Pixels & code #28 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#Game
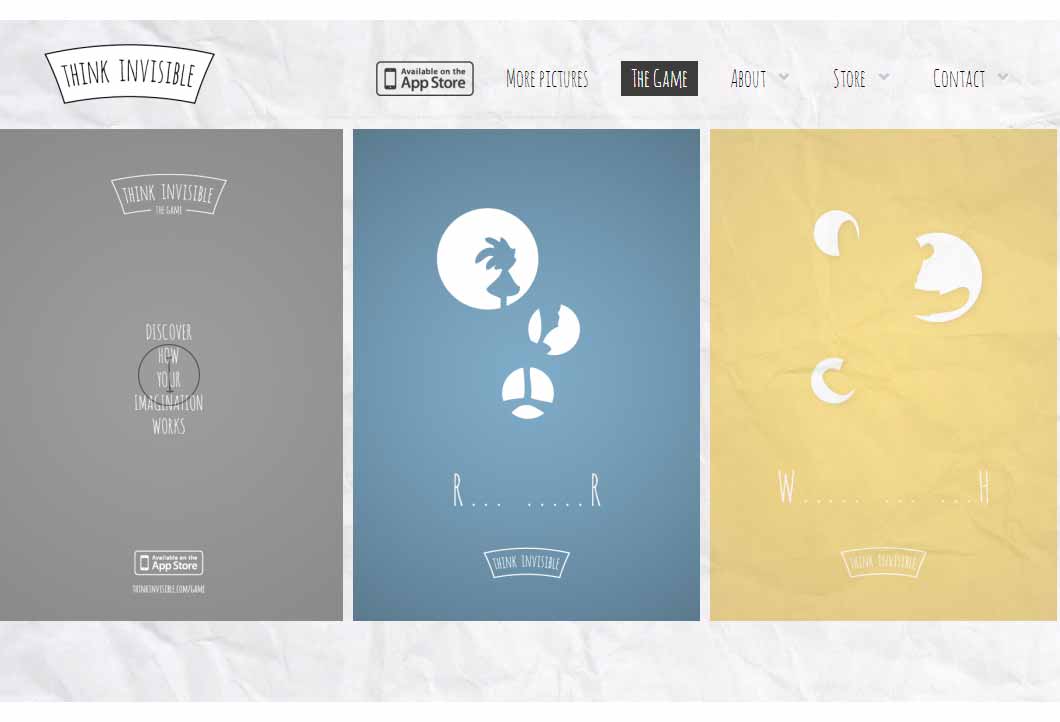
Think invisible: a fun game of optical illusions based on Gestalt theories that make you think about the invisible

#Facebook
L’intéressante évolution du design de Facebook en 10 ans, avec au passage de plus en plus de publicités 🙂
#Usability ecommerce
Homepage Usability: Can Users Infer the Breadth of Your Product Catalog? how to optimise the homepage so that the user will get a first glance at what kind of products you offer
#Android
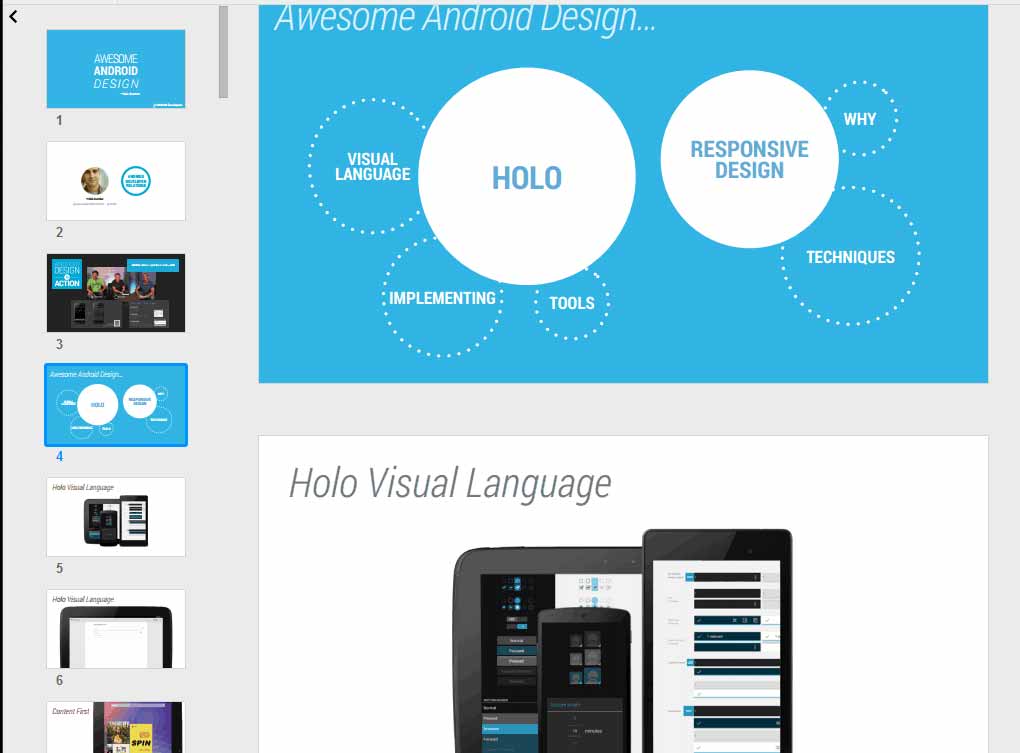
A nice presentation on Android Design
#Print
7 Beginner Mistakes to Avoid When Designing for Print
Inspiration
#Game
Babadum.com a cool game to learn words in other languages with a nice design
#Photos
Head Shot, a serie of Photos against the backdrop of advertising panels
#Paper
Zimandzou.fr a coloful portfolio with paper sculptures <3
# Design
THE GAP by Ira Glass, A Reminder for Designers Who Think They Suck
#Typography
Helvetica Or Garamond: Typography-Inspired Eyewear, I like the idea 🙂
#Illustration
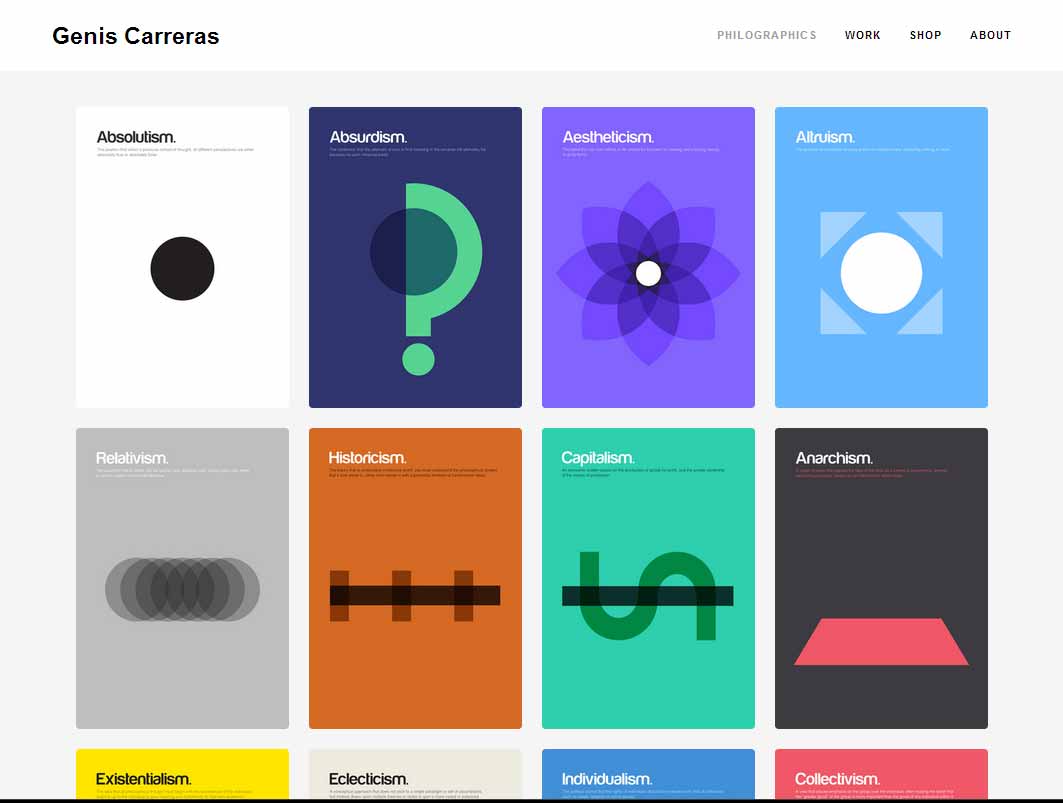
Philographics: big ideas in simple shapes #inspiration
#Colors
This portfolio tagline is “I’m Selling Colors“. And sure he is 🙂
#Illustration
Philographic complexe concepts explained with simple words
#Energy
Energy powered by fruits and vegetables <3
Tutorials
#Tuts+
Courses.tutsplus.com/free all the free video tutorials you’ll find on Tuts+
#Illustrator
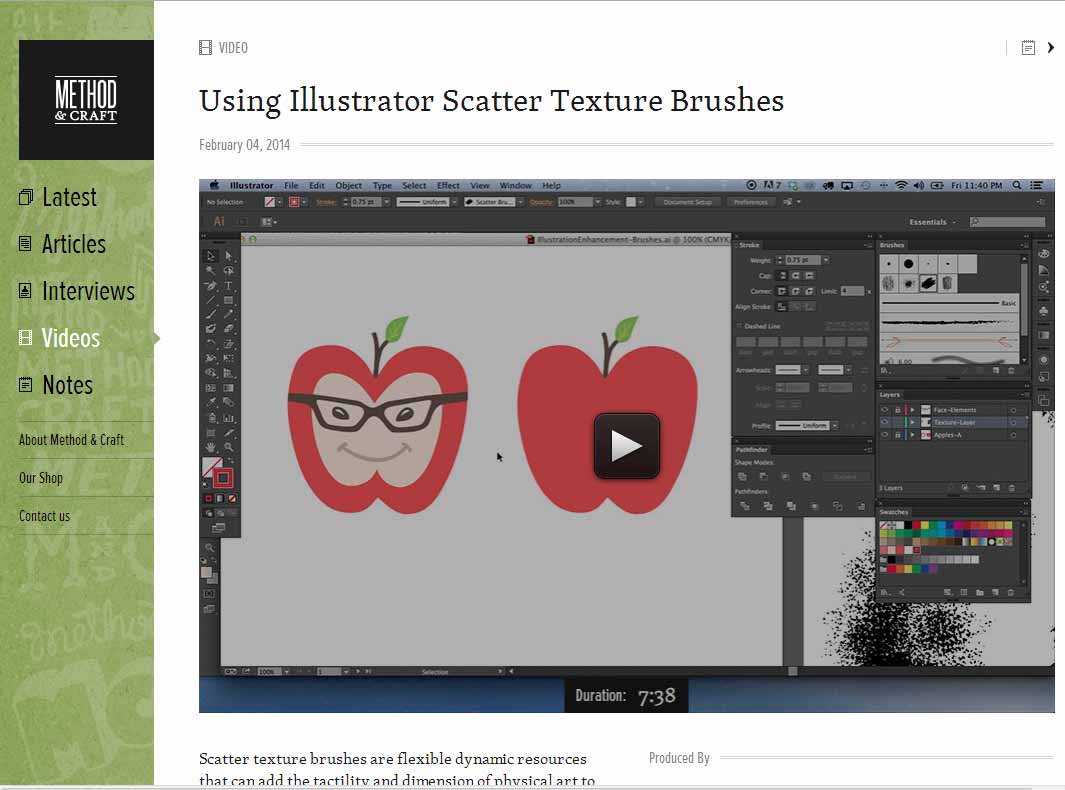
Using Illustrator Scatter Texture Brushes
Useful ressources
#Responsive Layout
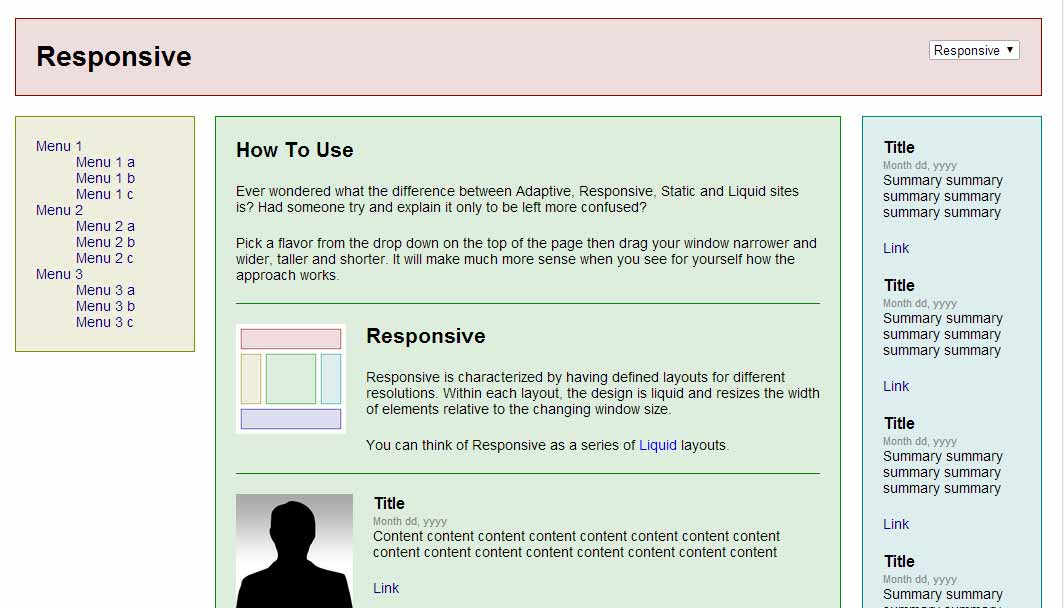
Liquidapsive.com if the difference between fixe, fluid, adaptive and responsive layout is still not clear for you
Freebies
#Font
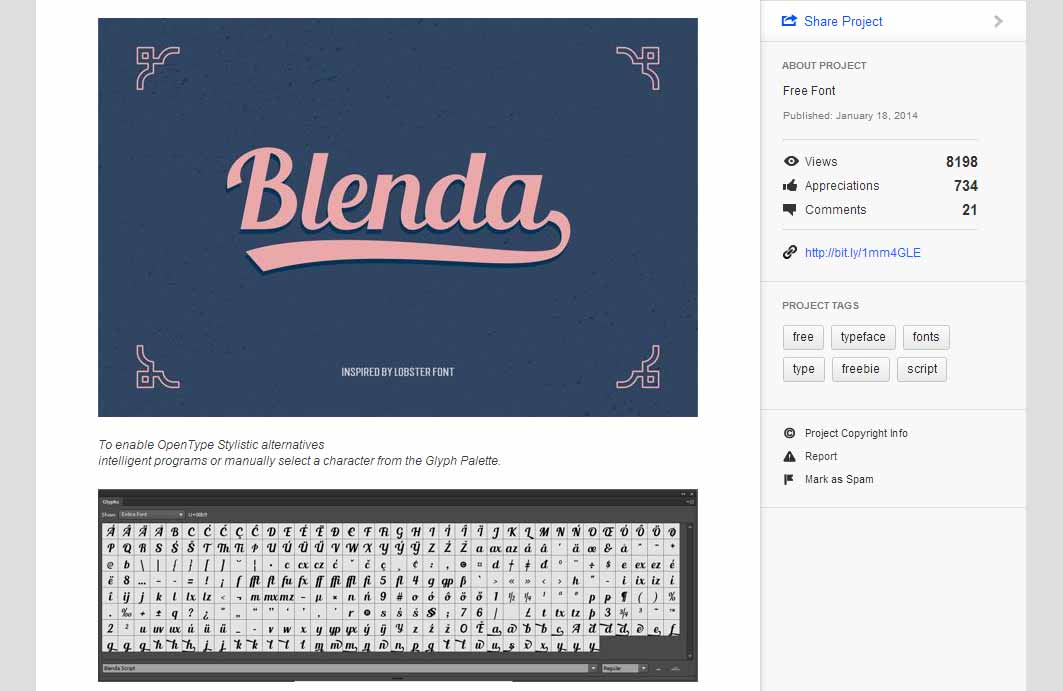
Blenda Script, a Lobster inspired free font with Stylistic Alternatives
Fun and impressive demos
#CSS
Cssaz.tumblr.com each day an HTML/CSS animated illustration for each alphabet letter during 26 days
You should not miss
#Game
Friday Procrastination: Spartans VS Hipsters (and you can play with friends !)