Pixels & code #20 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#UX
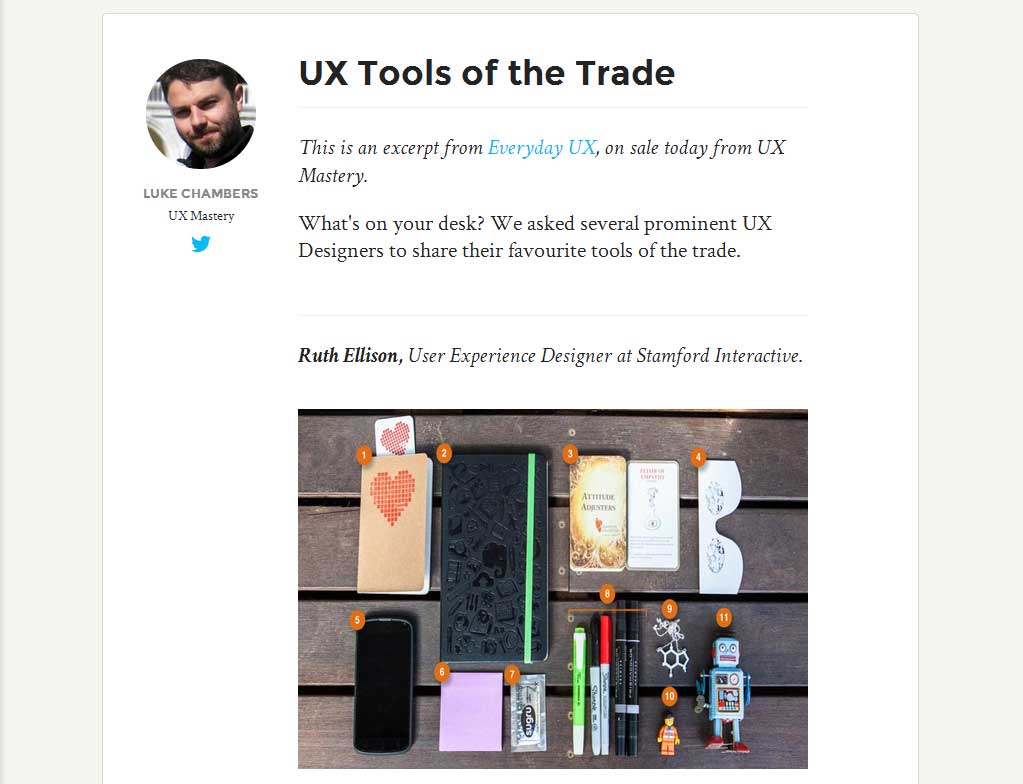
UX Tools of the Trade, what can you find on a UX designer desk ?

#UX
15 tiny UX elements that can make a big difference with some nice practical tips
#UX
How to Sell your Skills as a UXer
#UX #Mobile
View mode” approach to responsive web design, rethinking the way we build webapps to create a better user experience regardless of screen size
#Failure
On the Fear of Failure, “Often in our profession, we forget that failure is just as valuable as success”
#Desgin process
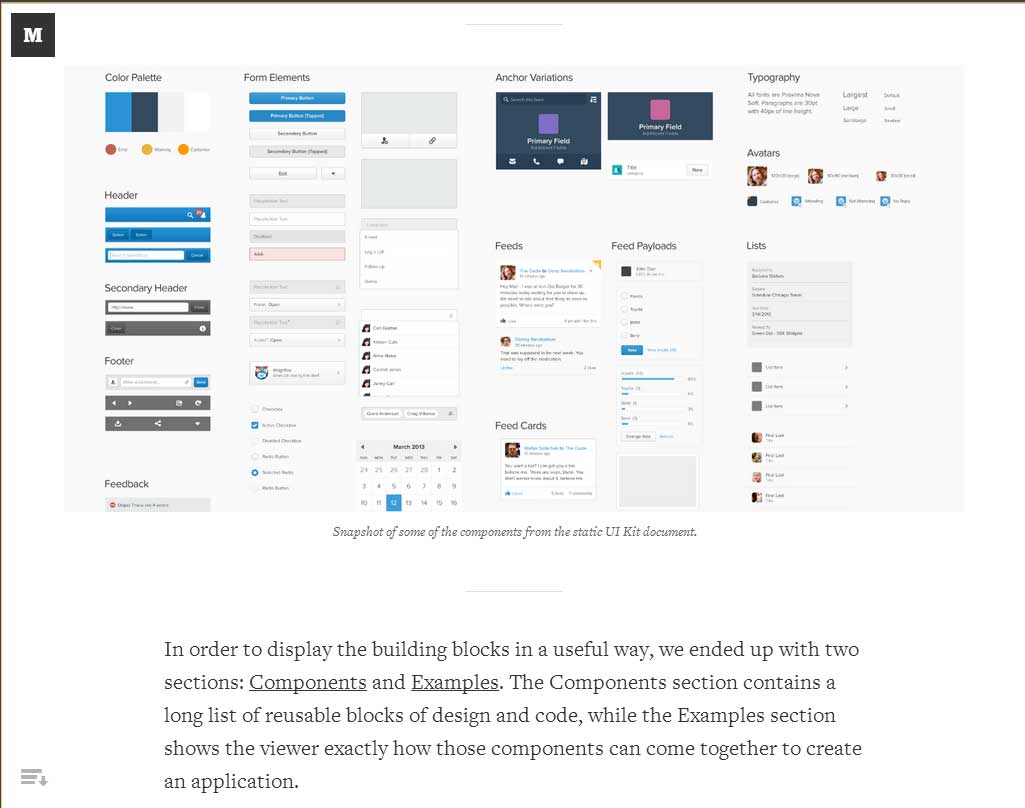
Desinging Products that scale, the design system and style guide behind Salesforce1
Inspiration
#Illustrations
Landyachtz // Longboard Graphics // 2013 some longboard illustrations
#Onepage
Soyuz coffee, nice onepage website for roasted coffee
#Icons
An Inspirational Collection Of Icon Sketches
#Illustration
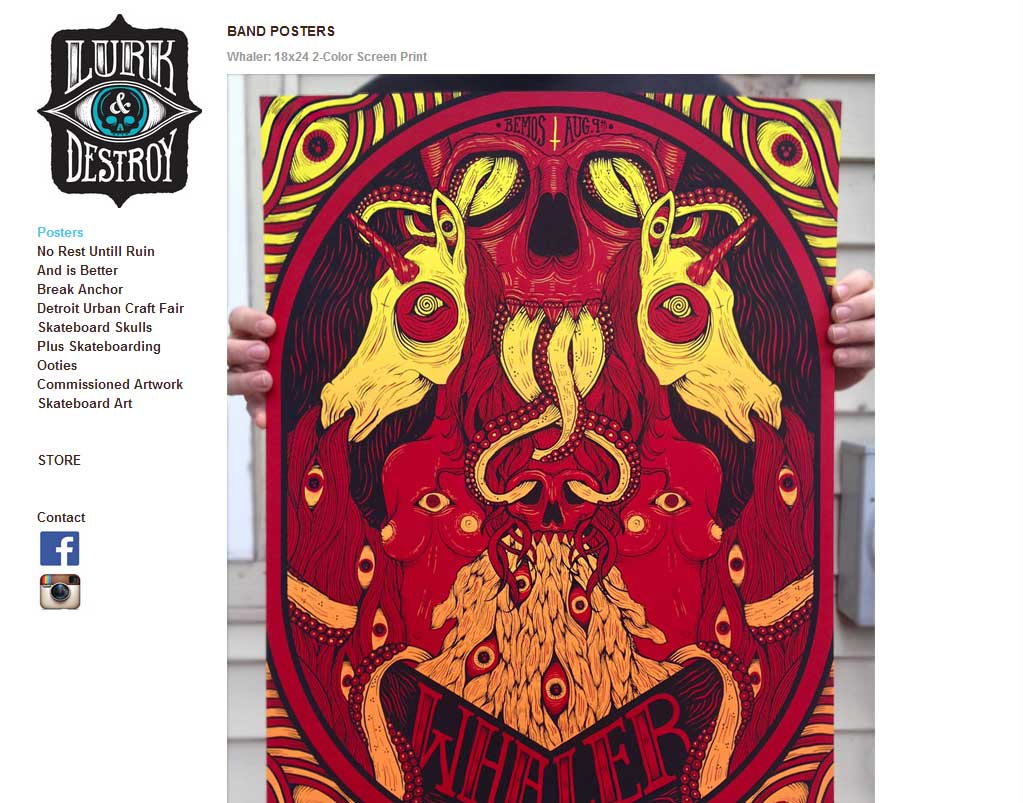
Band Posters some crazy colorful band posters
#Brand Guidelines
Brand Guidelines for Santa, a fun idea
#Illustration
Beautifully Fashion Playing Cards you can get via a kickstarter <3
Tutorials
#Responsive Sidebar
Imitating calc() Fallback or Fixed-Width Sidebar In Responsive Layout on using calc() to create fluid % layout with a fixed gutter in em between
Useful ressources
#Font
Type Rendering Mix, a JavaScript to handle anti-aliased fonts in OS X and Windows 7
Browser
Stop asking your clients: “What browser are you on?”
Freebies
#Icons
Fun and impressive demos
#Canvas
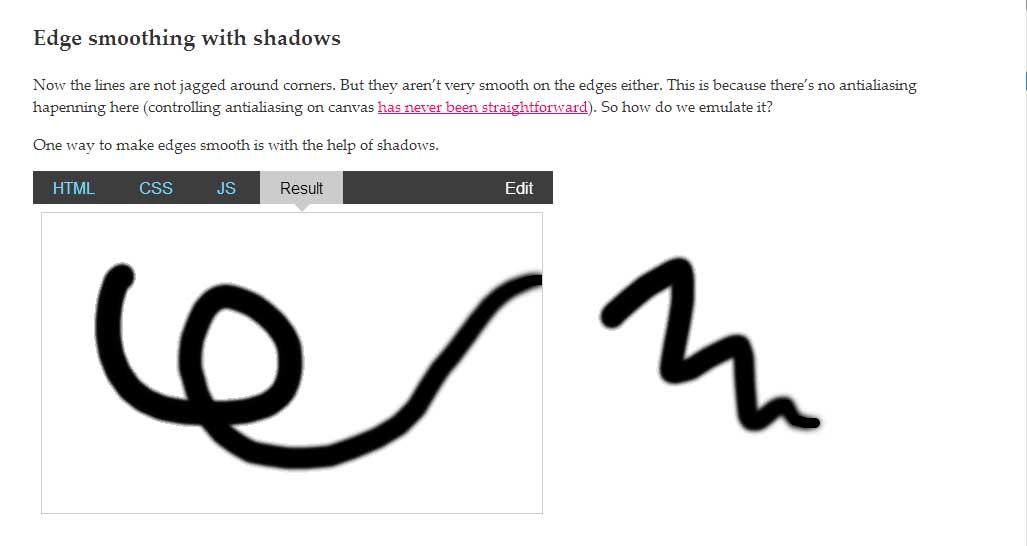
Exploring canvas drawing techniques some nice little demos
The read you can’t miss:
#Accessibility
Why Bother with Accessibility? many reasons why you SHOULD bother with accessibility