Pixels of the Week – August 28 , 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: user exprience, cognifively biased designers, typography, touch and space optimisation for big screens, alternative navigation to burger menu, performance and font, body language, nice ampersands, some music, a CSS element() tutorial, SVG, CSS loaders and some fun demos and emails.
TL;DNR the one you should not miss
#Ampersands
My Top 30 Fonts with the Sexiest Ampersands
Interesting article
#Design
The Cognitively Biased Designer and how to overcome those
#Typography
Nice morning read “Guidelines for Letterspacing Type”
#Touch
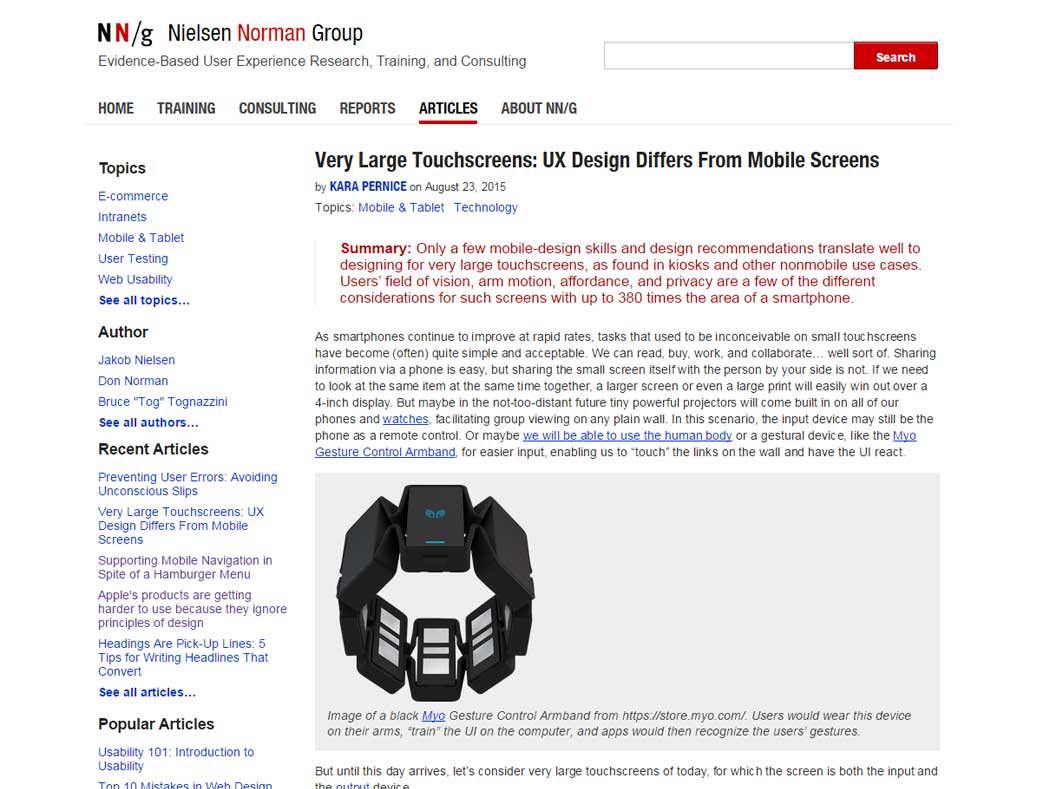
Let’s not forget about big screens – Very Large Touchscreens: UX Design Differs From Mobile Screens
#Manipulation
How I Increased Lonely Planet’s In-App Purchase Revenue By 30% (Case Study Inside), or how to “help” user to make a certain choice by introduction a third easily comparable option
#UX
How to fix a bad user interface
#Performance
The @font-face dilemma with a few solutions and fallbacks
#Performance
Experiments in Loading – How Long Will You Wait?, Viget tested different loading icons to see how long a user would be willing to wait depending on the loading animation
#Performance
Optimizing Markup and Styles (HTML, semantics, webfonts, cleaning CSS, gzip, etc.)
#Font
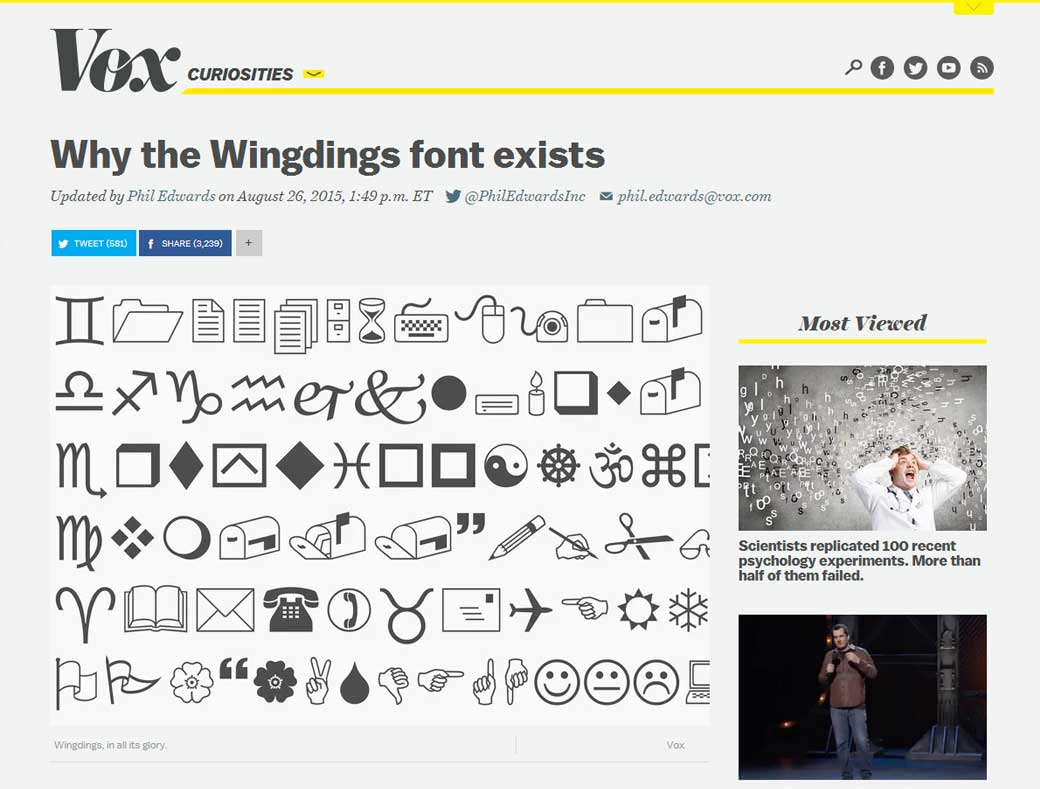
Love those kind of articles: Why the Wingdings font exists
#E-Commerce #Big Screens
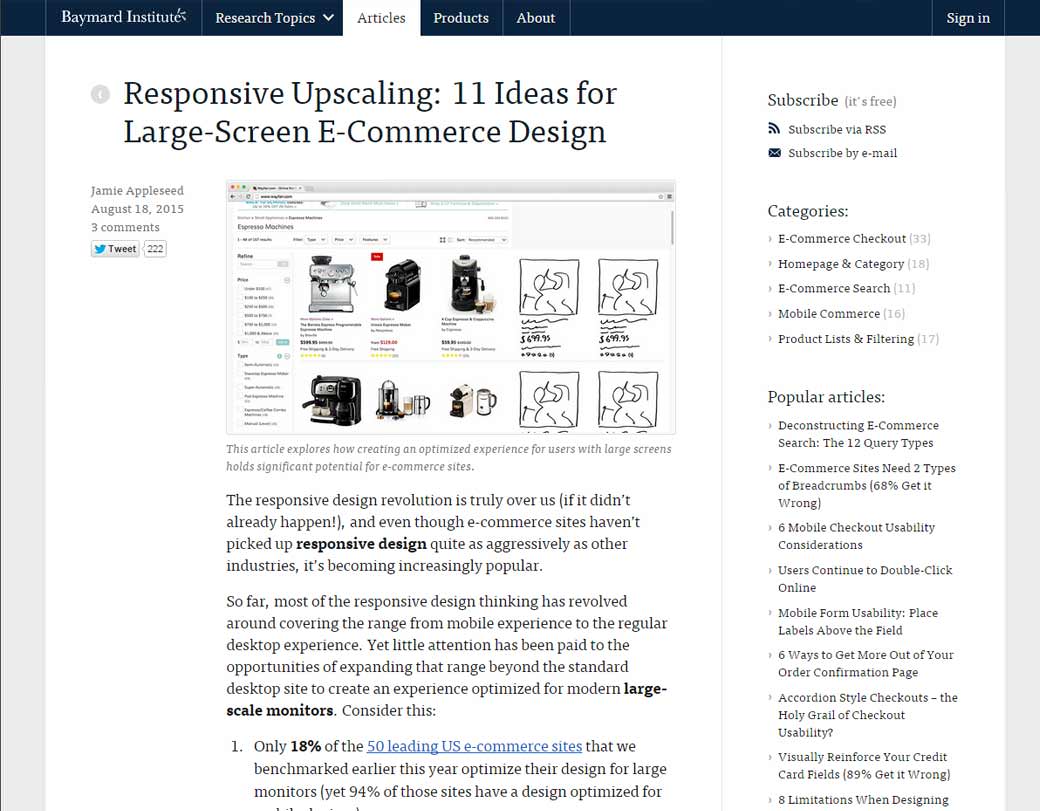
Love the idea of taking advantage of big screens: Responsive Upscaling: 11 Ideas for Large-Screen E-Commerce Design
#Fun
Umlaut – The Uber of punctuation. Thänks.
#Design #Talk
Patterns of Card UI Design, on different UI cards patterns and how to use them in modern webdesign
#Mobile
Supporting Mobile Navigation in Spite of a Hamburger Menu – On providing alternate navigation ways through the site in case the user misses the burger menu
Inspiration and Great ideas
#Body Language
This is fascinating: “Amy Cuddy: Your body language shapes who you are”
#Pattern
Nope flat did not totally kill background patterns they are still some pretty cool ones (love some animated ones)
#Translation
Huhuhu, Google Translate vs. “La Bamba”
#Music
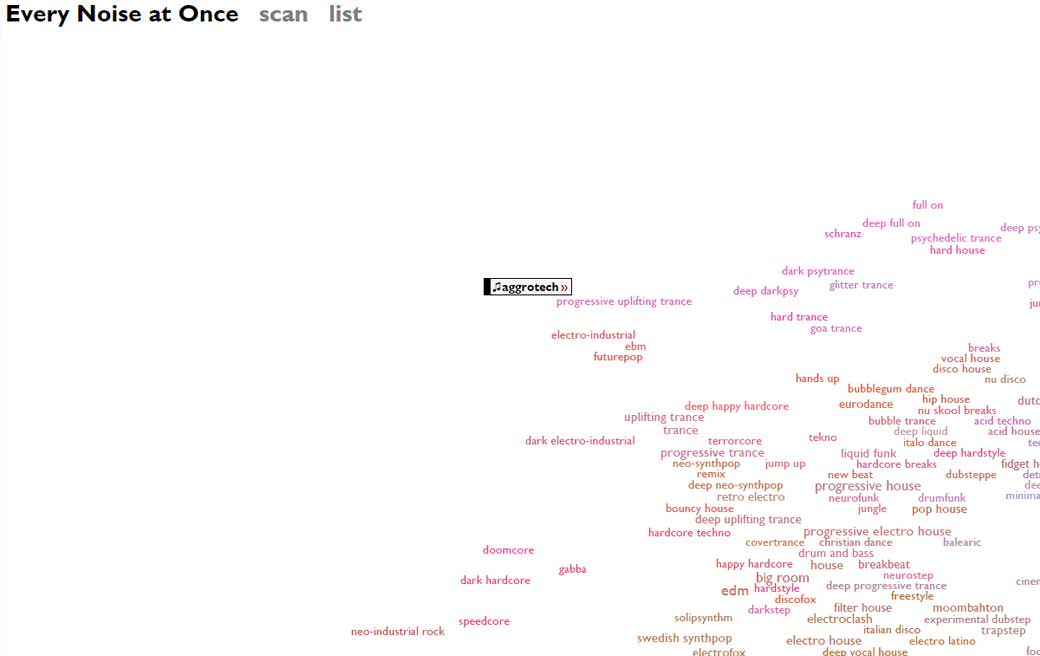
If you ever wondered what the *** was liquid funk, vintage reggae or necrogrind, now you can now: everynoise.com
Designer news
#hangout
hangouts.google.com Google Hangout finally get its own webapp
Tutorials
#CSS
CSS element() function with some pretty cool demos
#SVG
Tight Fitting SVG Shapes, the Present and Future by Ana Tudor (drink a coffee before reading it has cosine in it)
Useful ressources, tools and plugins that will make your life easy
#CSS
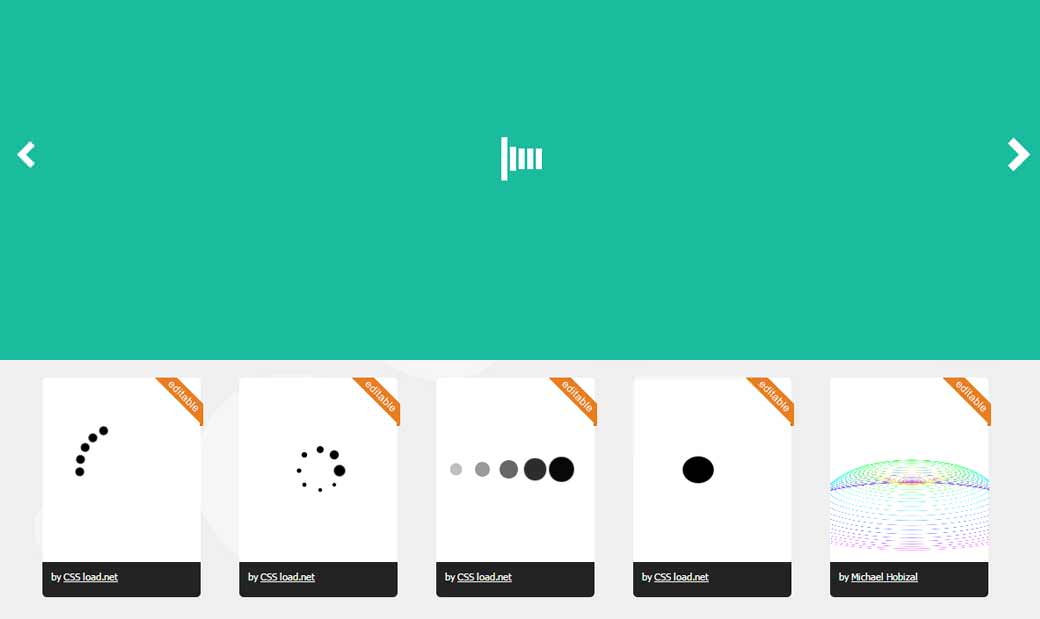
A bunch of AJAXA loaders made in CSS, just in case: cssload.net and spinkit
#Image
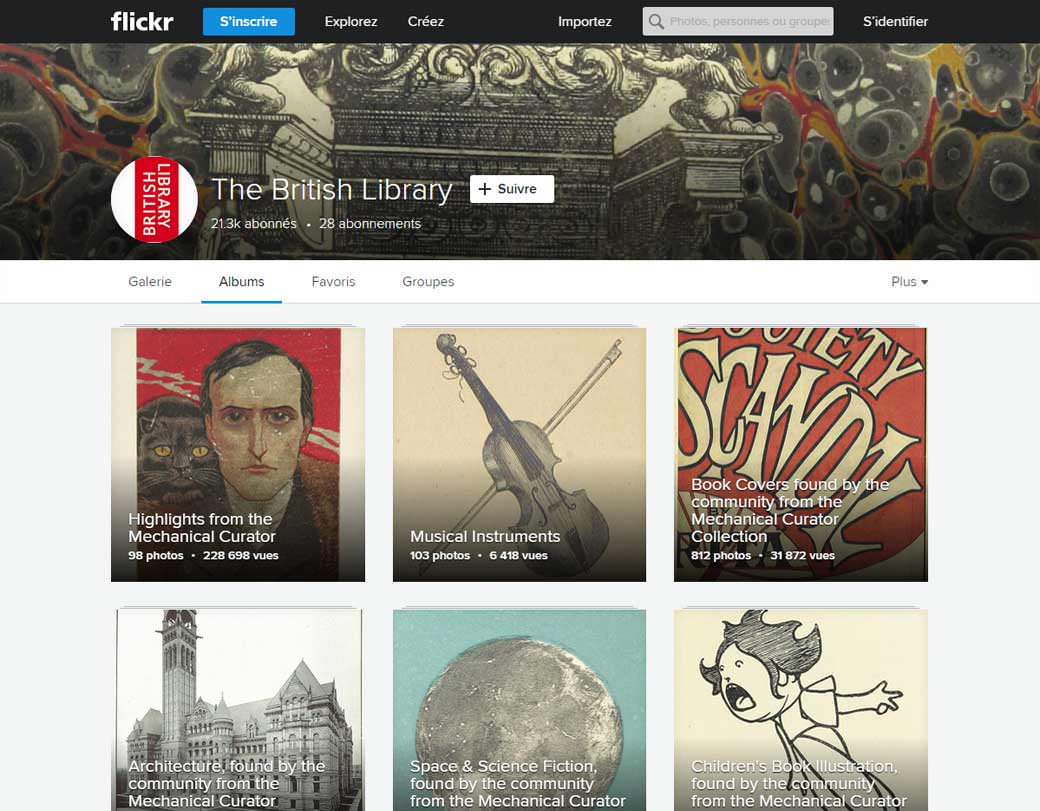
A million of free images over 300 years released by the British Library
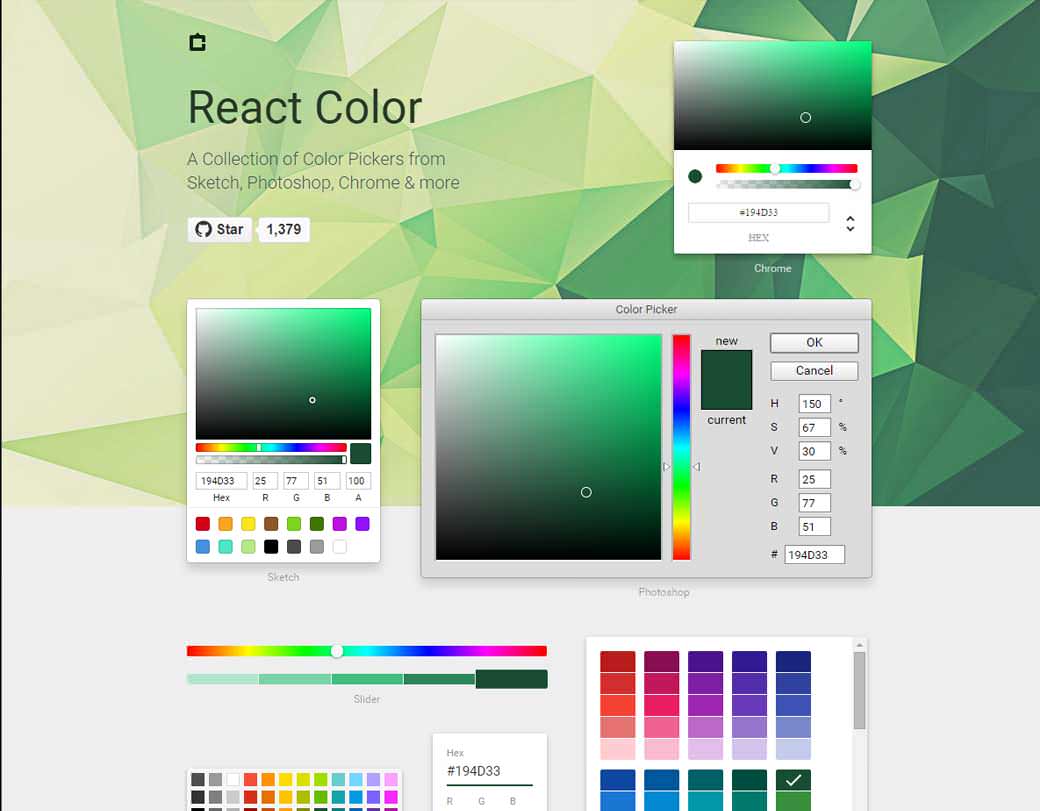
#JS #Color
React Color, some nice color pickers with 7 different styles
Fun, games, experiments and demos
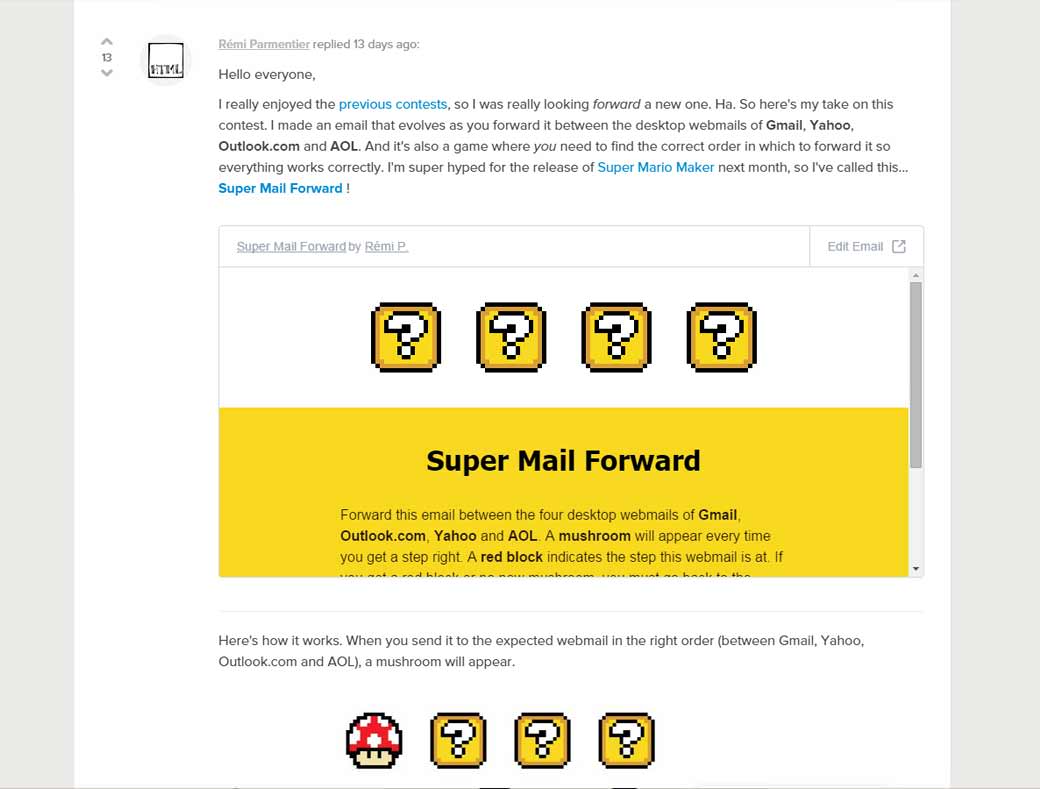
#Canvas #JS
Muuaahu email craziness level 1000
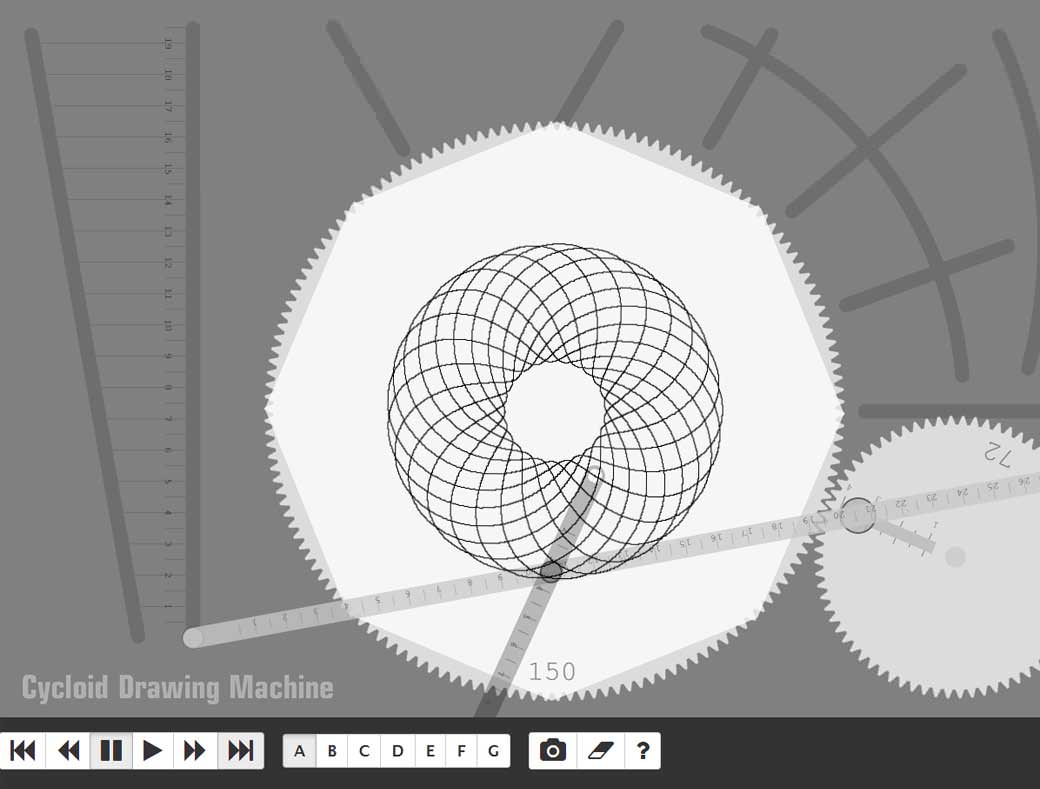
#Maths
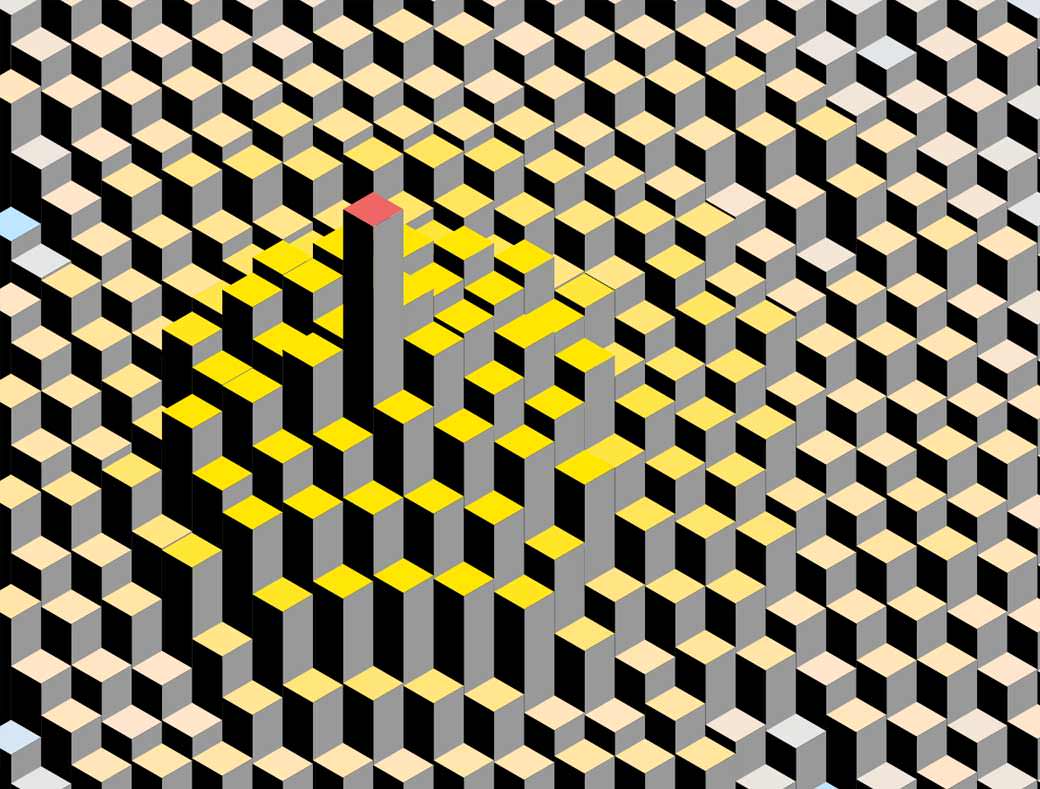
#Cubes
Procrastination time with this little iso cubes demo
#CSS
Morphing search input concept