
Pixels of the Week – April 23, 2023
Thinking critically about AI generated user research, how LEGO won, ALT SEO vs Accessibility
On Twitter, LinkedIn, and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some processes, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
Now: what I’m currently up to
I finished my 2 last hours of teaching class with my CAWEB master degree students at university of Strasbourg. And I talked at Women Who Code Salt Lake City about accessibility!
TL; DNR: the one you should not miss
This week, I want us to get critical about replacing user data with AI generated content and calling it user research, so, here are 4 articles to help:
- AI Users Are Neither AI Nor Users by Debbie Levitt, where she explains the issues with those fake “AI” users better than I could ever do, the risks and who the target audience is for those kinds of services
- ChatGPT cannot do user research: “ChatGPT can’t do UX research for you. That’s fundamentally outside what it can do. It’s beyond what any AI can do. If you take the users out of it, what you’re doing isn’t user experience design.”
- I (Niloufar Salehi) tried out SyntheticUsers, so you don’t have to: “Using AI as a replacement for interviewing actual users is a brilliant idea if you want to look like you made an effort, but are really looking to fill the page with superficial, stereotyped bullshit.” Kind of predictable, isn’t it?
Interesting articles that caught my attention
Design user experience and psychology
- The age of average: a very interesting essay on the uniformization of design in different areas, from interior design to city design, cars, books and movies posters, logos, brand, social media pictures, makeup, etc.
- Ask LukeW: New Ways into Web Content: how Luke Wroblewski trained a large-scale AI models for language on the content of his blog to answer people’s questions, using his blog content
- Use Body Language to Strengthen Your UXR Interviews some tips on how to change your body language to be more participant friendly, but also tips on the environment of the interview, etc. I love the “Also, always say yes to water if someone offers. It makes them feel more helpful!”.
- Improving search on Wikipedia: very interesting behind the scene on the user research and UI proposals for that redesign. I’m curious about the arrows, though, I wonder if people expect this to open the full article, since often, mobile arrows open the full item, not a preview.
- Persuasion: I like the concept of how people think, heuristic processing (scanning a page) vs systematic processing (actually reading the page), we have to persuade people to pay more attention
- 8 Safety Guidelines to Protect Yourself and Participants for In-Person Research: how to mitigate risks of covid, but also the risks of meeting strangers for in person research
- Autonomy, Relatedness, and Competence in UX Design: meeting all 3 needs will help you build better products. Users will be more motivated to use products and enjoy the experience as a result.
- 9 bogus reasons why some designers claim UX Research is a waste: time to debunk a couple of myths, including the good old Henry Ford excuse, how UX limits creativity, how UX slows down processes, the AI replacing users, etc.
- Why do websites have so many pop-ups? Why do people keep using pop-ups? Because everyone else does… Okay can we collectively decide to stop then?
Accessibility
- The Alt Text War! SEO VS Accessibility: Yeah SEO folks, time to stop keyword stuffing your alt text, it won’t change your ranking and will annoy screen reader users. If your stock image is decorative, mark it as such. Thanks!
- Designing for Reduced Motion: as a user with vestibular disorder, I beg you, please, respect my prefers-reduced-motion OS setting. Your parallax and flying content animations are making me nauseous. And, no, I’m not exaggerating, and I’m not the only one.
Women’s health
- Why reports of period weirdness after covid shots were ignored: what happens when you have medical people biased towards how menstruation works? You end up with studies that don’t take the side effects related to that topic into account.
- The Lost Girls: ‘Chaotic and Curious, Women With ADHD All Have Missed Red Flags That Haunt Us’: a lot of women with ADHD are not diagnosed, because society taught us how to be queen of masking. Burnout is what happens when the mask slips
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
Why Lego Won: LEGO and Kiddiecraft started based on, kind of, the same ideas. But, LEGO tweaked it a little, and brought the awesome bricks we all love to the market. They build, a system that worked together. This is what made their hug success. The success is a mix of bold engineering and good marketing.
Inspiration: fun experiments, beautiful art, and great ideas
- Fictional Brands Archive: a very cool site where you can find all the fiction logos from the last couple of years, where they come from, examples of usage in the movies, video game they come from, etc.
- The museum of Failure: A moving exhibit of failed products and services around the world. And, well, the Google Glass are now part of the exhibit
- Semaphor: oh you are a 10x developer? Can you code with a full-body keyboard using gestures to type through computer vision?
Useful tools & resources that will save you time
- SVG Doodles!: some cute little SVG doodles that you can copy / paste and re-use for your projects
- 50 Cognitive Biases in the Modern World: a big list to help you understand how some biases might impact your life (I think the Google effect was sort of debunked, though)
- Climatetrace: an independent greenhouse gas emissions tracking tool, with a map and some other interesting dataviz tools
Videos
- Jane McGonigal: Gaming can make a better world: I’m more than happy to play more games to help save the world if you need me to. Joke aside, really like the message, how people like to get epic wins and solve problems, and her optimism. But at the same time, I think she forgot how toxic some online games can be, online games are not just epic wins. But, I really hope it gets better.
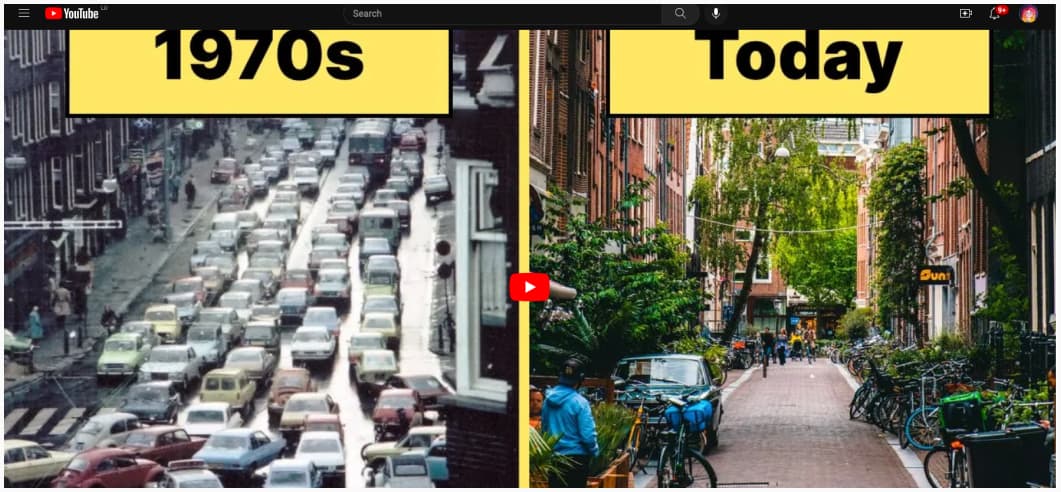
- How The Netherlands Built a Biking Utopia: the Netherlands were not always a bike paradise, they had to do a lot of things to arrive there, but, it’s doable!
Tutorials
Foundations: accessible names and descriptions: a small tutorial on why and how to use accessibility names