
Photoshop: export to mdpi hdpi xhdpi xxhdpi and xxxhdpi for Android assets
Exporting assets for Android (but also iOS) can be tedious. Fortunately Photoshop CC 2018 and later now offer some interesting options hidden under the “Export as” dialog box.
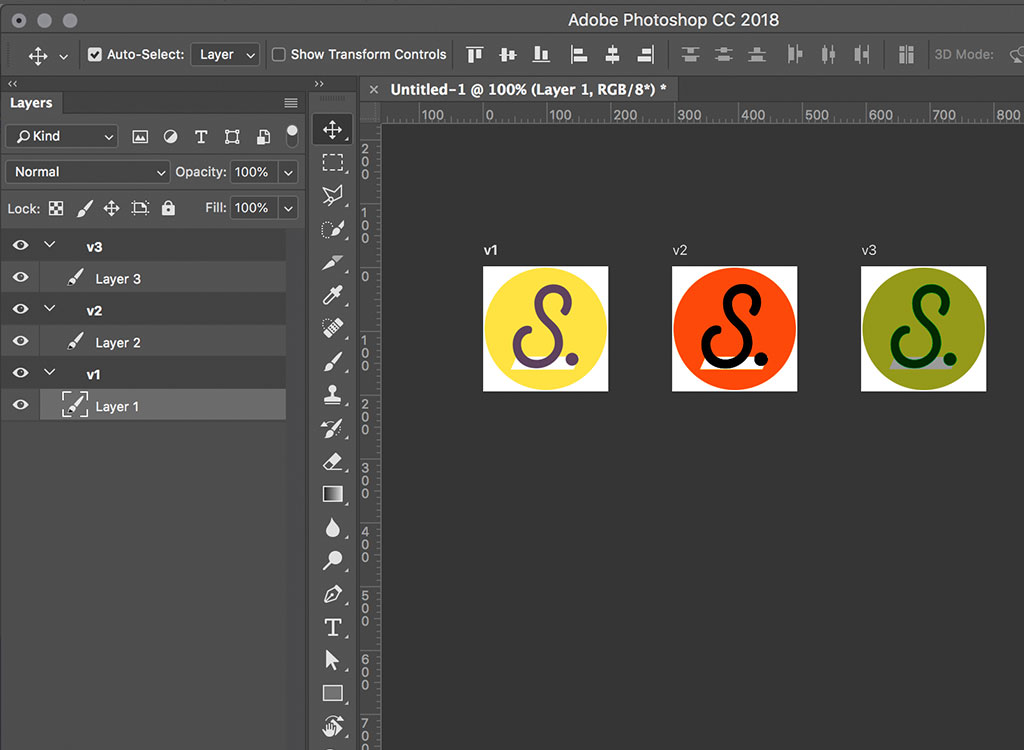
First, you will need to put each asset into an artboard. The artboard tool is hidden under the Move tool (V). You will need artboards for that, slices don’t work.
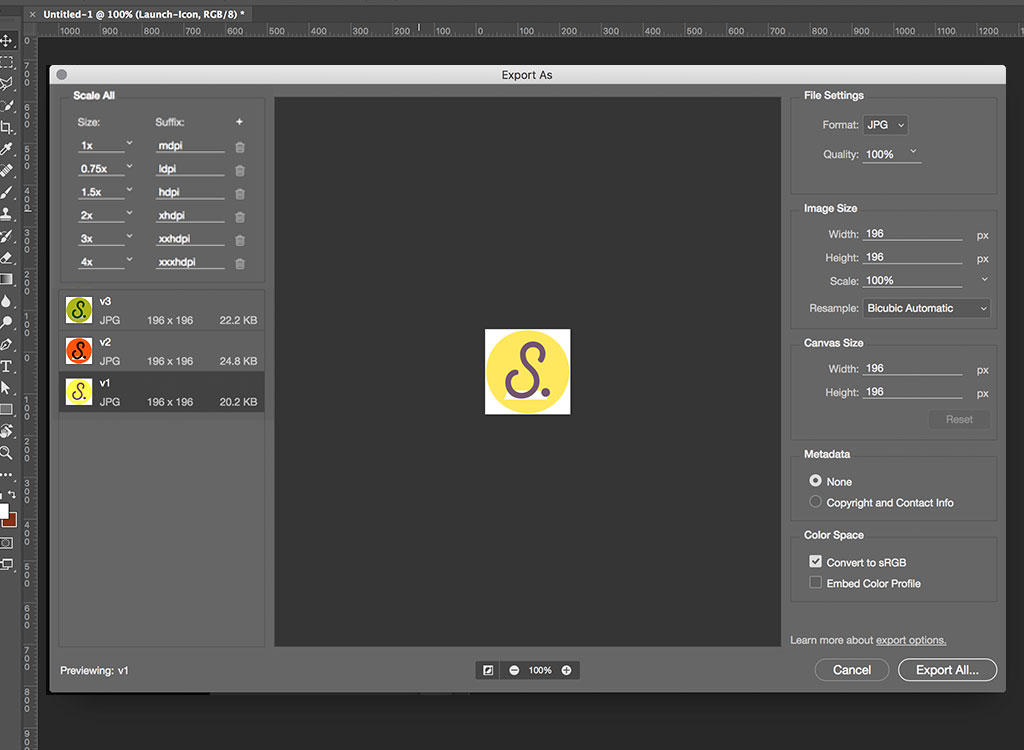
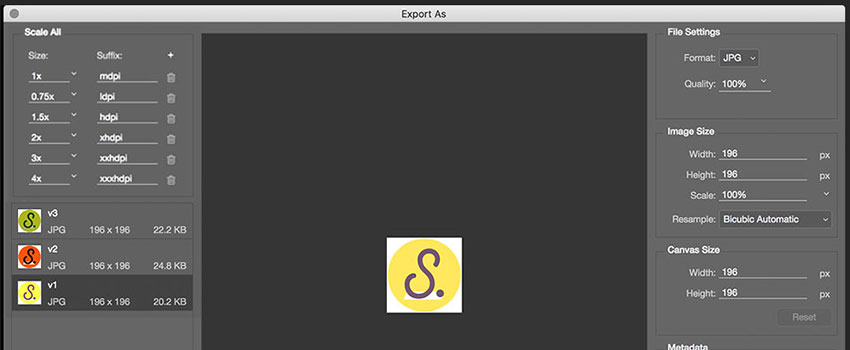
Then, you go to “File > Export > Export As”. You will see the export as dialog. On the top left, you can chose different scales. This is where the maths starts. If you designed at mdpi like I do (before it’s easier for the maths), it’s 1x. Here is what you will need for Android:
- MDPI – if you design 1x like I do you already have this one
- LDPI – 0.75x
- HDPI – 1.5x
- XHDPI – 2.0x
- XXHDPI – 3x
- XXXHDPI – 4.0x
You can do the same for iOS, check the size here for more information. To know a little bit about Android icon formats you can read the iconography part. Also you can check Android Assets studio for more automated tools.
More UI and UX Design Tools
Note: If you are interested in more UI and UX designer tools, you should take a look at my list of Local and Self Hosted Design Tools