
Pixels of the Week – December 11, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
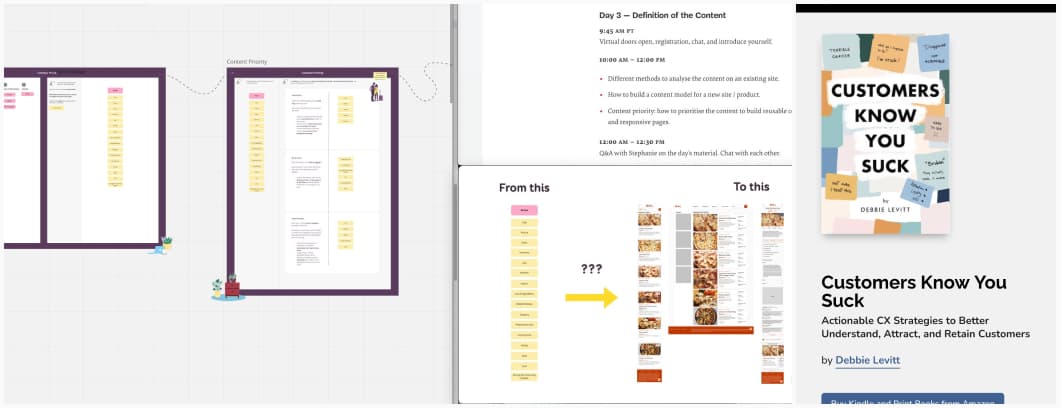
I was interviewed for Debbie Levitt’s new book it out: Customers Know You Suck:Actionable CX Strategies to Better Understand, Attract, and Retain Customers. I’m chapter 22! So, we are doing a little giveaway: if you want to win a free (ebook or paper) copy, comment with your funniest, strangest or most surprising quote from user research, interview or feedback, either on twitter or linkedin or mastodon. I will randomly pick 2 comments from all social media on December 20.
We went through day 3 and 4 of my “building better products” workshop, talked about information architecture, content model, content prioritization and built low fidelity wireframes of reusable components. I’m having an awesome time, the group is amazing. Tomorrow is the last day, and we will talk about usability testing!!
TL;DNR the one you should not miss
#Selling UXR
Are you struggling selling UX research to stakeholders? Here’s some help: The UXR Valuation Model, awesome talk by Claudia Natasia on how NOT investing in UXR destroys revenues and adds invisible leverage that will accelerate this destruction
#Privacy #TermsOfService
(almost?) none reads the terms of services of products. this website gives you the too long, didn’t read for many of the big companies terms of services: Terms of Service Didn’t Read.
Interesting article
#CSS
We now get Large Viewport and Small Dynamic Viewport units, to account for mobile devices with expanded and retracted toolbars. And Dynamic Viewport units. This is very nice.
#UX Research #Process
Interesting map by Erika Hall to help you plan your design research. I also like her definition of evaluation “how well is our solution working”, because often evaluation gets reduced to “validation”, and, nope, that’s not good.
#Context
Context Matters. Something to remember when we design: “Nothing exists in isolation. Whatever you make will be experienced as part of a broader context that influences how people understand it.”
#Content Strategy
It’s very hard and complicated to design pages if you have no idea about what of content goes in there. Hence, the importance of content strategy for UX designers as well: Content Strategy 101
#Accessibility
- “Twitter’s Layoffs Are a Blow to Accessibility“, I just hope this isn’t going to set a precedent example, like “yeah if twitter doesn’t need it, we don’t need it either” and some kind of other utterly ableist crap
- Swearing and automatic captions, an interesting read on the censorship in automatic captions and why it’s not a good idea
- Your Information Architecture is an Accessibility Problem: an interesting article explaining how your poor information architecture choices will impact disabled users, creating more barriers to access your content for a huge portion of the users. Fix your IA problems!
#Neurodiversity
“Your Designs (& Teams) Can Be More Dyslexia Friendly. Here’s How.” What to keep in mind when designing with a lens on neurodiversity
#SocialMedia
Protect Me From What I Want – What the whole “no algorithm” discussion doesn’t make sense (there is always an algorithm, even a simple one behind displaying data), and how we could build a better algorithm where users could indeed have more control, one with human values.
#AI
- Designers can find their place in an AI future “We’re at a crossroads. If we get complacent and put trends, safety, and delivering the expected before the creativity that has long since been our defining asset as designers, then before we know it, we’ll be the latest industry ravaged by automation”
- “Escalating home prices are pushing more people out of the prospect of ownership, landlord automation doesn’t just help wealthy investment firms own an increasing percentage of the U.S.’s small homes—it makes the whole paradigm possible.” Yep, I’m sick now: Robot Landlords Are Buying Up Houses
#MetaVerse
Ways to think about a metaverse “Does France needs its own metaverse”, haha this is SO on point, France is well known for wanting its own everything. Great article on the whole “what is our metaverse strategy” bullshit question and how to re-frame this.
#Biases
False dilemma – Based on what I see around social media those days, I think a couple of people need to check what a False Dichotomy is. You are welcome.
#SEO #Sexism
Myriam Jessier wrote a great text about the issues of sexism and toxicity in the SEO industry: Dear SEO Industry, We Need to Talk. Sadly, this rings so many bells, not just in SEO, but in tech industry in general. Let’s do better, at least for next generations.
#Hydration
Busting 5 common myths about water and hydration. I’m happy to learn that the whole “drinking coffee can make you dehydrated” haha
#NoteTaking
A Designer’s Guide to Taking Great Notes . Interesting article to help you take better notes during user research by Lucie Calloway. I really like the AEIOU framework: Activities, Environments, Interactions, Objects, and Users.
Inspiration, fun experiments and great ideas
#Fun #Simulation
In case you were wondering what would happen if an asteroid hit your city, you can now simulate this with this asteroid launcher simulator.
#Inspiration
Marine Beaufils (@moonovermarine) is a French needlepoint/embroidery artist how creates some very unique embroidery artwork, from space to retro gamine, pop culture and beyond
#Metrics
The metrics onion, an interesting concept to help people understand that, often, fluffy vanity metrics don’t really help understand the nuances and reality of a business
#Design #Japan
“why Japan’s internet is weirdly designed” a delightful rabbit hole including AI to compare websites in Japan, the history of the web, and more.
#AI
This is very cool: Disney built an AI that can easily make actors look younger or older
#Illustrations #Animals
A sad but beautiful bestiary of 32 animals that are extinct today but preserved in those public domain images
#Inspiration
A curated gallery of patterns by awesome designers & illustrators
Useful tools and resources that will make your life easy
#Development
Projectbook is a collection of over 100 software project ideas for people looking to learn a given language or technology but short on inspiration for what to build. The projects vary in complexity and what they exercise.
#Performance
An interesting set of Performance Cards, by Spotify team, to help your teams consider the experience of all types of users with different access constraints: low resolution screens, data storage scarcity, etc.
#Movie Geek
I have no idea what you could use this for, but the fact that it exists makes me happy. PlayPhrase, a site where you can search for a phrase and it brings you movies extracts with it
#AI
This is a fun idea, an AI that shows what you’d look like in different areas.
#Blogging Tool
Very niche tool, but, in case you need it: Montaigne, a tool to build a website using Apple Notes
Videos and Tutorials
#UXResearch
In case of debate where everyone brings their own personal opinion, the solution is “Show me the Data (5min video) “. It can be quantitative or qualitative of both. Important part is to do the research to settle this with actual user data
#CSS
Let’s talk about CSS position (21min video) (absolute, relative) and the concept of containing blocks so that you can position anything anywhere you need it to be.
News in the industry
#Pantone
The Magentaverse, seriously Pantone? Still love that Viva Mangeta, it goes well with my current mood. Also, in case you ever want to make me a gift and don’t know what, pantone mug in yellow 012 would go nicely in the new office, hehe