
Pixels of the Week – July 2, 2023
Contextual inquiry, card sorting, heuristic evaluations, a long horse and a frustrating password game!
On Twitter, LinkedIn, and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some processes, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
Now: what I’m currently up to
On the professional side, I’m working on some secret collaboration and can’t wait to reveal it. I’m bad at this. So, yeah, come back in 2 week ahaha.
On the craft side, I can share. I’ve got my techwrap order of different vinyls including some holographic glow in the dark ones. I ended up creating some “Talk to your users” and “It depends” pins. Those are MVPs and I need to perfect the technique, but it was a lot of fun. I put the making of on Instagram. I also created some crystal earrings with iridescent PVC. You can check the fun shadows it projects on the Instagram video.
Interesting frameworks and concepts
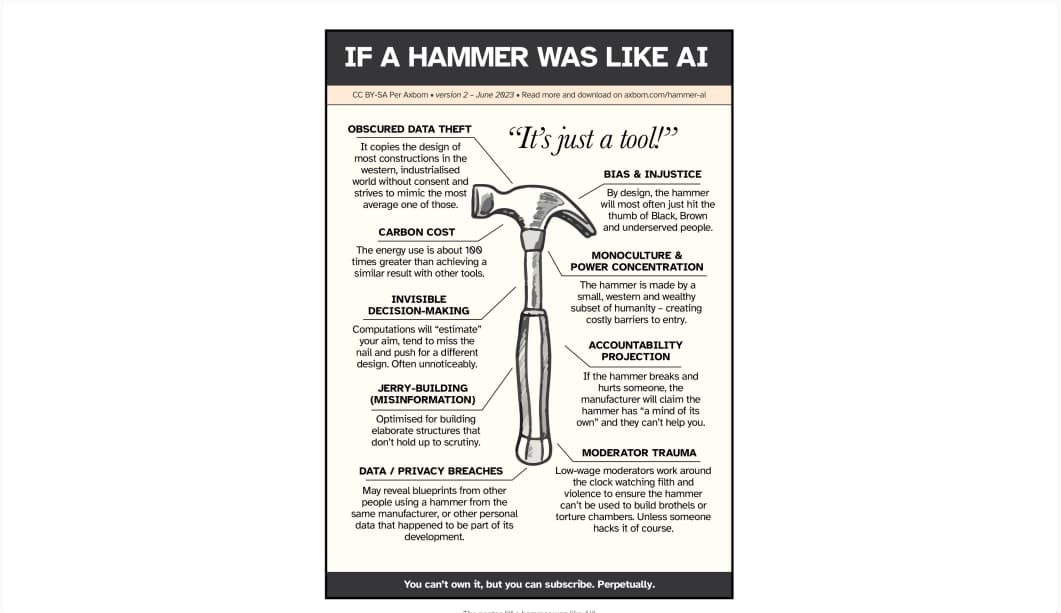
If a hammer was like AI… Per Axbom created a very nice illustration to understand that, AI is a tool, can be used for good or evil.
TL; DNR: the one you should not miss
Democratization won’t save research: very interesting read on how to actually democratize research, aka, help people understand what it is instead of having anyone do it. TL;DNR: If you’re trying to improve your research impact, involve your partners and stakeholders! Just make sure it’s a collaboration and not a handoff. Don’t use democratization to solve a lack of bandwidth. Even if you do it well, you probably won’t save any time doing it
Interesting articles that caught my attention
UX research and design
- Sneak a Peek Behind the Scenes with Contextual Inquiry: if want to gently stalk your users, here is how (joke aside it’s a very interesting method if you work on tools that will be used by employees, for example)
- How to Conduct a Heuristic Evaluation: always a good reminder, how to review your product for usability issues using some evaluation template
- Ten essential highlights from human-computer interaction No HCI background? It’s fine, Thomas Stokes put together this very nice list of concepts and frameworks you can then explore further (happy to see some Miller’s law debunk and some task analysis in here)
- How to Conduct An Effective Card Sort: a guide on how to choose the right type of card sorting method, and how to prepare, moderate and analyze a card sorting session, by Nikki Anderson-Stanier
- Gestalt Principles of Design – Similarity and Gestalt Principles of Design – Closure, if you want to better understand how Gestalt principles can be applied to UI design
AI, drawing and other cool reads
- We are spectacularly bad at predicting the future. Ignore the AI hype and fear: people are bad at predicting futures and often, they mostly predict a future they want to happen.
- AI: First New UI Paradigm in 60 Years: how UI introduced a new paradigm based on intent outcome specification, where you tell a machine what you want instead of how to do it. This comes with foreseeable limits, improvements will need to happen to make this more user-friendly
- The perfect drawing tool that article makes sense on so many levels for me 🙂
- Humility: An Essential Value: humility, to learn from users, grow as a designer, understand the medium, and more
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
TV’s Streaming Model Is Broken. It’s Also Not Going Away: long super interesting read on how Netflix disrupted the game, how capitalism is messed and how current streaming model is broken
Inspiration: fun experiments, beautiful art, and great ideas
- Endless Horse, because, yup, why not?
- A Font Inspired by Egyptian Streets That Addresses a Problem for Arabic Designers
- The password game: damn, that’s sadly too accurate
Useful tools & resources
- Uncommon but useful design terms: have you ever heard the terms signifier, chrome (not the browser) , paper cut problem or greeble and wonder “what the hell are we talking about?”.
- Flowbite Icons: open source SVG icons for your projects. You can play with size and stroke width
- MusicGen: H-have fun and test a demo for MusicGen, a 12 second AI generated music based on a text prompt
- The Productivity Stack: a nice place to find productivity tools arranged by task you want to accomplice and categories
- StoryBird: I gave this story creating AI a try by telling him the story of a fox who bite a friend. Story was not bad, but the images have zero consistency. Not sure why anyone would want to buy this.
Cool and Interesting Videos
- UXRS Hang Out with Hang Xu “Why Good UX Talent Doesn’t Get Hired”: Hang is spilling some hard truth about how hard it is to find a job in UX, especially if you don’t have experience. He explains the system so that you can better understand how to pass through it.
- #SUX: Some Users’ Experience: I was recently reminded by Geoffrey that this talk exist. It’s 5 years old, it’s still amazing, and sadly not much has changed in terms of accessibility, we still consider only “some users”, often the ones with disabilities are ignored at best, unwelcome at worse
- Advanced prototyping with less complexity with variables: Should designers learn to code? Well, not necessarily, but, as soon as you start playing with complex prototyping tools (like Axure or now Figma too), you might want to learn some basics of programming concepts like variables and conditions
Tutorials
- Custom giraffe caret: this is waaay too cute (but like, please don’t do this in production)
- Mixing Colors with CSS: this is very cool, I love the usescase where you build a page with a main color and then use the mixing functions to provide alternate color schemes
Latest news in the industry
- “Stunning”—Midjourney update wows AI artists with camera-like feature there are tones of ethical issues with that, but, I can’t deny that the technical advance is impressive. I just wish there was a path that would be more respectful towards artists
- Everything New in Figma and Conf-essions of a Design Team: The Biggest Takeaways from Config 2023 | Viget in case you don’t want to go through all the video, nice summaries!
- So, if robots can learn how to perform chores by watching YouTube video, maybe SOME HUMANS could do too? (looking at the dude who didn’t want to put his mug in the open dishwasher and left it on the kitchen corner…)