practical handbook for designers by Sheri Byrne-Haber
- AccessAbility Playbook: Delivering accessible client service: the government of Canada published an interesting and free playbook to help you with accessibility
- Digital Accessibility Teaching and Learning Resources: some open and free online textbooks on different topics around accessibility
- App accessibility handbook a free PDF handbook to learn about the basics of native apps accessibility, by Appt Foundation, updated with WCAG 2.2 criteria
Help to design accessible components
Inspiration for accessible components
First, note that this is inspiration to get an idea of how components are supposed to work, when it comes to keyboard standards. Please make sure you don’t just copy and paste that code, but test the components with assisting technologies to make sure it works. Also, once your components are standards, you can run usability with disabled people, to make sure your design system is usable and works as expected.
- The ARIA Patterns: example of complex accessible components using ARIA, created and maintained by the w3.org community, including some description on how it’s supposed to work according to standards.
- Inclusive Components: a blog and a pattern library. All about designing inclusive web interfaces, piece by piece. There is also the book Inclusive Components
- Gov.uk design system: the UK government design system has accessible components, with online demos to test keyboard navigation, screen reader and more. Also, don’t forget to check the Patterns page. They have guidance on how to ask users for things (name, email, etc.), how to help users with things (error prevention, cookies, etc.), in an accessible and user-friendly way.
- USWDS: the U.S. Web Design System has lots of components you can play with online, including some complex tables featuring some sorting with keyboard navigation.
- React Aria Components: Adobe’s new React framework promises components with built-in top-tier accessibility, and internationalization out of the box. Examples are nice for desi
Articles on building accessible components
- WebAIM: Keyboard Accessibility a checklist to understand what is expected for keyboard interactions
- A Complete Guide To Accessible Front-End Components, a big article with tonnes on information to make your components more accessible
- A guide to designing accessible, WCAG-compliant focus indicators
- Scott Aohara’s listing of accessible components & patterns
Some tools and plugins to design accessible products
Let’s start with the basics: if you want to learn what designers can need to be careful about with accessibility, check my full article on the topic: A Designer’s Guide to Documenting Accessibility & User Interactions. And, there are tools that can help us design and document accessibility:
- I have a whole specific list of tools to test contrast ratio and colors
- Color ratio Matrix tool: a matrix tool I really like that helps with a color contrast ratio
- A11y – Focus Orderer a Figma plugin to document focus order
- A few Figma/ Sketch accessibility annotation plugins:
- Fluent Accessibility Notation
- Accessibility annotation Figma template
- A11y Annotation Kit — Figma
- Accessibility bluelines — Figma
- Accessibility Bluelines (Sketch, Adobe XD, Invision Studio)
- Include – Accessibility Annotations: a useful Figma plugin to annotate landmarks, focus groups (native), headings, reading order, alternative text (for images, it’s missing icons for now), check touch target, color contrast, create de 200% version of your page, document complex gestures (native) and more.
- Text Resizer: a Figma plugin to preview your content zoomed at 200% and more
- Material Design has awesome tools to build accessible palettes for native apps. You then get fully customized components, with colors already calculated to have a sufficient contrast ratio:
Testing accessibility: automated, manual, and testing with disabled users
The accessibility of your site, product, a mobile app can be tested, from automated tests to usability tests with disabled users.
Automated Accessibility audit tools
Let’s start with automated testing. Keep in mind that automated tests is never enough. They will miss some issues (and might bring issues that are not real ones). So, don’t just stop at automated tests, always have humans test it too. Here are a couple of tools you could use to do a first automated accessibility test:
- WAVE Web Accessibility Evaluation Tools: different browser extensions to test accessibility of a page
- Lighthouse overview – Chrome Developers: how to use the built in lighthouse in Chrome to get an accessibility automated test audit
- Accessibility Insights a tool to test accessibility on the web but also on mobile apps. I really like there focus order testing options
- Accessibility Inspector is a Firefox plugin to test tab order on the page
- Tota11y is a bookmarklet that you drag and drop in your bookmark bar. Then you can open any page, click on the bookmark and it will show a site panel with some automated tests
- Koa11y is a desktop tool that you install and can automatically detect some accessibility issues in webpages
- axe: Accessibility Testing Tools and Software
How to test your websites yourself
Speaking of human testing things, here are some resources to test sites yourself:
- A 4-step process for testing the accessibility of your designs: some manual tests you should do on your design
- Quick accessibility tests anyone can do a great article to understand how to start testing your current interface. There is also a youtube playlist if you prefer to learn with videos Quick accessibility tests
- A beginner’s guide to manual accessibility testing: how to test with screenreaders, test with keyboard, test the zoom of the page
- Mac VoiceOver Testing the Simple Way: testing with voice-over is not easy if you are not used to it, this is a good introduction to the topic
- How to test with a screen reader: another introduction to testing with a screenreader, also includes information about NVDA and other ones than voice over
- Screen Reader Keyboard Shortcuts and Gestures, a useful cheatsheet for screen reader testing
How to test your website with disabled people (usability testing)
I highly encourage you to test your sites with disabled users. This will bring you a lot of information on issues they might have and that you need to correct. Here are some guidelines and places to get started:
- Things to consider when doing usability testing with disabled people: interesting articles to get the basics right when doing usability tests with disabled users
- UXR with Participants with Disabilities a 26 minutes video by Sheri Byrne-Haber on how to test with disabled users, full of tips and things you need to be aware of
More places to find content about accessibility
- The A11Y Project will always be my go-to to find information, resources, and tools for accessibility
- Stark Accessibility Library: Stark collects quite a big list of tools, and books to keep learning
- Accessibility Weekly is a weekly newsletter that brings accessibility news directly to your mailbox
- Accessible-social.com: Alexa (Alex) Heinrich curates resources and guidebooks on the accessibility of social media platforms
- Digital Accessibility Blogs and Newsletters: Ricky Onsman put together on the TPGI blog a nice list of people and places to keep learning about accessibility.
- How to become an accessibility designer for free. a LinkedIn article by Karl Goldstraw with more resources and tips.
Resources on Native Apps Accessibility
Some people often look for accessibility best practices for native apps. First, WCAG is device agnostic. So, WCAG criteria apply. But there are a few extra specific guidelines for native apps. Here are a few places to get you started:
- Accessible Design guidelines from Material UI (android)
- Samsung’s Accessibility Introduction
- Apple’s Accessibility guidelines
- Appt.org has a lot of nice guidelines and also documentation for native Android, iOS, Flutter, React native and Xamarin accessibility
- Orange has guidelines for both iOS and Android (they are quite similar to be honest)
- If you speak French, you can check Luxembourg’s RAAM (Référentiel d’évaluation de l’accessibilité des applications mobiles)
Resources on Inclusive design
While accessibility focuses on users with specific disabilities, inclusive design has a bigger scope. It’s a set of methods and tools designed for everyone, taking into account disabilities, environment, socio-economical background situation, race, gender, and anything that might influence how and why they use a product or a service and how. Here are a couple of resources to start digging into this, very big topic:
- Inclusive Design Toolkit, a toolkit by the University of Cambridge
- Microsoft Inclusive Design, yeah, Microsoft has its own toolkit with a lot of documentation, activities, little illustrations, etc.
- Inclusive Design Principles, a collaborative resource by Henny Swan, Ian Pouncey, Heydon Pickering, Léonie Watson to build more inclusive products
- Ethical Design Guide: great content on inclusive design and accessibility as well
- If you want to make your event accessible, you can check An Accessibility & Inclusion Checklist for Virtual Events