
Enterprise UX: essential resources to design complex data tables
I’m working in Enterprise UX. Which means that I often work on dashboards, internal tools and web apps with a LOT of complex data to display. Most of the time, that data is displayed in different forms and variations of tables. From basics and specific table patterns to designing tables for enterprise apps and fitting big tables with a lot of content in any screen, I put together a list of resources and blog posts that will help you design complex tables with a lot of data and interactions.
Last update: July 2024
Start by understanding what users need to do with those tables!
Before we dig in, I wanted to remind you that all those articles give generic advice and some design ideas of patterns. At the end of the day, your users have specific needs. My number one advice when you need to design tables: do your user research. Understand exactly what users need in those tables. What they use those table for. Maybe in those 20 rows, 3 are never used by anyone and you can remove them? Or maybe you really want to remove 10 of those rows, but you discover that this is used by the core banking system and users need all of those indicators, so, no removal for you. Don’t take any table design decisions without really understanding how this table is going to be used. And who knows, maybe a table is not even the right design element choice anymore and you might end up display all that data in a complete other way/component!
According to NNgroup’s “Data Tables: Four Major User Tasks“, there are 4 main tasks, and each has specific needs:
- Find record(s) that fit specific criteria
- Compare data
- View, edit or add a single row’s data
- Take action(s) on records
I current work on an enterprise web app for project management. In my case, a mix of user interviews, observation and task analysis here. But you can also check “Solving Design Problems: Finding UX Tools, Methods & Activities” to help you find more research methods and tool to investigate those needs.
Table design basics and specific table patterns
UX Booth’s Designing User-Friendly Data Tables
UX Booth is usually a good source of information. This article is a good introduction to table design and covers all the basics: cell padding and height, adjustable columns size (trust me, when you have a lot of data those can become handy), how to deal with big headers, zebra stripes and row freezing, alignment tips, how to link data, pagination, sort, filter, search, etc.
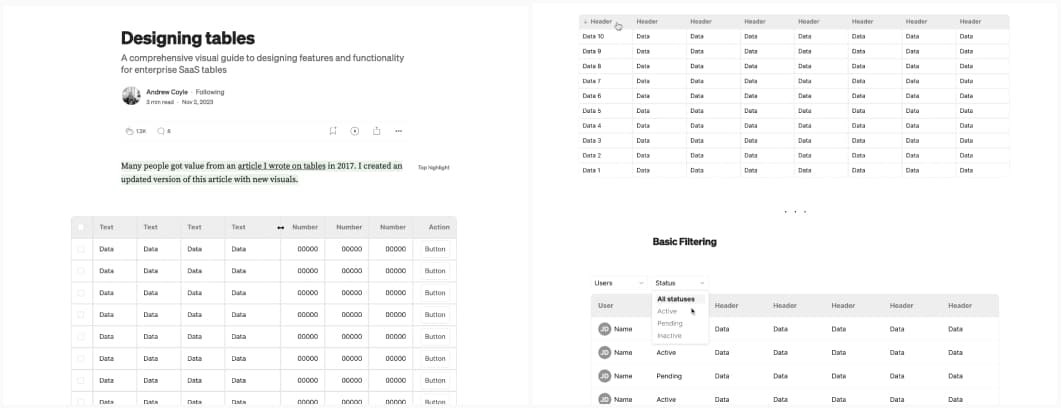
Design better data tables
This article provides small GIFs of different types of tables (fixed header, horizontal scroll, resizable columns, row style, etc) and then goes deeper into specific patterns like display density, visual table summary, pagination, hover actions, inline editing, expandable rows, quick view, modals, multi modals, row to details, sortable columns, filtering, searching, adding column, etc.
Andrew Coyle also wrote a couple of other ones worth checking our on tables:
- The article is an update from his 2017 article (which also has lots of GIFs)
- Designing table column customization
Ultimate guide to table UI patterns
And oldy (2010) but still goody! This article goes back to the basics of table UI patterns: alternating rows (stripes), full row selection, table selection, sorting, filtering, pagination, continuous scrolling, fixed headers, headerless tables, expandable rows, row actions, etc.
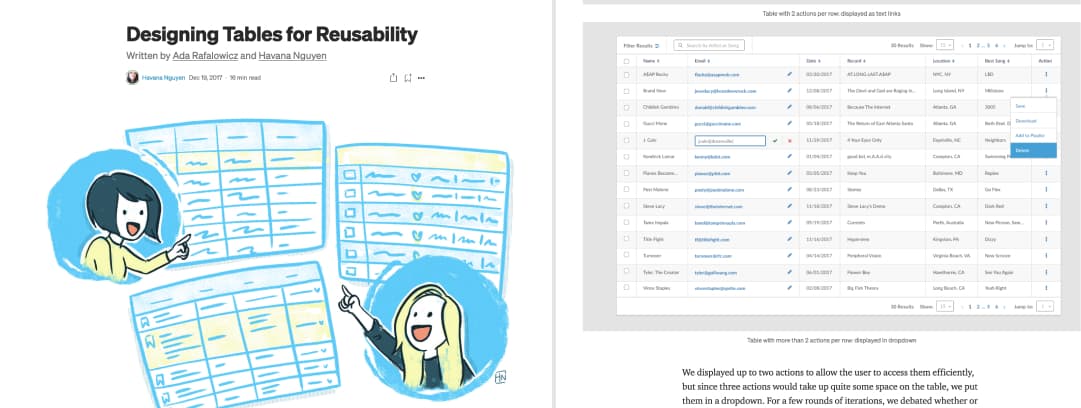
Designing Tables for Reusability
This is a detailed use-case of table design with the main challenges of tables and a lot of visual examples again: pagination, edit modes, actions, customisation, truncation, usage of imagery and iconography, view indicators, expanded view, etc.
Data Table Design Patterns
A collection of best practices, by Luda Bossn, to help you make data tables better. Each best practise is illustrated with a do and a don’t example. This articles covers: alignement and typography, columns and row management, visual clarity and hiearchy, navigation and interactions, actions and editing.
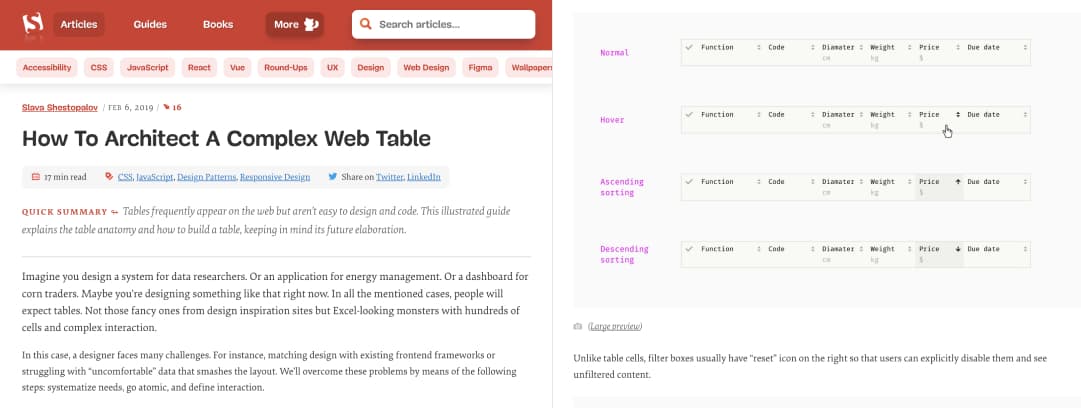
How To Architect A Complex Web Table
I like that this article starts with user research (obviously) and user needs around those tables. It then goes into more technical details and brings an atomic approach to designing table components like cells, headers, filters, columns, top bars, etc. The article also gives some advice on some specific types of tables, interactions and responsive web design
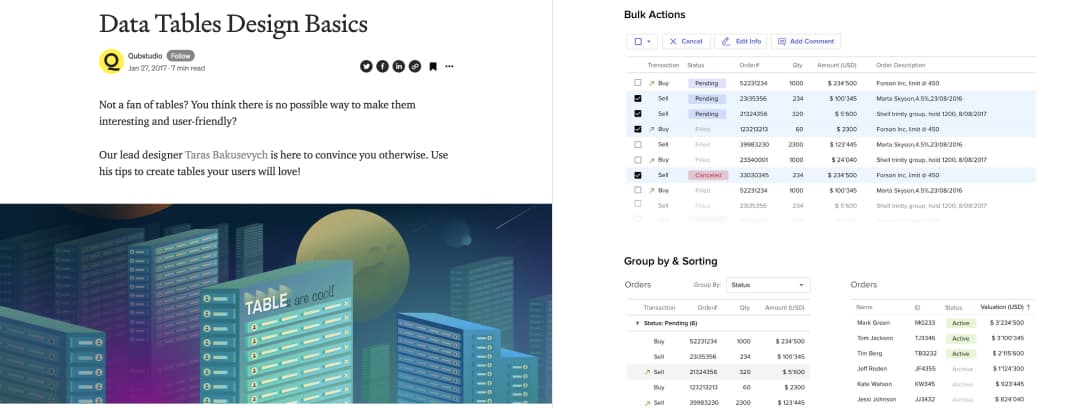
Data Tables Design Basics
It starts with an introduction on how and when to use tables , what information to display and then gives details tips on text alignments, sizing, typography duplication and commons table patterns like bulk actions, group and sorting, pagination again, fixed columns.
More best practises on tables:
- Exploring Universal And Cognitive-Friendly UX Design Through Pivot Tables And Grids: some interesting ideas on how to better present tables (like big excel-ish ones) on the web to help people understand the information
- Data Table Design UX Patterns: a step by step guide to help you with table, from elements to viewing options, basics navigation, actions inside the table and more.
Designing data tables specifically for enterprise apps
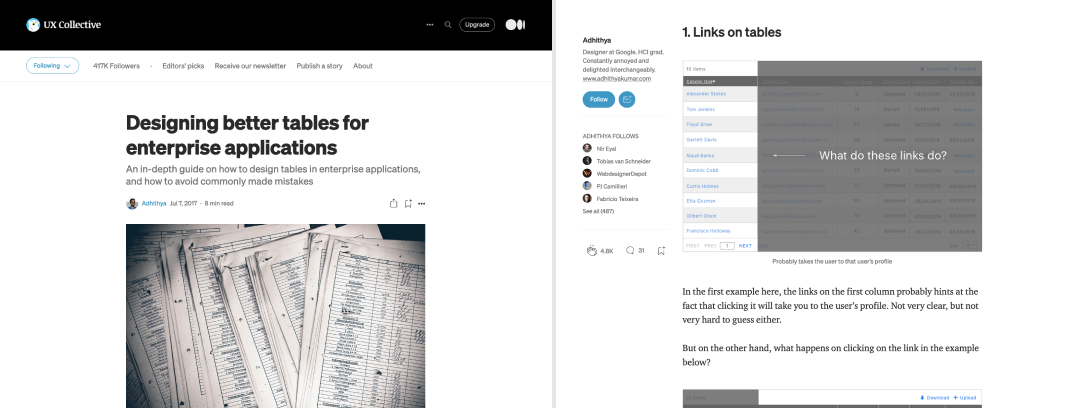
Designing better tables for enterprise applications
This one offers a lot of interesting examples on how to handle links on tables, actions, pagination and search. It it specifically targeted towards complex enterprise web applications.
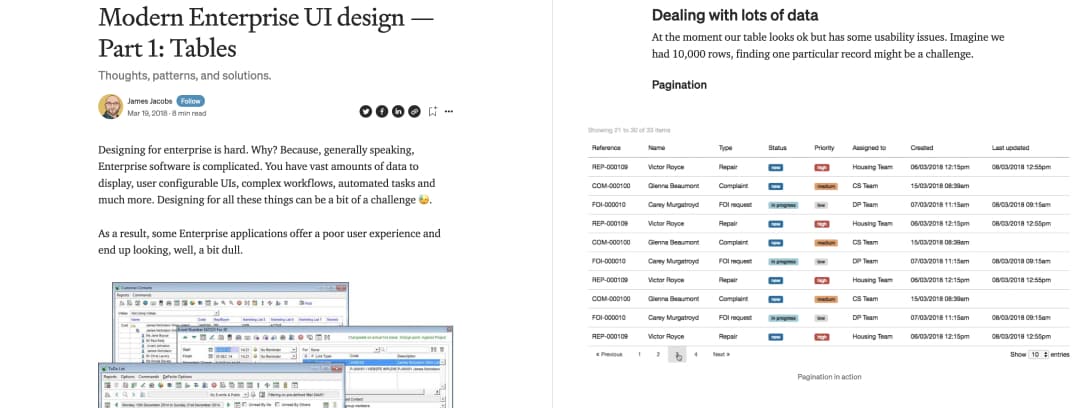
Modern Enterprise UI design — Part 1: Tables
This post breaks down common enterprise application UI patterns, problems and solutions regarding tables: basics, responsive tables, how to deal with a lot of data (pagination, lazy loading, searching, sorting, data summaries, etc.), how to design for the unknown future data, dealing with actions
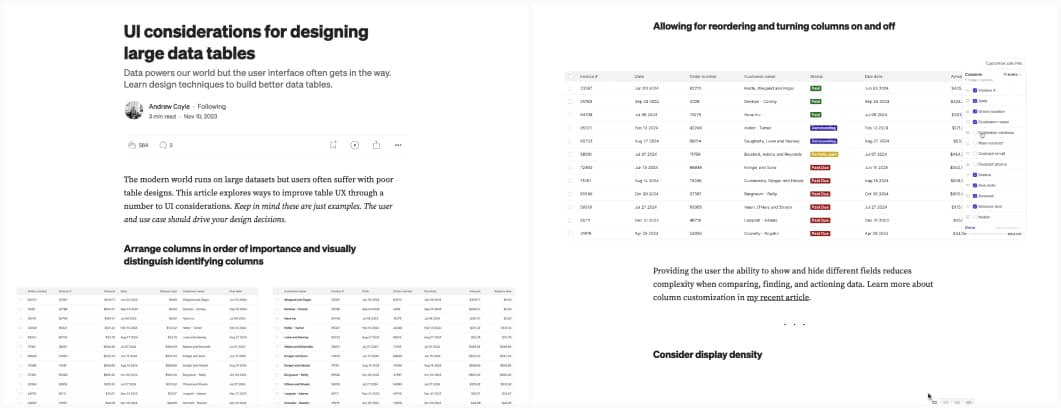
UI considerations for designing large data tables
Another great resource from Andrey Coyle with GIFs to show you different patterns you can use to make complex tables easier for users: visual hierarchy with bold headings, fixed columns, fixed headings, re-ordering columns, display density, filter search and filter in columns.
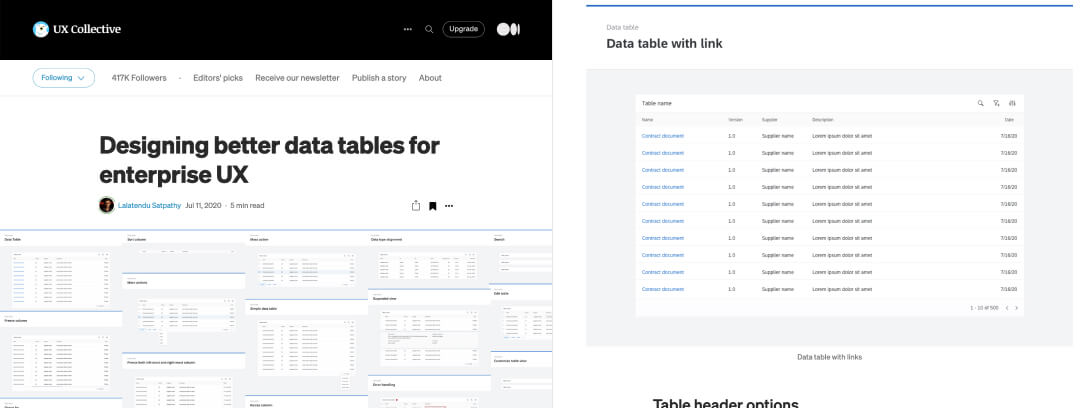
Designing better data tables for enterprise UX
This article gives a lot of visual examples of how to design tables for enterprise products: simple data, data with images (like avatars), with a link, headers, search in column, tables that can be customized, sorted, tables with a large number of columns with column freeze, editable datas, errors and actions, data alignment, grouped data and resizable columns.
How to fit big tables with a LOT of content in any screen size
Apart for the generic case of “how should a table” work, my biggest challenge while working in enterprise UX is “what am I going to do with all that data”. I told you in the introduction, the first step is to really understand user needs here, what they try to do with that data. There’s a few interesting resources online as well to help you.
How to Fit Big Tables on Small Screens – video
Raluca Budiu recordedfor NNGroup this awesome 4 minutes videos where she walks you through different strategies. It (again, shocking?) again comes down to understanding what people want to do with those tables and trying to design ways to help them accomplish this: hiding columns, vertical scroll, re-ordering columns, etc.
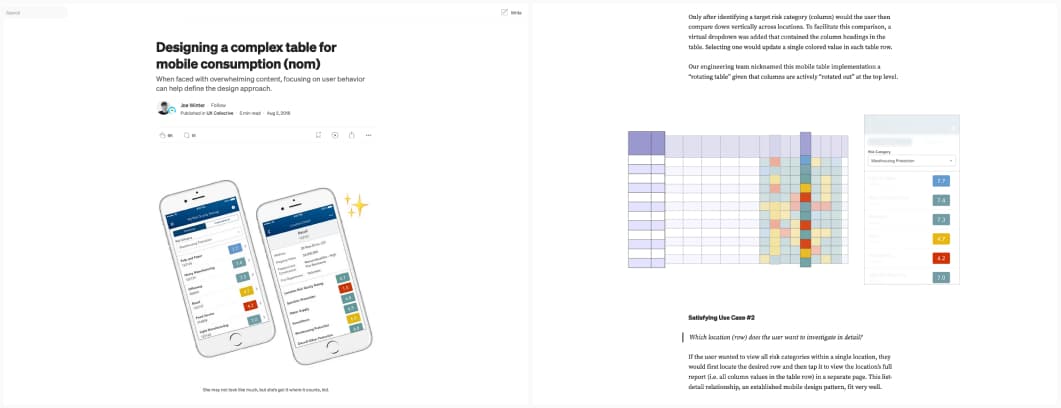
Designing a complex table for mobile consumption
Joe Winter shows an interesting example of how you display tables on mobile if the user needs to compare data in lines or in columns. The trick is to take part of the table (column or row) and linearize it.
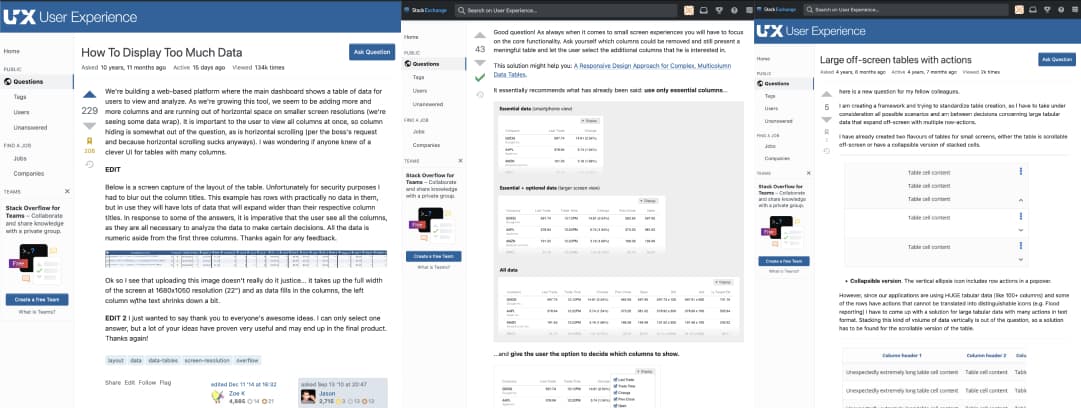
A few UX Stackexchange threads on displaying too much data in tables
UX Stackexchange is a nice place where you can go and ask questions to other UX practitioners. Here are a few threads that you might want to read and follow:
- How To Display Too Much Data from 2010 but still relevant with a lot of interesting answers
- Large off-screen tables with actions some design patterns if you need to have some actions in your super big tables
- How should large table columns be handled on a responsive design? this thread gives you a few interesting design patterns if you are specifically looking for responsive solutions
More mobile tables resources:
- Designing a complex table for mobile consumption (nom): on how to split a giant table using progressive disclosure.
Design systems & frameworks with examples of complex tables & data grids
Finding examples of tables in the browser that actually work might also help you solve your table issues. And if your table is basically an excel in the browser with a lot of features like sorting, filtering, pagination, nested rows, edtiable content and more, first, I feel you, we are in the same boat. Second, it’s called “data grid” (or data tables in some design systems).
Here are some examples of tables and data grids in design systems:
- AG Grid, is, kind of the mother of all table frameworks. If you need some example of how to build excel in the browser and even more, here you go. Check the documentation for specific features.
- Ant design (a React framework) has a detailed documentation of their different types of tables
- Atlassian’s design system has what they call dynamic tables demos (which are complex tables that you can sort, reorder, etc.) and a table tree pattern that offers examples of nested tables.
- Base design system has example of regular semantic tables, data tables (that can be navigated using keyboard), and grid table
- Elastic UI has a big example of data grids with many the features, you can also get grid with a toolbar for actions, and more basic tables.
- GE healthcare has a lot of design examples for data grid. Those come with many examples and actual code demos. They also have regular tables with some mobile examples.
- Microsoft’s Fluent design system has tones of examples of different tables and of datagrids (complex tables with excel like features)
- Nord‘s design system also has lots of interesting examples (use the dropdown to change the table type.) You can even edit the code in codepen to play with it
- Polaris (Shopify’s design system) too makes the distinction between index tables (used to display a collection of information the same type) and data tables (used to organize and display all information in a data set). Those are more ecommerce oriented but still nice inspiration, check the filter at the top of each demo page.
- Salesforce offers a lot of options and demos for different data table features like ordering, sorting, resizing and more. If you need nested tables, they call this “Tree Grid“
Making your tables accessible
Yeah, that’s a big topic, so here again, a couple of links to help you get started
- How screen readers navigate data tables – Tink – Léonie Watson
- Tables with One Header | Web Accessibility Initiative
- Caption & Summary | Web Accessibility Initiative
- Tables with Multi-Level Headers | Web Accessibility Initiative
- A Responsive Accessible Table – Adrian Roselli
- When I’m looking for accessible tables, I usually check government design systems. The USA gov design system has some nice sortable tables, same for the UK gov site who has a couple of tables including a responsive table, a sortable table, etc.
And, if you end up with data grids, well, it’s a little bit more tricky. But those resources should help:
- Grids Part 1: To grid or not to grid | Sarah Higley and Grids Part 2: Semantics | Sarah Higley: 2 tutorials on how to build accessible grid
- Data table in Primer documentation and Data table in Primer Storybook demo Interesting example of accessible tables and code from Primer
- Data Grid Examples — APG example of the code of a datagrid with editable rows
- Sortable Table Example — APG: example of the code of a sortable table pattern
- Data Tables – inclusive components: tutorial example of the code for an sortable table
A few extra for the road
The following articles are a little older and give general tips to design user-friendly tables:
Are they any interesting resource I’m missing? Please share in the comments and I’ll add them to the article.