
Pixels of the Week – March 20, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: mobile multi-channel strategy, typography, performances, CSS animations tool in Chrome and animation tutorial in Photoshop, orgiami endangered species, some flexbox and inline-block layout tutorials, responsive menu inspiration, a font built in CSS and a nice DIN inspired font.
Web Design weekly summary: mobile multi-channel strategy, typography, performances, CSS animations tool in Chrome and animation tutorial in Photoshop, orgiami endangered species, some flexbox and inline-block layout tutorials, responsive menu inspiration, a font built in CSS and a nice DIN inspired font.
TL;DNR the one you should not miss
#Performance
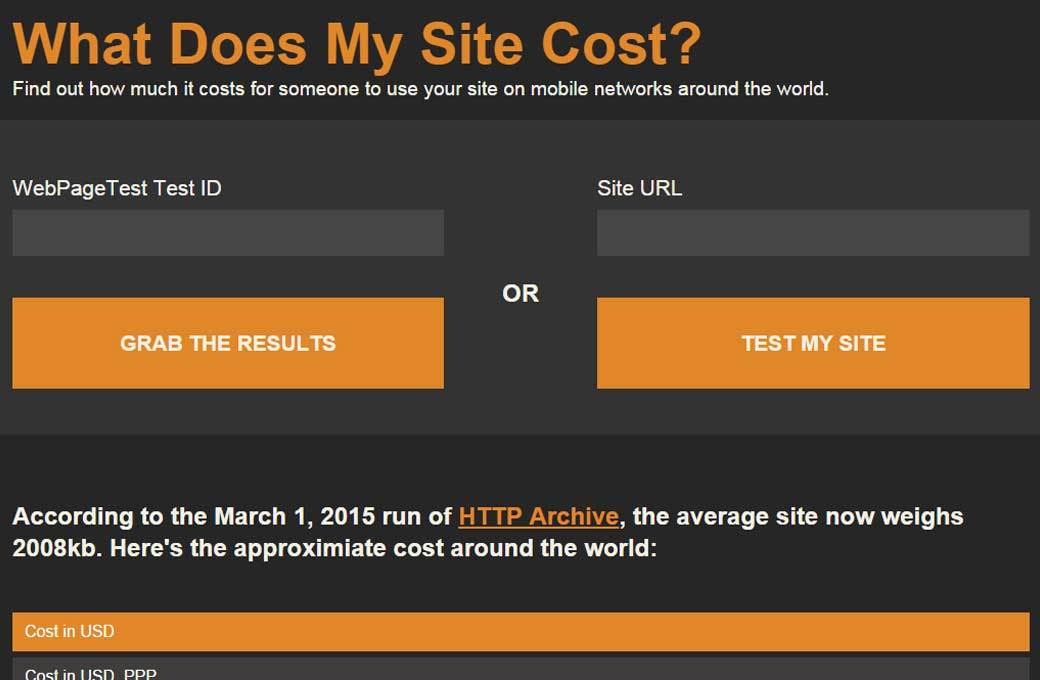
Whatdoesmysitecost.com find out how much it costs for someone to use your site on mobile networks around the world.
Interesting article
#Mobile
Making Mobile Work in Your Multi-Channel E-commerce Strategy “Consumers don’t think in terms of channels—mobile, desktop, in-store. Instead, it’s all just shopping.”
#Typography
What is kerning, mother fonter?
#Performance
The Path to Performance: Performance is a requirement for building successful websites, but how do you get your entire team excited about it?
#Performance
Strategies for Staying on Top of Web Performance
#Mobile Workflow #Development
Mobile first is a great workflow, mobile first workflow explained in the DEVELOPMENT phase
Inspiration and Great ideas
#Origami
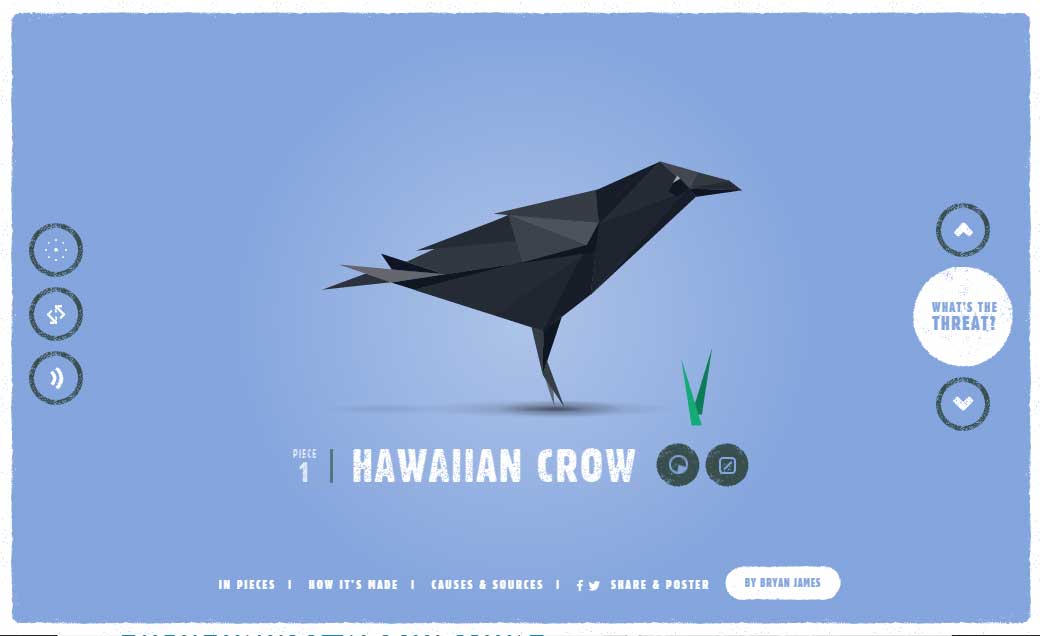
Lovely: 30 endangered species in 30 pieces
#Making Of #3D
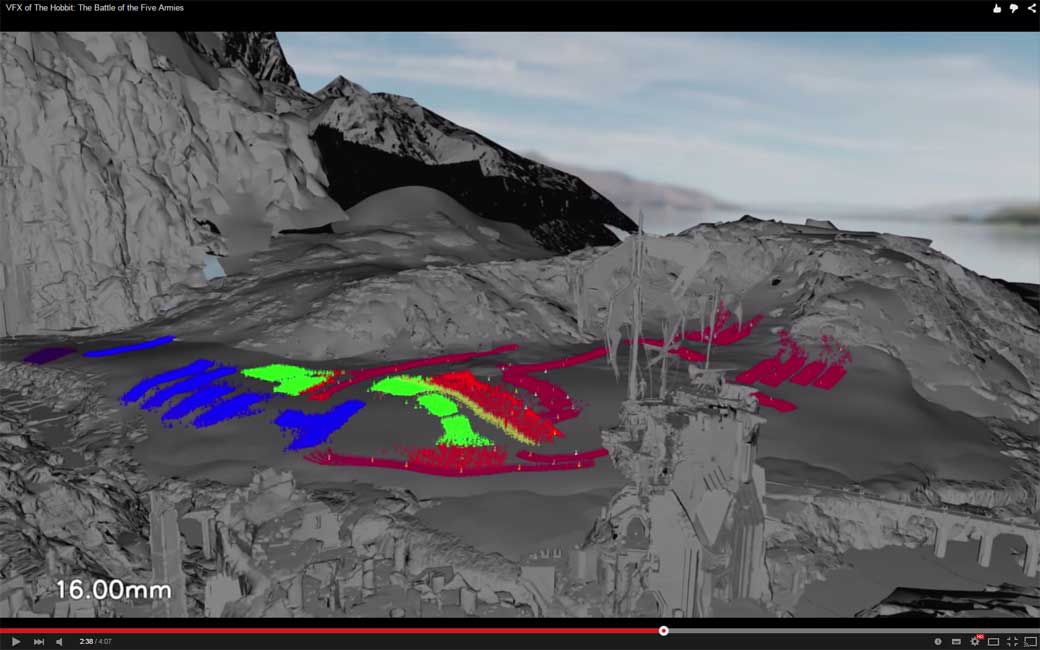
VFX of The Hobbit: The Battle of the Five Armies
#Music
Morning procrastination, let’s mix some music 🙂
Designer Great news
#Animation
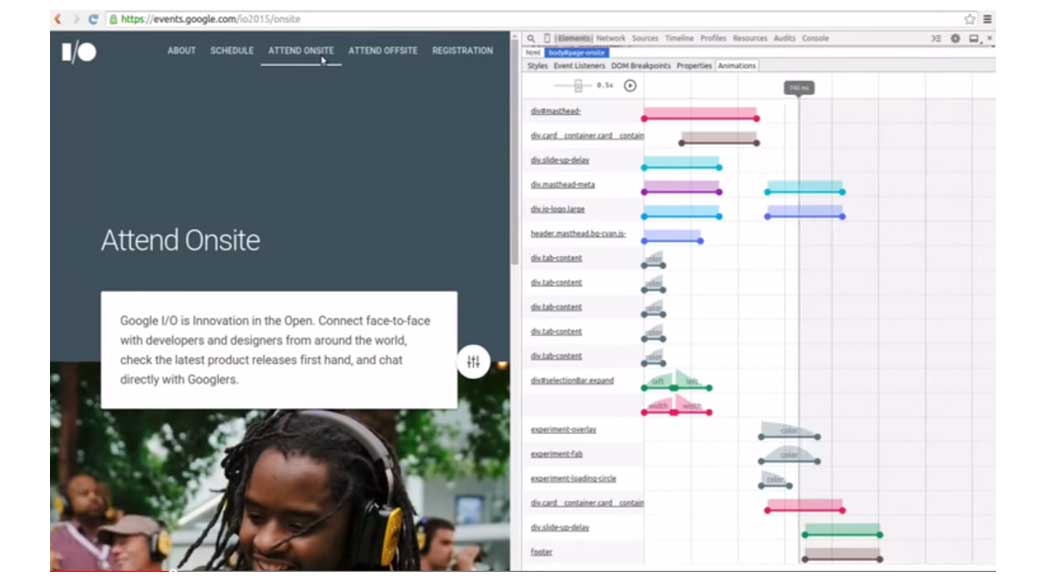
Animation Timeline in Chrome DevTools – coming soon
Tutorials
#CSS
“An inline-block intervention“, using inline-block AND floats with clearfix
#Flexbox
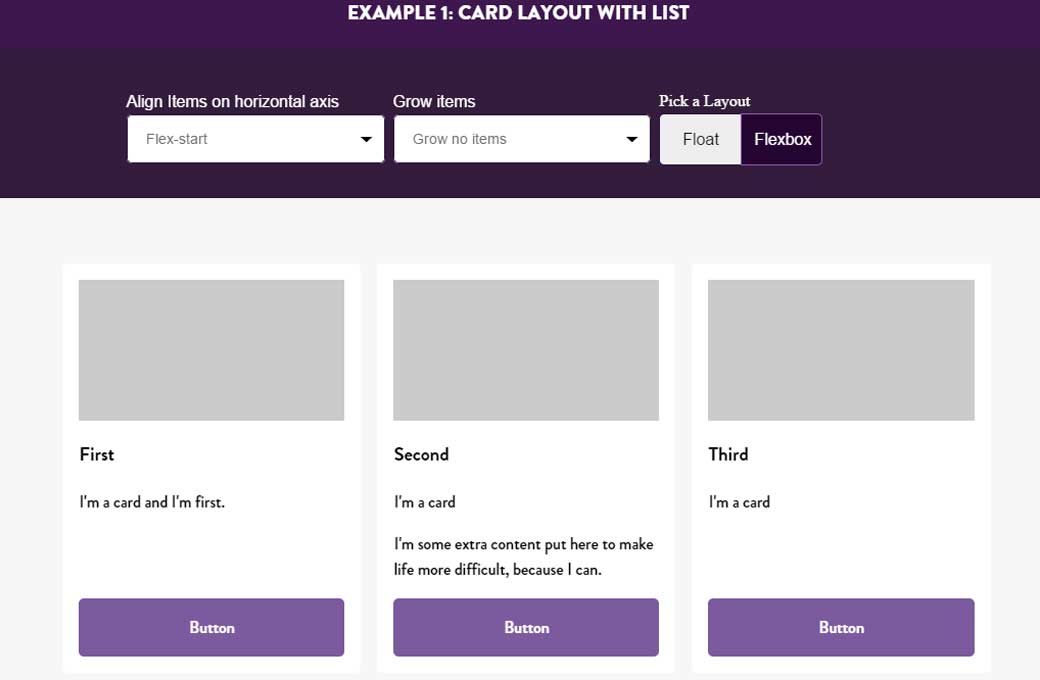
Using Flexbox today because yep, flexbox is awesome
#Animation #Photoshop
8 Photoshop UI Animation Tutorials
Useful ressources
#Menu #Responsive
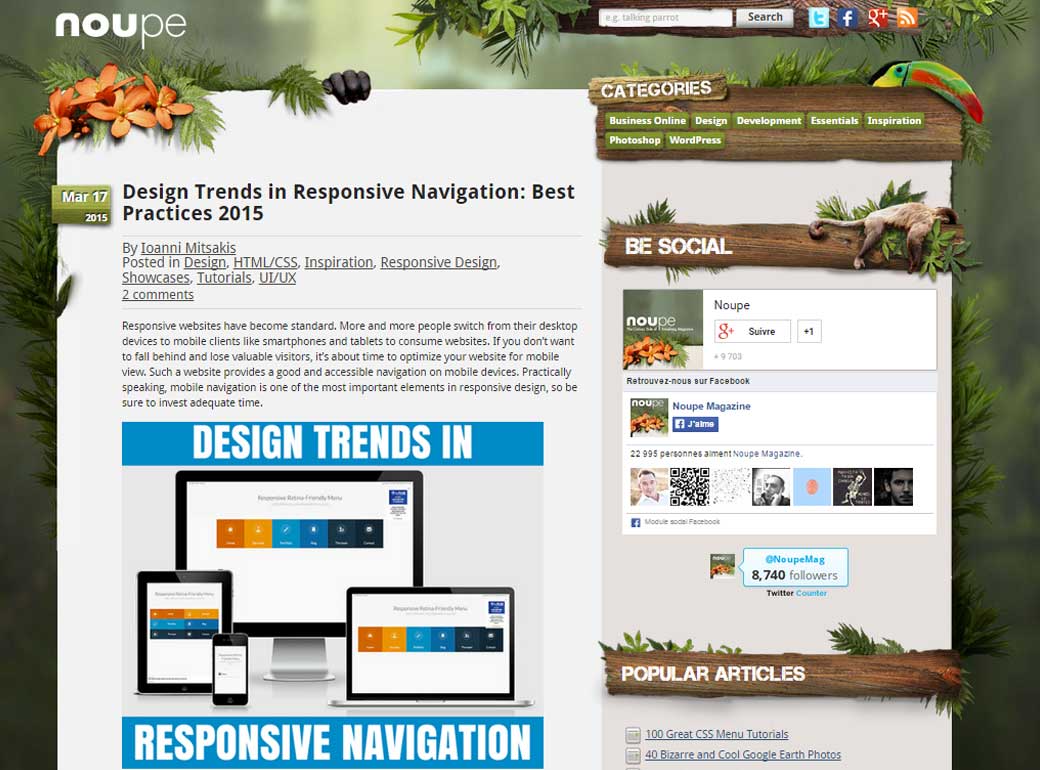
Design Trends in Responsive Navigation: Best Practices 2015
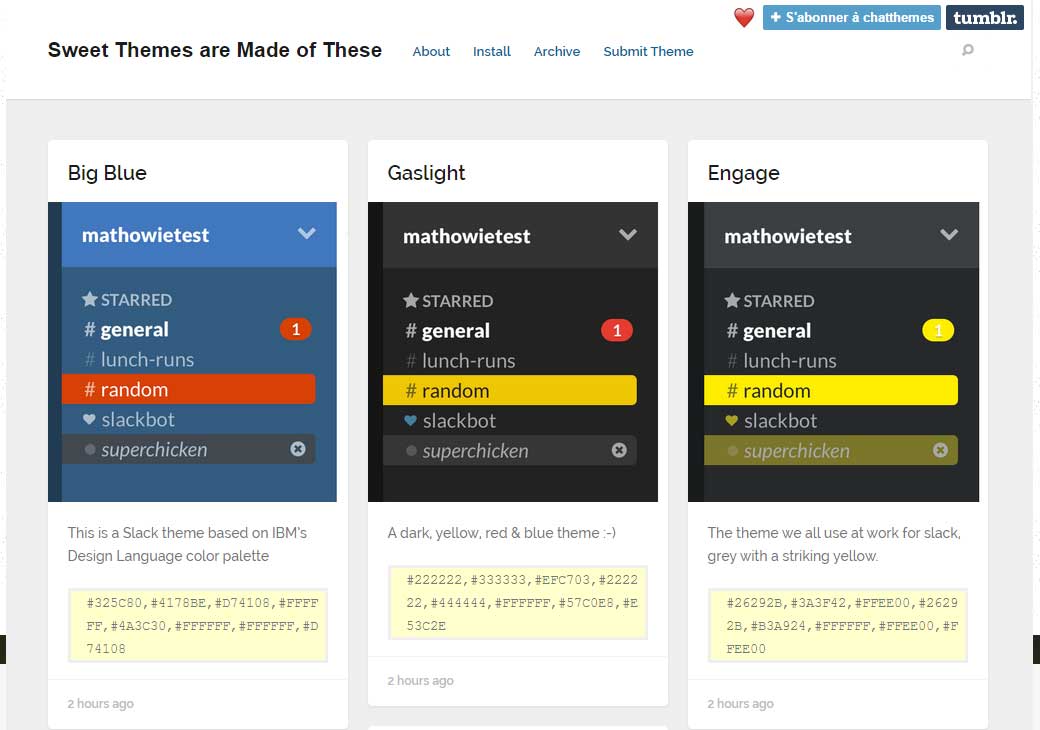
#Slack
Sweetthemesaremadeofthe.se, some slack themes
#Font
Gidole – Open Source Modern DIN
Tools and plugins that will make your life easy
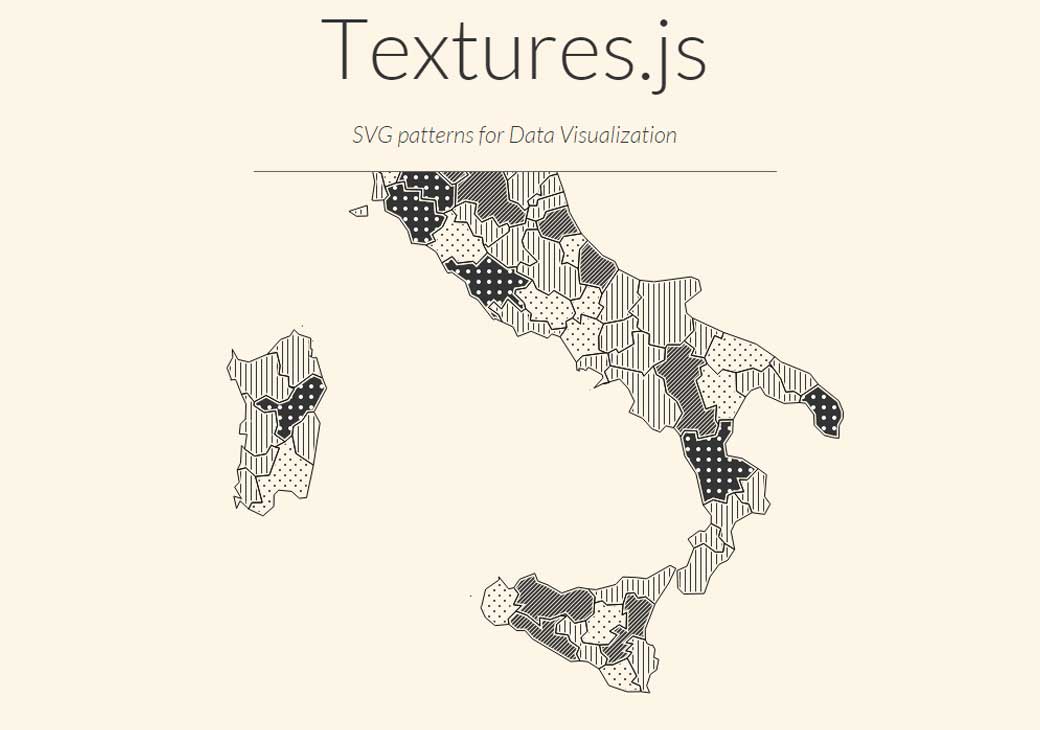
#SVG
Textures.j, SVG patterns for Data Visualization
Fun, games, experiments and demos
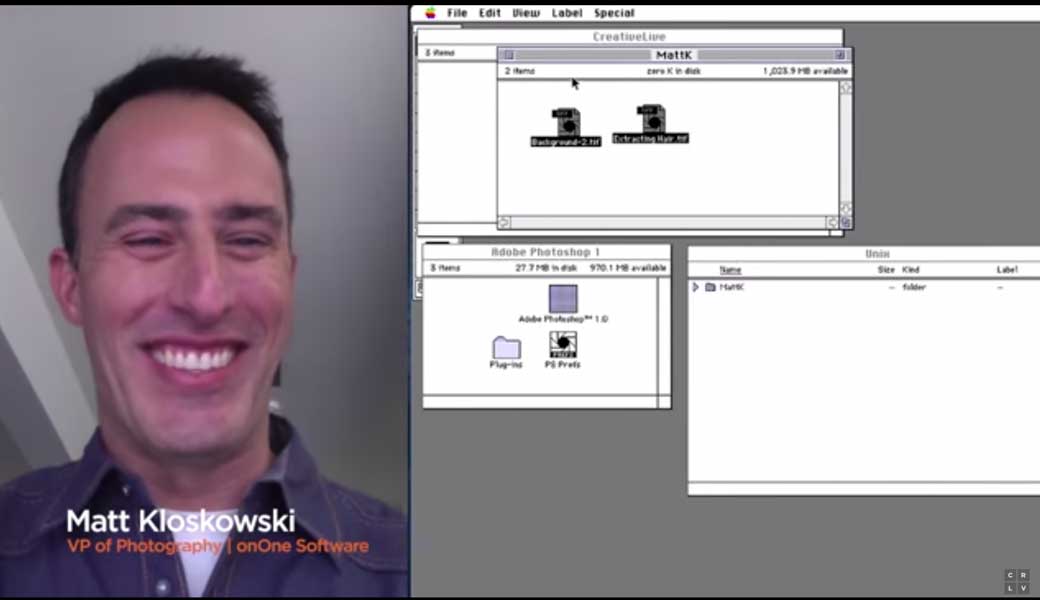
#Photoshop
Your Favorite Photoshop Experts Open Photoshop 1.0
#SVG
Squiggly Text Experiment with SVG filters
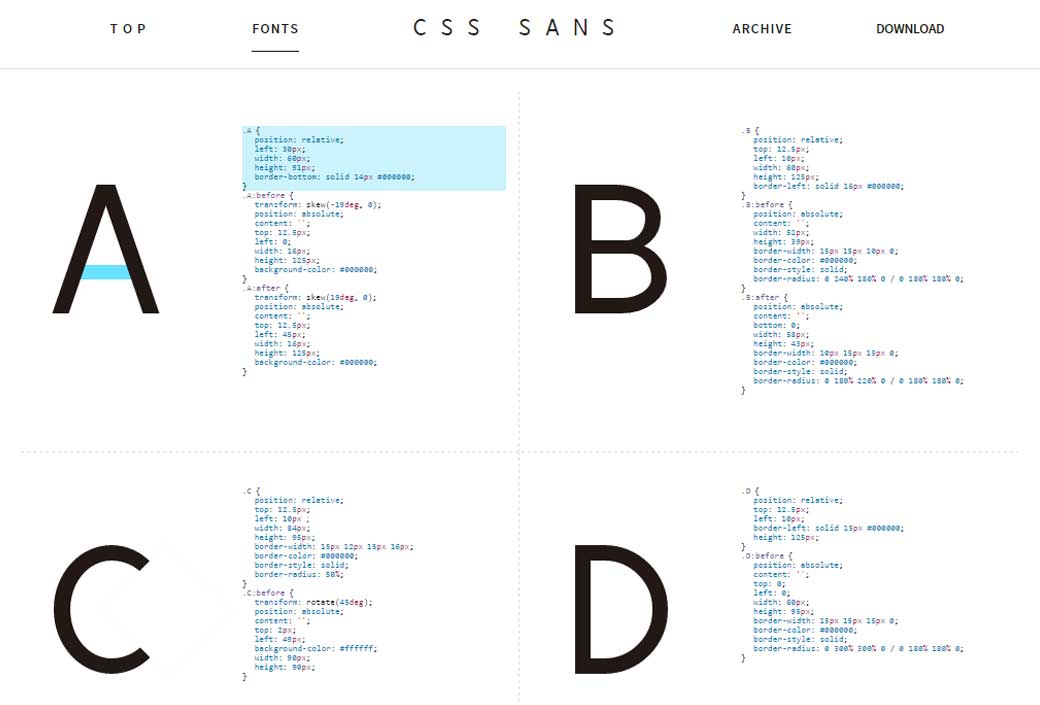
#CSS
Css-sans a font created only in CSS
And just for fun, some Kindle Cover Disasters