
Pixels of the Week – August 23, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: 7 deadly sins of dataviz, some great talks on binary thinking, design thinking being bullshit and inclusive design, showing users they can scroll with CSS, understanding the vocabulary of CSS, digging into the CSS Flex property, a piano built in JS, some online tools, naming layout components, some SVG calligraphy animation, recognizing gaslighting and being set up to fail, etc.
#Now – what I’m up to
I am currently working on some really fun and cool CSS and SVG animations, you can follow the progress on twitter if you are curious.
TL;DNR the one you should not miss
#Dataviz
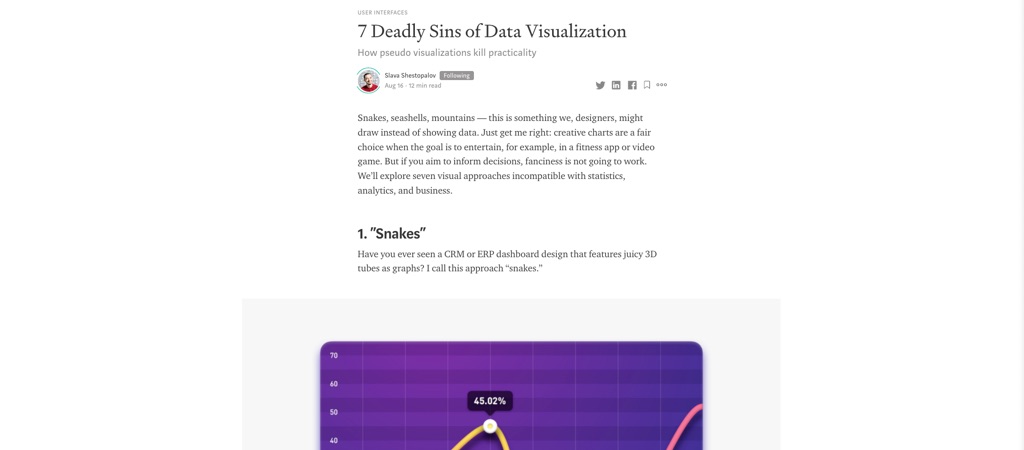
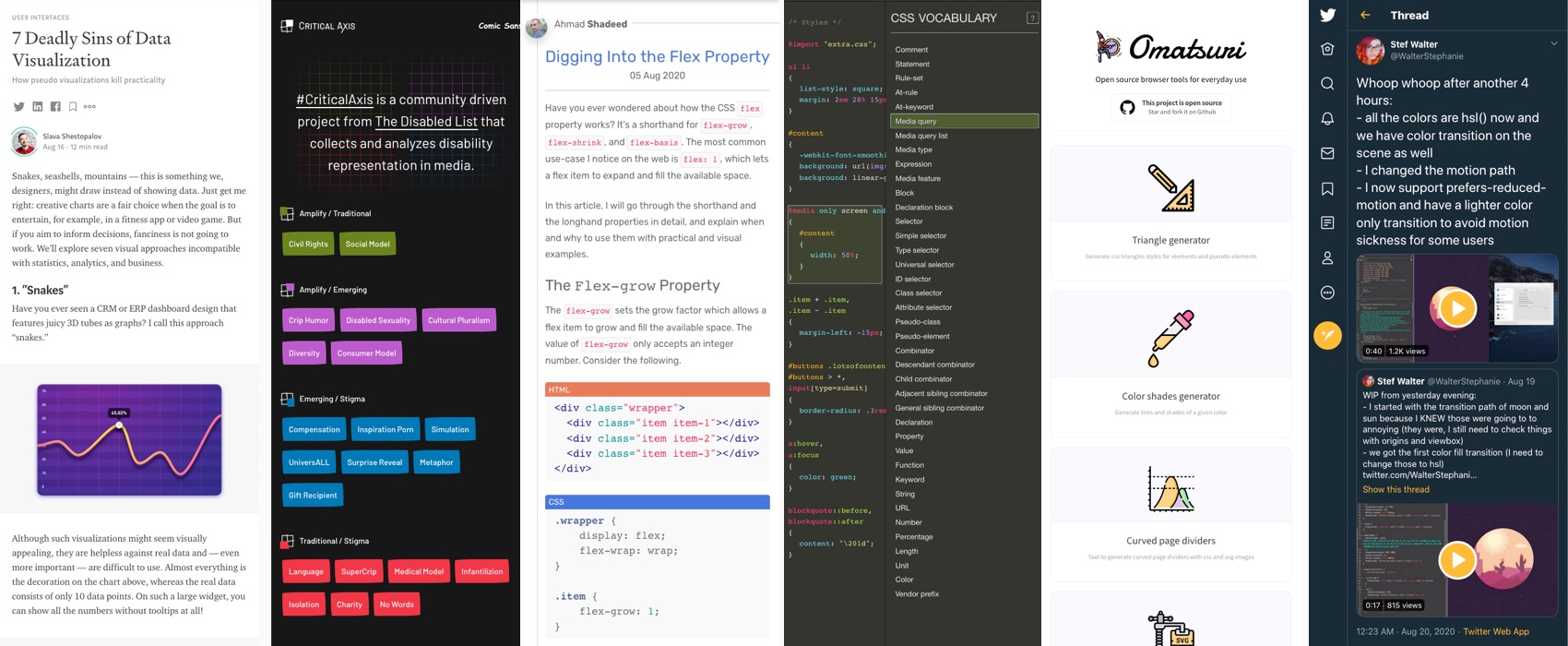
If like me you are tired of dribbblish eyecandy data visualizations that mean nothing for the users at best, distort the data at worse you will love this article by Slava Shestopalov: 7 Deadly Sins of Data Visualization
Interesting article
#Team #Collaboration
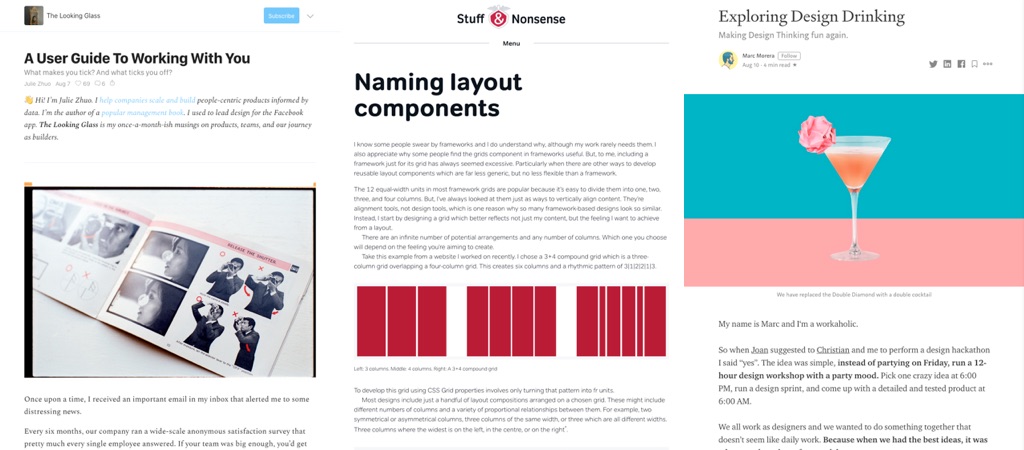
“A User Guide To Working With You” a template to help people work with you, I like this idea. It reminded me of a designer who built a “Marc’s brand book” where he described who he was, his values, his clothes, etc, like a brand book.
#CSS #Design
Naming is hard, why not name your CSS components after Japanese kaiju monsters?
#DesignThinking
“Exploring Design Drinking – Making Design Thinking fun again.” I don’t know if this is a fun parody of design thinking or and if they actually did it, but it kind of made me laugh
Inspiration, fun experiments and great ideas
#Procrastination #Fun
If you want to have some fun here is a piano built in JavaScript entirely in the browser (and bound to qwzerty keys)
News in the industry
#Sketch
Sketch now has assistants which helps you monitor issues in your document. I used to do most of that with plugins so my only question is: how slow is it going to make my Sketch? I’m still super happy that one of the first ones is accessibility.
Talks and Podcasts
#Talk #InclusiveDesign
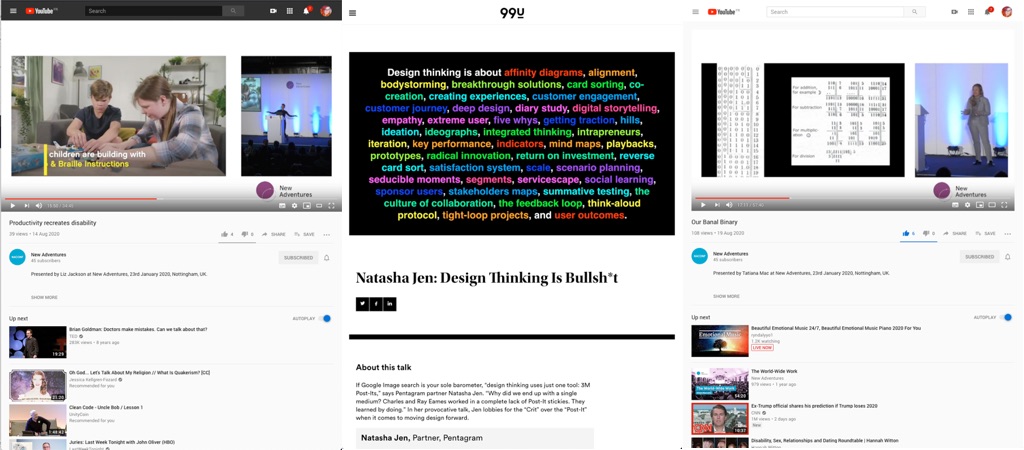
“Productivity recreates disability” by Liz Jackson, a great talk on how, when designers and technologists market disability-centric products, they tend to focus on how their ‘solution’ increases productivity.
#Binary
“Our Banal Binary” a great talk by Tatiana Mac, she explains the history of binary thinking, why it’s a problem and how to go beyond this. I love her talks, always SO WELL documented and put together!!
#Talk #DesignThinking
“Do we really need design thinking to tell us to put cartoons in a MRI for children isn’t this obvious”, Natasha Jen’s 13 minutes talk on why design thinking is Bullshit, seeking critic and trusting your instinct
#Podcast #Psychology
“Recognizing Gaslighting & Being Set Up To Fail” a great podcast that will help you recognize some patterns and how to deal with those (byDelta_CX and Doctore Seth Finkle)
Tutorials
#CSS
“Digging Into the Flex Property” a good guide with a lot of illustrations to help you better understand how the flew property works, how the content can grow, shrink, etc. Isn’t CSS amazing?
#CSS #UX #Scroll
That’s Just How I Scroll: How do you show users, especially on mac that doesn’t display scrollbars, that there’s more hidden content behind the small element box? I implemented the shadow trick a responsive table, worked quite well
#SVG #Animation
“SVG Calligraphy Handwriting Animation” this is a really cool little tutorial
Useful tools and resources that will make your life easy
#CSS
What’s a statement? A property? A declaration? A keyword? A media query? A child combinator? This is a nice visual tool to help you understand the vocabulary of CSS
#Accessibility #InclusiveDesign
CriticalAxis is a community driven project from “The Disabled List” that collects and analyzes disability representation in media. Also, an interesting critic of design thinking and how to make this whole process better.
#Tools
Some open source online tools for everyday use: CSS triangle generator, color scale generator, curve page divider, some compressor and base64 encoding tools, etc.