All posts in Giveaways

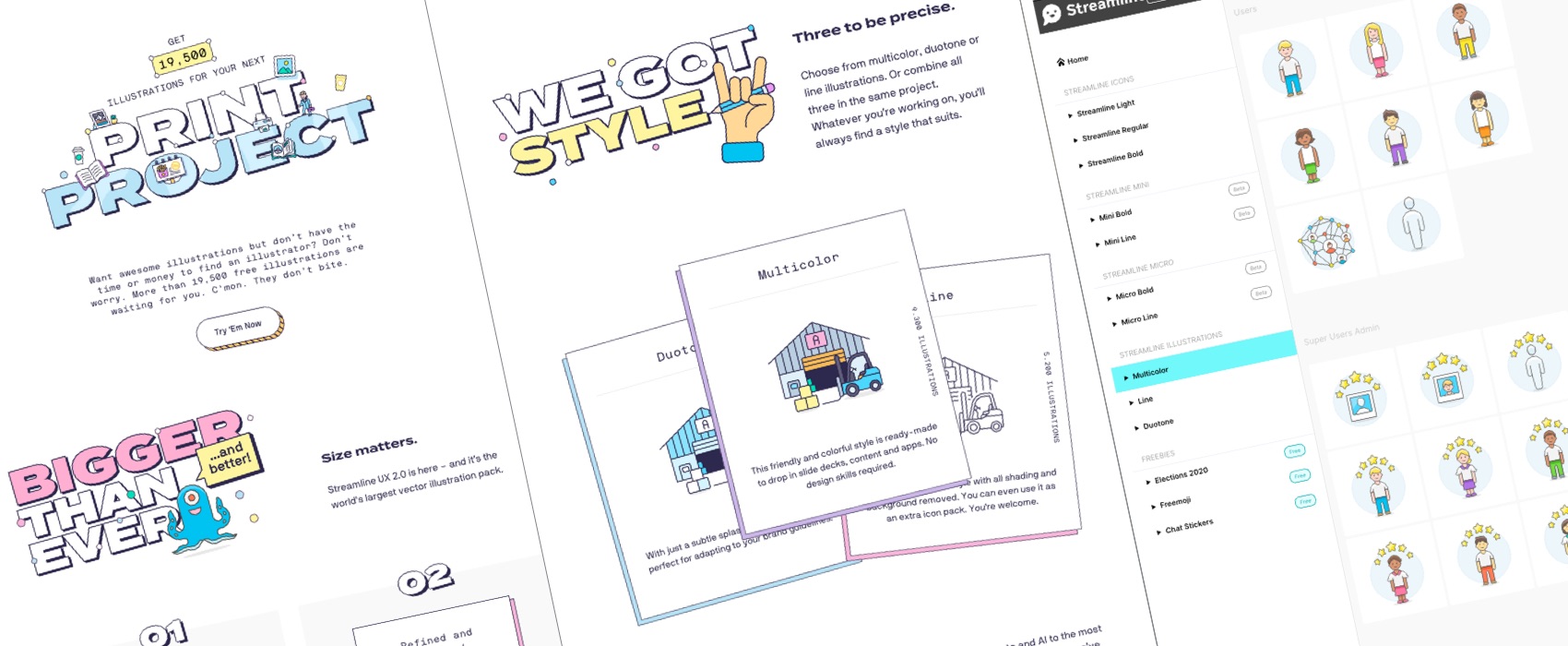
(finished) Win a free Streamline UX 2.0 Illustration Pack!
It’s almost the end of the summer holidays, people. Are you ready to go back to school, sorry, to work? Do you have all your tools, pen, paper? How about your illustrations and icon sets, are those ready as well? This week, I have a little surprise “back to school” gift for you, courtesy to Streamline. You can participate in this contest to win one of 3 Streamline UX 2.0 illustration pack licences. How cool is that?