
Pixels of the Week – July 7, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: a tool to help you decide if it’s ok to work for free, UX tips, discussions on Progressive Web Apps, CSS Grid based System, Atomic Design, navigation and split buttons, date and time picker design, dropdowns alternatives on mobile, gamification, Split Screen design, designing for emotions and some fun Android color theme animations.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Freework
freefeeflee.ca, when is it okay to work for free? How do you respond when it’s not? This cute site will help you decide. Also see www.shouldiworkforfree.com
Interesting article
#UX #Memory
How Human Memory Works: Tips for UX Designers.
#PWA #Mobile
Any web site can become a PWA – but we need to do better by @codepo8. Yes, yes and yes I want that as well
#Industry #Web
Tech and Elitist Design, which is a reflection of the fucked up society that the design is created for :/

You do not need a CSS Grid based Grid System
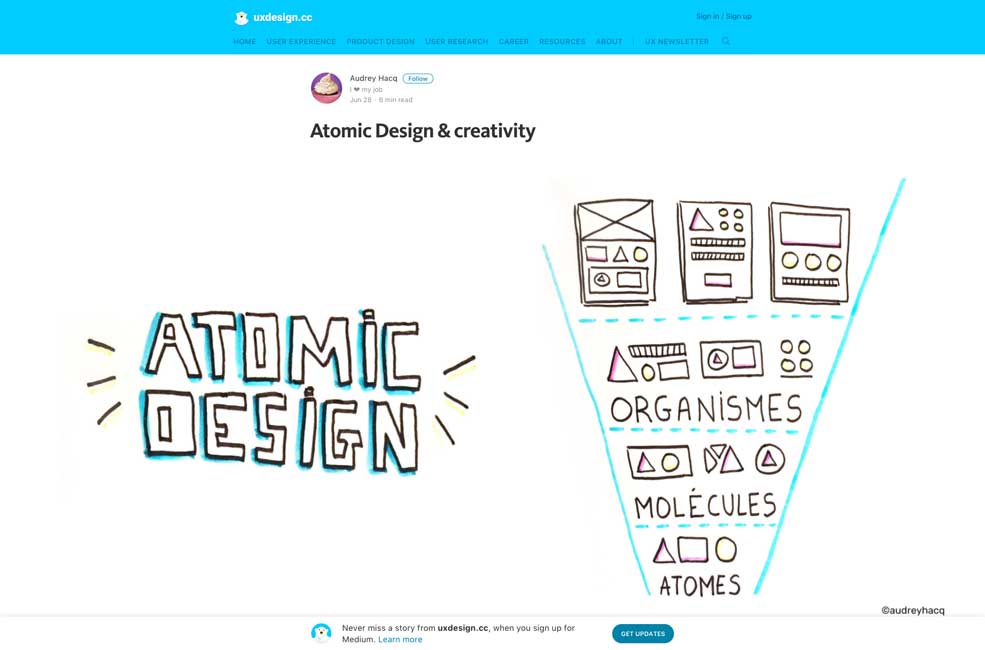
#Atomic Design
#Usability #Touch #Hover
Don’t Use Split Buttons for Navigation Menus, hover and click on a button will mess things up on touch devices
#Marketing
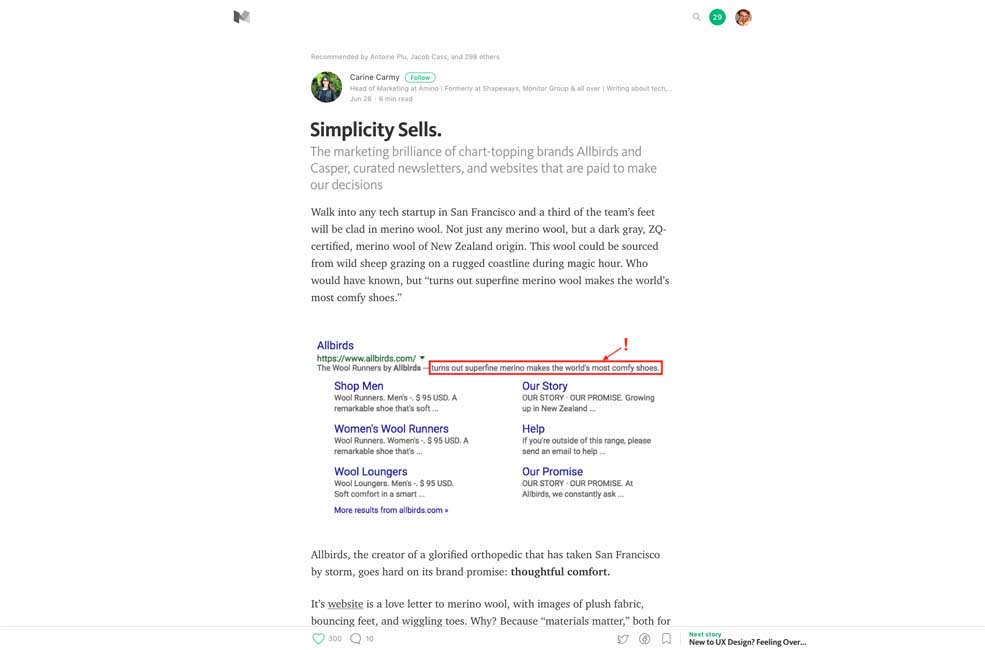
Simplicity Sells, The marketing brilliance of websites and products based on making our decisions easy
#CSS
“Did CSS get more complicated since the late nineties?” a really interesting read 🙂
#Form
Designing The Perfect Date And Time Picker
#Mobile #Form
Dropdown alternatives for better (mobile) forms, nice article with a lot of visual examples
#Industry #github
Antisocial Coding: My Year At GitHub, painful to read but you need to
#Gamification
Gamification in 2017: Top 5 Key Principles
Inspiration and Great ideas
#Trend
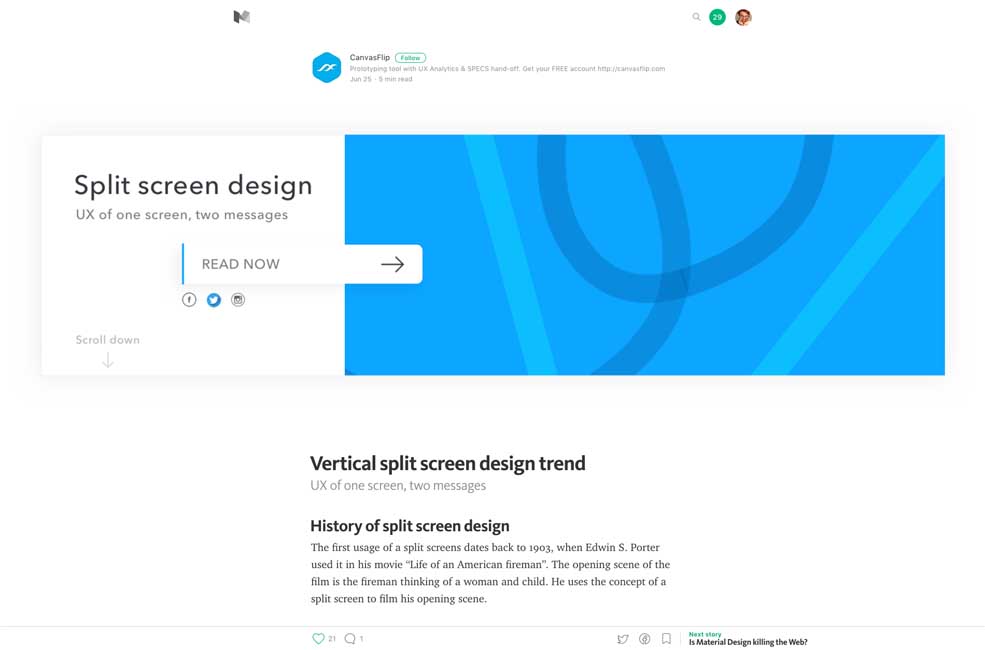
Vertical split screen design trend, interesting examples
Tutorials
#CSS #Content
CSS is Awesome – finally somebody fixed the mug ^^
Useful resources, tools and plugins that will make your life easy
#UX #Emotions
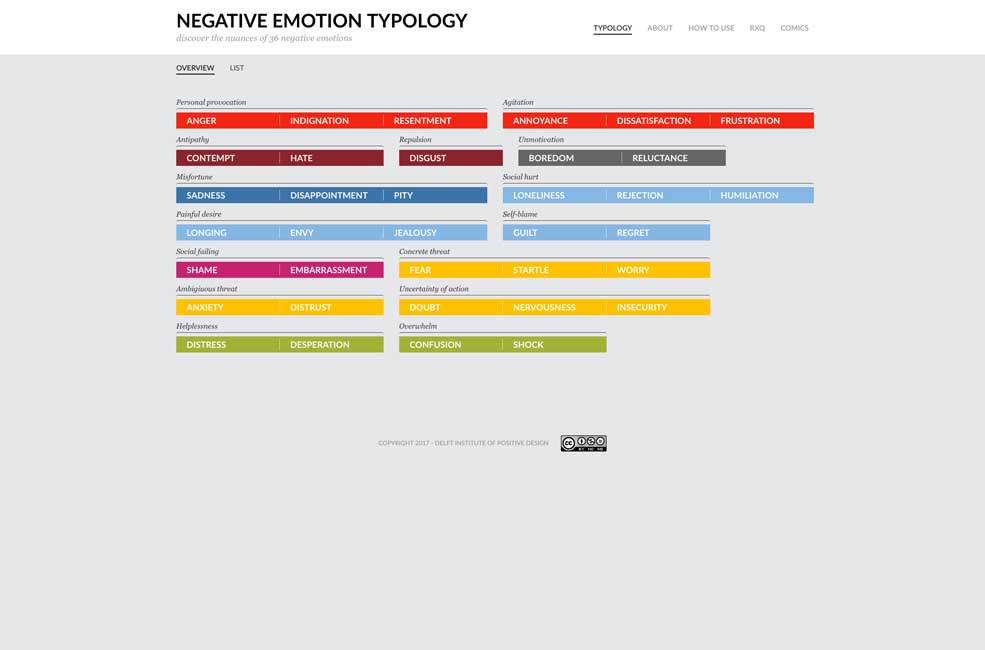
The Geneva Emotion Wheel and Negative Emotions Typology, two tools for assessing emotions
Fun, games, experiments and demos
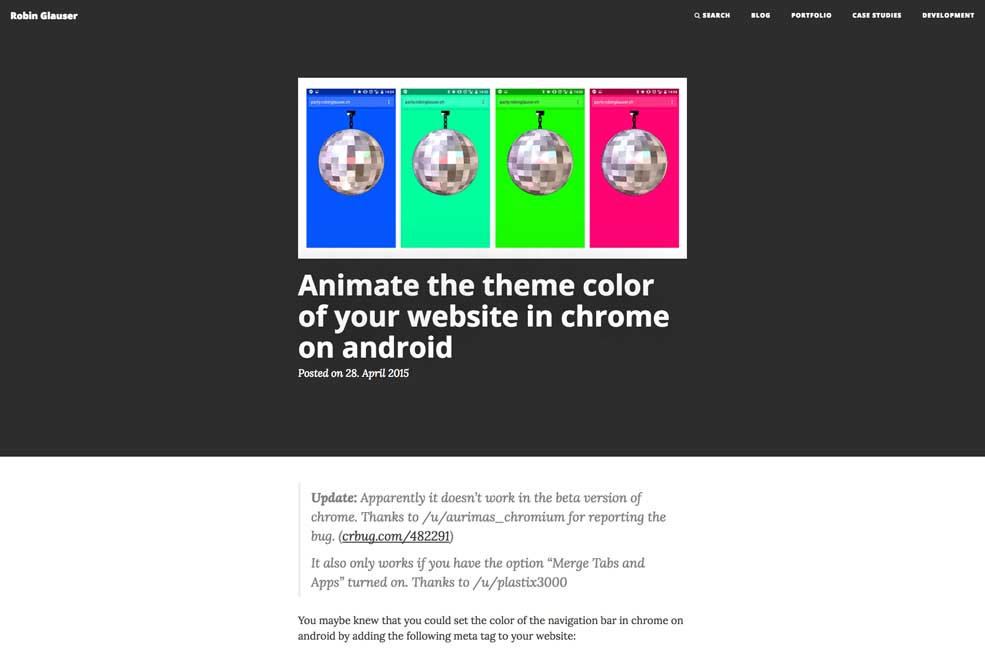
#Android #Meta Color