
Pixels of the Week – February 13 , 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
In case you sent me emails and wonder why I haven’t came back to you yet, well, the last 2.5 months have been busy. And I mean REALLY BUSY. I finished a 5 parts article on user journey maps that will be published on Sitepoint soon. I’ve revamped all my teaching slides for this year (like 750 slides for 10 hours of content). I prepared and gave a talk on “UX Research for Internal Enterprise Tools (youtube replay)“. And I’m putting the final touch to a new talk on how to document accessibility as a designer.
So, I think I will calm down on creating content for a little while and will focus on transcripts for that content first.
TL;DNR the one you should not miss
#UXResearch
A resource worth bookmarking: my cheatsheet for user interview and follow up questions to help you write better interview scripts
Interesting article
#Localization
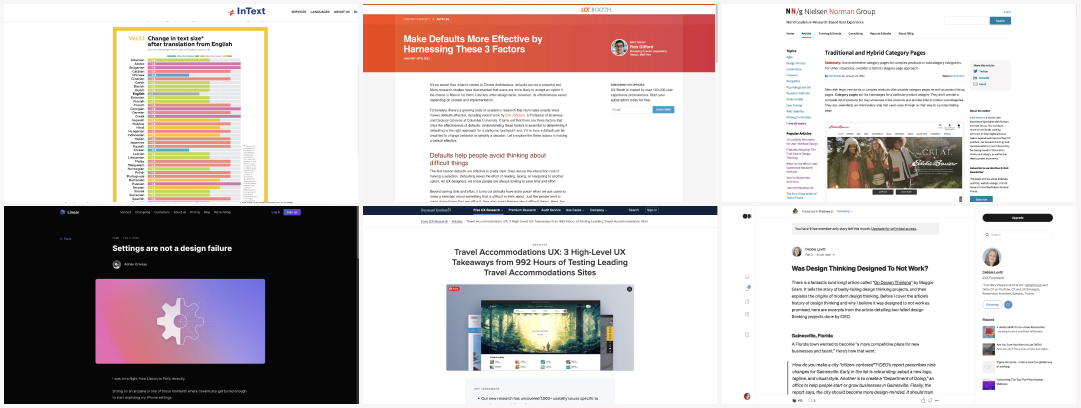
Multilingual Desktop Publishing: Tips & Tricks #3 — Super interesting tips on product localization (when you translate it to other languages) with a nice graph to predict how text might expand after translation from English to different languages.
#Customization
“Settings are not a design failure” yes it’s time to burn the “settings/customization is a design failure” myth. Most users demand a certain level of customization, especially in enterprise and complex products
#Psychology
The Fascinating Psychology That Makes WORDLE So Addictive, from scarcity to social sharing, habit loops, etc.
#Defaults
Make Defaults More Effective by Harnessing These 3 Factors, interesting article to help you guide your users using smart defaults
#Travel UX
If you work in the hotel and travel accommodation industry, this is a gold mine: 3 High-Level UX Takeaways from 992 Hours of Testing Leading Travel Accommodations Sites by @Baymard
#Information Architecture
Traditional and Hybrid Category Pages – An interesting hybrid approach to deal with ecommerce categories and sub categories for complex products that can also be applied to other areas (education websites, news, etc.)
#Design Thinking
“Was Design Thinking Designed To Not Work?” by Debbie Levitt from @Delta_CX and the whole disillusion of the 5 steps magic process anybody can do in a week
#Color #Accessibility
Foundations: colour contrast, a good summary of the color rules for accessibility purposes
#Inclusive Design
Interesting article on inclusive design. But I have an issue with the FB example of “support page for users whose name was not accepted as a valid entry” listed under as inclusive design. Would inclusive design not be the opposite? Not needing that page because all names are valid?
#Context Menus
An interesting guide with examples on how to design context menus, where to position them, how to add keyboard navigation, etc.
#Accessibility
An interesting article on alt tag emptiness, screen reader behavior and decorative images
#Modularity
Making the web better. With blocks! I like this idea of having a lot of blocks that could be generic for different editors across the web
Inspiration, fun experiments and great ideas
#VideoGame Painting
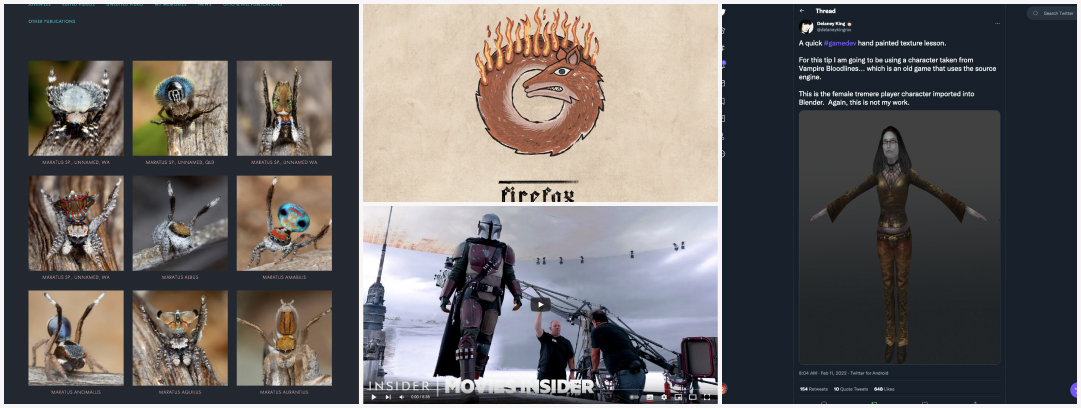
Delaney created another twitter thread where she explains how she did a paintover on a Tremer character with more modern technologies than when the game was created.
#Nature Beauty
This is the peacock spider, the male has a colorful abdomen and uses vibrations and dance to court the female. Those photos by Jurgen Otto are just amazing. (via @mulegirl)
#Logos
I really like those fun recreations of famous logos, today’s one is “grotesque art style from the middle ages”. The Firefox is awesome
#Special Effects
This is really cool: “Why ‘The Mandalorian’ Uses Virtual Sets Over Green Screen”
Useful tools and resources that will make your life easy
#Icons
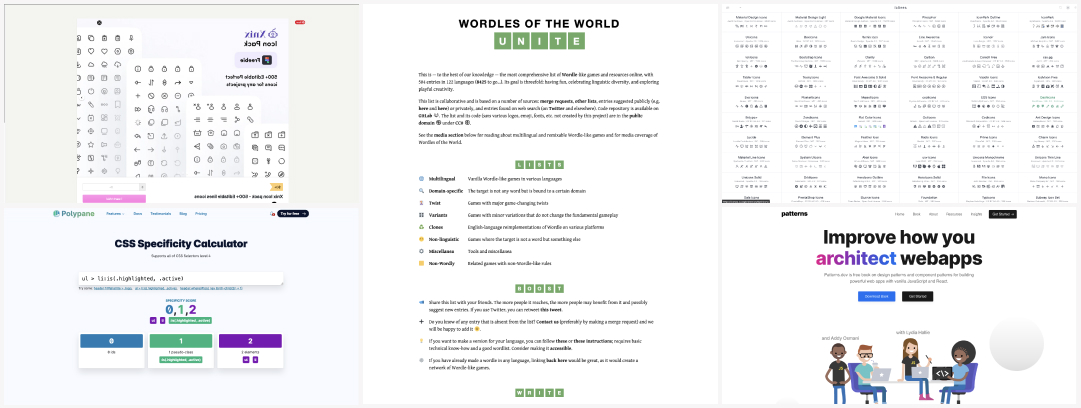
- This is awesome: a tool to search through many open source icon libraries at the same time. I would use it to find icons, but also as inspiration if I need to build my own to see what people expect.
- 500+ fully editable rounded Line icons for professional web and mobile interfaces
#CSS
This is cool, a CSS specificity calculator
#LearnJS
Patterns.dev is free book on design patterns and component patterns for building powerful web apps with vanilla JavaScript and React.
#Localisation
If you are looking for a Worlde version in your native language, here is a list (there is also Esperanto and some French dialects)
Tutorials
#CSS
Aspect Ratio is Great, goodbye padding old school hack to keep the aspect ratio of images and videos!