
Pixels of the Week – April 17, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
I’m back on holidays for one little week. This time there’s sun so I hope to get plenty of bike rides. And some Tiny Tiny Wonderlands (if the game stops crashing every 45 minutes) and illustrations if it rains. See you in 2 weeks!
TL;DNR the one you should not miss
#User Research
A lot of articles tell you how to conduct user interviews, but never tell you how you can analyze that amount of data. If you need help with the later, read this: 4 methods for analyzing user interviews
Interesting article
#Information Architecture
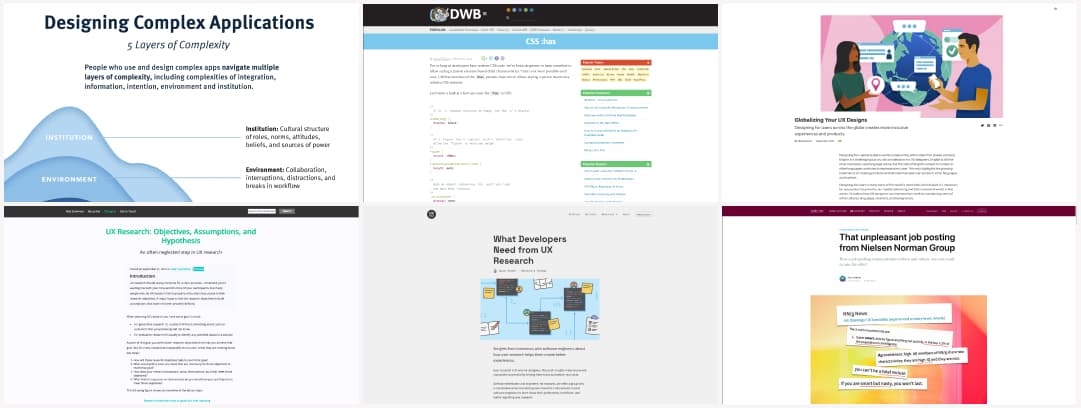
5 different sources of UX complexity help explain and analyze the special design issues in complex applications: the article and the video
#User Research
- Objectives, Assumptions, and Hypothesis, an often neglected step in UX research (and sadly I have to agree with Rick Dzekman here on the “neglected” part. If your research objectives are not clear, how do you expect to get good data?
- A list of 5 reasons why UX Research repositories fail
- What Developers Need from UX Research: some interesting insights on how to share research with dev team, involve them even as observers to help turn developers into research allies
#Localization
Globalizing Your UX Designs: an interesting article full of practical tips to help you localize and globalize your products, from scheduling to design phase and more
#Job Offer / Interview
- That unpleasant job posting from Nielsen Norman Group: How a job posting communicates culture and values. Are you ready to join the elite? by @axbom
- Red flags? Things to check in your design interviews and why, the subtle art of working out if a team is right for you by @morganepeng
#CSS
CSS has introduced the :has pseudo-class which allows styling a parent based on a relative CSS selector!
#Accessibility
Let’s fix the 6 main #accessibility issues of our websites (low contrast text, missing alt text, empty links, missing form input labels, empty buttons, missing document language) in 6 weeks for Global Accessibility Awareness Day, who’s up for it?
Inspiration, fun experiments and great ideas

@fairydropartis is a swedish Illustrator with a love for mushrooms, fairytales and games, and oh my those mushrooms are the cutest. Here’s her Instagram
#Inspiration
Kathryn Steele (@klsteeleart) is a freelance artist, gamer, and pug lady. I love her fantasy work
#Timeline
- A big interesting timeline that shows the history of the web, from 1988 to 2021
- This is really cool: Firefox UI UX history
#Stretch #Exercice
Musclewiki: you can select different muscles of your body and get stretching, weight, and other exercises for those. If you spent time at a desk, definitely checking the lower back stretch exercises
#Typography
In case you wonder what would happen if you mix Comic Sans and Helvetica, here you go. You are welcome
#VideoGames
A really large sword that make me laugh
Useful tools and resources that will make your life easy
#Accessibility
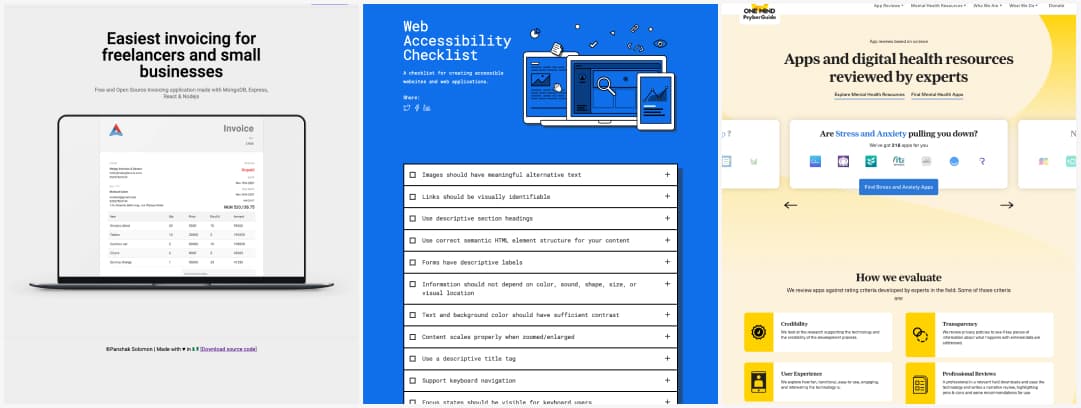
Here is a nice checklist for creating accessible websites and web applications. Each element has some extra links to help you dig further. It’s not complete to get WCAG compliant and some items are not in WCAG but it’s a start if you don’t know where to start.
#Mental Health
This nice website grades and offers professional reviews of different digital health resources to help you find the right one @PsyberGuide
Talks and Conferences
#UX Talk
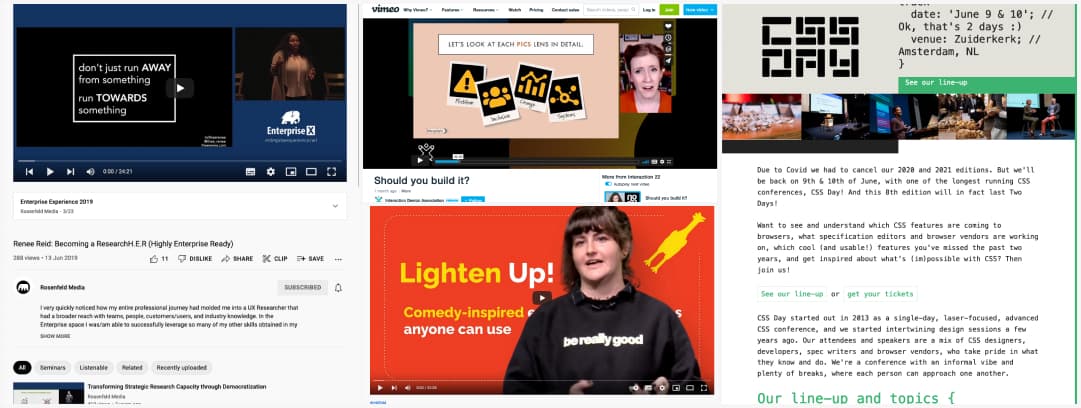
A great talk by @thee_renee on how she used all the experience she gained in different jobs to become a researchH.E.R (Highly Enterprise Ready)
#Product Design
Pics, or it didn’t happen: @funnygodmotherpresents 4 lenses (problem, inclusion, change, system) and questions associated to each of them to help you solve the question “should you build it?” in this amazingly talk
#Tone And Voice
Your Personality is Your Brand with Lianna Patch, a great talk on how to user humor in email communication for your brand. And when to not.
#CSS
Dear fellow CSS enthusiasts, @cssdayconf is back with an awesome line-up. on June 9 & 10in Amsterdam, NL