
Pixels of the Week – July 3, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
Hi, I’m back from holidays. During the holidays I drew a lot. And I created new illustrations for the homepage. I haven’t put them all yet but I will. I also tried to finish my “but what do you need?” monstera illustration. I also updated my dribbble illustrations folio if you are curious. I also had the Disability Rainbow illustration printed as holographic stickers.
I also finally got my Herman Miller chair. I won’t enter into the details, but let’s just say that it took me 4 months, a company in Luxembourg still owes me a 900EUR deposit and it reminded me how important having a great customer support is.
On the not fun side, I had another person steal from me again. This time it was the text on the homepage. So, reminder: text and images on my site are NOT open source, you can’t just get them for your own site. (there are some creative commons images on the blog, those are mentioned as such, but that’s it).
TL;DNR the one you should not miss
#Disability
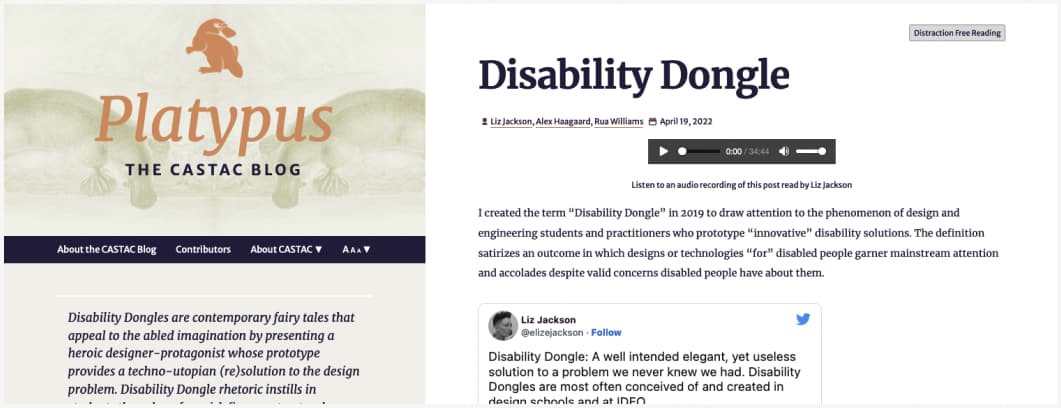
A must read for designers and everyone in tech: “Disability Dongle” by Liz Jackson, Alex Haagaard, Rua Williams on how designers and some design schools build tools and objects that look like the solve accessibility issues, but actually don’t.
Interesting article
#Survey
Interesting read to help you get the most out of survey and to avoid biased results. This is also why surveys are tricky: the tools make surveys easy to create, the issue is that it’s also easy to run bad survey that will result in bad data
#Ableism
“In Defence of Garlic in a Jar: How Food Snobs Almost Ruined My Love of Cooking” an interesting article on casual ableism, accessibility and cooking
#Research Papers
If you want to access some academic papers for your research but don’t have access, here are a few workarounds: How to access paywalled research papers without institutional access
#MobileUX #Ecommerce
The Baymard studies are always super detailed, this is a big one you need to read if you work on ecommerce websites: The Current State of Mobile UX (15 Common Pitfalls & Best Practices)
#Localization
A long and very detailed on UX and localization, how to adapt user experience for international users. I love how this goes far beyond button size due to bigger texts.
#Accessibility
Did you know that authoring tools (like CMSs) also have some accessibility standard guidelines? Here’s a good summary of what this is all about: ATAG: the standard for accessibility of content creation
#Crypto
“Why the crypto crash hits different in Latin America: caught between rocketing inflation and a cratering crypto market, many stick with Bitcoin.”
Interesting perspective on the crypto market in Latin America
#Privacy
Roe v. Wade overturned: Here’s how tech companies and internet users can protect privacy
Inspiration, fun experiments and great ideas
#Fun
This made me laugh: “Apparently, you can now do a Masters in Mansplaining.”
#Mobile Capabilities
Finally an awesome usage of some of the gyroscope / accelerator mobile browser capabilities: scan the QR code and become a human record player (not vestibular disorder proof at all sorry)
#Jira
Apparently I’m not the only one frustrated with Jira 🙈
#DataViz
If you like data viz that make no sense, I highly recommend you check WTFViz
Useful tools and resources that will make your life easy
#Accessibility
- Cluse is nice, a Sketch plugin to check color contrast between 2 element, taking font into account, that also has a live adjust feature so that you can directly adapt the color
- Ho this is nice: Text Resizer, a plugin that quickly lets you update all the text sizes in your mockups to check what they would look like if the users changed it at OS or browser level)
- Nice, this a whole blog dedicated to mobile accessibility (a lot about iOS though)
#Components #DesignSystem
Storybook has a showcase page where you can explore thousands of components from different teams. Great place to find inspiration for specific components
#Tools
One single place with many tools to manipulate files: Tools that solve your files problems
#Food
Interesting random fact: The world’s most nutritious foods
#NoteTaking
A mac, win and linux app to take handwritten notes with ease
Videos and podcasts
#UXJob #UXJunior
“Job Hunting: Calculating Value of Your Time + Better Salary or Pay Negotiation” with Hang Xu and Debbie Levitt. A great podcast episode addressing a lot of issues around finding a job almost none tells design students about in schools
#Typography
The Right Space Around Headings in Web Typography
#Content Organization
Look, I am not frantically hoarding tones of information about articles, videos & books in Gdocs, I am building a second… hum, checks notes… 2343th brain
Always happy to learn that I am not alone with habits I thought were strange