Pixels of the Week – January 5, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: the dribbblish designs, UX top articles, the best user testing tools, some great UX template resources, responsive grids, accessibility tools, the loss of micro-privacy, a user task canvas with cards and interview guide, accessibility and contrast, a few CSS tutorials (counters, grid, line-clamp, etc.), PWAs documentation, a fun isometric city builder in JS, some gooey effect inspiration.
#Now – what I’m up to
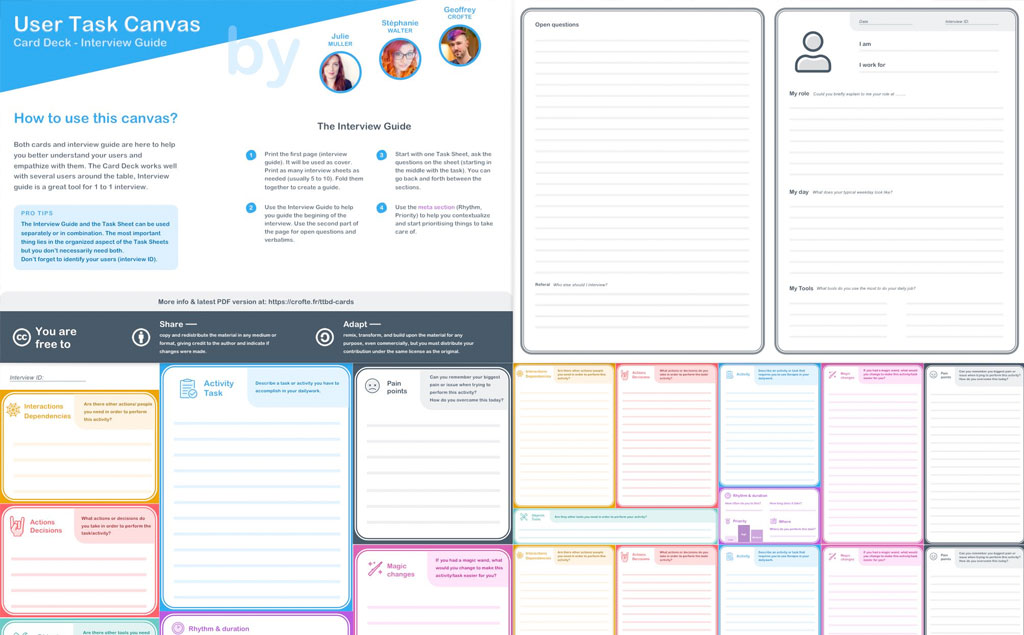
A few months ago I shared a picture of a user interview guide and some people asked me if it will be available. The good news is: it’s now available for free online: User Task Canvas – Collect your users’ needs & activities.
Geoffrey Crofte and Julie Muller created a set of cards to help collect user needs regarding tasks and activities. I then modified those cards to create a user interview guide to help me with the interviews I was conducting on a previous project. You can download both for free on Geoffrey’s site. Enjoy 🙂
I was also playing with the CSS of this blog so that you get cute nice animations. Ironically the cache from my Service Worker + WPRocket are doing a great job (hahaha) so you need to force refresh on Chrome at least to enjoy them.
TL;DNR the one you should not miss

The unbearable lightness of Dribbble – “Why real apps rarely look like dribbble shots? Is it because designers who make these real apps are incompetent? No. It’s because when you design a real app you have constrains of any sort. Technical ones, business ones, marketing ones…” For me dribbble went from “yeah look what I’m working on, any feedback folks?” to “yeah look what I wish I would work on if I had zero contraints of budget and dev and no client to destroy my beaaaaautiful design”.
The second is a nice exercise. Also it might get your hired of find freelance clients. Because let’s face it: a lot of people in the hiring process who are not actual designers are looking for some fancy sexy amazing pixels. So I can’t really blame designer to play the game to find jobs and eat.
Interesting article
#UX Design
- Top 10 UX Articles of 2019 from Nielsen Group
- The bitter truth no one will tell you about being a UX designer” haaa this looks like my first job, from mobile app design to print roll-up for our product but I they didn’t call this UX design just “designer” ^^
#Design #Privacy
“The Loss Of Micro-Privacy” How small design changes rewrote the rules of messaging and how we feel about one another. Really interesting and yet still scary. Don’t we all hate those “message was read” when the person does not reply?
#UXStrategy
“The Need to Think and Talk like an Executive” training executives on the whys and hows of design never works. The only way to communicate the value UX design is to talk to the executives in a language they already understand
#PWAs
Did you know: both mozilla and microsoft both have a nice documentation on PWAs as well?
#Accessibility
“A Whole Bunch of Places to Consider Contrast in a Single Paragraph” those sounds obvious and yet we tend to forget so many small details, great read
#CSS
I <3 the cascade! “For JavaScript developers who are used to being able to tightly scope variables, functions, and so on to a component, this feels like a bug. But in reality, the cascade is a feature” nicely said
Inspiration, fun experiments and great ideas

If you are looking for me, I will spend the rest of the day playing with the gooey hover effects on this site (at least until my macbook dies of overheat): hellomonday.com
Tutorials
#Grid #UIDesign
“Responsive grids and how to actually use them” a good introduction for students and design beginners, a great reminder for everyone else by Christie Tang
#CSS
- “Introduction to CSS Counters” and “Custom Counters in pure CSS“, 2 articles to help you master CSS counters.
- ⚡️ Flash Grid: learn CSS Grid by building a grid system
- “Z’s Still Not Dead Baby, Z’s Still Not Dead” recreating an icon mini add with CSS
- Trimming Multi-Line Text in CSS by using the line-clamp CSS property
Useful tools and plugins that will make your life easy
#UX
The Best UX Design Tools You Need for Testing, Paul Boag put together a nice list of online tools to help you test your interfaces, from usability testing to eye tracking, card sorting and more…
#Accessibility
Some tools to help you build accessible good looking designs
#Isometric
This is fun: An isometric city builder in JavaScript