
Pixels of the Week – December 6, 2020
Every day, I share on twitter and Linkedin a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
This week I attended 2 days of Axure training. It’s honestly quite a powerful tool, I wasn’t aware you can do so much with global styling and more. This should bring my prototypes skills to the next level 🙂 I’m also enjoying just dance 2021 and I’m super happy to see a K/DA song there. I find this fascinated. K/DA (meaning Kill/Dead/Assists) is the name of a virtual band composed of 4 characters of the League of Legends Game. Obviously there’s real “singers” for the voice, but the whole band is virtual. So this is one game, Just Dance, featuring another game’s virtual band. I don’t think it can get more meta than that.
TL;DNR the one you should not miss
#Heuristics
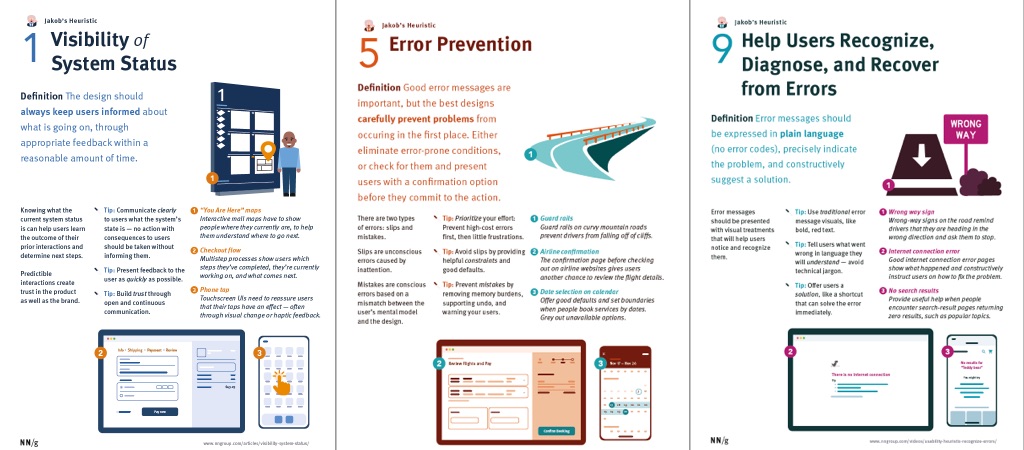
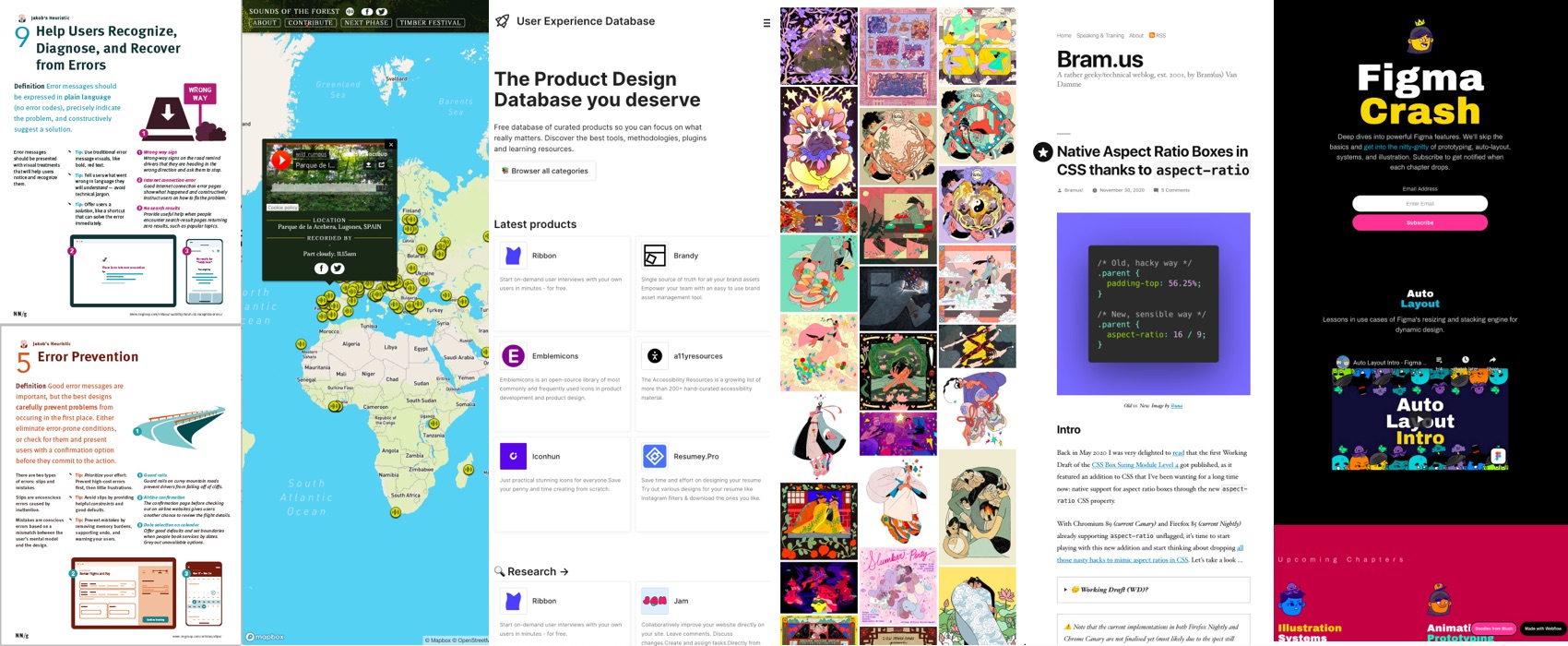
Yeah, NNgroup’s 10 heuristics were updated with nice examples, illustrations, resources, related links but also some posters that detail each heuristic in detail to decorate your office!
Interesting article
#UXDesign
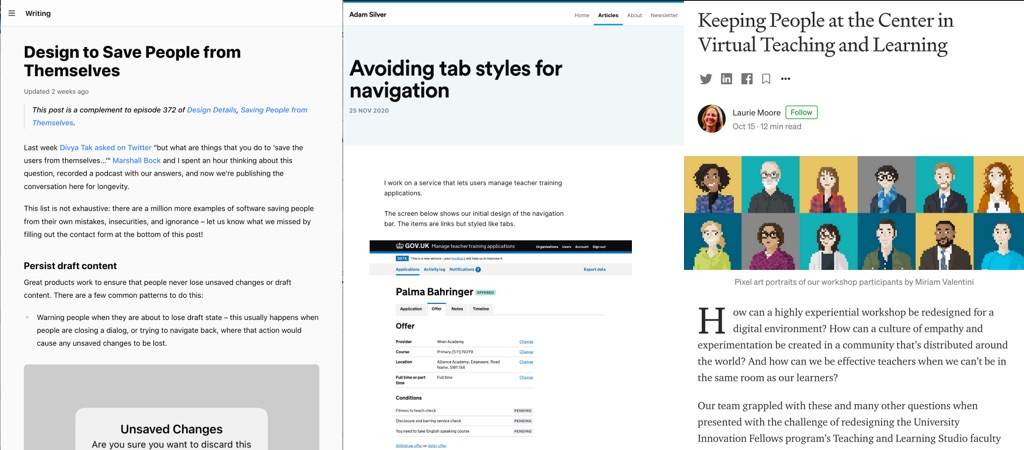
From drafts, undoing actions, warning, to sensible default, spoilers, digital detox, preventing spread of misinformation, reducing toxicity, an interesting list of features that can save users from their themselves when necessary by @brian_lovin
#Tabs
Avoiding tab styles for navigation by @adambsilver an interesting article on how styling navigation links (that open a new page) like tabs (that should not open a new page) can be confusing for some users
#Metrics
“Your CX and UX Metrics Are Myopic” by Debbie Levitt: stop looking at isolated metrics in a vacuum (would I dare to say that this critical thinking should also be applied to those core vitals you are all bragging will “measure ux of web pages” ?)
#Design #Interviews
“Tips for a Successful UX Design Interview” I love the 1st point: going beyond the “my process follows design thinking methodology”and being able to describe YOUR OWN design process with your words can make a huge difference with others
#UX #Performance
Beyond the “hype”, a constructive analyse of the core web vitals: “Core Web Vitals metrics are data points that are certainly important, but, on their own, they don’t give us a complete picture into the entirety of our user’s experiences.”
#VirtualTeaching
“Keeping People at the Center in Virtual Teaching and Learning” some interesting ideas here if you teach online (by Laurie Moore)
Inspiration, fun experiments and great ideas
#Illustration #Inspiration
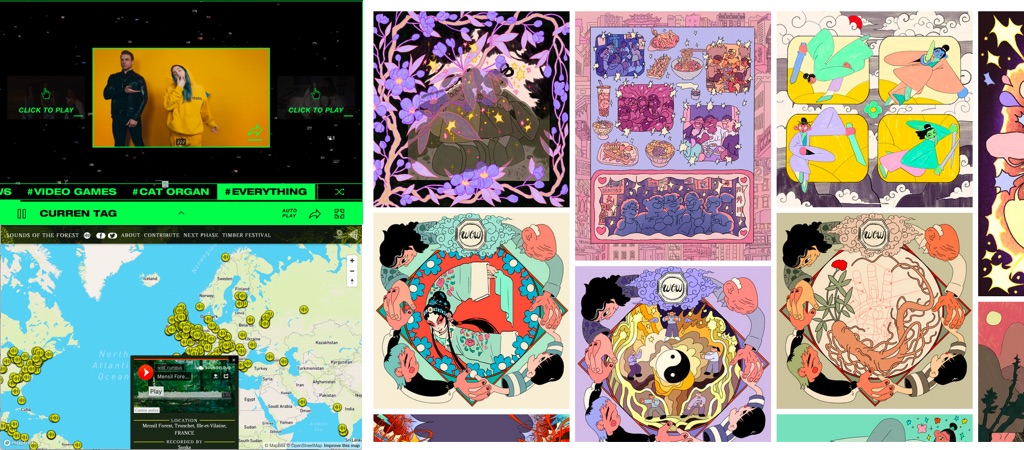
Discover the colourful beautiful work of Sarula Bao (@bao__haus), a queer Chinese American illustrator and graphic novelist based in Brooklyn
#Motion #Inspiration
Awkward, a video showing a series of awkward moments in a few surreal animations (by Nata Metlukh)
#Sounds
This is such a cool project: “Explore the first ever forest soundmap of the world!” #SoundsOfTheForest
#Music
This is what the internet was created for and I love it: infinite looping supply of “Bad Guy“, a mashup of synchronized youtube videos that use that song
#Commercial
Cannot be unseen: Every Covid-19 Commercial is Exactly the Same
News in the industry
#CSS
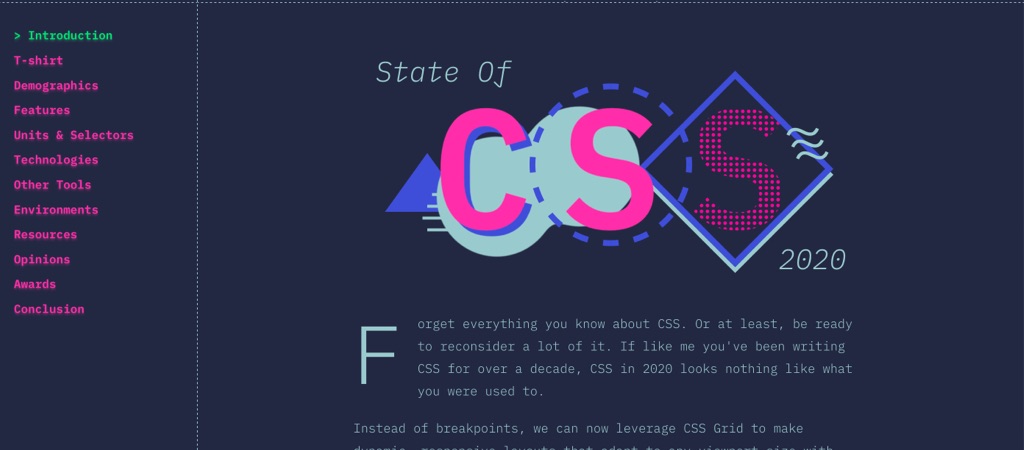
The results of the 2020 state of CSS are here
Podcasts
#Customer Behavior
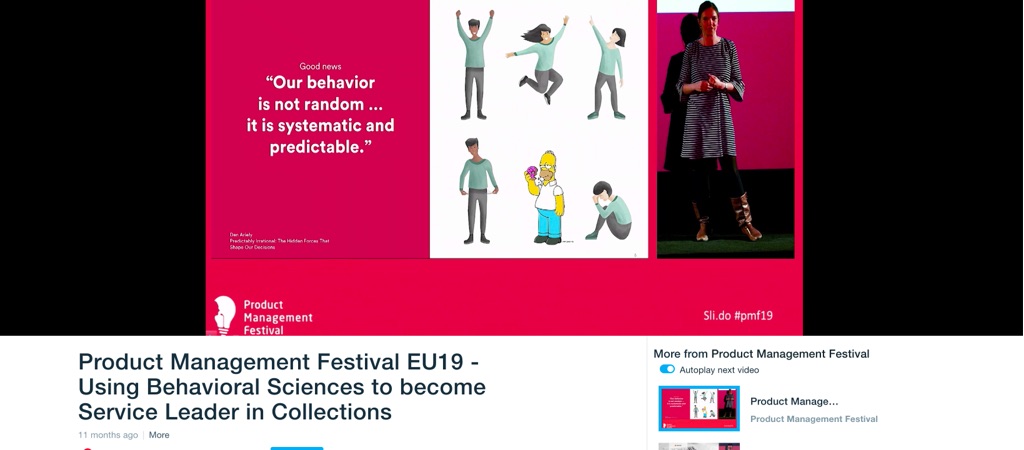
“Using Behavioral Sciences to become Service Leader in Collections” an interesting talk on how Swisscom reduced the number of people not paying their bills by Elizabeth Immer and Mathias Aeschimann
#Podcast #Design
“Design with Real Content” because not everybody’s friends are all named Ed Lee. Another great podcast by @lauraklein and @katerutter where they talk about real data but also user generated data and why Lorem Ipsum is a bad idea.
Tutorials
#UI
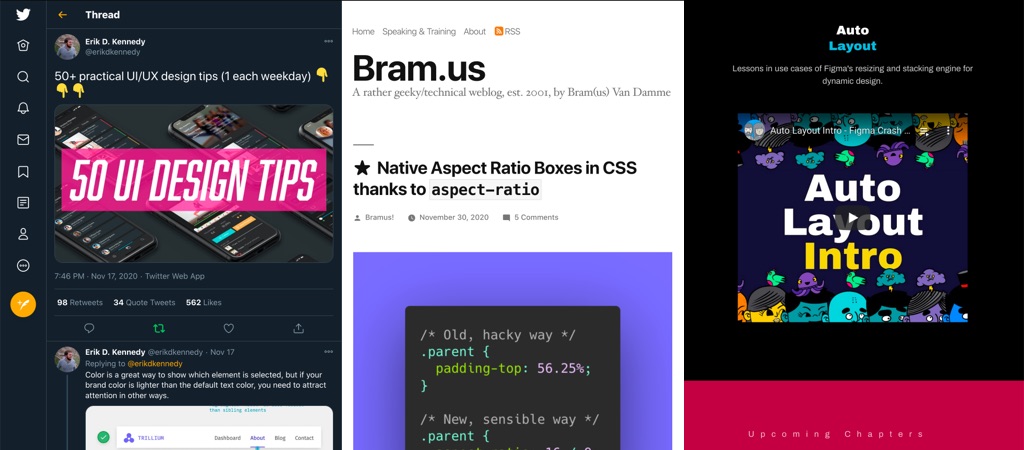
A twitter thread with 50+ practical UI/UX design tips (1 each weekday)
#Figma
A Figma crash course that starts today with a section on auto layout
#CSS
“Native Aspect Ratio Boxes in CSS thanks to aspect-ratio” by @bramusblog I am looking forward to seeing this supported on all major browsers so that we can remove the old “padding-bottom: 56.25%” container hack for responsive iframe/video!
Useful tools and resources that will make your life easy
#Tools
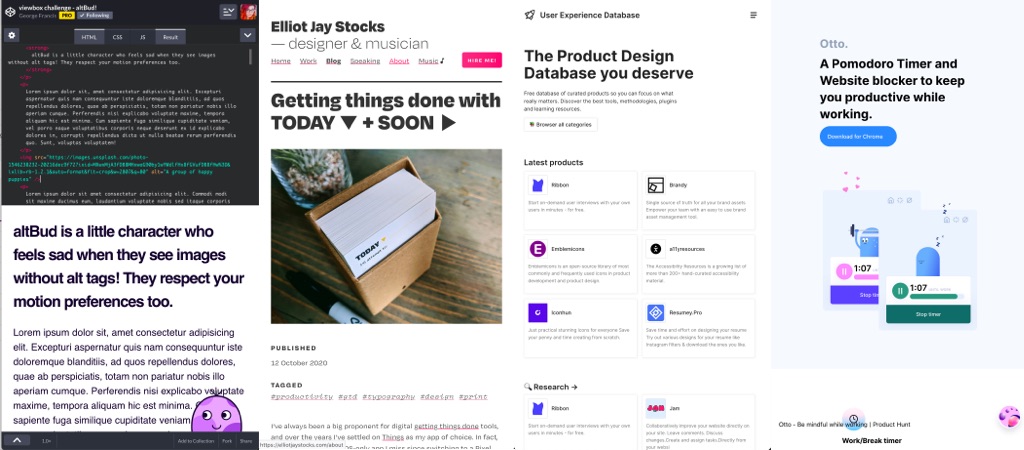
Wondering what tool you could use for user research? analysis? visual design? The Product Design Database (@uxdatabase) is a curated list of design tools, methods and plugins to help you pick the right tool for the job
#Productivity
“Getting things done with TODAY ▼ + SOON ▶” a set of cards you can print in a business card format to help you getting things done. I love the concept and the design! by Elliot Jay Stocks (@elliotjaystocks)
#PWAs
An Advent calendar for people excited about the web platform, whooot!
#Productivity
Otto, a cute pomodoro timer and website blocker to help you stay productive (as chrome extension)
#SVG #Accessibility
“altBud is a little character who feels sad when they see images without alt tags! They respect your motion preferences too” A cool codepen demo by George Francis @georgedoescode
#Free Front
Soapy Hands, a few mange stylish font
#Tools
In my list of “essential tool I have on my computer”, today I present you HandBrake.
It’s is a (mac, win, ubuntu) tool for converting video from nearly any format. I use it to convert videos on social medias, for my blog, for conference slides, etc.
#Avatar
multiavatar.com another fun random avatar generator
#Remote
gather.town this looks like a cool tool for remote events or maybe even for teaching to build kind of a virtual place where people can meet and chat and share