Pixels of the Week – December 3, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: mobile design and mobile browsers, 8 points grid, psychology, cognitive biases, form validation UX, Progressive Web Apps, cartography, PSD inspection tool in Invision, a lot of HTML and CSS tutorials. There are also some nice Sketch plugins and a tool to design maps based on data in the ressource section.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Mobile
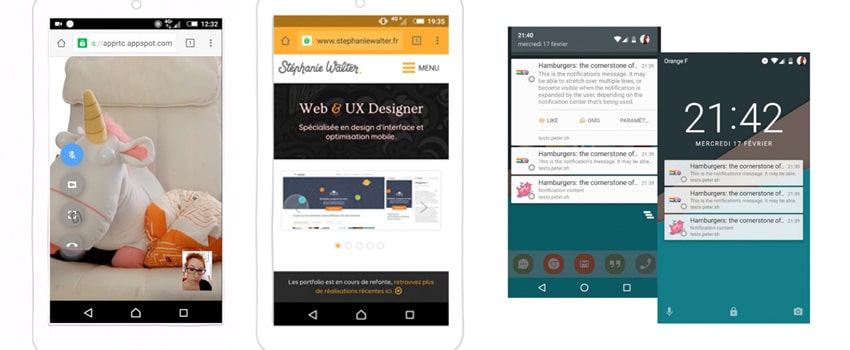
The (Not So) Secret Powers Of The Mobile Browser: notifications, offline support, PWA, etc., everything you need to know about mobile browsers capabilities those days
Interesting article
#Uber
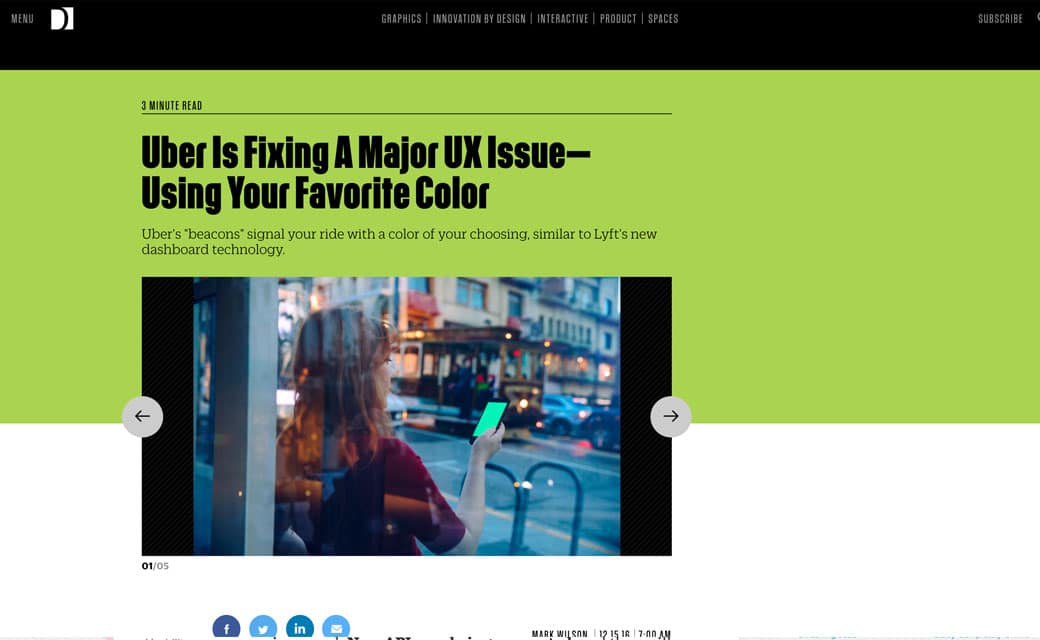
Smart idea to enhance Uber pickup experience, driver get a LED sign with a color they can change so that customers can see them quickly
#Design
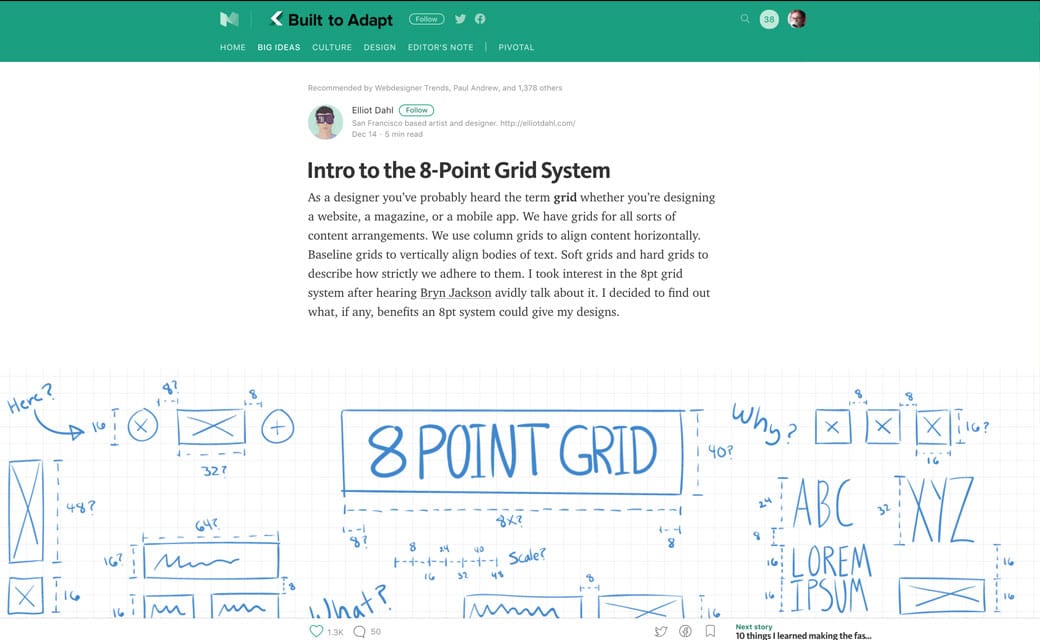
Intro to the 8-Point Grid System, because it scales pretty well on my screen densities, interesting
#Psychology
The science of surprise: How to make your work unforgettable, a few interesting ideas for articles, conferences and websites
#Design
The Current State of Adaptive Design: a comparison between Sketch Figma and Subform
#Portfolio
Portfolio Advice for a UX Researcher.
#Sketch
Sketch is getting more and more interesting as a UI designer: How to create a FRONT END FRAMEWORK with Sketch
#AI
Front-End Developers Are Information Architects Too
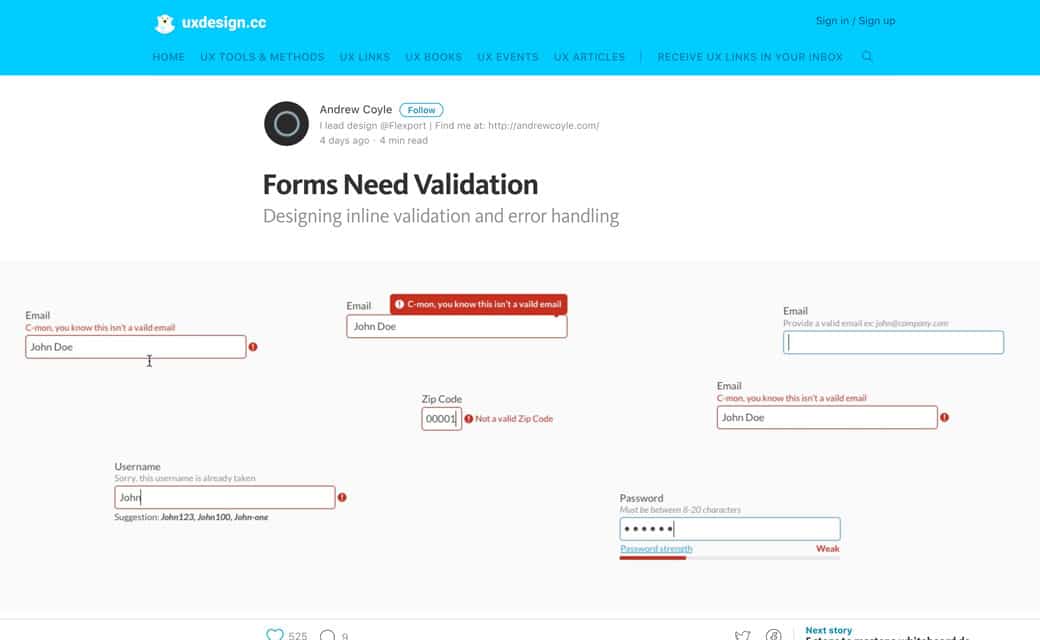
#Form
Forms Need Validation, here are a few ways to provide it
#PWA
Designing Progressive Web Applications for the Future
#Design
Decision Frames: How Cognitive Biases Affect UX Practitioners
#UX
10 things I wish I knew as a UX research team of one – some really nice advice
#Maps #Dataviz
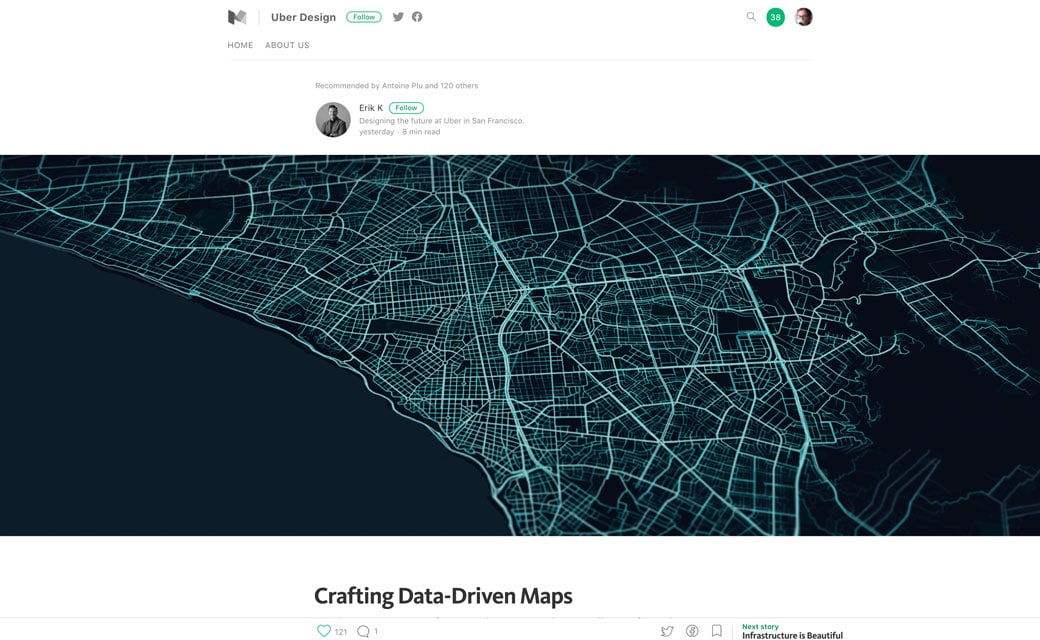
Crafting Data-Driven Maps at Uber, great article if like me you love maps and dataviz
Webdesign news
#CSS
#Invision
The inspect tool in Invision now works with PSDs as well !!!
Tutorials
#Accessibility
Writing HTML with accessibility in mind
#Illustration
How to use basic shapes to create simple icons in a few clicks
#CSS
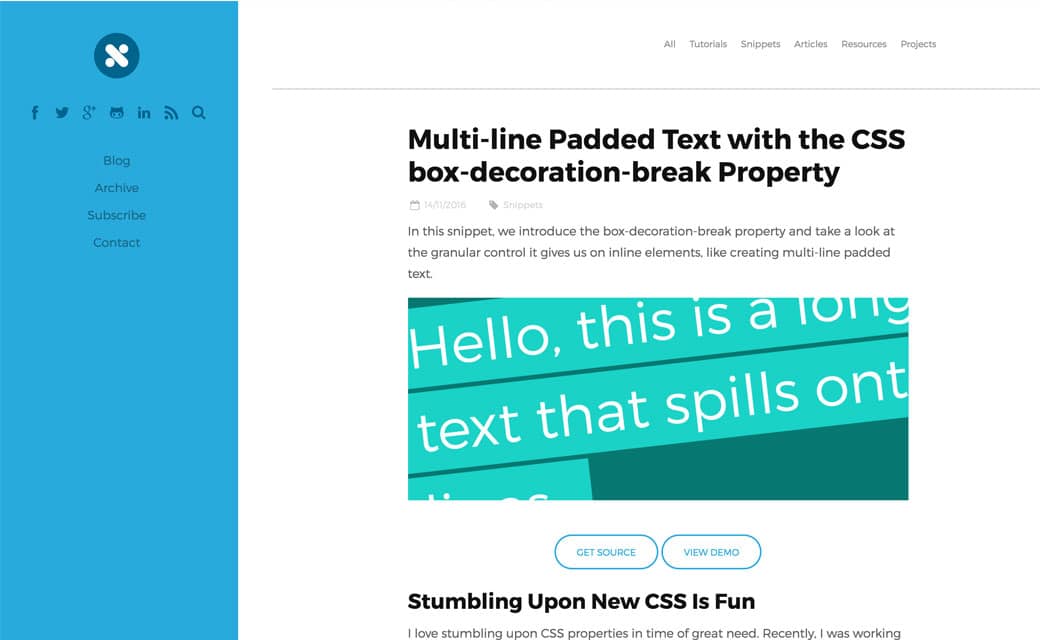
Multi-line Padded Text with the CSS box-decoration-break Property
#CSS
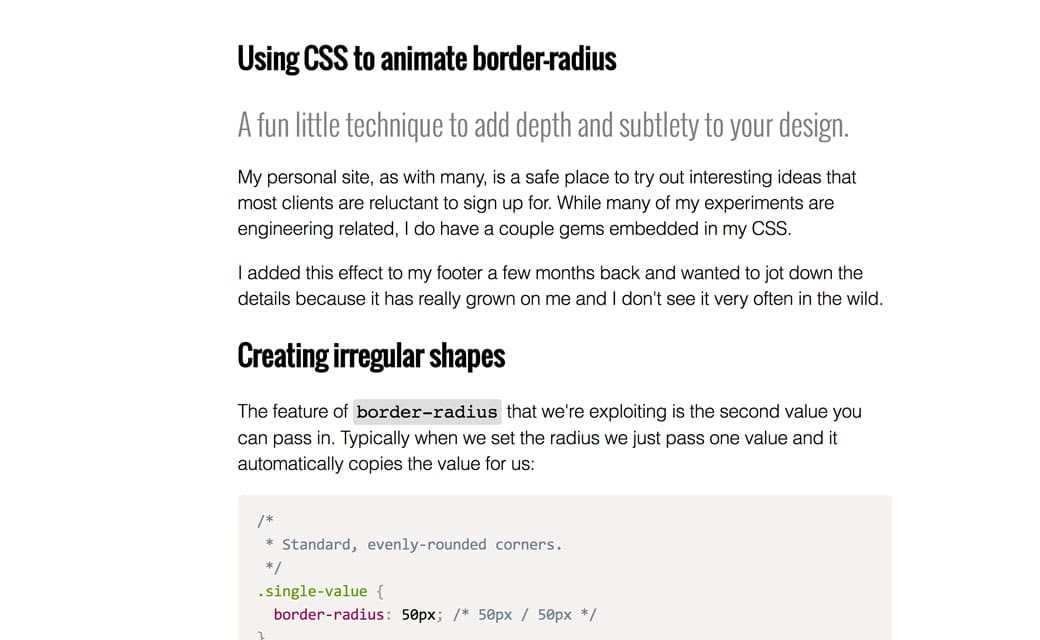
Using CSS to animate border-radius
#HTML5
10 New Features of HTML 5.1 & How to Use Them IRL
#CSS
How Style Scoping Works with Element Queries, interesting concept with a few detailed examples
Useful resources, tools and plugins that will make your life easy
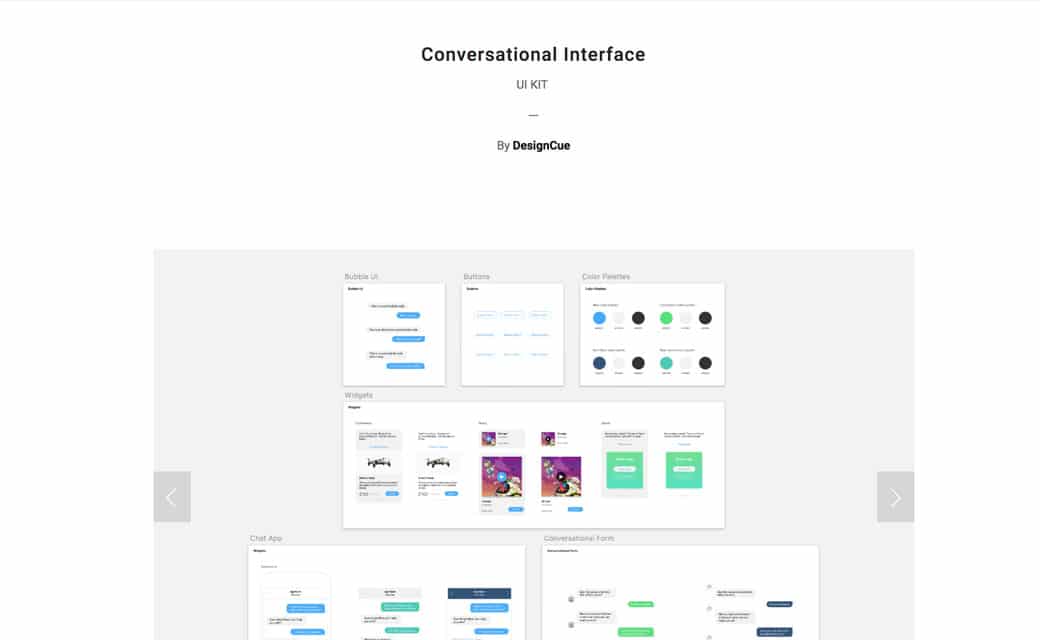
#Conversational Interface
A template for conversational interfaces in case you don’t want to draw the bubbles yourself
#Sketch
A few nice ressources: Best Sketch Plugins I Used This Year (2016)
#Map
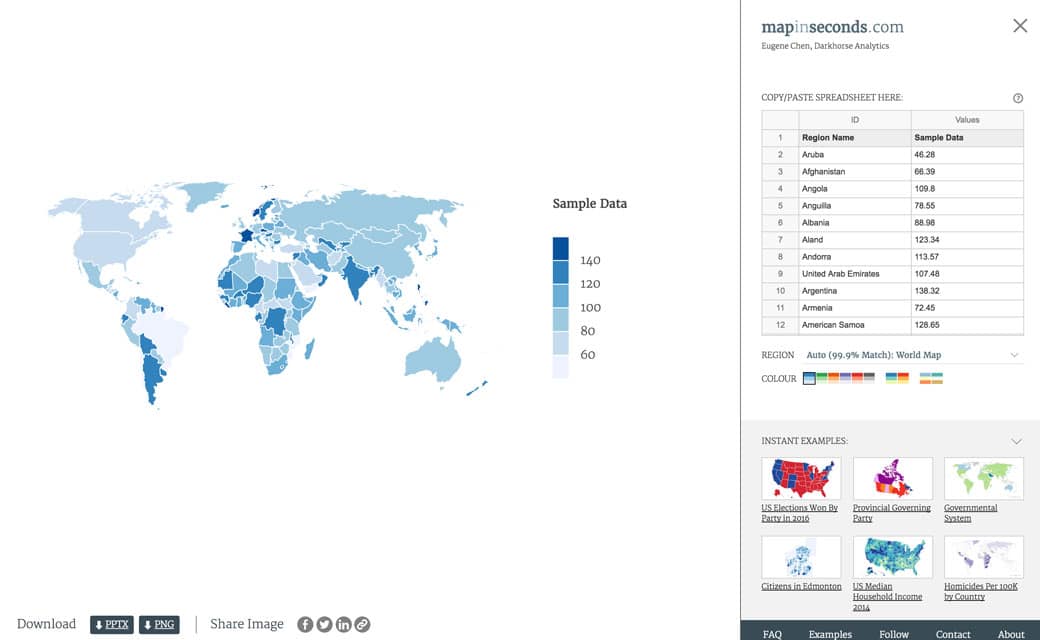
mapinseconds.com turns the data in your speadsheets into a nice map
#Performance
Front-End Performance Checklist 2017 (PDF, Apple Pages)
Fun, games, experiments and demos
#Emoji
Morning, it’s Monday procrastination time: Text Emoticon Creator