Pixels & code #11 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
-
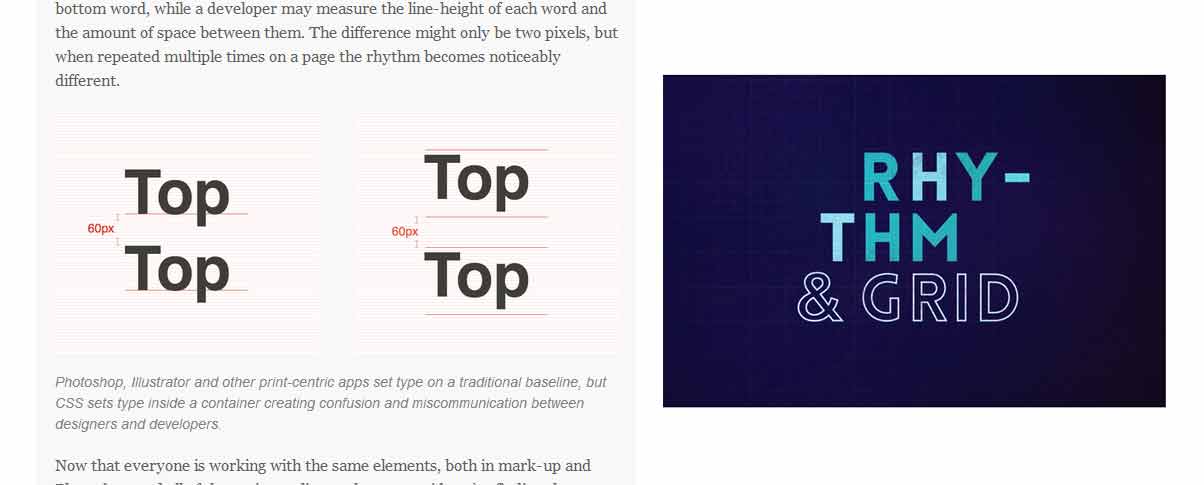
#Typography – Issue 14 \\ Rhythm & Grid, mailchimp UX designer on building a grid for mailchimp. As a bonus: Leading Photoshop et Line-height CSS
-
#Design – Establishing Design Direction an excellent read with great ideas on how to get different people involved
-
#UX #Flat – Interesting side effect of flat design: How the Flat UI Design Style Affects Interface Text
-
#Line-height – Line Height by @russmaxdesign, a very detailed slideshare with what you need to know about line-height
-
#UX – Treatise on User Experience Design: Part 1 what is UX and how does it work on a project
-
#Conf – Webstock ’13: Mike Monteiro – How Designers Destroyed the World
Inspiration
-
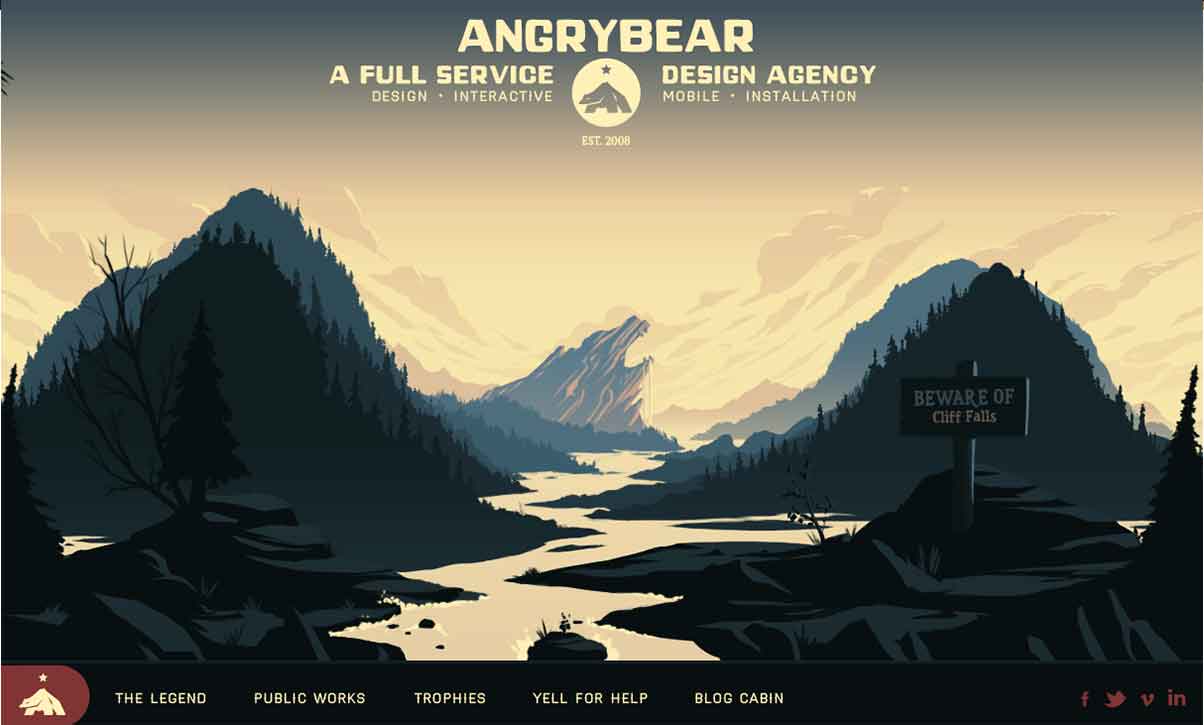
#Webdesign – Fleeangrybear.com the site of an agency in a dark illustration style
-
#Illustration – Funny and Cute Conceptual Illustrations That Will Make Your Day
-
#Typography – inabrush.com nice hand drawn letters
Tutorials
-
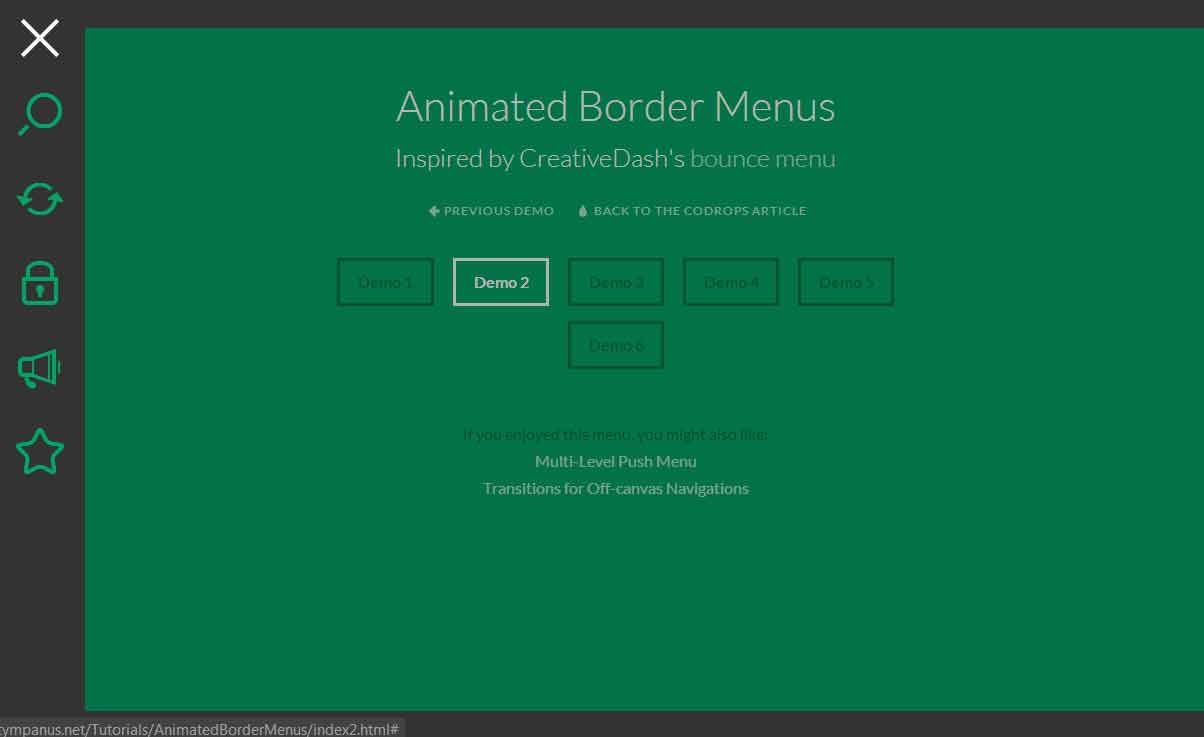
#CSS Animated Border Menus yet another totally amazing Codrops demo 🙂
Useful ressources
-
#CSS – Image replacement Museum: CSS image replacement technics from 2003 to 2012
-
#Ipsum – Da Internetz have now a Minions Ipsum
Tools and plugins that will make your life easy
-
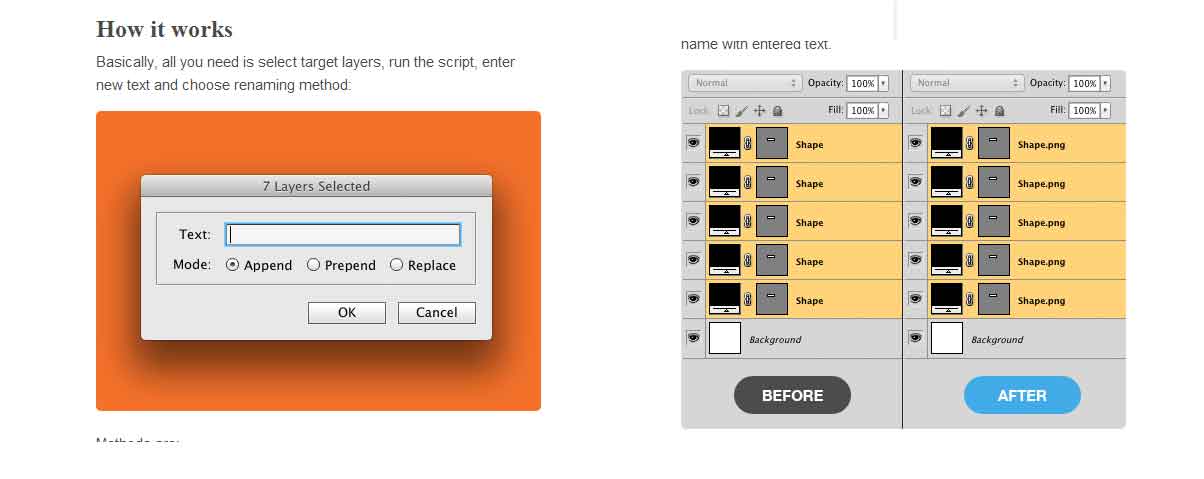
#Script Photoshop – Group Layer Renaming is THE script I was looking for such a long time and helps you with group layer renaming
Fun and impressive demos
-
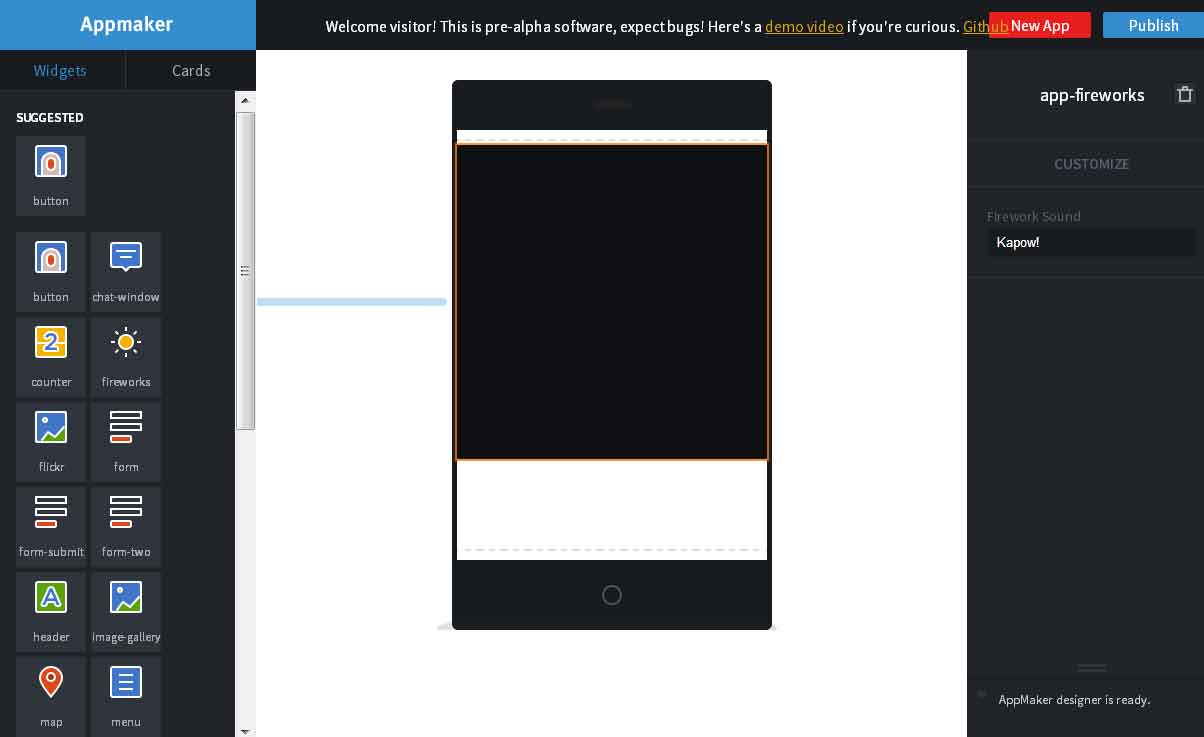
#CSS #Menu – Navicon Transformicons, how to transform a burger menu in an arrow 🙂
The read you can’t miss:
#Webdesign
Development Is Design, a great read by Brad Frost on how design and HTML/CSS are linked and hard to seperate