
Pixels of the Week – July 3, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: a free bookmarklet to help you test website accessibility, color and conversion, new features of Safari and Android Webviews, CSS (box-model, block formating context, background-image:fixed, images responsive and responsive mega dropdown), some spoiler posters, a new Facebook logo, a JS library to help you detect scroll position and do fun stuff (lazyloading, etc.), a material design generator and don’t miss this week’s procrastination game for typography geek lovers and the cute little lion.
TL;DNR the one you should not miss
#a11y
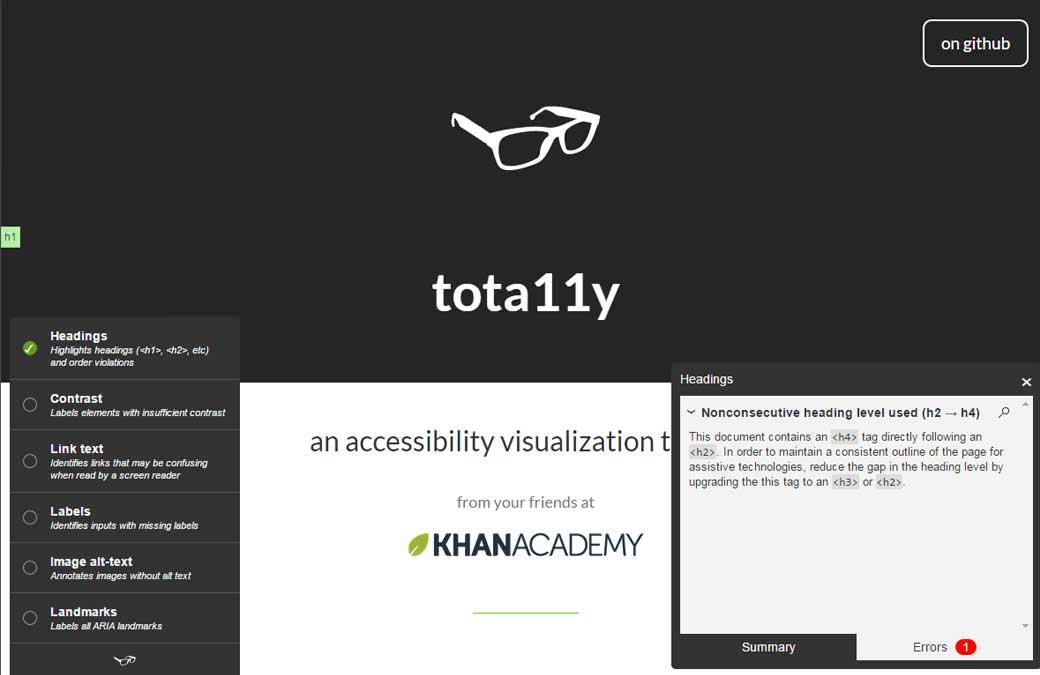
An nice accessibility visualization toolkit available as a bookmarklet
Interesting article
#Design
The importance of avoiding bad stock art, a primer for those who are unaware (should send it to some clients as well)
#Design
How Beats Tricks You Into Thinking It Makes A Premium Product, ou comment Beats utilise le design de leur produits pour vous faire croire qu’il s’agit de produits premium
#Design
Color vs Contrast: Which one brings more conversion?
#iOS #Android #Webview
iOS 9 and Safari View Controller: The Future of Web Views and Chrome Custom Tabs, the futur of the Android Webview
#Design
The Roots of Minimalism in Web Design
#CSS
Interesting GPU-friendly fixed background technique using ::before, a background img, position:fixed and will-change
#CSS
Today it’s back to CSS basic, understanding CSS’s box-model and understanding CSS’s block formatting contexts
#Slides #Favicon
Death to Icon Fonts (and SVG FTW !!!!)
Inspiration and Great ideas
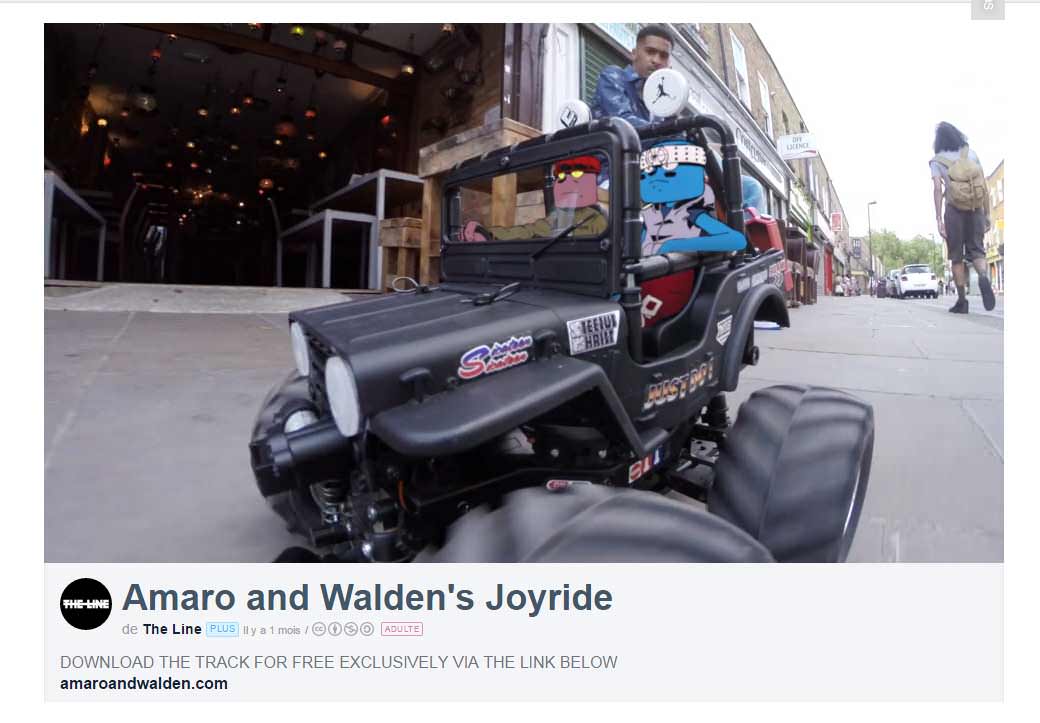
#Video
Amaro and Walden’s Joyride, little mix between cratoon and video
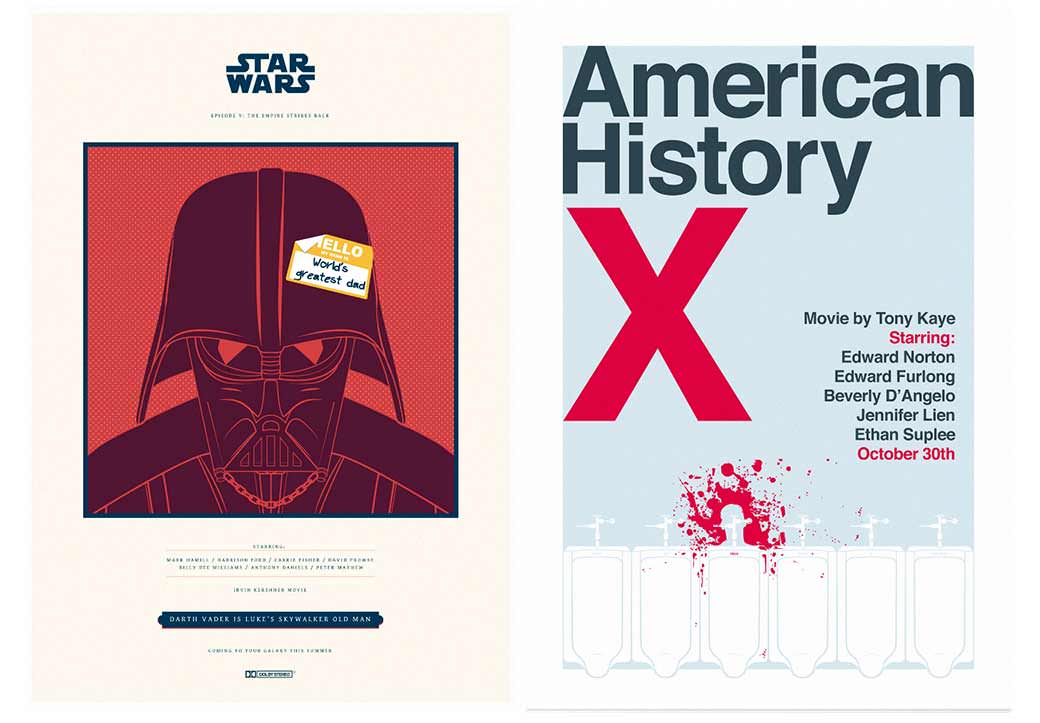
#Poster
Designer news
Tutorials
#CSS
When Responsive Images Get Ugly, long great read
#CSS
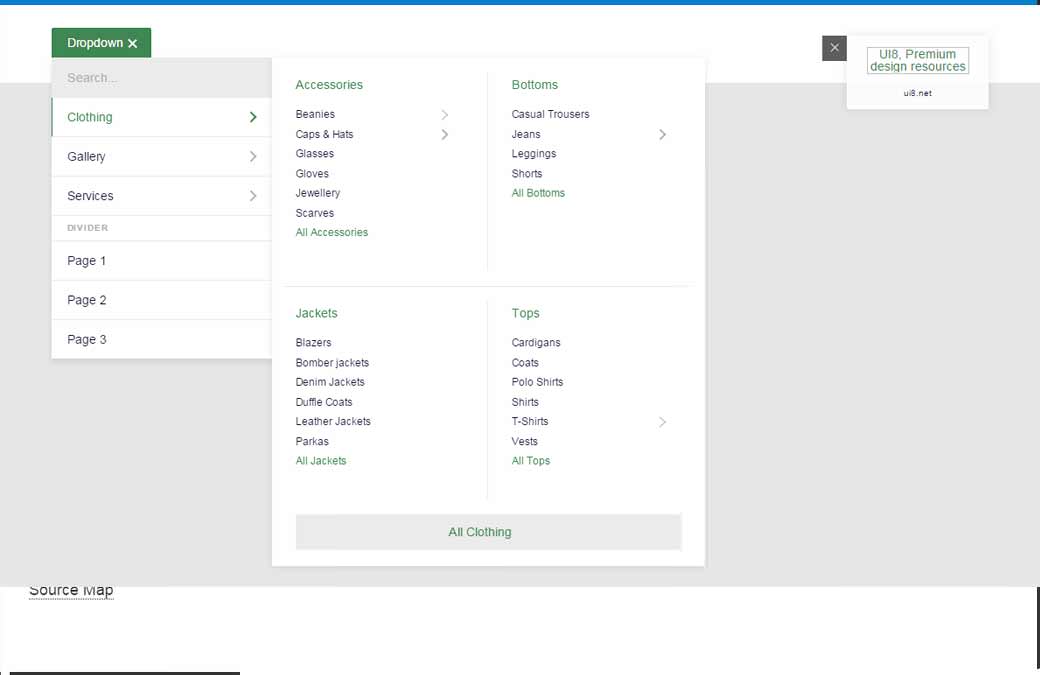
Responsive Mega Dropdown, Amazon style
Useful ressources
#JS
ScrollWatch, Easily add lazy loading, infinite scrolling, or any other dynamic interaction based on scroll position
#Material
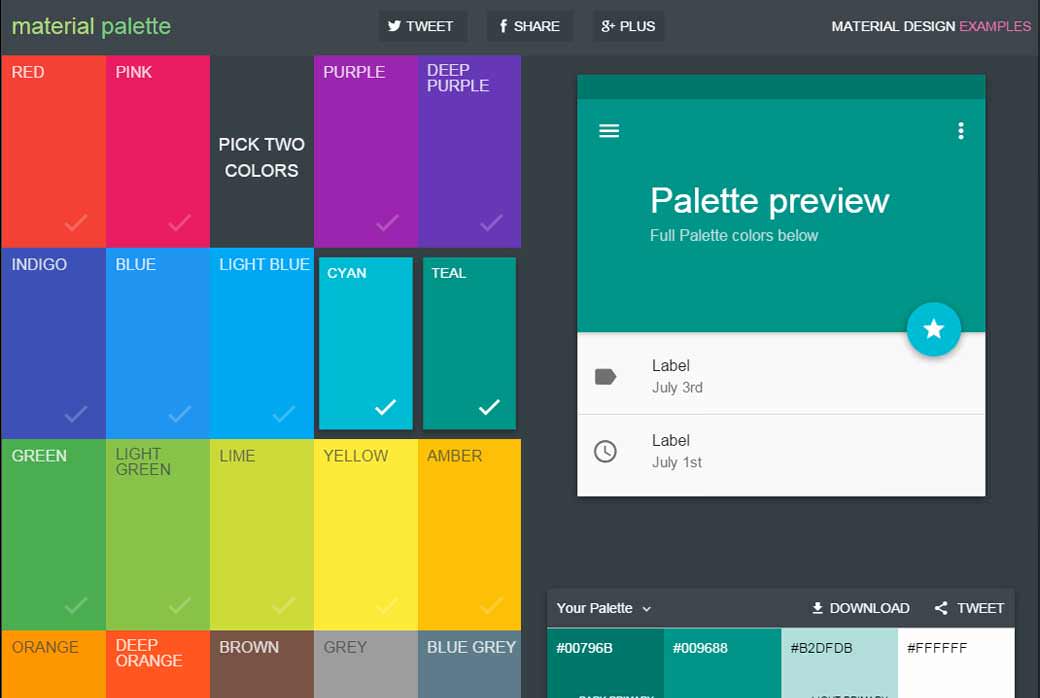
Material Design Palette Generator, in case you need one
Fun, games, experiments and demos
#JS
Cutest demo of the day: Chill the lion (I want wind too XD)
#Jeu #Star Wars #Typograhie
Start wars + Typography + Procrastination = epic morning win
#Prime
Fun with prime, nice codepen demo (might kill you CPU after a while so pause it ^^)