
Pixels of the Week – February 6, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

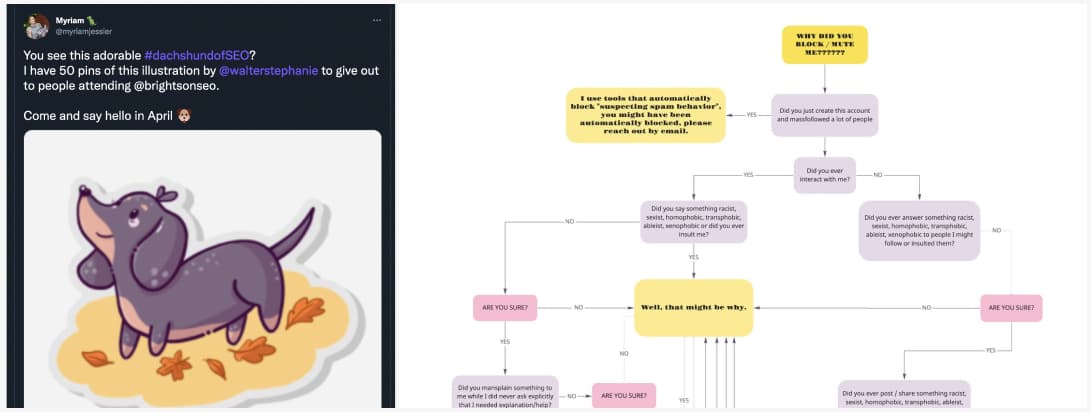
This week, I’m preparing my talk for Axecon on design documentation for accessibility. Myriam and I are having fun and ordered some Dachshund pins as well. I also made a little infographic to help people define why they might be blocked/muted.
TL;DNR the one you should not miss
#Debunking Myths
Monthly reminder that Henry Ford never said the “If I had asked people what they wanted, they would have said faster horses.” and that the problem with horses was NOT the speed.
Interesting article
#UXMapping
If you need to summarize the complexity of some process, environments or problems, maps are great. Here’s 3 different kind of UX maps
#UsabilityTesting
- Back to UX Research basics: What You Need to Conduct a Moderated Usability Test
- Is Usability Testing Effective? Yes, when the focus is on downstream improvement in user performance and experience. Usability testing appears to be effective despite the reliability issues associated with problem lists based on observed behavior
#GoodDesign
“The last design you’ll ever make” I really like this idea of designing products for easy repairs. I wish more companies applied that
#Psychology
Stop brainstorming “Brainstorming is just a worse version of creativity. If your team is already producing lots of ideas, let them keep doing it however they want. If your team isn’t producing lots of ideas, work on psychological safety.”
#Blockchain Abuse
Abuse and harassment on the blockchain: There is surprisingly little discussion of the enormous potential for abuse built in to blockchain-based technologies” great terrifying article on what might go wrong with blockchain when it comes to harassment and abuse
#Figma
- Mooooore figma tips to boost your workflow
- Composition-Based Design System In Figma. Great article by Aleksandra Nagornaia on how to nest components and variants in Figma to build highly reusable components
#PWAs #MbileWeb
Push Notifications, WebXR, and better PWA support coming to iOS by @firt
(Read the whole thing because there is of course some catches for notifications on iOS)
#CLI
“What the Heck is the Command Line?” a great article for beginners, because yes, if none told you the first time to not copy paste the $ you will copy paste the $
#CSS
What’s new since CSS3? A looooot of awesome things my friends (by @chriscoyier)
Inspiration, fun experiments and great ideas
#Inspiration
“100 Delicate Drawings of Root Systems Reveals the Hidden World of Plants” those drawings are beautiful
#Branding
I really like the idea behind this podcast but also all the small thumbnails for each episode
#Fun
And this my friends is what the internet was created for an emoji sound machine and it is amazing. In case you need an example of musics people created with that
#CSS
This is really cool: a fun Bauhaus/Mondrian demo in CSS (check it in firefox for cool hover effect)
#CSSInspiration
CSS Buttons, a lot of them, for your inspiration (and you can copy paste the code if you like them)
#Maps
You know I like a good interactive map so here we go: a map of all the lighthouses of the world (Warning: things are flashing on the screen)
Useful tools and resources that will make your life easy
#JSGames
This looks fun: a free ebook to learn how to build JavaScript games with Kaboom.js on Replit.
#Onboarding
Shepherd is a JS library to create walk through onboarding pop ups for your user interface
#Figma
Figma Automator: remember when we could “record” actions in Photoshop then play them to automate things? It looks like this (paid) plugin does kind of that, but for Figma
Videos and Podcasts
#Gaming
I wondered why ProGuideWildRift YT channel disappeared. Answer is sadly a classic one I see in tech too: people only interested in money who don’t want to listen/ understand users, producing quantity over quality, acquisition by a big one, shut down.