Pixels & code #18 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read

- #Feedback – Educate, don’t humiliate (AKA Not being a design dickhead)
- #iOS design – Design it to look like my shit, a parody of what you should actually not do for designing iOS applications
- #English – History of English language in a short and fun 12 minutes video
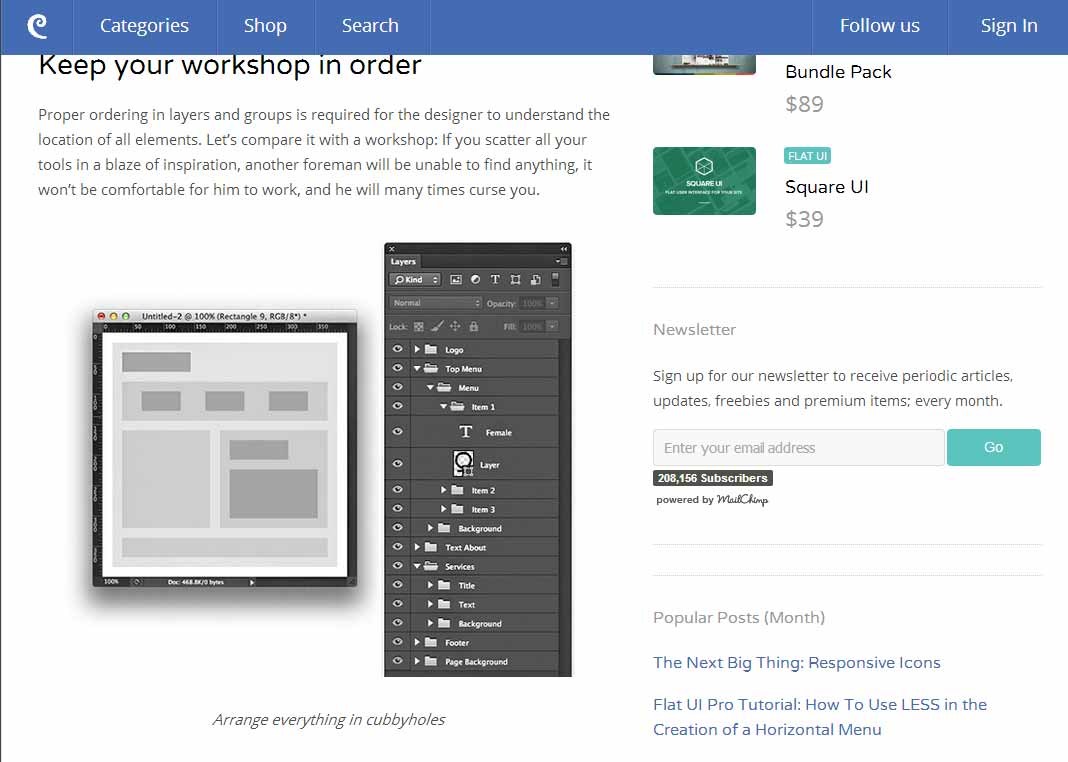
- #Photoshop Astuce – Collective .PSD: Tips for Working in Photoshop for Teams
- #Wireframe – The 8 Steps To Creating A Great Storyboard
- #Design Culture – Building a Design Practice, Don’t just do design, practice it or how to build a solid team and work togheter in a small agency
- #Social – Non-Creepy Networking: Party Etiquette, Jessica Hische writing to improve your social skills
- #Copyright – “Dear Mr. Lee” the sad copyright infringement of the OldBoy poster
Inspiration
- #Typography – South Rose, a beautiful project and free typeface inspired by stained glass windows
- #Animation – Kano a colorful and animated website inspiration (plus the product looks really cool)
- #Shape – Altspace.com a portfolio with unusual “blob” shapes to present the works #inspiration
- #Android – “Cover learns when and where you use different apps” nice but yet scary Android lockscreen concept
- #Typographie – Impressive making of for the FF Quixo font
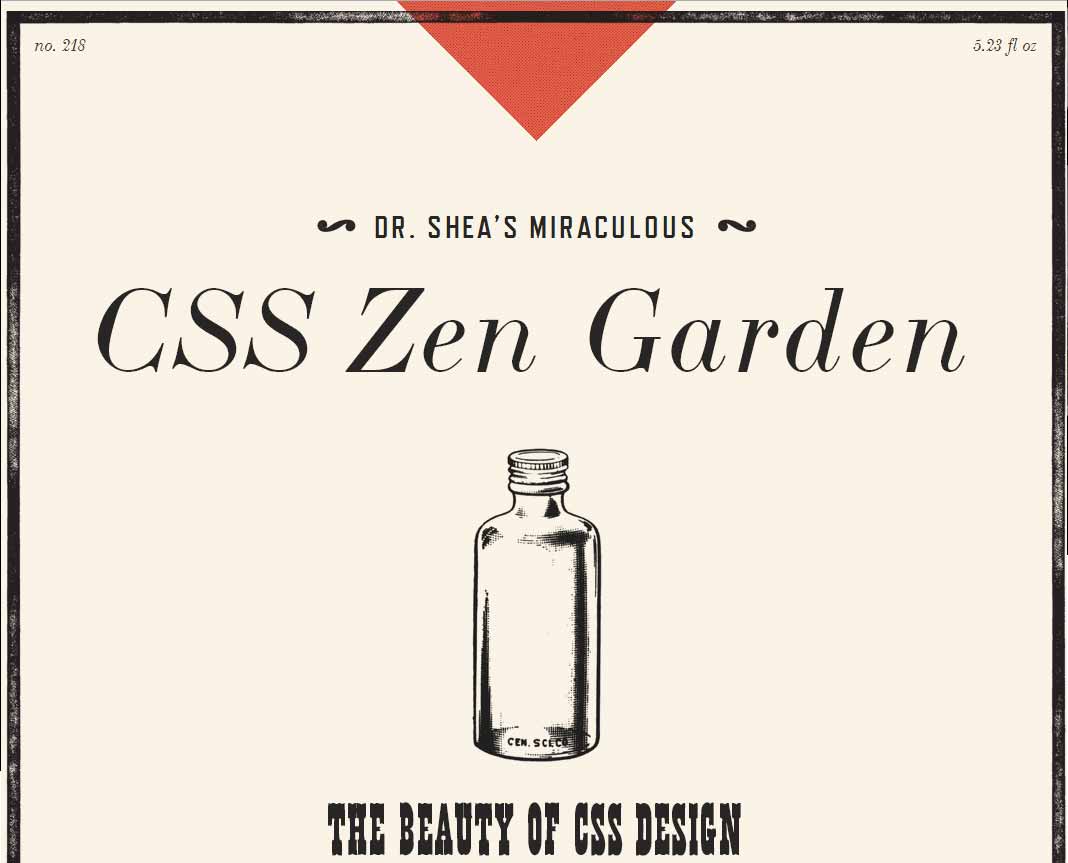
- #Typography – Apothecary, a CSS Zen Garden theme based on beautiful typography (made by Typekit )
Tutorials
- #SVG – Heheh SVG Icons FTW, what we can do using SVG and CSS (and a free SVG icon collection Iconmelon.com)
- #Photoshop – Did you that you could shape textfields in Photoshop almost as easily as you would do in Illustrator ?
Useful ressources
- #Breakpoint – Breakpointtester.com a useful bookmarklet which scans website style sheets to find and test breakpoints
- #Mobile UX – A 25 points checklist for Mobile UX and direct link to the list in PDF
Freebies
- #Font – Grux, a free Hand Written Web Font
Tools and plugins that will make your life easy
- #Photoshop – Photoshoplr, best Photoshop plugins in one place
- #Tool – The best design tools for [choose your topic], a collection of useful tool for every creative field http://hackdesign.org/toolkit/design-inspiration
Fun and impressive demos
- #Game – Zero Lines JS game a space rocket game with no JS
- #Canvas – Ocan Wave Simulation play with wind direction, choppiness and size
The read you can’t miss:
This week’s great read is an ebook that every designer should read: “Colour Accessibility” and it’s only £2.00 so no excuse it’s totally worth it!
And to end the week with a great news, the Smashing Book 4 is out, yeahy \0/ and a WTF site with a chicken, a singing girl,a crazy soldier cat and so much more http://www.lingscars.com/