Pixels of the Week – June 5, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: mobile modales and default browser zoom, how to align irregular icons, some pizza app/mobile site user testing, the amazing Mad Max cars, a little bit of flexbox and WordPress performant images, a nice font for coders and the evolution of the mobile phone presented in an animated SVG.
TL;DNR the one you should not miss
#Align
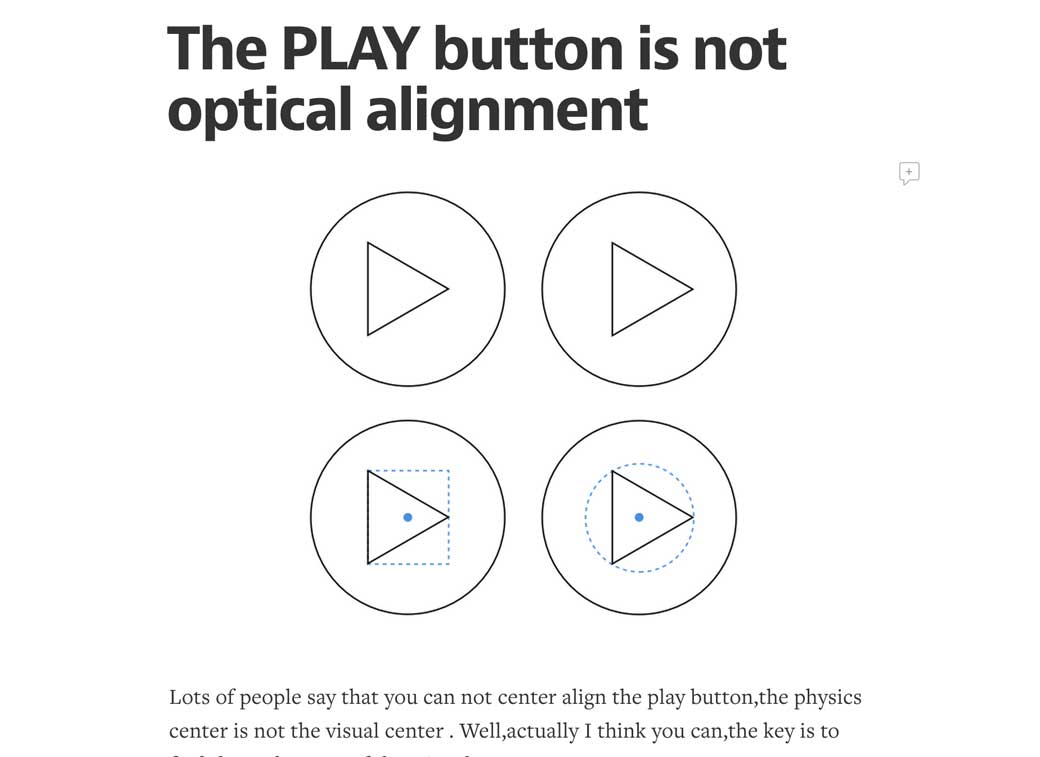
The PLAY button is not optical alignment – interesting article on how to optical align irregular shapes, physics vs visual center. This is why it’s complicated to rely on CSS equal lengths to align, sometimes you need the human eye and to tweak it
Interesting article
#User Testing
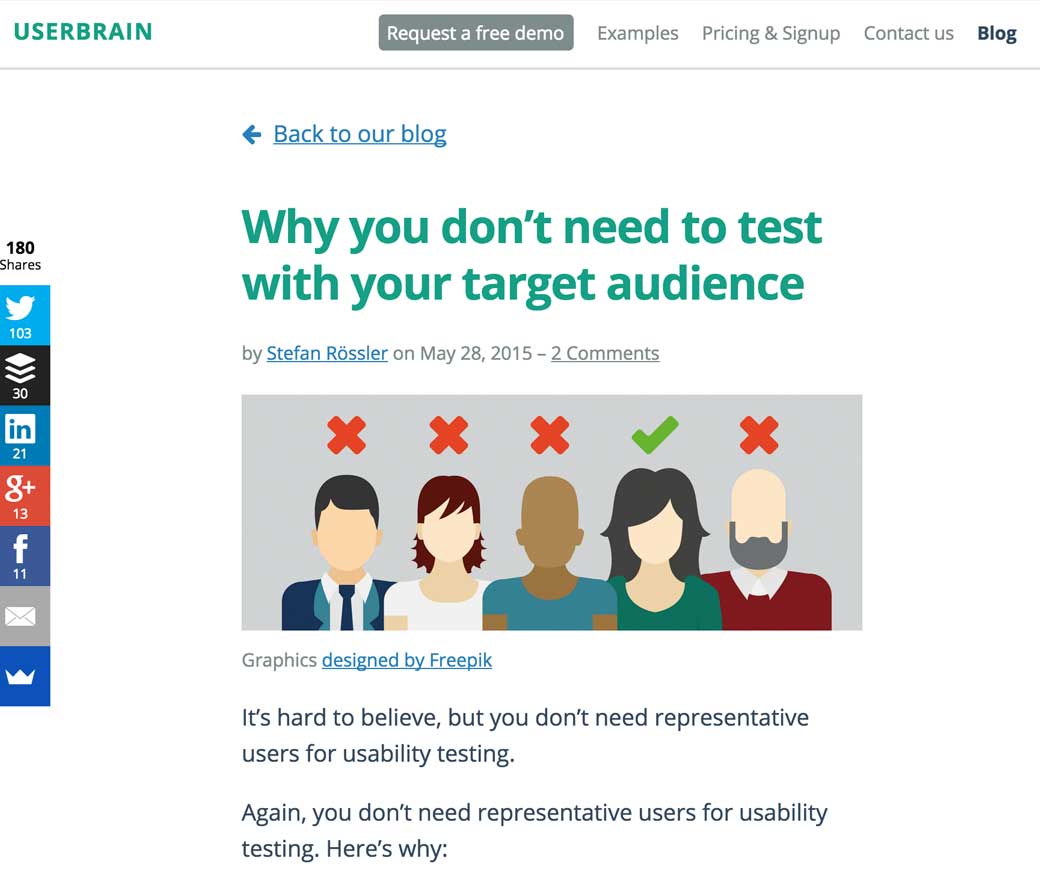
Why you don’t need to test with your target audience for usability tests
#UX #App #Testing
Pizza app/site user testing: easier to call the restaurant, more custom options on the app
#Modal #Mobile
Modals on Mobile: How to use them wisely
#Mobile #a11y
4 reasons not to disable zoom in your responsive design, because you don’t know user’s intentions, if he has disabilities or accessibility issues or even the kind of device he will be on
Inspiration and Great ideas
#Fun
Ninja Turtle Photoshop Layers! Idea by Jon Howard
#Mad Max
Vehicleshowcase.madmaxmovie.com for those who liked Mad Max’s cars (the site plays sound)
#Styldeguide
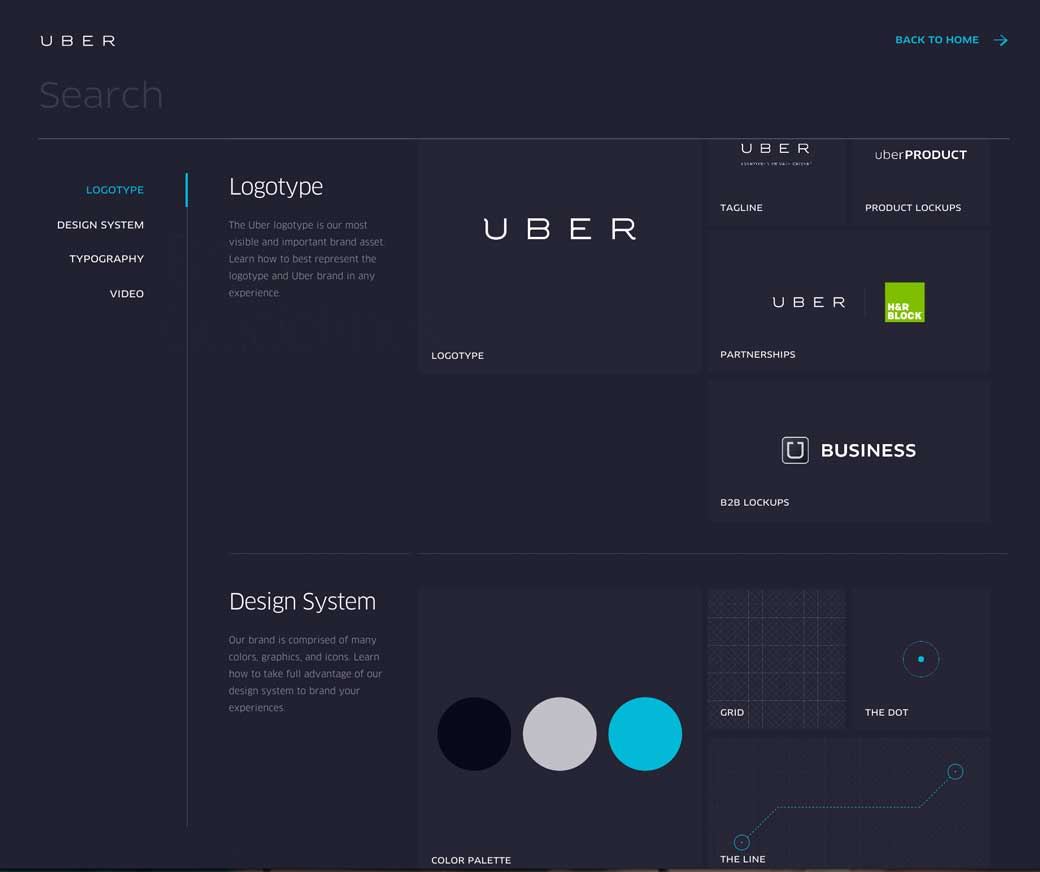
Uber’s brand guidelines site is pretty sexy
Designer news
#Firefox
New Performance Tools in Firefox Developer Edition 40
Tutorials
#WordPress #Performance
The Complete Guide to Mastering Image Optimization for WordPress
#Flexbox
Building Flexbox website, an online guide in case you haven’t had a chance to play with flexbox yet 🙂
#CSS #Images
Handling responsive images with viewport units
Useful ressources
#markdown
#Ebook #Styleguide
Style Guides for Modern Designers, a free pocket guide by Uxpin
#Font #Coding
Monoid – Open Source Coding Font
Fun, games, experiments and demos
#CSS
CSS raindrops, not really usefull on a project but still sooo cool
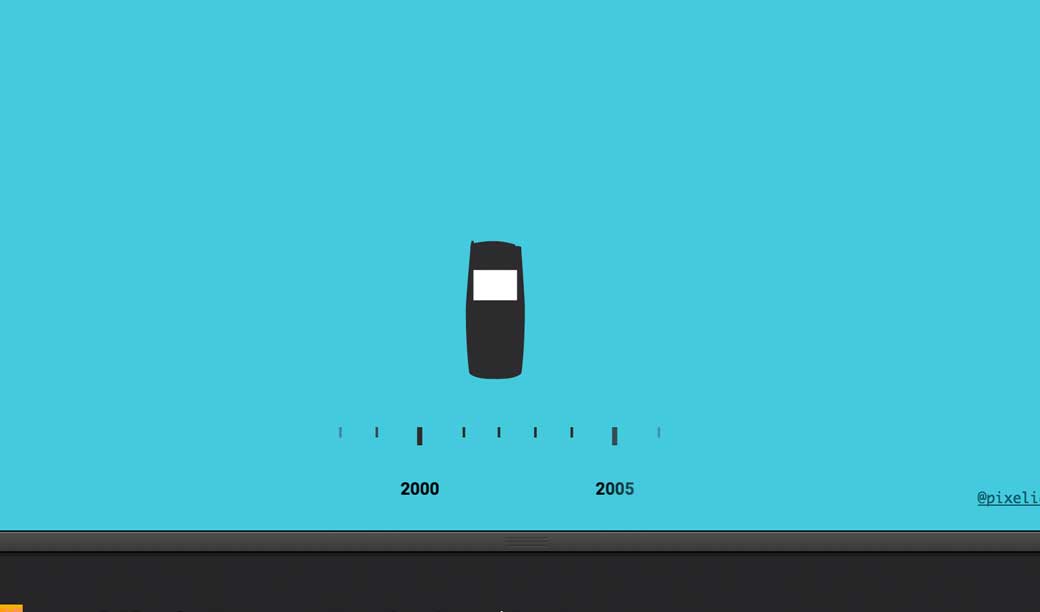
#SVG #Phone
This mobile phone evolution in SVG will make you smile and bring back some memories