
Pixels of the Week – July 25, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
This week, I got my 1000th km with the bike, weee! I also was invited to Debbie’s podcast to talk about Enterprise UX, the replay is here.
TL;DNR the one you should not miss
#Design
gridless.design, a manifesto to get rid of grids! I don’t work with grids but more with fluid width, intrinsic design, blocs divided into smaller blocs and spacings, so this essay on griddles design resonated a lot with the way I design
Interesting article
#Usability
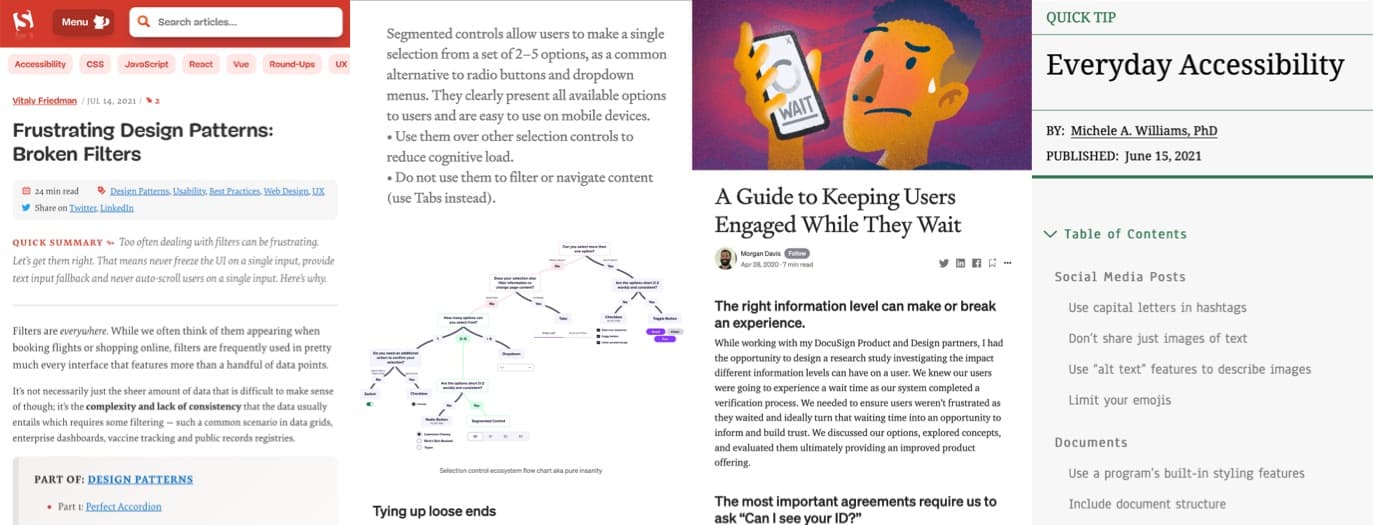
- Frustrating Design Patterns: Broken Filters, a detailed article with lots of example of some best practices and what to avoid when designing filters for search results, by @smashingmag
- “10 Usability Heuristics Applied to Virtual Reality” by @NNgroup
#UI
“A better segmented control” by Runi Goswami. I really like this little flowchart to help decide what component should work the best
#Perceived Performance
A Guide to Keeping Users Engaged While They Wait: An interesting study conducted on users waiting for their ID to be uploaded. Informing the users of what is going one while they have to wait resulted into a + positive experience and reduced frustration, even if scan failed.
#Accessibility
Everyday Accessibility, from our usage of social media to document tools (Word, PowerPoint) and audio / video usage and production, there’s a lot of small things we can do to make what we share more accessible
#Job
“Get your work recognized: write a brag document” by @b0rk this is excellent advice, to cheer you up when you are down, to help you have data when you ask for a promotion, etc.
Inspiration, fun experiments and great ideas
#Illustrations
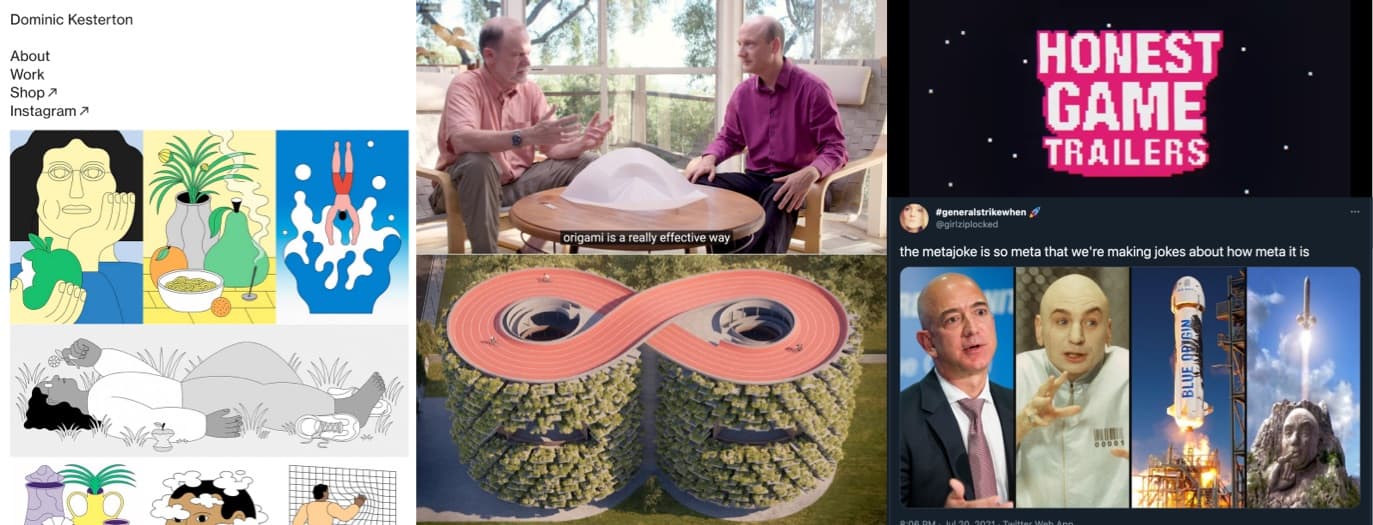
Dominic Kesterton is an artist and illustrator from the UK. His signature style revolves around a balance of considered line work with bold and limited colour palettes.Visit the website and instagram account.
#Sarcasm
“Honest Game Trailers | League of Legends: Wild Rift” this made me laugh, a lot. But don’t worry, people still manage somehow to call you different flavors of racist homophobic slur, even on mobile
#Architecture
The design of this eco-friendly school is awesome, who doesn’t want an infinity cycling track on school roof?
#Origami
Physicist explains origami in 5 levels of difficulties: turning 2D paper sheets into 3D objects and the many uses of origami combined with physics, this is awesome (via @cassidoo)
#Metajoke
Yup, the meta joke of that rocket launch vs the Austin Powers villain is uncanny
News in the industry
#Design System
2021 Design System Survey, some interesting data on design systems in this survey results
#Game
I’m intrigued to see where this goes: “Netflix will start publishing video games, has hired former EA exec”
Tutorials
#CSS
“Meta Theme Color and Trickery” by @mmatuzo I really like the scrolling trick (bottom of the article)
Useful tools and resources that will make your life easy
#IllustrationTool
If you are looking for an alternative to Illustrator in mac, Vectornator looks quite interesting. It integrates nicely on both the iPad and MacOS. It’s free (for now?).
#Accessibility
This is a little bookmarklet that you can drop on any page that highlights accessibility errors and warnings (I got false positives on my site in Firefox due to diigo plugin, not sure if the issue comes from the tool or from diigo)
#Typography
A list of beautiful open source typefaces ordered in serif, sans-serif, display, monospaced categories and some ideas on how to pair them in case you are looking for font inspiration for your next project (by @ubuwaits)
#Regrets
YouTube Regrets, a study done by Mozilla to understand how harmful the Youtube recommendations can be.