Pixels & code #5 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
- #UI- UI Anti Pattern: Website Loading Bars, a respond to New UI Pattern: Website Loading Bars
- #JavaScript – Sigh, JavaScript: The best sites, only accessible to some.
Inspiration
- #Packaging – Urban Survival Pack a nice packaging concept for urban plant lover
- #Business Card – A Collection Vintage Business Card Designs
- #Webdesign – Basiliq beaufitul colors for a UI kit presentation website
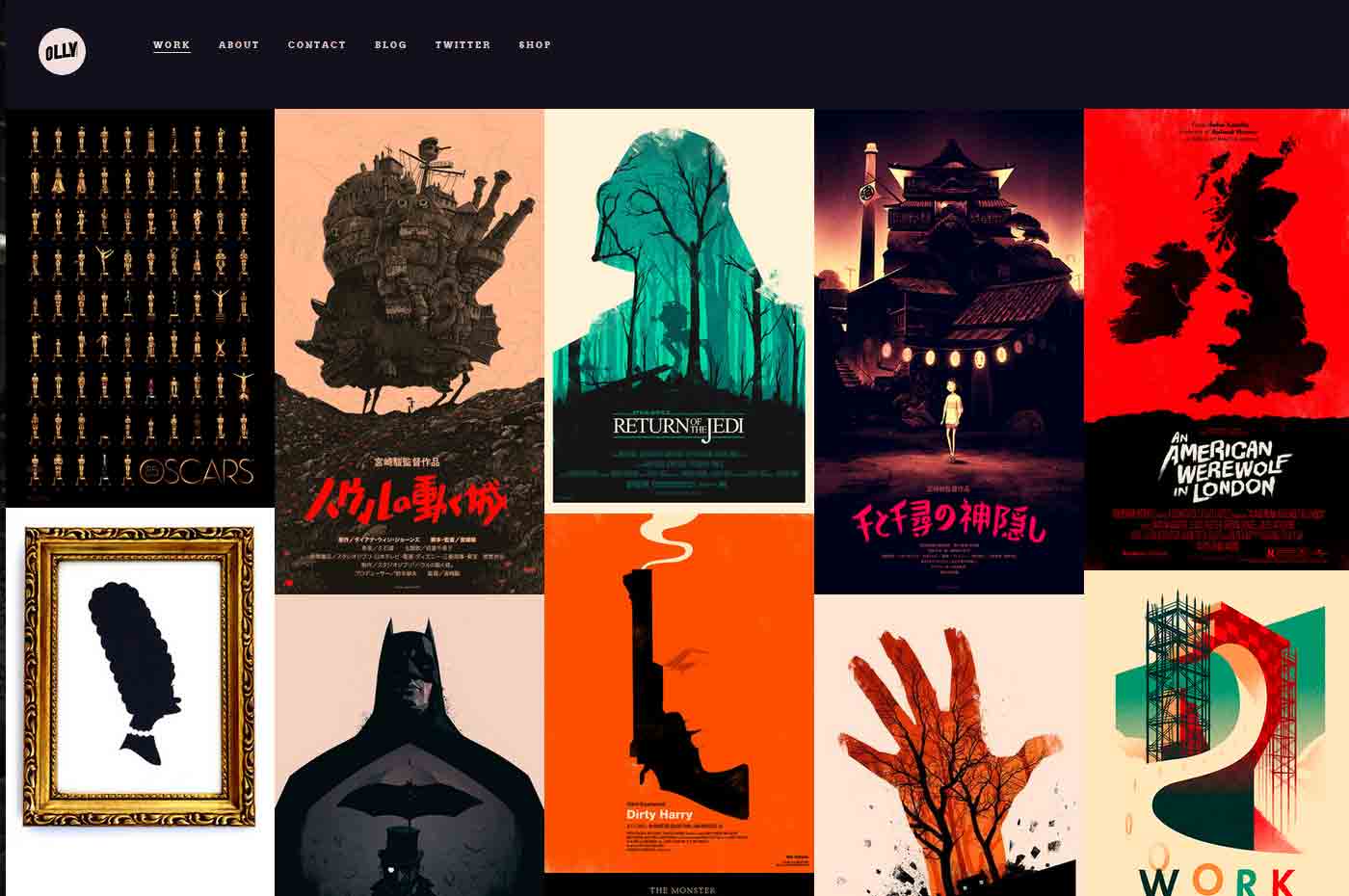
- #Illustration – ollymoss.com Olly Moss’s amazing illustrationson his blog
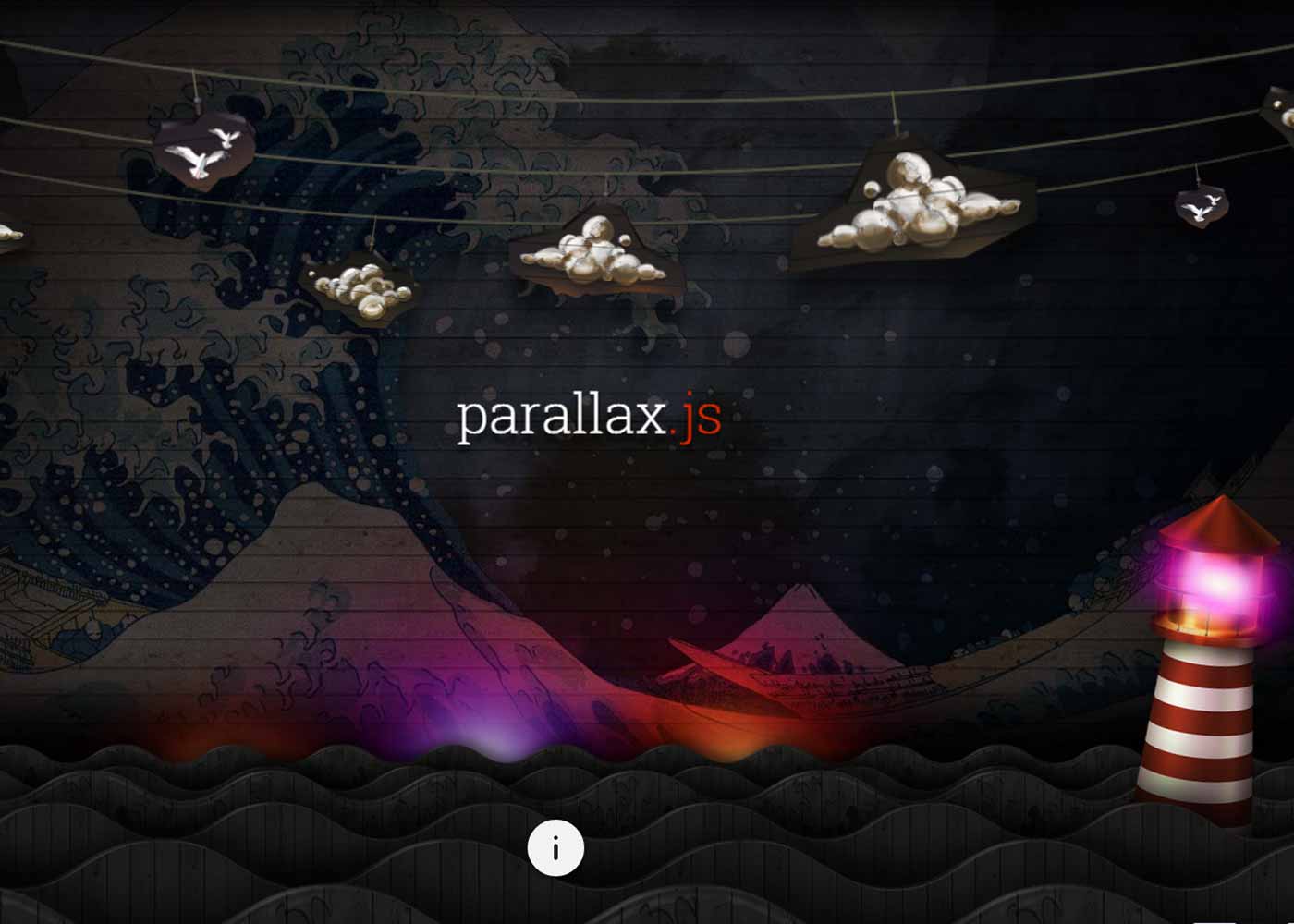
- #Parallax – A parallax fun demo that reacts to device orientation (using gyroscope)
- #Flat – Flatscapes, gradient free design experiment
- #StreetArt #Typo – Louisville Mural
Tutorials
Useful ressources
- #iOS – The iOS Design Cheat Sheet icons, screens size and all the figures you’ll need in one place
- #Performance – CSS Sprites vs. Data URIs: Which is Faster on Mobile? (short answer : sprite)
Tools and plugins that will make your life easy
The read you can’t miss:
- #UI Design – Interface Espionage, Platform Agnostic Influence test other device and plateforms to get new ideas