
Pixels of the Week – January 28, 2024
An accessible fart machine, UI indicators & why AI art is the new stock photo
My curated weekly-ish online newsletter, where I share interesting articles, tools, and resources I found during the week. You can expect content about UX, design, user research, accessibility & tech, but also some processes, some inspiration, sometimes books, and a couple of videos and podcasts. Also, don’t forget to, subscribe to the newsletter to get notified, you will get the weekly links directly in your mailbox, and be notified when I publish other articles.
Now: what I’m currently up to

I’m preparing 2 events for February:
- February 21, 6:30PM – 7:PM CET, remote, I’ll be participate in the Hi Talks, about about UX design organised by Hi Interactive. We will dive into the complexities of Enterprise UX, explore common misconceptions, and I’ll talk about navigating challenges while prioritizing user needs and business goals. You can register on LinkedIn or directly on Hi Interactive YouTube event.
- February 23, 9pm to 11:30 PM, in Paris: I’ll be talking (in French) at the UX Breakfast, organised by User Testing (previously Testapic), about and how they helped gain insight on user behavior, with examples from one of my project. I also heard there should be croissants. It’s free but you need to register online first
Interesting frameworks and concepts
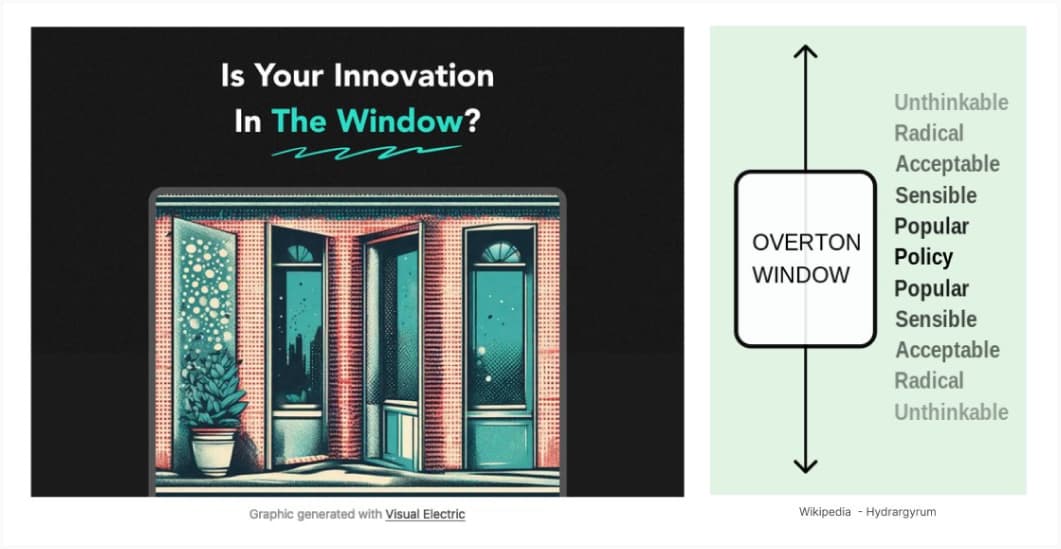
Understanding Market Readiness with the Overton Window (6min). The overtone window is the range of politics politically acceptable to the mainstream of the population at a give time. This model can also apply to product and innovation adoption. You have a window, in which your product, service, innovation is considered mainstreaming acceptable, the trick is to find that it. And of course, the window evolves and changes over time, but also, marketing can help shift it. The article gives the example of 3 innovations. Quantum computing if for now outside the window, it hasn’t found mainstream acceptance. Autonomous vehicles are entering the window, shifting from radical towards acceptable. Smartphones are now mainstream, white they used to be novel just a couple of years ago. (by Patrick Morgan)
Most popular content this week
The Ultimate Role Of UX Designers: To Bring Harmony Among Specialists (5min): “A UX designer is not another musician in the orchestra; they are the conductor. They exist to create harmony and balance in the music.” I strongly agree with this. We often end up with a transversal role, looking at the user experience across channels. I’ve often worked in siloed environments and one of the first thing I usually do, is to reach out, to many departments, many people, many disciplines to try to break the silos. It’s not easy, it takes time but it’s worth it.
Interesting articles that caught my attention
UX Research and Design
- Indicators, Validations, and Notifications: Pick the Correct Communication Option (14min) The best way to communicate system status varies depending on several key factors: type of information, urgency and whether there’s an action the user needs to take. Indicators (like badges, icons) work for contextual communication (since they are often small and attached to a specific UI elements), can be conditional (present or not) and don’t require action from the user. Validation (like error messages) require user to take actions and are contextual. Notifications are not triggered by the user’s immediate action, are focused on system related events. They can require action or be passive, depending on the type of notification. NN/g have a nice table to help you summarize this.
- It’s okay to start with a stakeholder’s solution. Just don’t stop there (6min) This is something I wish was thought more to junior designers, but even seniors struggle with. You can’t build great products if you don’t treat people as partners. Our job, as designers is to balance all of it: stakeholder vision, users needs (I put accessibility in this), business requirements, while working in the constraints of legal, and sometimes technical ones too (I might have forgotten a few). (by Andrew Duckworth)
- AI Art is The New Stock Image (9min) yup, that’s it, people are already fed up with the AI art style photography uses to illustrate articles. They make it look cheap, especially when there’s text in it (for now a lot of AI models have issue with realistic text). They also quickly go into a very uncanny valley situation, and often lack diversity and emotions.
- Tech Giants’ Strategies For Captivating App Icons (15min) an interesting analysis to help you design better app icons. And, if you need inspiration for iOS icons, you’ll love iOS Icon Gallery.
Accessibility
- The Top Accessibility Errors Found in 2023 (6min) TPGi identified a lot of accessibility error through manual testing. So, challenge for 2024: check the list, check” your site, try to fix those if you have the same issues?
- Stop trying to recruit unicorns with acorns (24min) sad but true rant about companies who want to hire accessibility unicorns who are supposed to do the job of 3 or 4 folks, for a salary lower than one front-end developer, the issues with the pay gap, and the unrealistic expectations put on those hired.
And last but not least: Return To Office Mandates Can Take A Hike (6min) hard to argue with that some of the arguments here, as to why some people don’t want to go back to the office. I think it’s the case for a lot of neurodivergent people, the office is just not a place where we can focus and concentrate to get things done, from over-stimulation due to noise, light, to distractions.
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
Lore: an award-winning, critically-acclaimed podcast about true life scary stories. Lore exposes the darker side of history, exploring the creatures, people, and places of our wildest nightmares.
Inspiration: fun experiments, beautiful art, and great ideas
- The XY Problem (or X-Y Problem) often comes up in software development or customer support, where someone asks for help to achieve a solution (X) that they have chosen as a way to solve a different problem (Y). Helping with their solution may not help them solve their actual problem if it’s not a good approach in the first place.
- Prompt-Brush send a prompt and wait for Pablo to draw it, with a brush, in black and white. I like the idea of making fun of AI generated art and reclaiming this.
- AirPano a virtual 360° journey around the world, with panoramas of beautiful places.
- Exploring the Impact of Negative Space in Illustrations, with a Focus on Logo Design: a collection of examples of logo with interesting use of negative space. I like the cat with a hoodie!
- 3D Card Hover a really cool CSS animation only 3D effect on cards by Gayane Gasparyan (a little bit motion triggering for me though I’ll admit, if you build a website full of those, please encapsulate those in prefers-reduced-motion)
Books
Developer Experience Book: Addy Osmani published a nice free ebook to help you put in places solutions and techniques, but also measure developer experience (also available in HTML to read online)
Useful tools & resources
Calendars, habits and tracking tools
A lot of people want to keep track of habits or plan things for the whole year, especially in the beginning of the year, when we all get nice good resolutions. Here’s 3 different calendar tools that find interesting for that:
- 2024 Habit Calendar: I’m a pen and paper person, I make todolists on paper, and I love the dopamine my brain gets from checking items on those. This tools is a habits calendar, where you can customize your months, habits to track, then print it on a letter or A4 format. If you have a bullet journal, you could also print those and glue it on a page
- Calendar a very simple full year calendar, you can print in portrait or landscape on a A4 piece of paper. It sounds very basic, but, I’ve seen so many people use them. Have the ability to see the whole year on one paper remains a powerful tool. Also, it’s nice to just have a little bit of space for a reminder.
The other cool tools
- ColPat a collection of tools to generate color palettes (you can re-use in tailwind), including AI generated ones, from scratch or from an image and gradients
- A Periodic Table of Visualization Methods a fun representation of different types of visualizations, I’m honestly impressed they came up with that many (via Jorge Arango’s newsletter)
- Loadership: a CSS loader configurator that allows you to choose one loader type to start with, then customize it the way you need (color, speed, etc). It generates the HTML and CSS you need for your project. Also, it’s a fun source for inspiration if you want to build custom loaders and want to show to someone what they could look like. And if you need more fun with even more loaders, check, from previous weekly links editions LDRS, SpinThatShit (depreciated but still nice inspiration), CSS Loaders, or launch a Codepen search for CSS loaders
Cool and Interesting Videos
Accessible fart machines and hand-less video game controllers a great TED talk on how Holly Cohen hacked some toys and game systems, so all kids can play them — including those with disabilities. I love the idea of “We build for what someone can do, not for what they can’t do”
Tutorials
- Sara Soueidan published Accessible notifications with ARIA Live Regions (Part 1) and Accessible notifications with ARIA Live Regions (Part 2), 2 free text-only excerpts from her Practical Accessibility video course. I bought this course with my own money, so, #NotSponsored, and I can 200% recommend it to any developer who wants to start learning about accessibility.
- How to center an element in CSS without adding a wrapper in HTML (7min) nice tutorial by Mojtaba Seyedi, in case you’re a in a situation where you need to center something and can’t touch the HTML to add a wrapper.
A newsletter worth subscribing to
Product Disrupt is a half-monthly newsletter with curated design inspiration and resources to build digital products & side projects. 5000+ creators from Figma, Microsoft, Webflow, etc. read it to stay on top of their game. Check the archive of previous editions and don’t forget to subscribe!
Latest news in the industry
- OpenAI’s GPT Store Already Filling Up With “AI Girlfriends” surprising? No, sadly. I checked and saw they have a My Tiefling Girlfriend (not sure how long this link will work though since it’s against their guidelines). Still this is quite scary since, according to the guardian, some fear they feed into unhealthy beliefs around gender-based control and violence.
- Amazon’s AI-generated products listings are hilariously bad, the pictures are indeed hilarious. You might think they would double check before publishing AI generated content to AZ? Nope.
- Disney offers an elegant solution to VR’s movement problem: this is very very cool, they imagined kind of mini a omnidirectional treadmil.