Pixels & code #25 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
The portfolio and blog go a little refresh so if you see anything not working, don’t hesitate to drop me a mail.
Articles to read
#UI
The origins of some common UI Symbols did you ever wonder where the UI symbols came from ?
#Ecommerce #Mobile
How to deliver a seamless mobile checkout experience
#UX
26 UX axioms that could help you design better products for people
#Eyetracking
The 3 Most Surprising Insights From a 200 Website Eye-Tracking Study
#Design
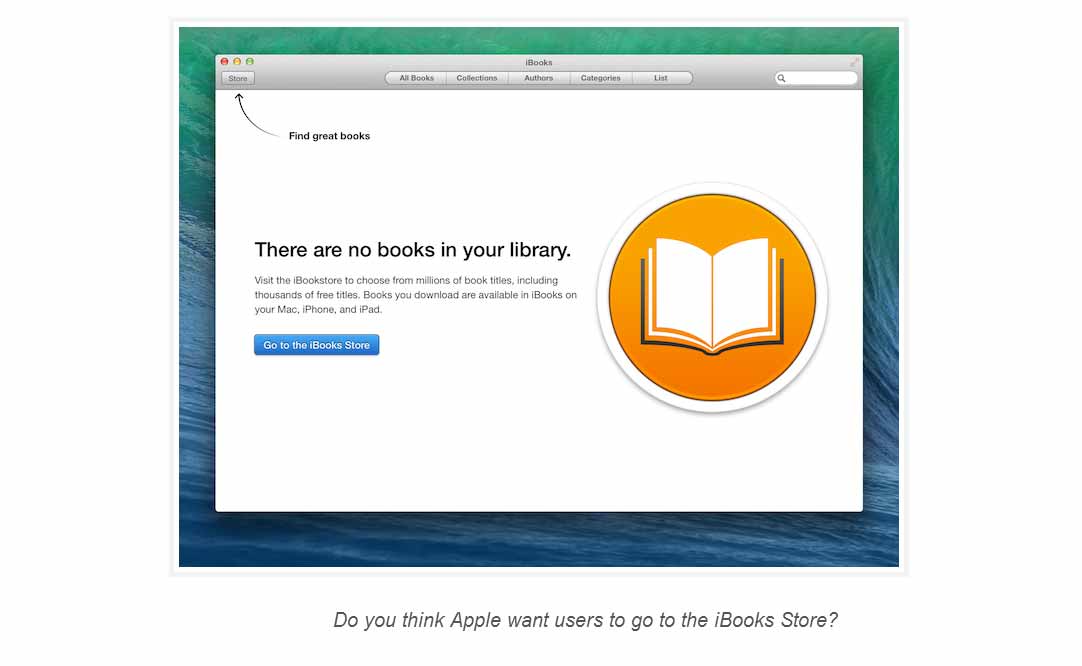
Design the Details: Empty States
Inspiration
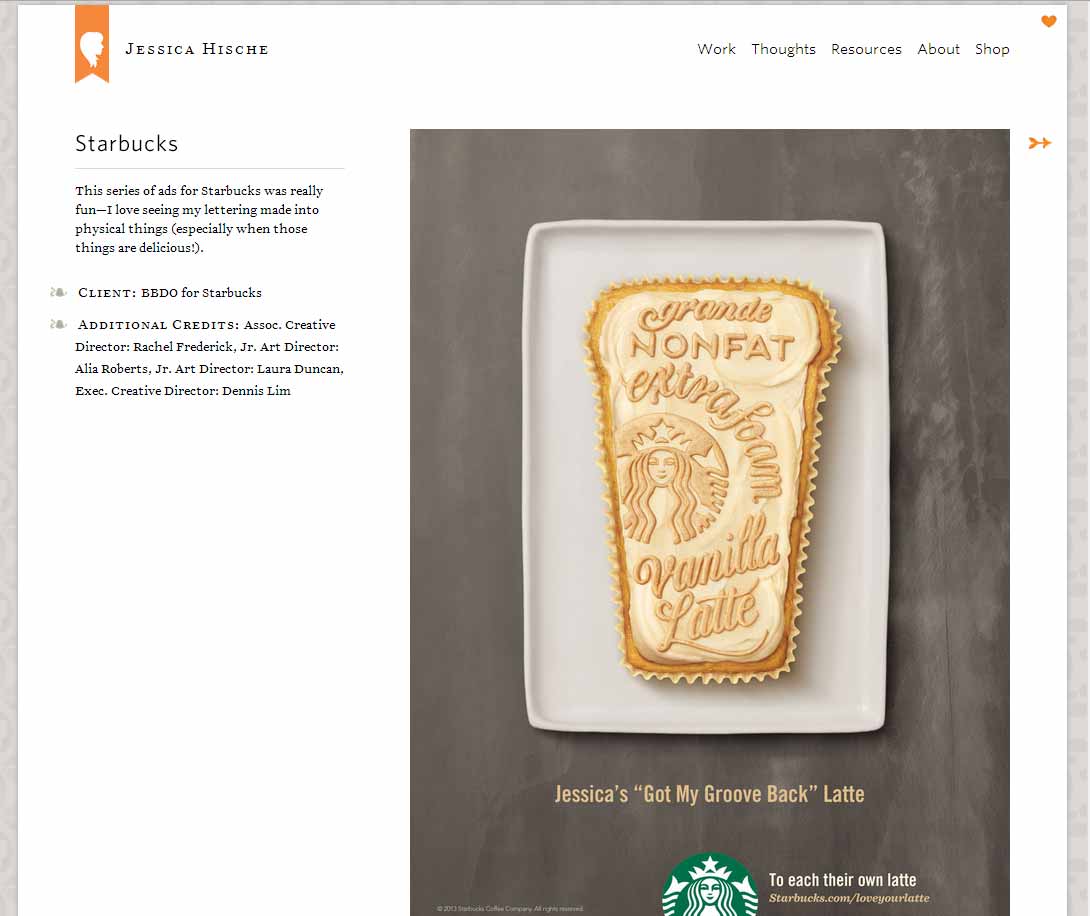
# Chocolate
Jessica Hische creating letters for Starbucks makes me really hungry 🙂
#Font
The Ten Most Popular Web Fonts of 2013 (and some examples of site using them)
#Paper Graphic
Yulia Brodskaya’s paper graphic illustrations <3
Useful ressources
#CSS Vertical Center
Some techniques among others to vertical center elements in CSS here, here and here.
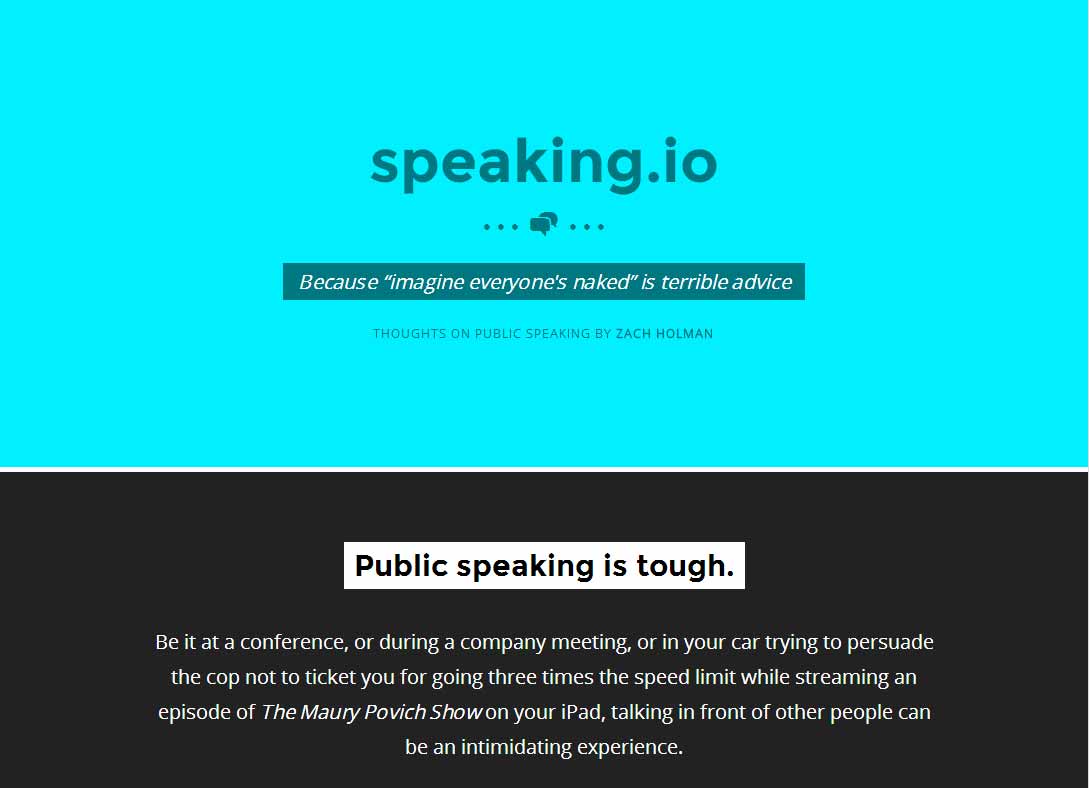
#Speaking
Speaking.io many advices in one single place to help you speak in public
Freebies
#Font
Barokah, free handwriting font perfect for usage in comic, poster, magazine and headlines
Fun and impressive demos
#Chaton
Meoouuw a cute kitten in CSS
#CSS
CSS and SVG nice hover effect
The read you can’t miss:
#Photoshop
Photoshop CC: Linked Smart Objects, now you can update smart objects whenever the source file changes (like in Indesign for example) ? And Illustrator gets some cool new features too like a better rounded corner tool.