
Fonts Ninja: discover and try new fonts
Happy new year people! Today I want to talk to you about a great tool for all the typography enthousiast designers out there: Fonts Ninja. This tool offers a Chrome extension that lets you inspect and discover the fonts used on any website and a macOS app that acts as a font manager tool to active and try those fonts within your design tools before buying them. At the end of the article there’s a social media contest with a change to win one licence for Fonts Ninja.
A Chrome plugin to inspect, get inspired and discover new fonts.
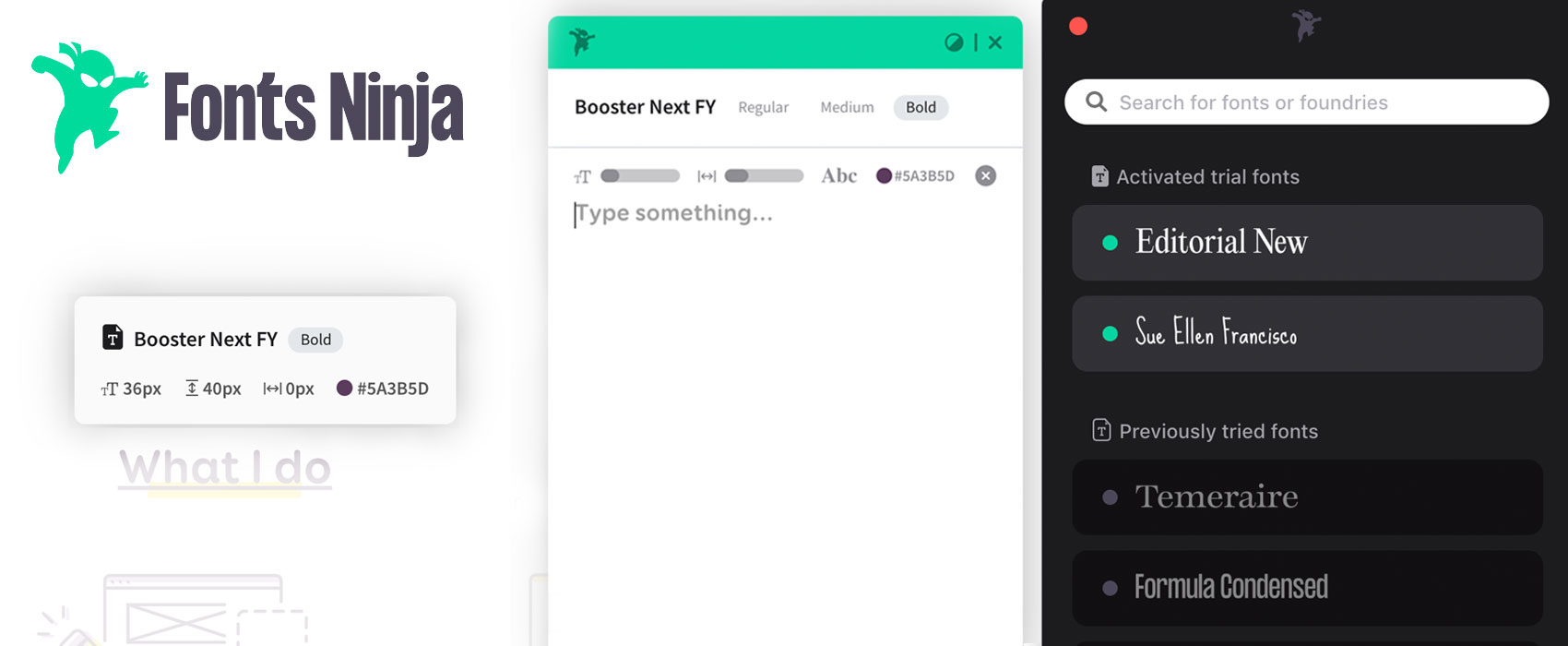
First, Fonts Ninja (previously Fontface Ninja) is a plugin available on chrome. Once activated, the plugin offers a few options:
- You can see a list of all the fonts used on the website in the plugin little modal. They don’t just check the CSS font declaration but developed Fonts DNA algorithm that helps them identify the different fonts.
- You can hover any text on the site and see what font is used, the font size and weight and style
- You can text this font with custom text in the modal
This is really nice when you are looking for inspiration for your own designs. It’s also useful when you do an interface inventory of all the fonts and typography styles currently used on one site (usually because you want to bring consistency or build a design system)

An application to discover, activate and test new fonts for your designs
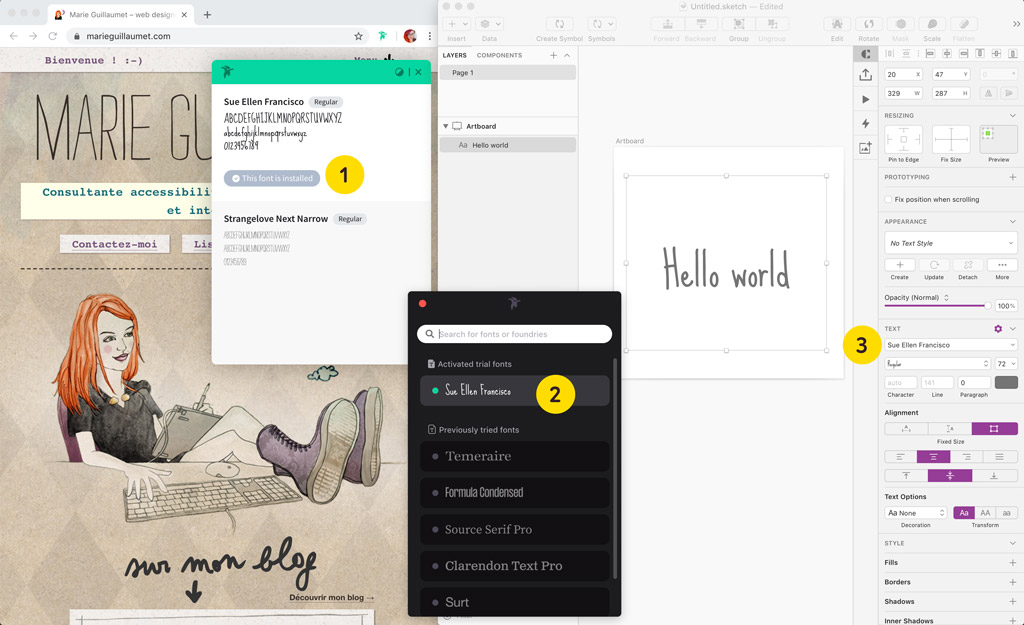
You might have noticed the little “Try this font on your computer” call to action on some fonts in the demo of the plugin above. This is where the magic happens. The new version of Fonts Ninja comes with an app you can install on MacOS (and in Beta in Windows). This app acts as a font manager for font trials: you can activate and deactivate fonts.
So first, you discover some fonts using the browser plugin. If you like it, you can then try that font on your mac within your design tools (Sketch, Photoshop, etc.) The mac app is free for 15 days if you want to try it. Fonts Ninja negotiated some partnership with 54 foundries so there’s already an interesting list of fonts you can try. They also list the Google Fonts.
This means that you can locally test some fonts without paying for them, and then, only pay the licence once your client validated the final designs.
Note that they also list free fonts like google fonts so you can use the mac app as a nice font manager tool as well for those.
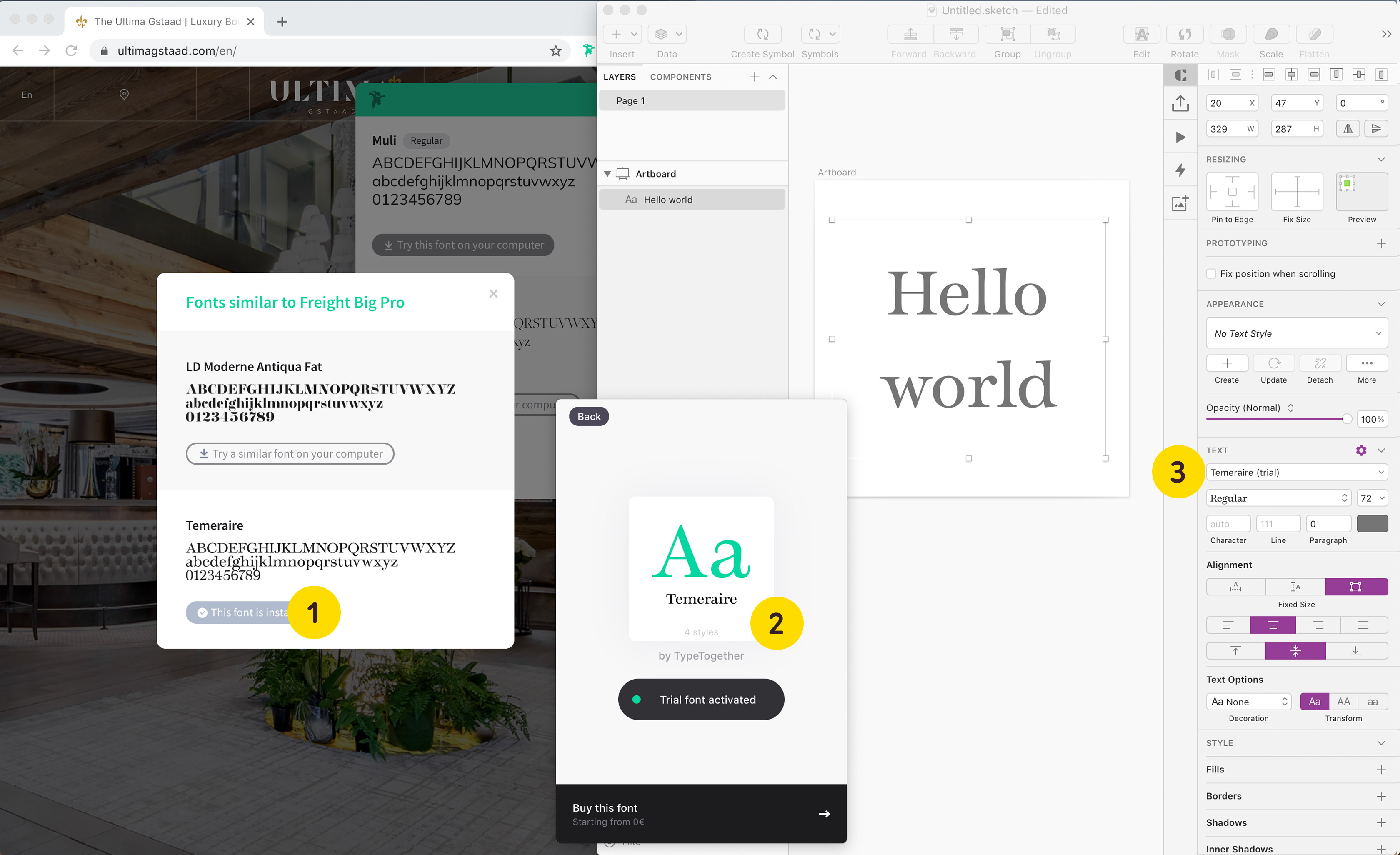
The “Try a similar font on your computer” feature
The last really nice feature is the ability to find fonts that are similar to one specific font. The chrome plugin and the macOS app offer you some alternatives for different fonts it they are not listed in the partner foundries. This is for a nice way to discover more affordable fonts that look close to the ones I intended to use in the first place.
Participate in the contest to win one Fonts Ninja Licence
Update: the contest is closed, congratulations to Guillaume 🙂
So, do you want to play and discover new fonts with Fonts Ninja? Share this article on social media to win 1 free licence.
- Share this on twitter:
“🎁Fonts Ninja: discover and try new fonts https://stephaniewalter.design/blog/fonts-ninja-discover-and-try-new-fonts/ via @WalterStephanie and @fontsninja #FontsNinjaContest” - If you don’t use twitter, share this
“ 🎁Fonts Ninja: discover and try new fonts https://stephaniewalter.design/blog/fonts-ninja-discover-and-try-new-fonts/ via Stéphanie Walter and Fonts Ninja #FontsNinjaContest” - Follow me WalterStephanie and Fontsninja
- Comment below with the link to your social post in the comments to participate.
This contest ends on Wednesday 5 February 2020 – 23:59. I will then randomly pick one of the people who shared the article. Good luck 🙂