
Pixels of the Week – January 6, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: confirmation bias, UX case studies, mobile UX, web performance, AB testing, design, bilingualism, interfaces zen mode, cognitive overload, user testing, internationalisation and form design. Some lovely CSS mirror effects, CSS properties currentColor and :indeterminate, using opacity in color palettes and a tutorial to draw animals using circles.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#AI #Design
Algorithm-Driven Design: How Artificial Intelligence Is Changing Design a long but really interesting read on AI driven design
Interesting article
#UX #Psychology
3 Tips for Overcoming Confirmation Bias
For more tips around biases, what types of biases might affect designers, check UX Cognitive Bias Cards & Workshop
#UX #Case Study
Writing more effective case studies, a few tips to help you write case studies to present your UX work
#UX #Mobile
How to create the best search UX on mobile, for mobile native apps
#Performance
10 things I learned making the fastest site in the world
#Mobile
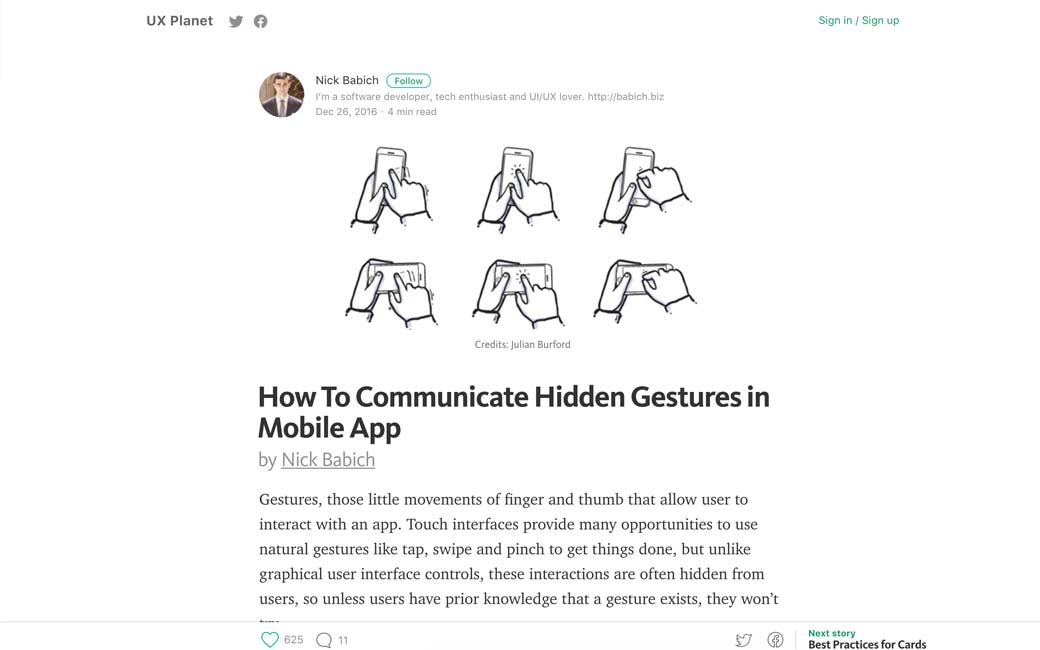
How To Communicate Hidden Gestures in Mobile App, from walkthrough to small inline hints
#A/B Testing
Hehe Why most A/B tests give you bullshit results vs The Mobile Design Elements That You Have to A/B Test
#Design
Web design isn’t becoming more boring, and isn’t losing its soul – Don’t listen to the haters. “Criticizing brochure design for being boring is like criticizing road signs for being boring”, some good points
#Brain
Why being bilingual helps keep your brain fit, really nice article on linguistics and how the brain works
#UX
Why Zen Mode Isn’t the Answer to Everything (wondering how they perform in user testing)
#UX
Reducing Cognitive Overload For A Better User Experience
#UX
Why you should host user testing viewing parties
#Work
Why I only work remotely. Interesting but I wonder about creative jobs where you need colab to generate/bounce ideas
#Design #i18n
Design for internationalization, a few useful tips
#Gender
Great experiment and read on the topic: ‘Ladies’ Is Gender Neutral
#form
Form Design for Complex Applications with a few examples
Inspiration and Great ideas
#CSS #HTML
Mirror Effect on Codrops
Tutorials
#Animations #JS
Fun with Staggered Transitions, nice little demo
#Prototype
Fun idea: How To Use Stop Motion Animation to Make Low-fi Prototypes for Mobile Design
#CSS
Using the currentColor CSS keyword
#Color
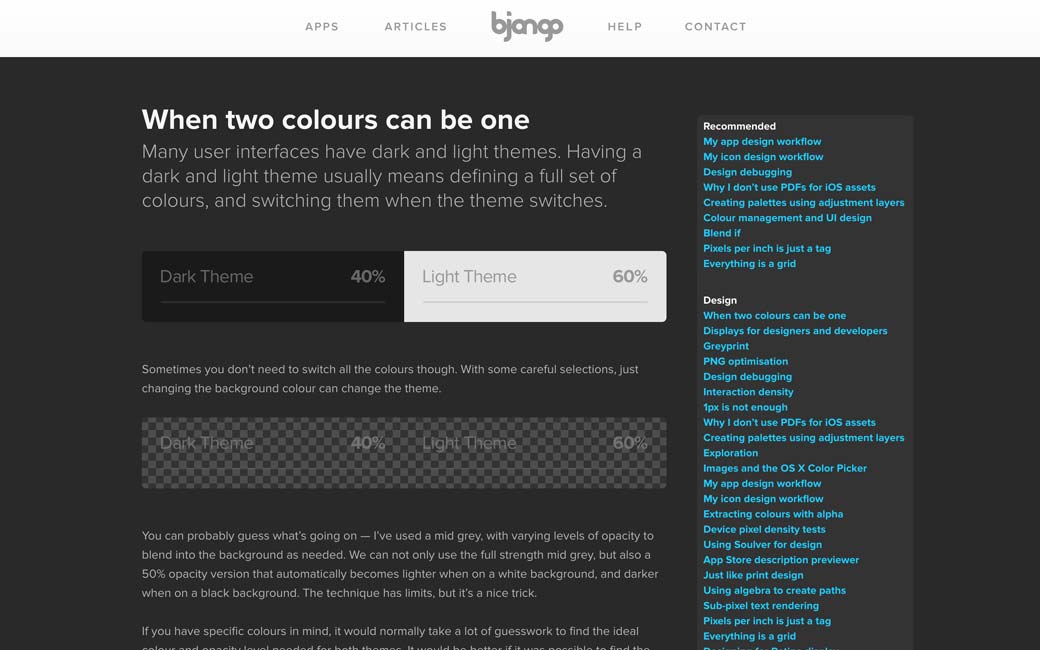
When two colours can be one, on playing with transparency to create color themes
#CSS
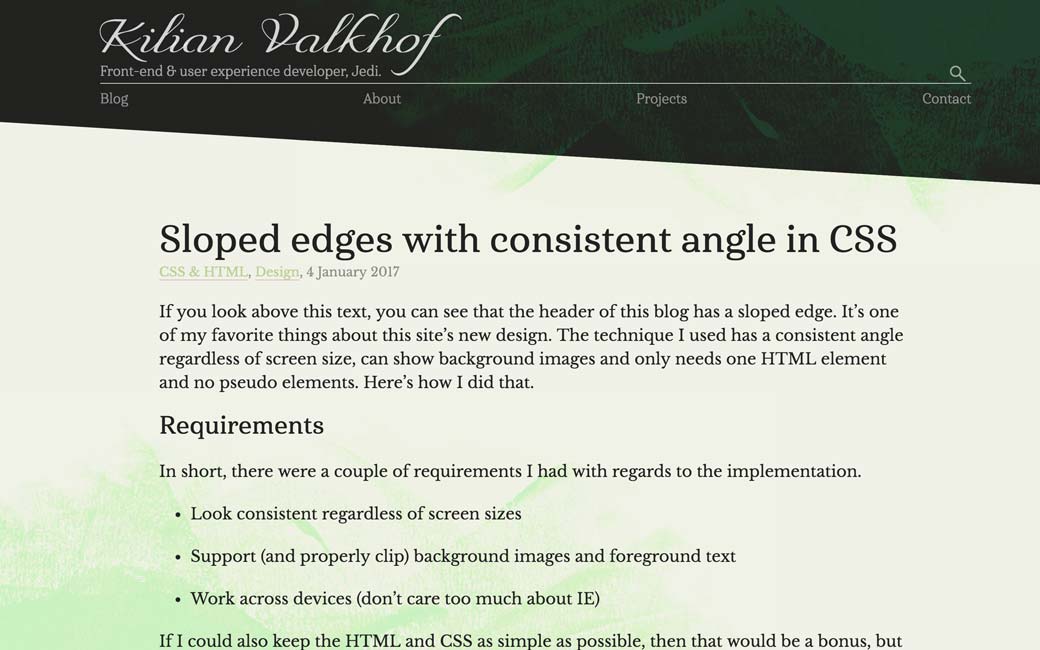
Sloped edges with consistent angle in CSS with a few techniques
#Illustration
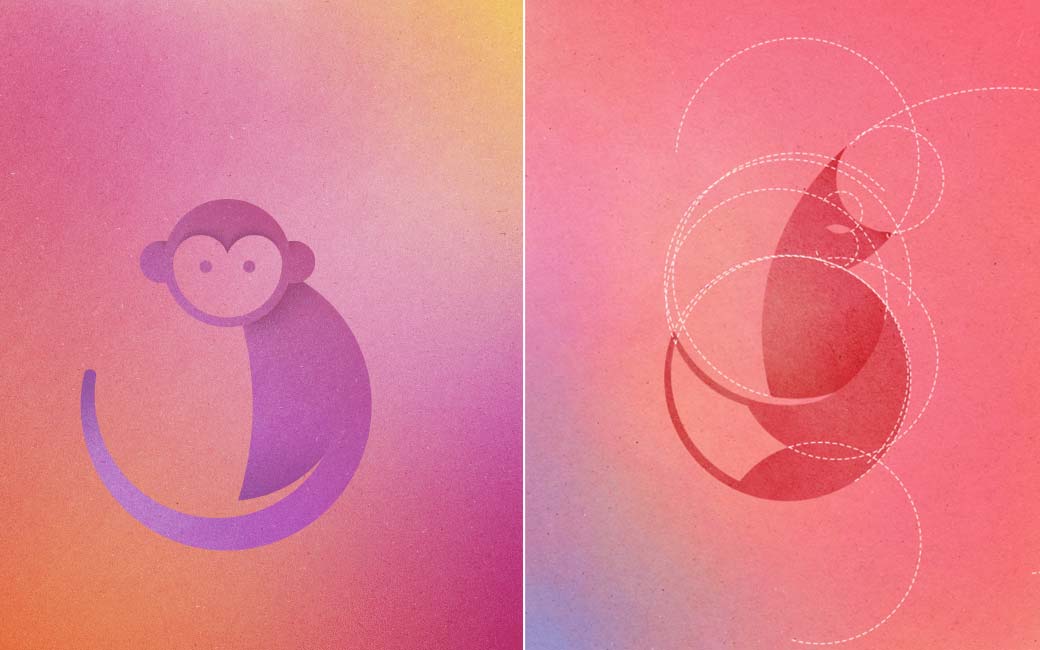
Illustrating Animals With 13 Circles: A Tutorial And Drawing Challenge. Fun exercise and the Fox is so cute ?
#CSS
:indeterminate, a pseudo-class you can use to style indeterminated states for checkboxes, radios, etc.
Useful resources, tools and plugins that will make your life easy
#Icons
Free Icon Design Guide – a nice ebook
#Buttons
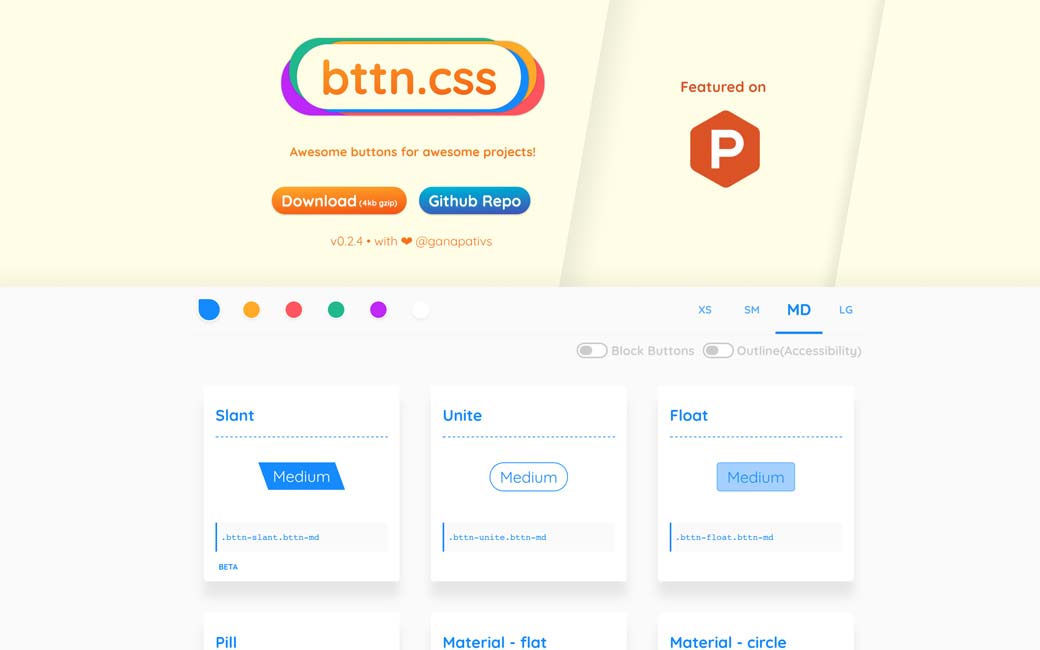
bttn.surge.sh a collection of CSS buttons
#UX
Free UX Process and Documentation Kit
#UX
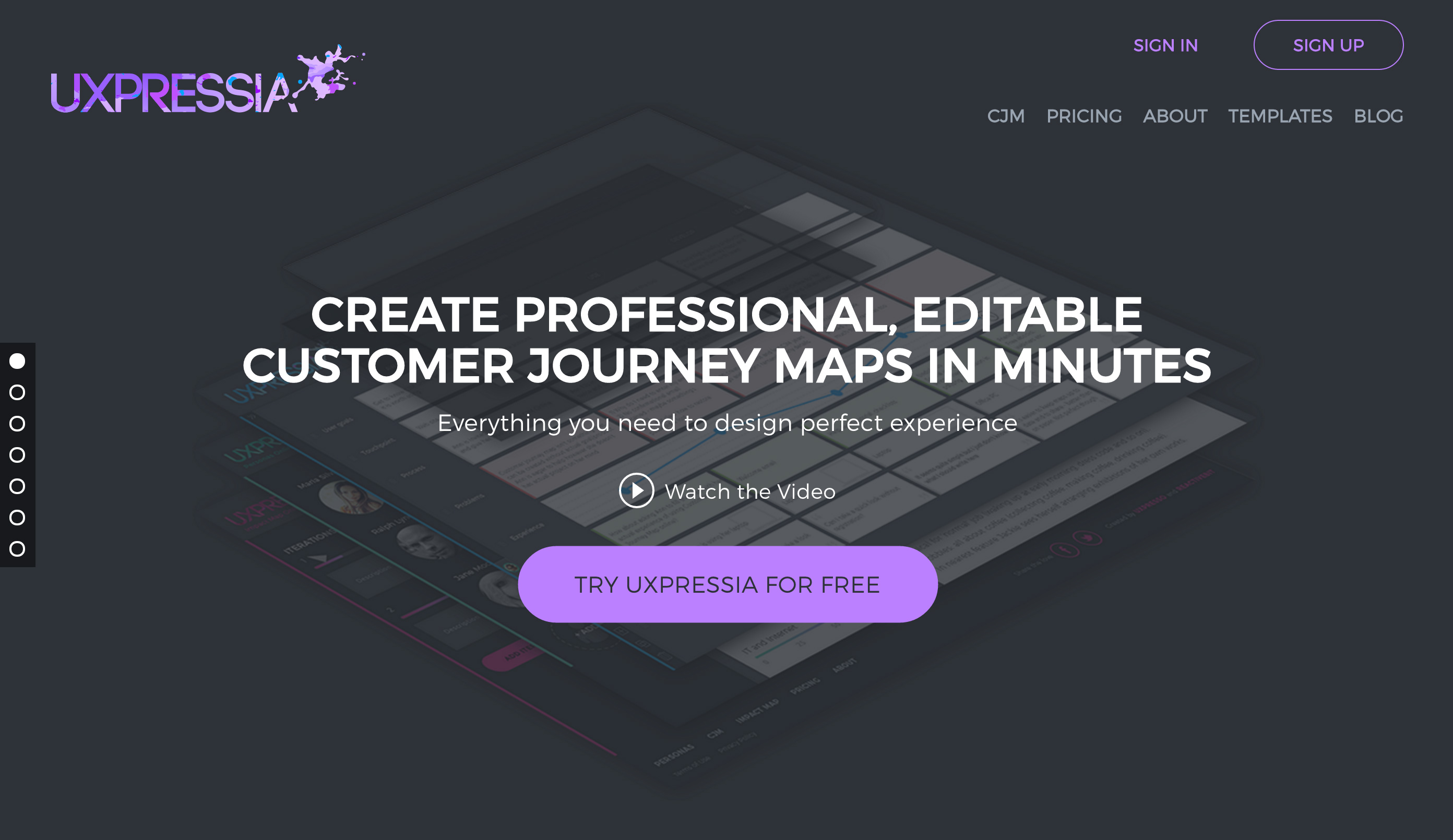
uxpressia.com, an online tool to help you create UX maps
Fun, games, experiments and demos
#CSS
Sooooo cute: CSS Snow Fox
#CSS #JS