
Pixels of the Week – January 16, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

I’ll be talking at axecon, a free and virtual digital accessibility conference this year in March. I’ll explain why and how designers can document accessibility & user interactions, let’s meet there! You can check my small introduction video on YouTube. I’ll also be talking at the UX Research Munich meetup (remotely) about Internal UX Research in Enterprises on January 26 at 7pm CEST
In the “not so fun” news this week, my content was “copied”. It was removed since then, but I’m still amazed at such behaviors in our community. They say that “Imitation is the sincerest form of flattery”. I call bullshit on that. Part of my portfolio content was written with the help of Myriam. Because she’s amazing at content writing, among many other things. This means they stole from me and her. And it is sadly not the first time. I had also my design and illustrations stolen before. So, in case you need a reminder: you should not use ANYTHING, design, content, illustrations, images on the blog from this site without my explicit consent. The only exception to this is some of the content in the freebie section that is licensed under creative commons.
TL;DNR the one you should not miss
#Game Theory
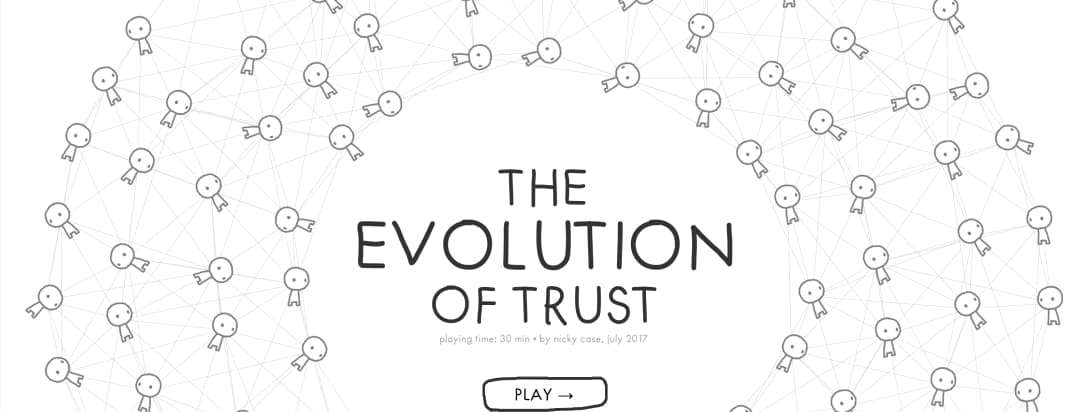
People no longer trust each other. Why? And how can we fix it? An interactive guide to the game theory of trust
Interesting article
#Figma
Some more quick Figma tips. But please: if you copy SVG from the browser, only do it if you are ALLOWED to use it, so, and I can’t believe I am saying this again, do not use this to steal other people’s illustrations.
#Accessibility
Accessible heading structure and the “can we use multiple H1s in a page?” question (TL;DNR: no from and accessibility point of view). The part about using ARIA heading for screenreaders when SEOs wants to avoid a Hn it quite interesting too
#Naming
Naming stuff is hard when you code, here is a small guide that could give you some ideas and help. I don’t code for a living anymore but I need to name components in Sketch so I might borrow a few ideas as well
#Seniority
Some interesting thoughts what makes the difference between a senior and a junior. For me it’s not only the number of years, but the attitude and skills, the ability to see bigger picture indeed and communicate, and team player spirit too
#Design
A short small read on design maturity. The scale question, woosh, yes.
#Onboarding
An analysis on a not so optimal super long onboarding
#Typography
If you want to learn more about typography, choosing and using type, Google Fronts has a nice knowledge base to help you bring your A game
#CSS
An interesting review of Preference Queries by @5t3ph, and how to respect your user preferences (motion, colors, etc) with CSS
Inspiration, fun experiments and great ideas
#Fun
Finally a way to settle internet debates, and I don’t care, pineapple pizza is good!
#Game Design
“22 indie games to look forward to in 2022“, the design and music in many of those are awesome, but Silt wins my heart.
#Cute Website
I love the little animations and small details when you change from light to dark mode on Sophie Koonin website
#Inspiration
If you like well organized things, you will love the work of Kristen Meyer. Check out her website and Instagram profile.
Useful tools and resources that will make your life easy
#Container Queries
Need to us container queries today on browsers that don’t support it? You can try this container queries polyfill (via @css)
#Icons
Iconoir is one of the biggest open source libraries with currently 1007 SVG Icons. No premium icons, no email sign-up, no newsletters.
#Drawing
Minimator is a minimalist graphical editor that lets you draw lines and curves on a grid based canvas. I find this quite relaxing.
#SVG
Cool tool to play with fluid blurred SVG gradients backgrounds
#Background Noise
This is the biggest library of relaxing sounds I’ve ever seen so far, to help you relax, to get background noise for your Role Playing Games, etc. I love the copy on some of those descriptions ^^
#Icons
Streamline, a big icons and illustration pack, is now available for Figma
Videos and Podcasts
#Mortician
A question you might never have asked but still the answer is awesome: “Is It Legal to Mummify Your Cult Leader?”
#Procreate
I really love those retro illustrations with stippling and halftone dots, so here’s a stippling brush tutorial. I need to try this style eventually.