
Pixels of the Week – December 20, 2020
Every day, I share on twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
This week was my first “mobile UX and responsive web design” online course of the school year 2020-2021. For people who don’t know I teach for different bachelors and master degree for university of Strasbourg and next year also for “Université Libre de Bruxelles”. I might also add a few online workshops next year out of university curriculums. So stay tune 🙂
TL;DNR the one you should not miss
#Industry
There is No Normal. You belong here. There is no rush to learn everything right now. Breathe. Enjoy what you already know. You are doing well. Welcome to the craft.
Beautiful message by Hugo “Kitty” Giraudel about entering the web industry
Interesting article
#Diversity
- Lack Of Diversity In Tech Isn’t A ‘Pipeline Problem,’ It’s A Network Problem. By looking beyond our existing networks, we can expand opportunity. (by Nick Caldwell)
- “10 new rules of design: the design industry has been caught up in Eurocentric ideas for too long. We talked to leading experts from MIT, Twitter, and more, who want to help break the spell.” a most welcome conversation indeed
#UI History
- “14 UIs that changed the way we design” it’s always nice to know were some UI patterns come from. It’s missing the “Xerox burger icon” in my opinion though. You’re lucky there’s another special article about that
- “An oral history of the hamburger icon (by the people who were there)“, so it was basically designed as storage space for things they did not know where to display and didn’t want on the main screen. It’s quite amazing to see early UIs.
#CSS
- “What Can You Put in a CSS Variable?“, the answer is a lot of things 🙂
by Will Boyd (@lonekorean) - A super detailed article about CSS Scroll Snap by Ahmad Shadeed (@shadeed9). This is a really useful CSS spec if you want to build easy cross browser desktop/mobile sliders for example.
#User Research Method
“Contextual Inquiry: Inspire Design by Observing and Interviewing Users in Their Context“, what is it, when to and not to apply such a method, how to apply in during user research phase, and the risks and downsides (by @NNgroup)
#Community
Teisanu Tudo disguised as an Instagram UX influencer for 4 months; this is what he learned about the “Instagram UX community“, from lack of / aversion towards criticism to over positivism and UX having a whole other definition (shiny)
#Roles #UX
“How to make UX and business analysis (BA) work together“: business analysis takes one perspective (on an object), but UX takes another (on the user), both are complimentary and are two sides of the same coin. (by Ben Weedon)
#Accessibility
“Alt vs Figcaption“, examples on how to use alt and figcaption the right way for both accessibility (alt) and editorial (figcaption) purposes by Elaina Natario (@elainanatario)
Inspiration, fun experiments and great ideas
#Inspiration #Interactions
The mix of photos, patterns and vector illustrations on this website works so well, the animations are delightful yet not overwhelming
#Colors #Eyecandy
albumcolors.com I am biased, I love anything that’s ordered by rainbow colors and the aesthetics of music albums, so of course I love this project: a collection of 150 album covers to celebrate the colors in music in 2020
#Game #Maze
A fun little tilting maze game codepen demo by Hunor Marton Borbely (@HunorBorbely)
#VideoGame #Nike
In this fun video, Nike partnered with League of legends after witnessing millions of gamers riddled with health problems. The aim was to win players hearts by mixing gaming elements with sport, before more serious diabetes destroying initiatives kick in.
#Game #Procrastination
@Mailchimp’s design team created this small meowmart game. I am so bad at those games but it’s a lot of fun.
#MachineLearning #Opera
I created my own little blob opera and it’s amazing and actually quite relaxing
#Sketch #Figma
That love triangle is hilarious
#Pantone
I usually don’t like the pantone colors of the year, but folx, this yellow gives me life. Meet the Ultimate Gray + Illuminating (yellow), pantone colors of 2021.
#Biases #AI
News in the industry
#CSS #Animations
YES please: Safari Technology Preview 117 implemented the CSS individual transform properties. It doesn’t sound like much, but trust me as soon as you play with CSS animations you will want to have this ^^
#PWA #Webplateform
Next-level web apps on desktop, a 10 talk by @b1tr0t to show you some of the really cool new stuff coming to the Chrome webplatform (like run on login, window placement, tabbed web applications, badging, notification triggers)
Tutorials
#Video
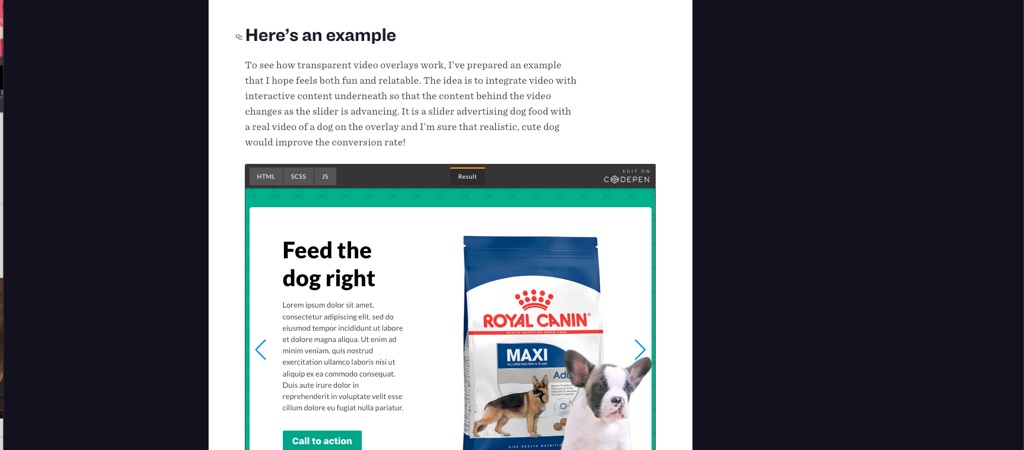
“Overlaying Video With Transparency While Wrangling Cross-Browser Support” I’m half “this is super cool we can do nice things with that” and half “OMG marketing is going to overuse this AGAIN to annoy users with ads” (well I bet they already do)
Useful tools and resources that will make your life easy
#LearnCSS
CSS can be weird sometimes, but you can learn those weird things to be more confident with CSS. Julia Evans (@b0rk) drew a 28 pages zine to help you understand CSS!
#GameUI
You know how UI designers have databases for all the elements of a websites? This is the same, but for game UI: a huuuuge database featuring 327 Games and 11655 Screenshots (by @EddCoates)
#Patterns
An online tool to browse, download but also generate and customize patterns you can then download in SVG and PNG and user for you projects (by @Everypixelcom)