
Pixels of the Week – March 18, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: user testing explained in data visualtions and UX explained in GIFs, mobile design and the bottom navigation bar on Android, the :not() CSS selector specificity and the best unit for media queries, Adobe Comet now beeing named Adobe XD. You’ll also find some musical procrastination, a tutorial on CSS shapes, some postCSS tools, UI examples, a new palette color tool, an image galerie made with CSS hovers and a timeline tool for github.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#CSS #Media queries
PX, EM or REM Media Queries? (tldnr; the only unit that performed consistently across all four browsers is em)
Interesting article
#UX
Clever: user testing explained in a nice data visualisation
#UX
Design user research explained for everyone with a few GIFs
#Mobile
Principles of Mobile App Design: Engage Users and Drive Conversions by Google
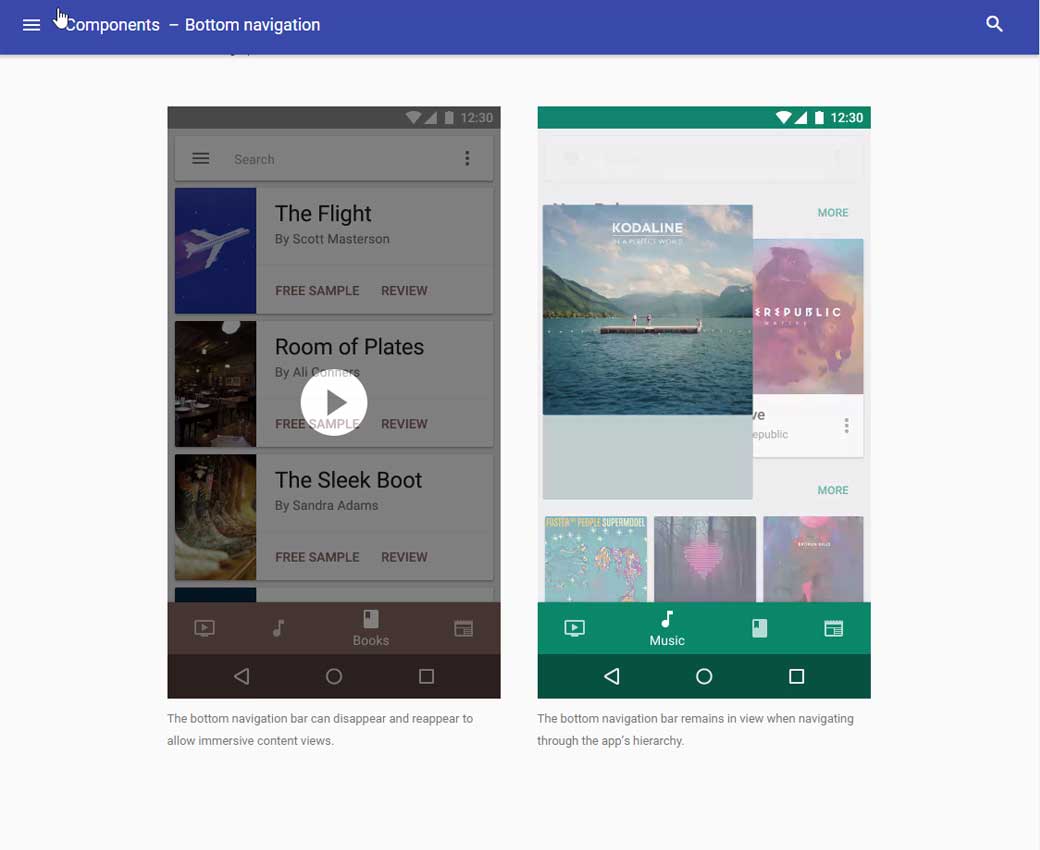
#Android
Bottom navigation bars are now part of the Material design guidelines. I think we’ll have to get used to that one, still a little bit strange for me to stack the nav on top of OS buttons
#CSS
#Mobile
Mobile-First eCommerce: What Customers Expect and Value in Mobile Shopping Experiences
Designer news
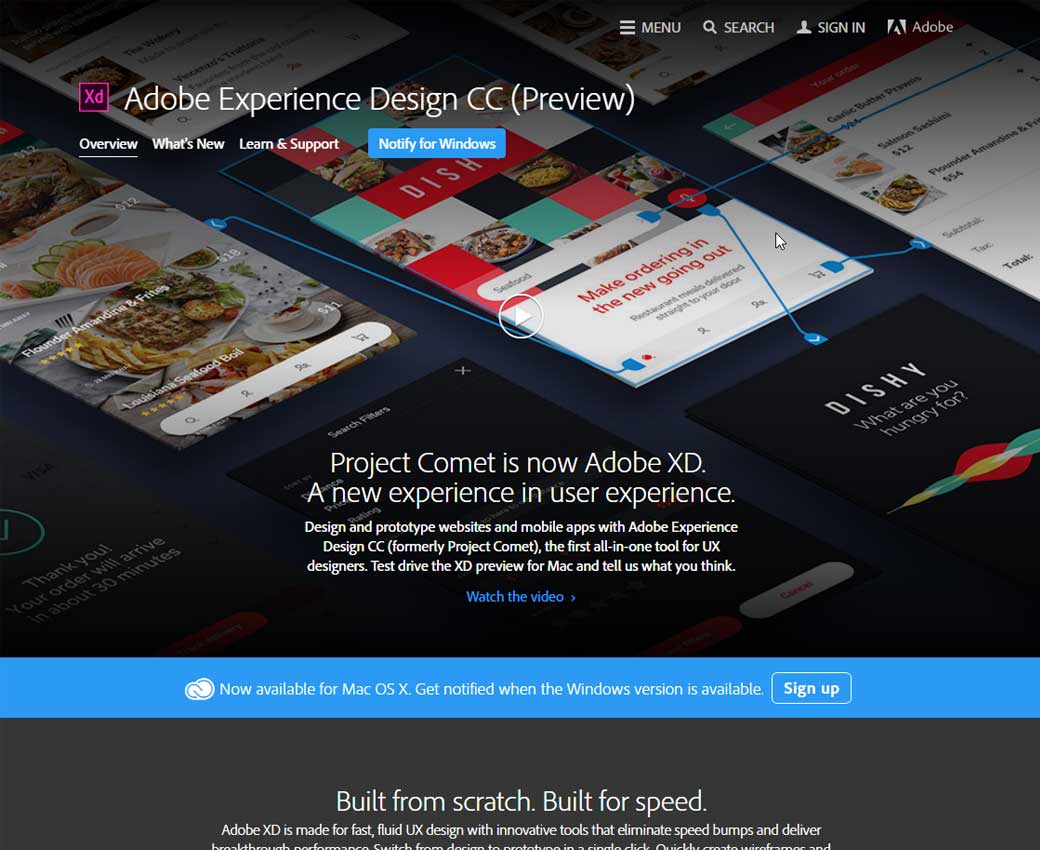
#Tool
Project Comet is now Adobe XD, available, but only on mac for now, meeeeh :/
Inspiration and Great ideas
#Workflow
“People are amazed by what designers could once do with their hands”
Tutorials
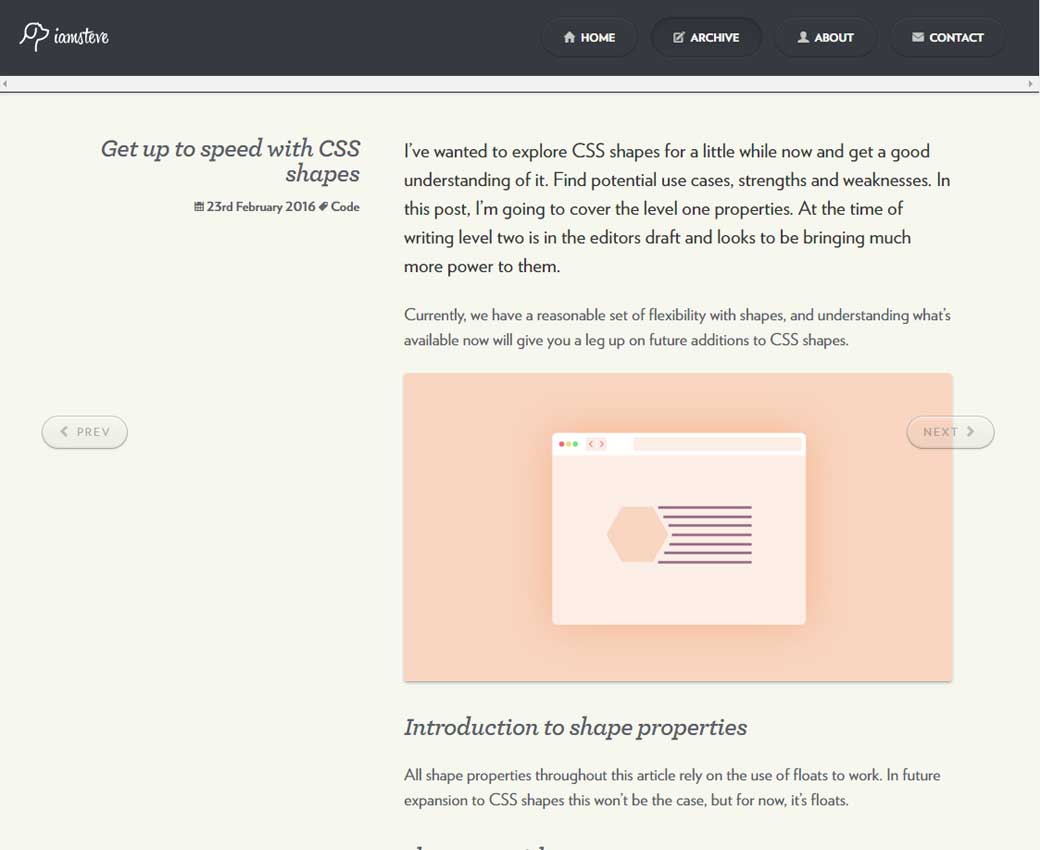
#CSS
Get up to speed with CSS shapes
#CSS #Typography
Use `rem` for Global Sizing; Use `em` for Local Sizing
Useful ressources, tools and plugins that will make your life easy
#PostCSS
PostCSS.parts, a searchable catalog of PostCSS plugins
#UI
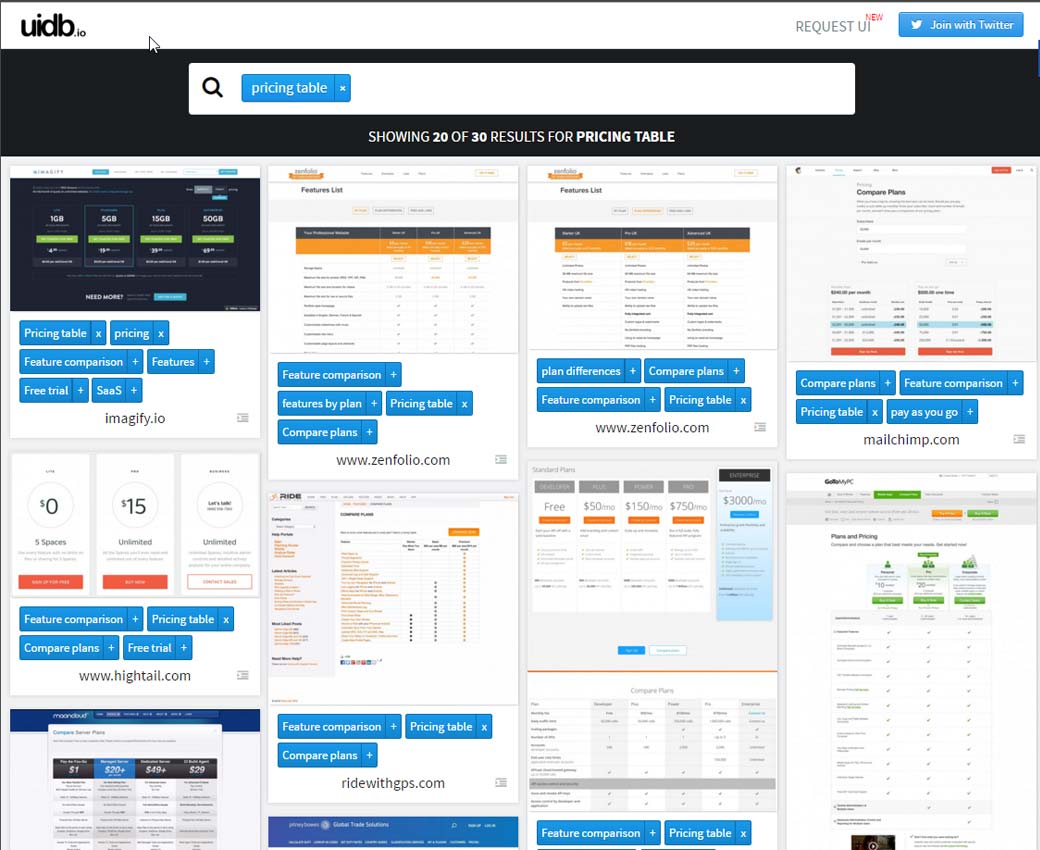
uidb.io specific examples of UI from around the web
#Color
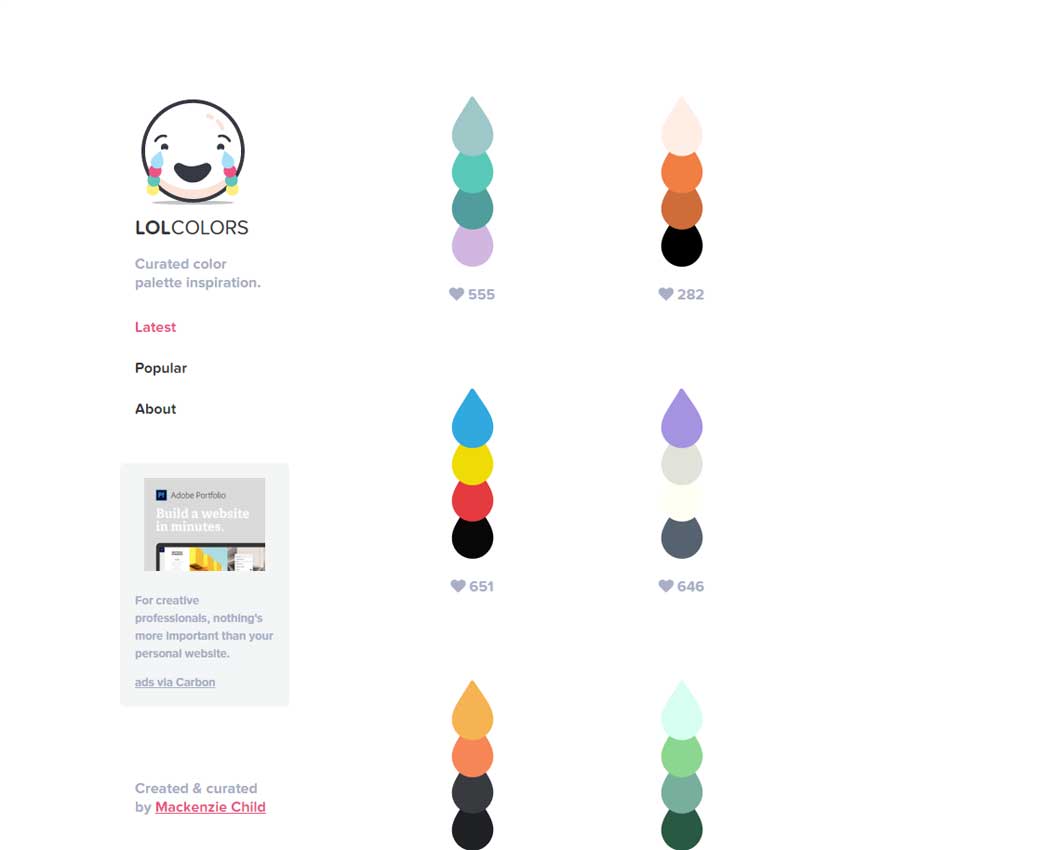
Lolcolors.com, curated color palette inspiration
#CSS
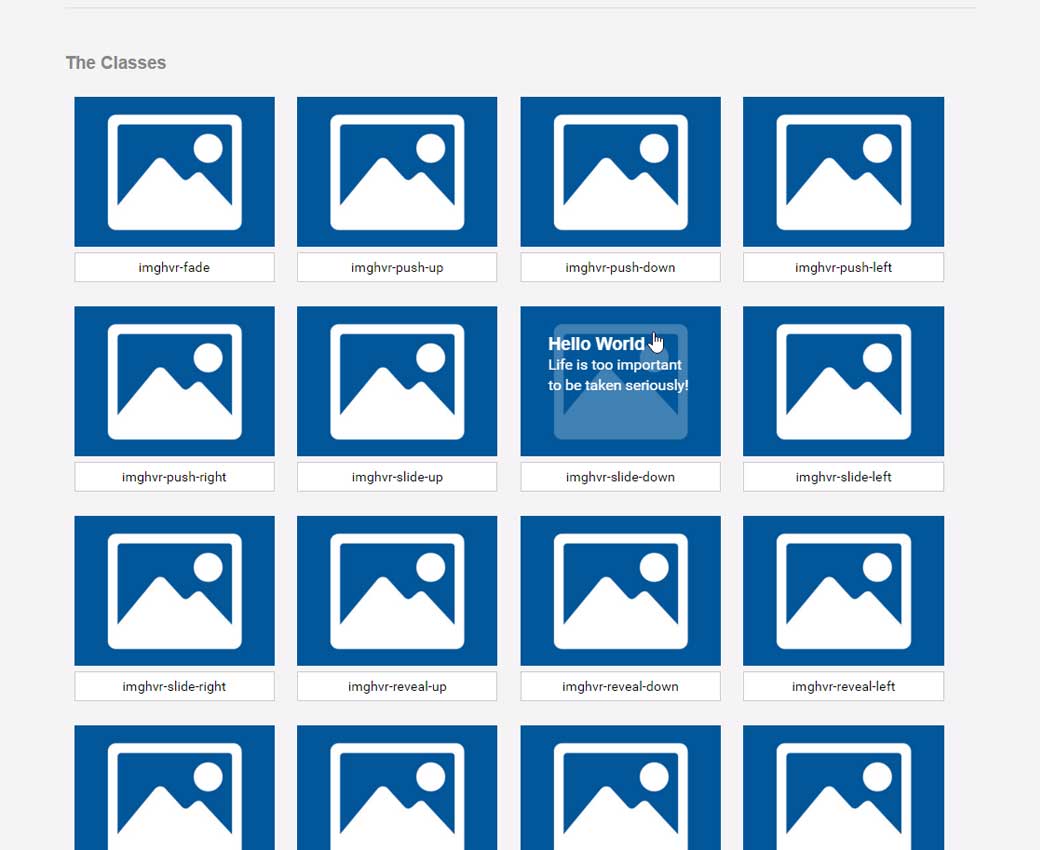
Pure CSS Image Hover Effect Library
#Github
Devspace.io this looks like a tweetdeck, but for github
Fun, games, experiments and demos
#SVG
PROCRASTINATION: an Animated SVG Drum Kit