
Pixels of the Week – August 22, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
I’m starting a 3h week / 4 weeks session of “mental health first aid” training. I’m super grateful to be able to do that remotely (not sure I would have done that if it was not remote). But it feels sooo strange to be on the “not teaching side” of this since I’m usually the one doing the teaching. I’m also in the process of revamping my mobile strategy and UX teaching class, some online workshops are coming later this year. Stay tuned 🙂
TL;DNR the one you should not miss
#HTML
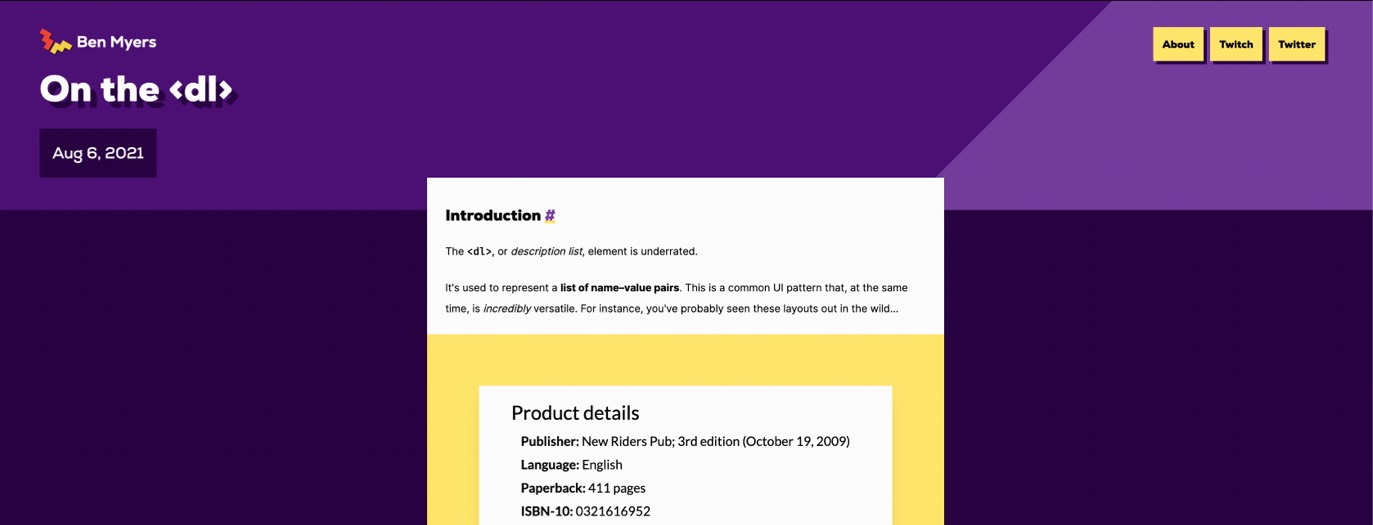
<dl> (for description list) is used to represent a list of name–value pairs. I think it’s one of the most underused tags (most people just use divs for that). Here’s everything you need to know about it (and <dt> <dd>) by @BenDMyers
Interesting article
#Accessibility
- Writing great alt text: Emotion matters: on how you don’t want to just have a cold visual description of what is on the image but convey the real meaning on it when writing ALT texts.
- Wow, this is something you want to check, bookmark and come back to from time to time: 101 Digital Accessibility tips and tricks
- Twitter’s new font and Last of Us 2: an accessibility lesson to be learned: There is no ‘accessibility mode’ or ‘accessibility setting’ that will fit everyone’s needs. Give users full control to set up what works best for them.
- If you ever wondered the difference between A, AA and AAA accessibility compliance reading color contrast ratio, here’s a guide to help you understand it better
- Accessibility in E-Commerce: Use ‘ALT’ Text to Communicate the Core Content of “Informational” Images (55% of Sites Don’t), a @baymard on image accessibility of e-commerce websites (and the results make me quite sad)
#Service Design
A short introduction to what Service Design and how it relates to UX Design (I don’t like the “vs” though because this is not an opposition, more like complementary
#User Interview
You know how you have to be careful with declarative data because people have a hard time recalling things? Here are Six Ways to Improve Participant Recall
#DarkMode
Building a Dark Mode that works is actually not as simple as just inverting a bunch of colors, here are some nice advice from Zeno Rocha to help you add a Dark Mode to your interface
#Culture
An interesting essay: Can culture degenerate? Tempting it might be, but the idea that culture has become vacuous and banal comes with unsavoury implications
#Writing
A few tips to improve document writing that come from Amazon’s doc bar raisers
Inspiration, fun experiments and great ideas
#Inspiration
Filip Hodas is a 3D artist who explores the decay of pop culture. Visit his instagram and website
#Repurpose
CURA (Connected Units for Respiratory Ailments and also “cure” in Latin) uses repurposed shipping containers to create compact plug-in Intensive-Care Units (ICU) that can be quickly deployed in cities around the world
#Procedural Drawing
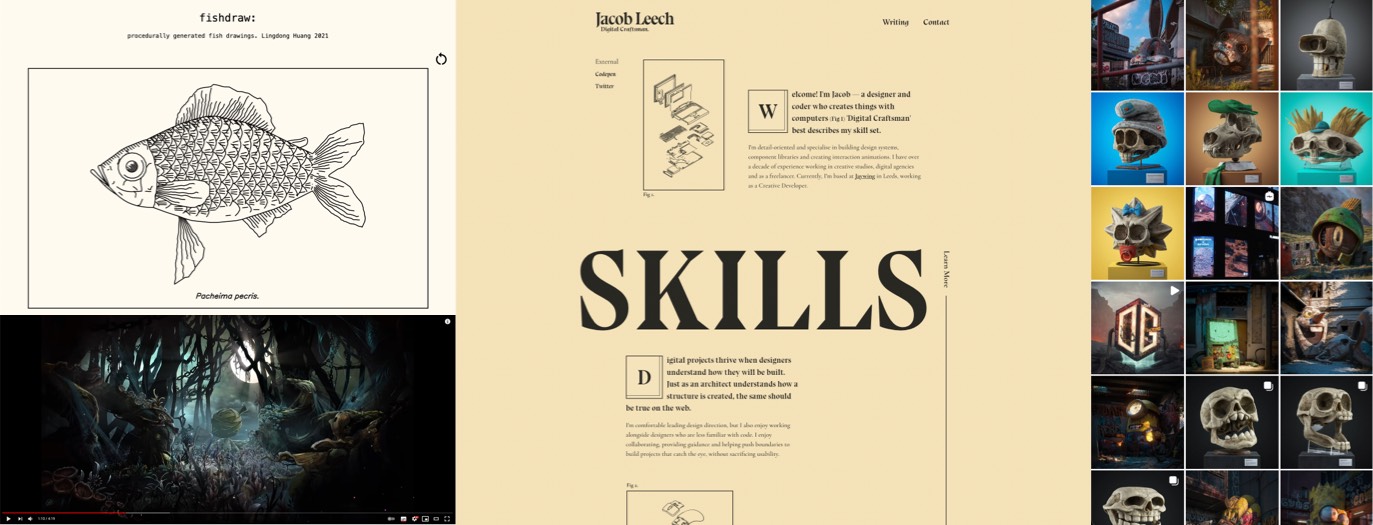
Procedural Fishdraw, procedurally generated fish drawings with JavaScript (by Lingdong Huang)
#Inspiration
I love Jacob Leech’s new website, it has beautiful typography, a print inspired layout that uses modern CSS techniques and a fun and educational twist in the footer. It’s the kind of website I inspect to see “how did he manage that?” ^^
#Game
I still think this is one of the most beautiful songs they created for League of Legends, I enjoy the pop, metal and rock more punchy ones, but this one has some special kind of sad cuteness
News in the industry
#Game Industry
Trigger Warning: abuse, harassment, toxic workplace. In case you haven’t followed what has been going on recently: Gaming culture is toxic. A major lawsuit might finally change it.
#CSS
This is cool: CSS Container Queries get some Chrome DevTools Support
Conference and podcasts
#Design Systems
Into Design Systems is back with a 3 days remote event, 28 – 30 September! There will be conferences but also workshops this time. If you build design systems, you don’t want to miss that. Especially with a 30% discount .
Also, don’t miss out the workshops: “Live Workshop: Mastering design systems in Figma and beyond that” and “Building token-based Design Systems in Figma”
#Inclusive Design
Yeah, @id24conf is back this year on September 24, 2021. 24 hours of no sign-up, no registration talks about inclusive design!
#UX #Podcast
Another great podcast episode where @katerutter and @lauraklein talk about how you sometimes might not want to fix what is not broken (aka don’t redesign stuff just to make them trendy). Also yeahy for web-safe colors!!
#Personas
- A great talk and article on how to build personas the right way (by Amber Westerholm-Smyth & Carolina Pizatto )
- More on making personas the right way: a talk from Nick Fine “Creating Data Driven Personas that Perform”
Useful tools and resources that will make your life easy
#Font
Helvetica Now, but in variable font, hooo yeahy my little font geek heart is in love.
#Figma
A huuuge list of useful Figma Plugins and Tools on @SmashingMag