Pixels & code #31– Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#Performance
Design for Performance, the slides from a presentation by Lara Swanson, Etsy.
#Responsive
Responsive Strategy responsive retrofitting, responsive mobile site, mobile first and many other options for a mobile strategy explained by Brad Frost.
#StyleGuide
How To Make An Effective Style Guide With Adobe Fireworks
#Social Button
“GOV.UK social sharing buttons: the first 10 weeks” some raw interesting data
#Pixel Perfect
Pixel Perfect Precision Handbook 3, this third edition is available for free as an ebook
#Logo
The ultimate guide to logo design (with many ressources in it)
#Lorem Ipsum
What happens when placeholder text doesn’t get replaced some pictures of designs and apps where people forgot to replace the placeholder
#Test
Pass the banana – testing mobile accessibility, testing touch areas of an app for accessibility with a banana, what a fun idea 🙂
#Responsive
Is Responsive Design the Right Choice for Enterprise E-Commerce Retailers? with a smart answer and good examples
Inspiration
#Illlustration
Mads Burcharth – Design & Illustration colorful and minimalist portfolio
#Game
Tiny sneak peeks at indie, weird, new, fresh, cancelled, beautiful, disturbing, intriguing, games
#Logo
The evolution of the Warner Bros. logo
#Illustrations
David Saracinoart has some really nice and colorful illustrations in his portfolio
Tutorials
#3D
How Nesting 3D Transformed Elements Works an article where @thebabydino is revealing some of her secrets for her amazing 3D CSS demos
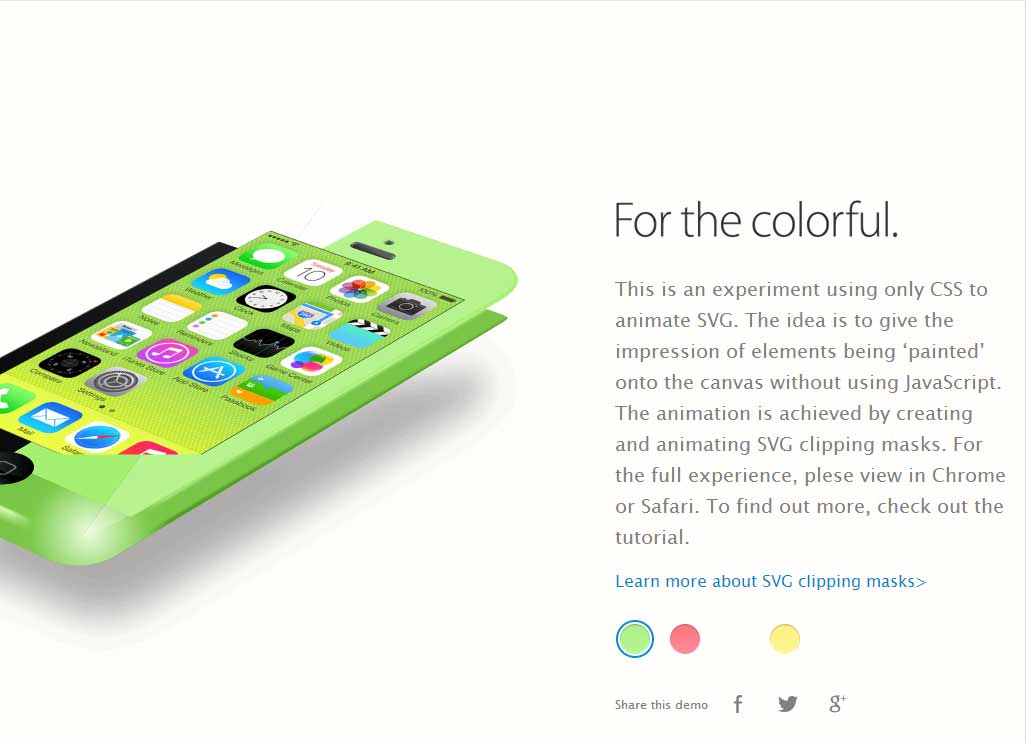
#SVG
Animating SVG With Clipping Masks and CSS
#SVG
Border Animation Effect” another great SVG CSS animation demo on Codrops
Useful ressources
#Fireworks
This will make some friends happy: “Project Phoenix, An Adobe Fireworks extensions revival project”
Freebies
#Wireframe
C. Rowe Wireframe & UI Kit, a free wireframe EPS kit with many ready to use interface elements
#Template
[Update] Mobile and desktop device template Photoshop and Illustrator format mobile, tablet, desktop and laptop device templates for your design
You should not miss
Typequest.org If you can only visite one site today: Type Quest, to help desigers and developers understand the power of OpenType