
Pixels of the Week – July 12, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: APIs to build amazing mobile web experiences, UX tools, a guide to learn UX design (articles and videos), building a User Research Plan, different types of personas, dark mode logo, CSS layouts, UX prototypes, Accessibility mistakes, design systems, 2 fun websites that bring you to old school designs and web trends 20 years ago, etc.
#Now – what I’m up to

This week I also updated my article “Solving Design Problems: Finding UX Tools, Methods & Activities” with a few new resources. Also Dan Brown’s Information Architecture Lenses cards arrived, thanks a lot, this will be put to good use! Also there was an extra “surviving design projects” game, looking forward to test this when we can go back to the office!
I also had a lot of fun with Illustrator iPad beta and create some icons for Geoffrey Crofte.
TL;DNR the one you should not miss
#UXDesign #Learn
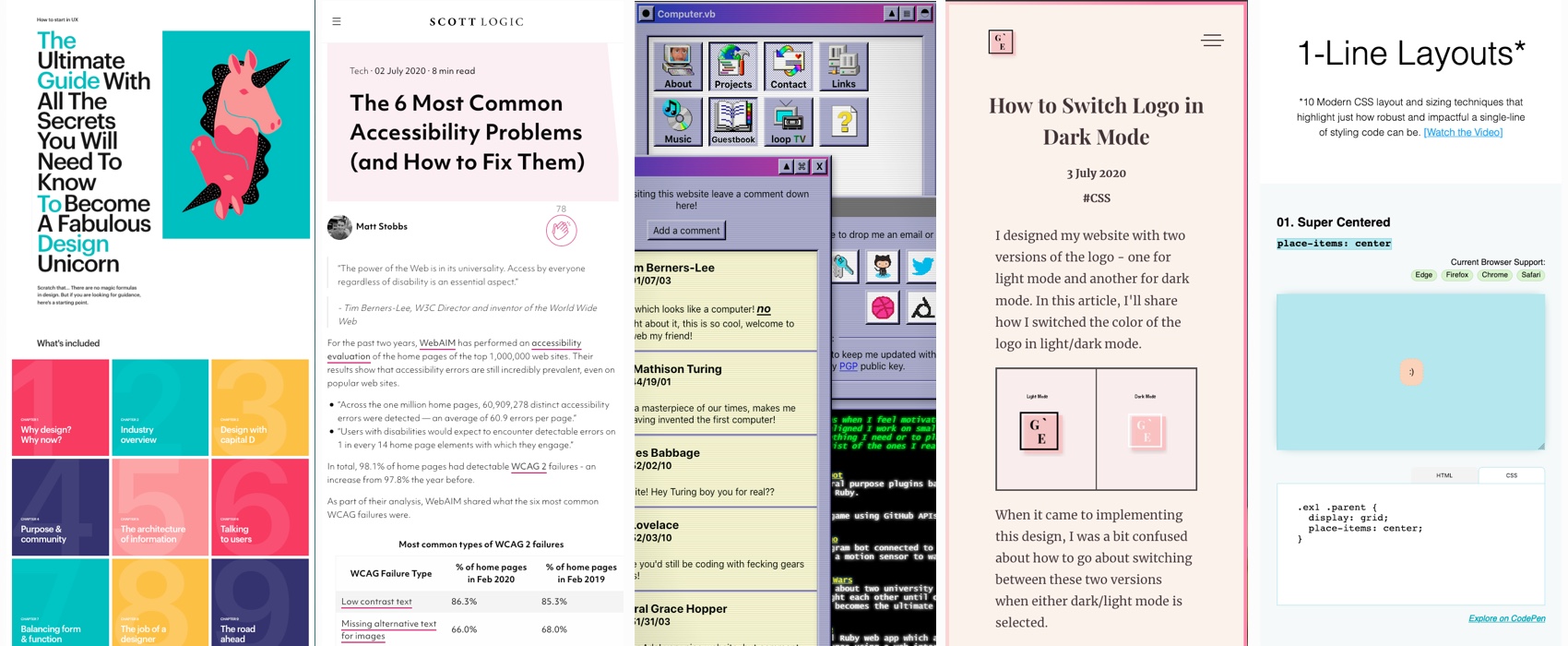
“The Ultimate Guide With All the Secrets You Will Need To Know To Become A Fabulous Design Unicorn” I think the title was inteded as a joke, still, this is a 9 chapters online guide to give you some basic advice and first steps to start UX design. No magic formula, just some selected reading and watching lists to help you grow on your own. Kudo to @uxdesigncc and enjoy 🙂
Interesting article
#UserResearch
User research is something you plan, here are 3 articles to help you with that:
- The UX Research Plan That Stakeholders Love
- User research plan template
- The DECIDE framework (Determine, Explore, Choose, Identify, Decide)
#UX #Tools
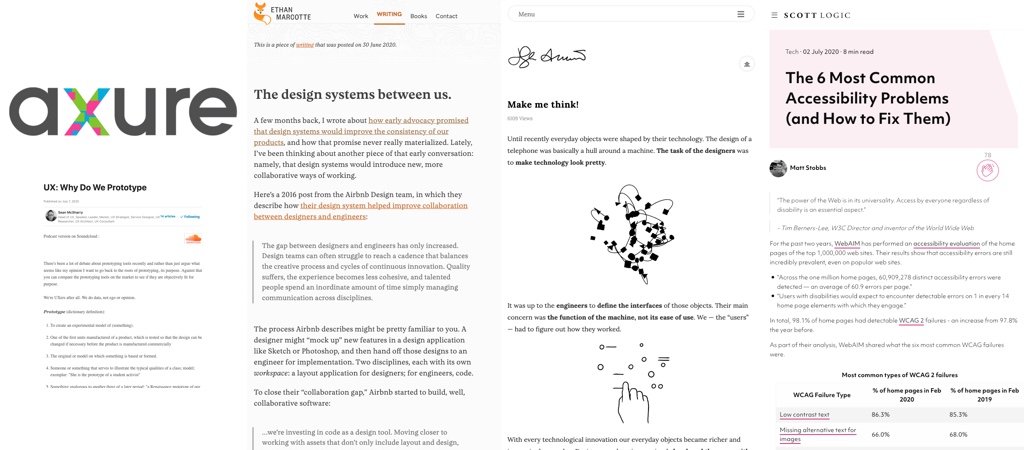
“UX: Why Do We Prototype” – Sean McSharry explains why prototyping is important and no other “glorified visual design tools” come close to Axure when it comes to prototyping and testing. The soundcloud podcast
#UserResearch #Persona
3 Persona Types: Lightweight, Qualitative, and Statistical, depending on your needs and research, you might build one (of several) of those. Find the persona “type” that matches your project needs and constraints.
#UserCenteredDesign
“Make me think“, from too complex, to too simple, and interesting read on empowering the users again with some level of complexity
#Accessibility
“The 6 Most Common Accessibility Problems (and How to Fix Them)” from contrast issues to missing alt on images and labels not linked to inputs
#DesignSystem
“The design systems between us.” an interesting article by Ethan Marcotte (@beep) on the collaborative cost of design systems and collaboration between designers and developers
Inspiration, fun experiments and great ideas
#Fun
Click all the buttons, if you dare, a fun experimental portfolio bringing us back to the strange whimsical areas of web and computer UIs
#Nostalgia #Webhistory
Dark Ages of the Web – A small trip through the history of the web and those forgotten trends and technologies: Flash, Cufon fonts, glossy buttons, the guest books, sites in table, etc.
#Pokemon
Some shirts with pokemon patterns
Tutorials
#CSS
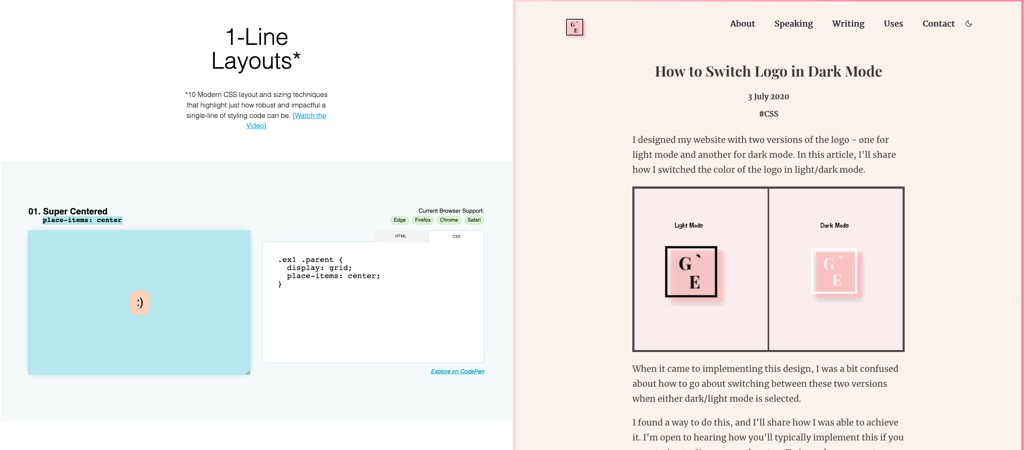
- “How to Switch Logo in Dark Mode” by the amazing Gift Egwuenu (@lauragift_). Also her website is gorgeous and yet another proof that you can have a beautiful site with pastel colors that still has a sufficient color contrast ratio to be accessible
- 10 Modern CSS layouts you can build with minimum code effort by Una Kravets
Useful tools and resources that will make your life easy
#FrontEnd #Tools
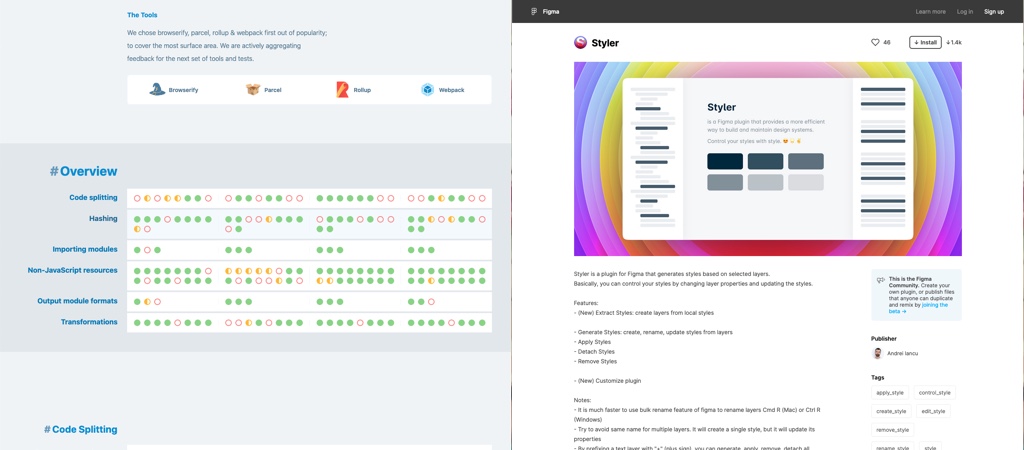
bundlers.tooling.report an online tool to determine the best build tool for your next web project, or if tooling migration is worth it, or how to adopt a tool’s best practice into your existing configuration and code base.
#Figma
Styler is a plugin for Figma that generates styles based on selected layers, I have the same kind of plugin on Sketch and it’s such a time saver!