
Pixels of the Week – March 15, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: inclusive forms, choosing the right user research method,User Journey Maps, podcasts and videos to learn UX design, prototyping tool, a:visited in CSS, UI guidelines, CSS links on hover, CSS box alignments, resources to help you work remotely, fiverr is still bad an unethical, CSS gradients, cross cultural design, capital letters readability guidelines, etc.
#Now – what I’m up to
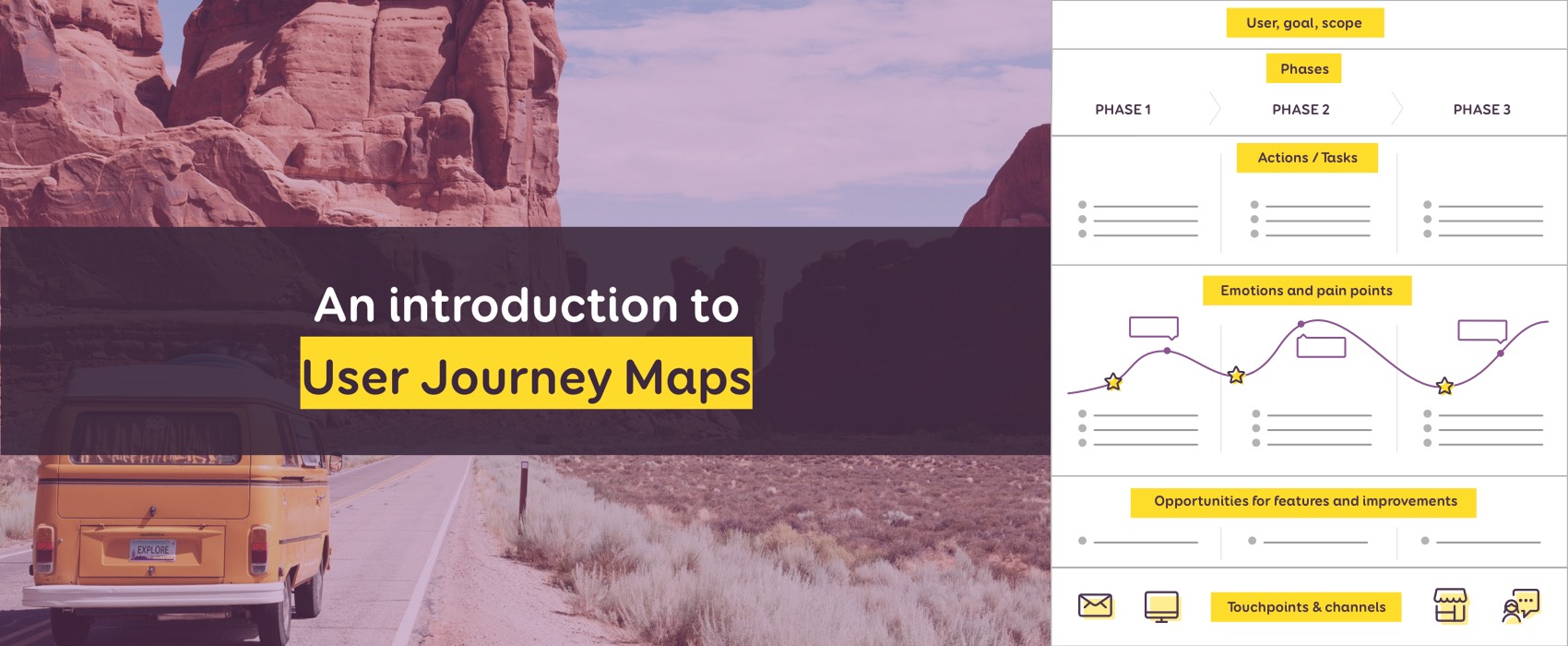
This week I published An Introduction to User Journey Map + PDF Templates , a tool to help designers get a visual representation of the whole experience users have with a product or a service. I guide you step by step on how to build a user journey map for your product or service. At the end of the article you will find the slides but also two free templates to help your build user journey maps for your own projects.
I was also interviewed for and article on “Conduct Usability and User Testing for Mobile Apps Like a Pro”
TL;DNR the one you should not miss
#InclusiveDesign
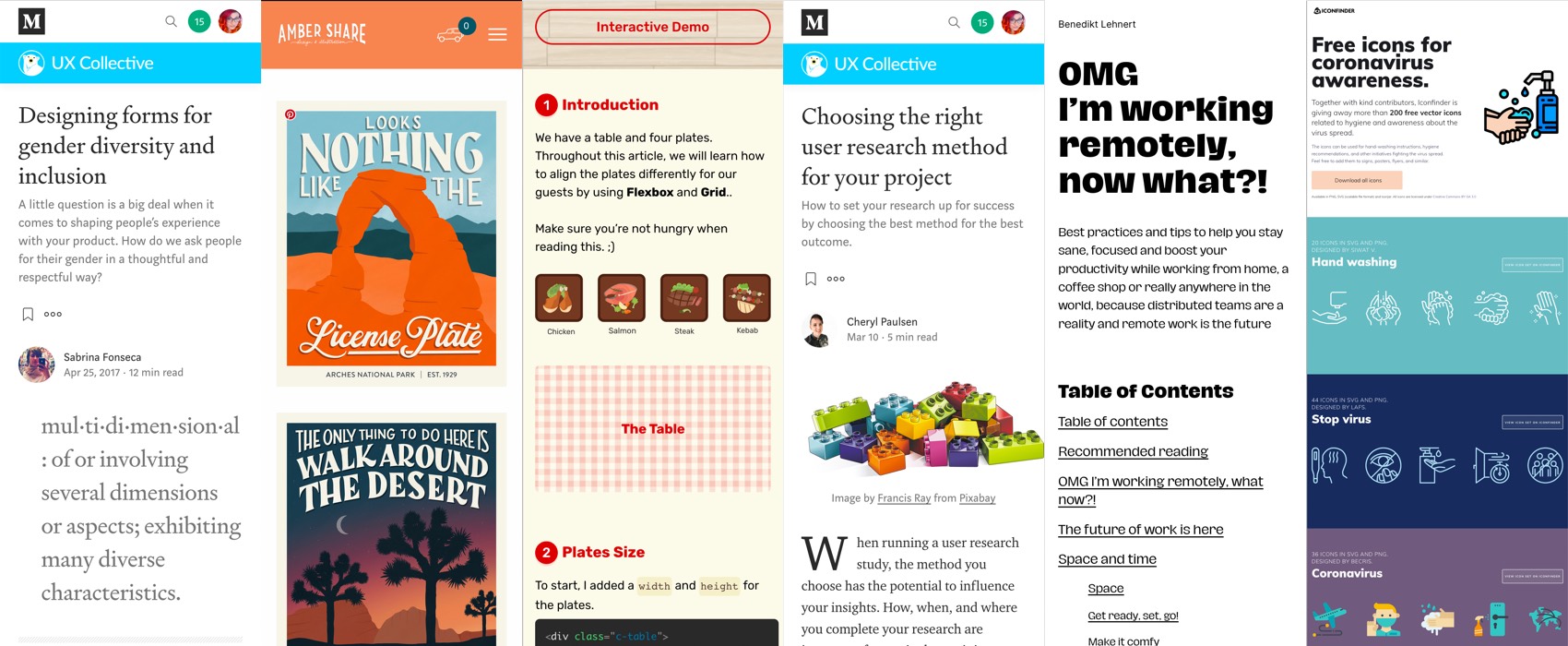
“Designing forms for gender diversity and inclusion” best option is still don’t ask for it if you don’t need it
Interesting article
#UIGuidelines
“User Interface Design Guidelines: 10 Rules of Thumb” good list even if I’m not sure the Adobe Photoshop example is the best example to illustrate this
#UserResearch
- “Choosing the right user research method for your project” interesting quick tips to help you choose a method, point 3 is super important, focus on what you need to learn. Otherwise preparation will be complex and results clumsy or useless
- “My favorite UX research mistake” cute story of user research with children
#CSS
- “Use a:visited in your CSS stylesheet” especially if on pages that are list of links people visit so that they know, when they come back, which one is already visited.
- “Two Steps Forward, One Step Back” interesting read on Object-Oriented CSS (OOCSS), CSS-in-JS and a few libraries/ techniques.
#Design
“Cross-Cultural Design” a small extract of Senongo Akpem’s book and I really want to buy it to read more now!!
#Remote
“OMG I’m working remotely, now what?!” With many tech companies going remote, this article is a gold mine to help you work remotely with your team especially if you are not used to do that
#Empathy #Psychology
“5 Ways to Spot Emotional Immaturity” an interesting video
#Ethics
“Fiverr: it’s bad, guys — it’s bad ” of course, a service that offers $5 logos is bound to have unethical practises, the article details how bad it actually is
#Mobile
“What Does A Foldable Web Actually Mean?” I’m not sure it’s super different from multi screens on computers but I like the idea of people exploring this area
#Readability
Capital letters, some readability Guidelines
Inspiration, fun experiments and great ideas
#Culture
Now is a good time to remind you the existence of Google Arts and Culture, a place to virtually discover art from all around the world. Just because you are stuck at home, doesn’t mean you can’t travel to many places 🙂
#Illustrations
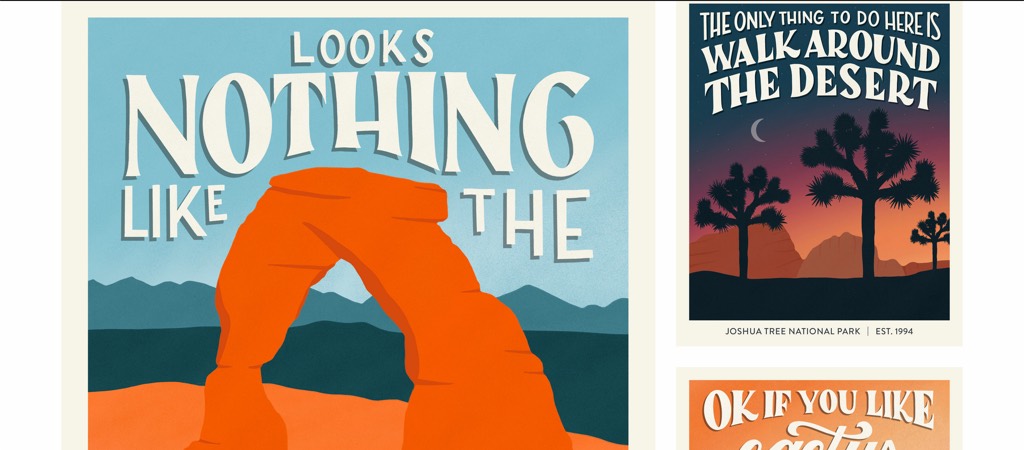
Amber Share illustrated all 62 US National Parks based on one star reviews and it’s amazingly fun.
Videos and Podcasts
#UX
- A subscription to UIE’s All You Can Learn Library is like having every leading UX expert on your team, guiding you to the best practices and techniques.
- “What is Wrong With UX” a podcast by 2 ladies (Kate Rutter and Laura Klein ) who talk about UX design and more.
Tutorials
#CSS
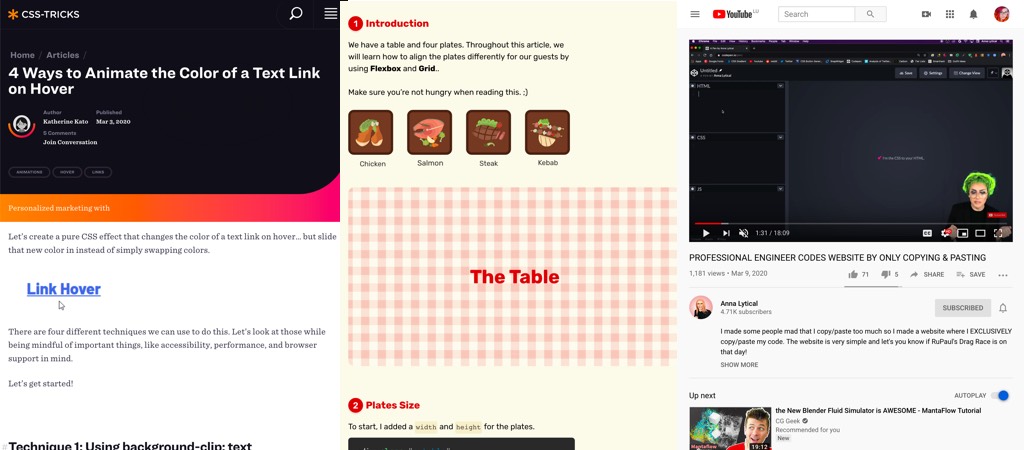
- This is really cool: “4 Ways to Animate the Color of a Text Link on Hover“
- Learn Box Alignment, a fun way to learn how to align things with CSS Flexbox and Grid layout. I hope you are hungry for some food for thoughts!
#Front-End
Anna Lytical made some people mad that she copy/paste too much so she made a website where she EXCLUSIVELY copy/paste her code. The website is very simple and let’s you know if RuPaul’s Drag Race is on that day!
Useful tools and plugins that will make your life easy
#Tool
Drama, another interesting prototyping tool
#Remote
“Remote Vibe for Virtual Teams” a free booklet based on an extensive research about what is needed to have a great team working in a remote way. There’s great ideas in it especially if your team is not used to work remotely.
#FreeIcons
Iconfinder is giving away some free Coronavirus awareness icons related to hygiene and awareness about the virus spread. You can use them for signs, posters, flyers, and similar.
#Colors
Grabient, a gallery of gradients for gradient lovers and enthusiasts
#Generator
I’m not sure what this could be used for but the idea is fun: Faux Code Generator