
Pixels of the Week – January 30, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

I’m updating some teaching class and I made a responsive Figma component with variants and auto layout. I also talked about Enterprise UX this week at a meetup: the video is already online and you can also check the slides.
TL;DNR the one you should not miss
#Accessibility
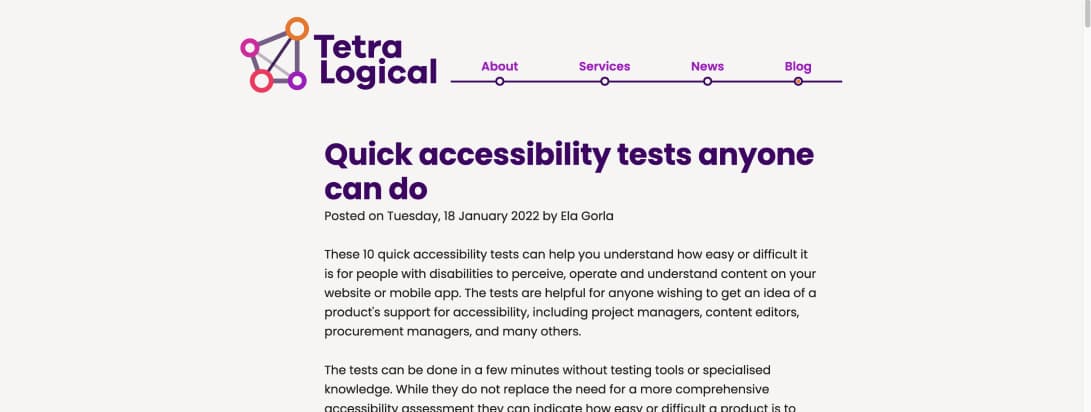
10 quick accessibility tests anyone can do, now there is no excuse to not at least do those!
Interesting article
#Career Switch
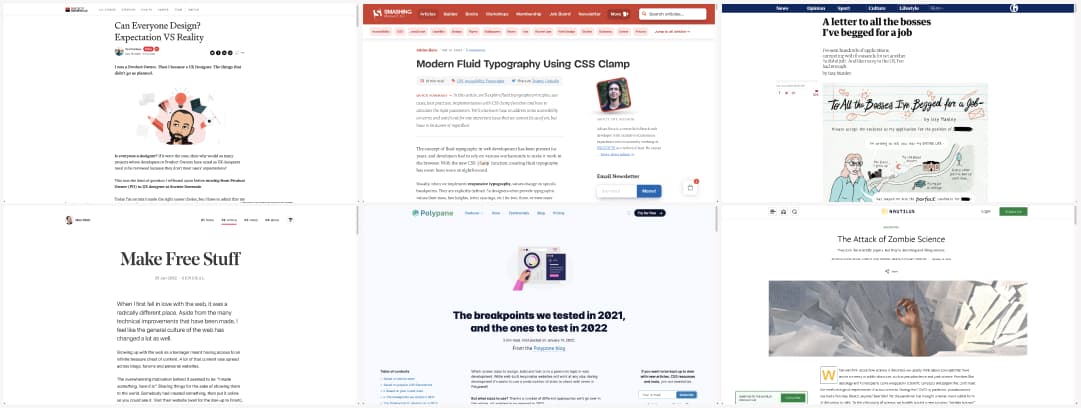
“Can Everyone Design? Expectation VS Reality” great article by Onsi Kahlaoui. I don’t necessary agree on the coding part, I don’t think you need to know how to code; more like to know enough about how browsers work to discuss with devs
#Web Content
Make Free Stuff, a really nice article by @mxbck on freedom of content and that maybe why we don’t need to try to monetize every single thing on the web?
#Typography
Modern Fluid Typography Using CSS Clamp, accessibility concerns of this method and when to use it
#Breakpoints
“The breakpoints we tested in 2021, and the ones to test in 2022” An interesting overview of “popular” breakpoints for responsive webdesign based on frameworks, devices, user usage. I tend to have primary breakpoints for layout (generic ones) then secondary component specific ones “when the content breaks”
#JobMarket
“A litter to all the bosses I’ve begged for a job“: I’ve sent hundreds of applications, competing with thousands for yet another ‘bullshit job’. And like many in the US, I’ve had enough” by Issy Manley. Sad but true reality depicted in a nice illustration
#Science
In case you were wondering where those strange COVID cures came from: The Attack of Zombie Science, they look like scientific papers. But they’re distorting and killing science.
Inspiration, fun experiments and great ideas
#History
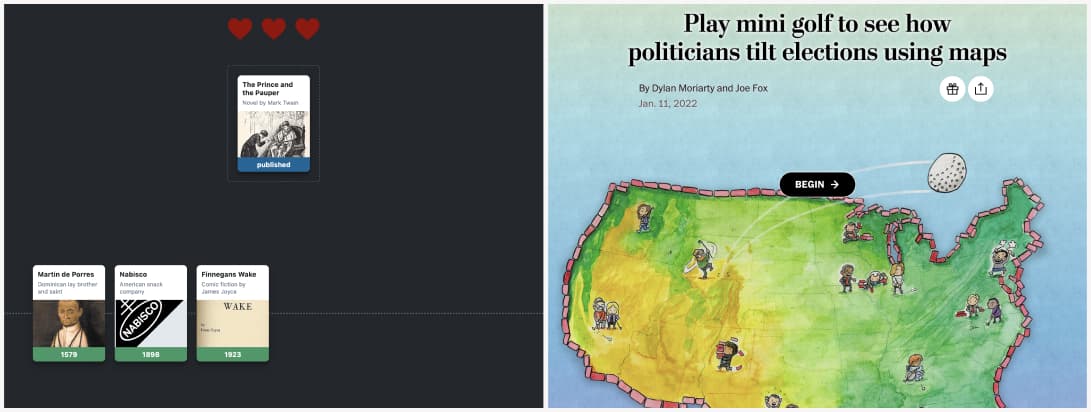
Wikitrivia: a fun game where you place cards on a timeline in the correct order
#Mini Game
“How the maps are drawn can make a big difference in which party winds up on top.” a game of mini golf to see how politicians tilt elections using maps (in the US)
Useful tools and resources that will make your life easy
#UXResearch
UX Research Resources, Crowdsourced by the @JoinLearners Community Sparkling heart
#Video
Twoseven: an online tool to watch videos remotely with your friends together
#Responsive
Responsive Viewer is a Chrome extension that shows multiple screens at the same time to help you test responsive web design
#CLI
Haaa this is lovely, tools to make the command line glamorous, yes please!
#JS
Two.js A two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl.
#Markdown
Here is a simple and elegant markdown editor that comes with different themes to let you focus on your writing
#3D
A library of 3D shapes in transparent PNGs you can use for your projects. I like the little 3D hands
Videos and Tutorials
#CSS
CSS Cascade Layers: An overview of the new @layer and layer() CSS primitives by @Una
#InformationArchitecture
Seven Sensemaker Questions by Abby Covert, the talk I needed to listen to but didn’t know. Gosh point 3, how much of the mess is even my mess to make sense of? Yes, those questions need to be asked
#Psychology
BrainHere’s why TARGET is worth $105B, using a lot of different strategies to make people buy more.