
Pixels of the Week – January 12, 2025
A deceptive patterns game, punching a client and how to Dehumanize Accessibility with AI.
My curated weekly-ish online newsletter, where I share interesting articles, tools, and resources I found during the week. You can expect content about UX, design, user research, accessibility & tech, but also some processes, some inspiration, sometimes books, and a couple of videos and podcasts. Also, don’t forget to, subscribe to the newsletter to get notified, you will get the weekly links directly in your mailbox, and be notified when I publish other articles.
The end of 2024 in a craft frenzy

Hello and happy new year! It’s been a couple of weeks. I was working for my client during the end of the year period. But, I slowed down on the blog content the last couple of weeks to focus on mental health, craft, and enjoyed the Xmas and New Year national days off.
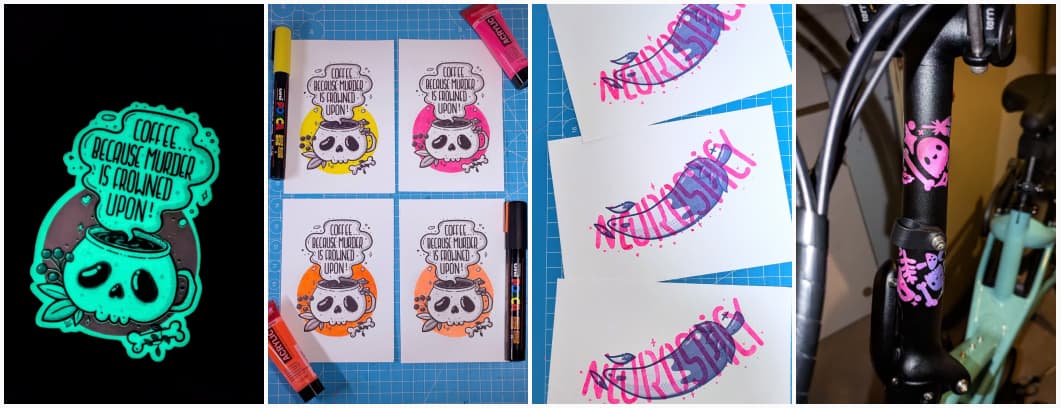
I finished an illustration I had in mind for a while now: Coffee / Tea, because murder is frowned up (check it out on Bluesky) This might have been highly inspired by the Airbnb neighbors at Xmas being total **** over my head for 5 days. I liked the color version, but, I really wanted to play with some glow in the dark paper. So, of course, I printed some glow in the dark stickers. You can check the making of on my new craft YouTube Chanel.
I also printed some color (not glow in the dark) ones, again, making of on Youtube. And then, one thing lead to another. I had a lot of fun with stencil for my crow illustration: I’ve created some neon pink and orange illustrations with stencil, and yellow ones with a posca. I posted the pictures on Bluesky and a making off on YouTube.
Last but now least, since I was deep into stencil, I also created a MVP for a Neurospicy neon pink print (picture on Bluesky). It’s a little bit more tricky because it’s very thin, but, I’ll get there. I’ll bring the stickers to the shop soon!
I also bought some reflective vinyl from Reflective Berlin (not sponsored, I just love their stuff) a couple of months ago. I finally took the time to create a pattern that I could cut, and stick on my new bike. Weeding that thing was a mess, and I think some parts are too small and might get lost while I ride, but it’s still a fun way to have security elements on the bike. You can check it out on YouTube as well.
And, I finally updated the footer of this site: I removed the X-twitter link, added the Bluesky one, added my Beyond Paper by Stef YouTube channel, and renamed the Dribbble into Illustration. I will update the content there as well, eventually.
What I want to 2025
I’m not going to pretend I’ll get some new resolutions for 2025, because, that’s not me. But I plan on focusing more on me, my mental well-being, my boundaries especially on social media (we even have a policy page no on neurospicy).
I also want to develop the training and workshop part of the site. I’m not sure where I’m going, I might try some remote async video training offer, maybe. But, I really like live training with people. So, if you are interested in collaborating with me on some online or in person training, or if you are a company looking for a training for your team on accessibility, user research, cognitive biases, check out my training page.
And, I love podcasts. I always have a lot of fun with those. So, again, if you want to invite me to come and chat on your podcast, drop me an email.
Most popular content this last couple of weeks
How to Dehumanize Accessibility with AI: Repeat after me: generative AI does not and cannot ever represent disabled people. A great article by Ashle Emboyer, who explains why solutions who pretend to do that are dehumanizing the lived experiences of disabled people by replacing authentic stories with synthetic, generative AI outputs. Please, read the full article!
Interesting articles that caught my attention
- Testing Visual Design: A Comprehensive Guide (16min) how you can use 5-second testing, first-click testing, and preference testing, or ask visual design questions after usability testing to evaluate user’s perception of a design. Visual-design testing guides you in gathering feedback to ensure your design aligns with users’ preferences, your brand identity, and your business goals.
- ShatGPT 4o (3min) What better to ask if ChatGPT must comply with the European Accessibility Act (EAA) than ChatGPT? Haha, the greatest bullshiter of all, telling you it’s compliant while a superquick automated check of the ChatGPT web app UI confirms that it fails WCAG 2.1. by Steve Faulkner.
- If you want to make progress with complex design problems, try creating hypotheses (8min by Christopher K Wong) An interesting framework to help you phrase hypothesis “We predict that [creating this user experience] for [these people] will achieve [these outcomes] because of [these reasons].” (from “Designing with Data” by Caitlin Tan and Rochelle King)
- Why is LinkedIn so miserable these days? (7min) an analysis of the entshitification of LinkedIn, by Amy Santee that I sadly share. This is also why I’ve started my newsletter and follow so many people via theirs: I want places to connect with people, without depending on the algorithm gods around.
- Nothing Moves (2min) Kyle Fiedler, on the (annoying) over reliance on animations to make things fun and cool on the web. “what if it didn’t move, can you still make it trendy and cool?”. True.
- How to Calculate ROI for UX Research (12min) a “simple” formula to calculate the value of UX, explains in details by Thomas Stokes. Don’t let the math scare you!
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
Documentary Storm a place to watch free documentaries online. You can browse them by categories, but also explore the top 100, or just ask it to surprise you.
Inspiration: fun experiments, beautiful art, and great ideas
- Stimulation Click Wednesday procrastination: hi, do you need stimulation? And, how much of it.
- Piano: I’m not sure why you would need a Figma plugin that brings a functional piano to your design tool, but here we are, and it’s kind of fun
Books
Flexible Typesetting is now yours, for free, everything is in the title, but Tim Brown’s book on typography is now free
Useful tools & resources
- 259 color swatch variables the Pantone colors, turned into Figma variables, in case you need this
- FramerIt a collection of free and not free Frame templates for your next website
- Browse Developer Portfolio Sites finding inspiration for a portfolio as a developer isn’t usually as easy as for designers, I hope this curated gallery will help
- Punch Your Client in case you are very angry at your client and need to let off steam…
- Dark Patterns Detective a mini game to help you spot deceptive patterns, with explanations on how the psychological principle behind it works. by Rohan Dehal
Tutorials & guides
- Creating an Inclusive eCommerce Experience: Best Practices from accessible eCommerce components (like product galleries, to carousels, shopping card), keyboard navigation, screen reader compatibility, use of colors and more, accessible navigation, forms and more, Amber Qualm covered lots of practical ways to improve accessibility for your eCommerce to be ready for June 2025
- She, her, he, and him aren’t the only ones buying clothes speaking of eCommerce, a guide with examples, from forms to product category and marketing, on how to make your site more inclusive when selling clothes online, by Youvna Salian
- Pure CSS Halftone Effect in 3 Declarations Ana Tudor broke my brain with this super high level tutorial to make halftones in CSS and, many many usages. Careful if you are sensitive to motion sickness some demos with animations are quite triggering.
Latest news in the industry
- CSS Wrapped 2024 what’s new in CSS in 2024? A couple of things, including the ability to animate to height:auto, better ways to style the content of details, anchor positioning, custom scroll bars, scroll-driven animation, light-dark(), the ability to register custom properties, etc. Those are not all supported everywhere, though, so check the compatibility before using.
- Also take a look at New Front-End Features For Designers In 2025
- FTC Catches up to #accessiBe meanwhile in overlay lands, “The Federal Trade Commission will require software provider accessiBe to pay $1 million to settle allegations that it misrepresented the ability of its AI-powered web accessibility tool to make any website compliant with the Web Content Accessibility Guidelines (WCAG) for people with disabilities.”